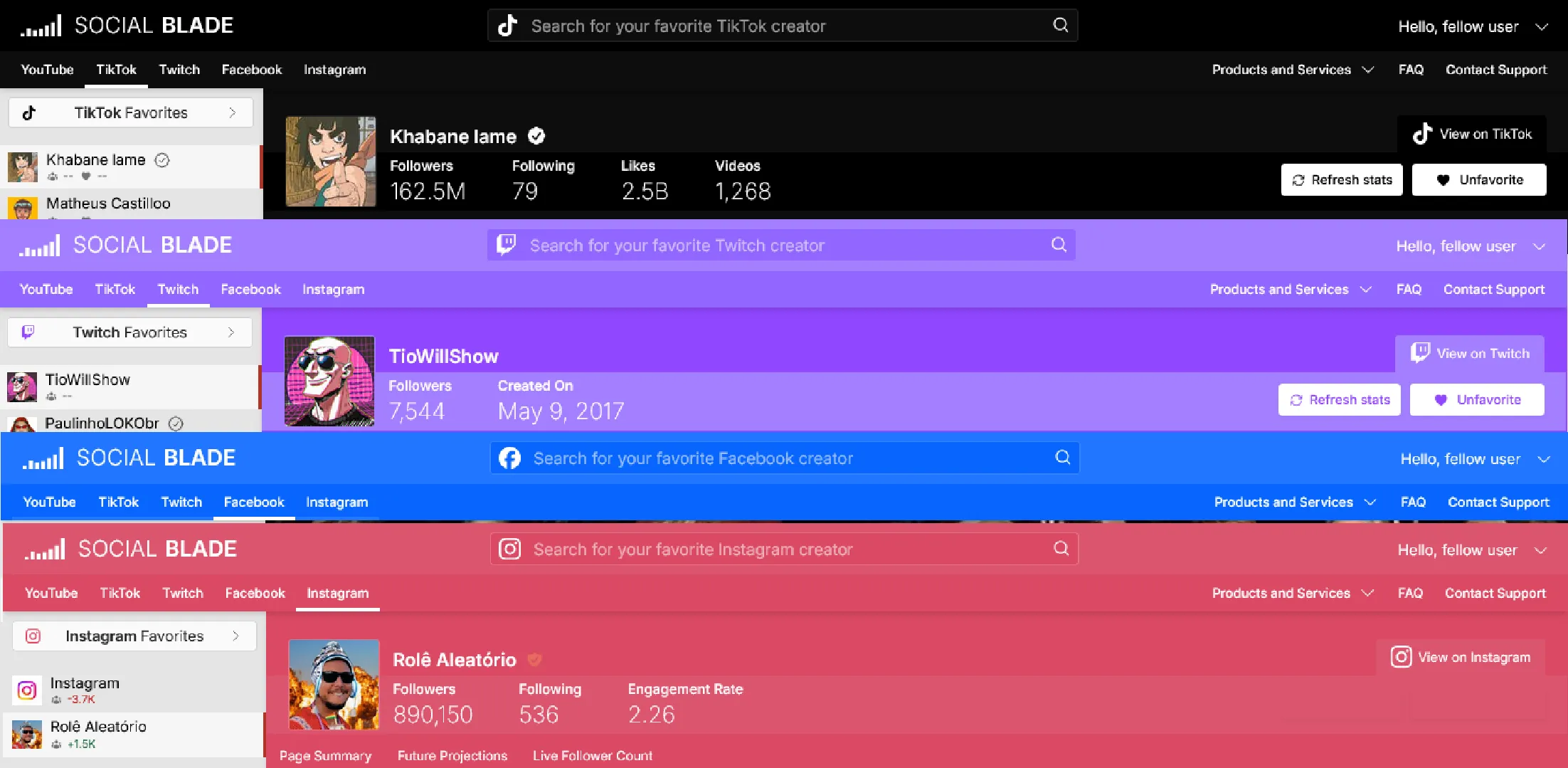
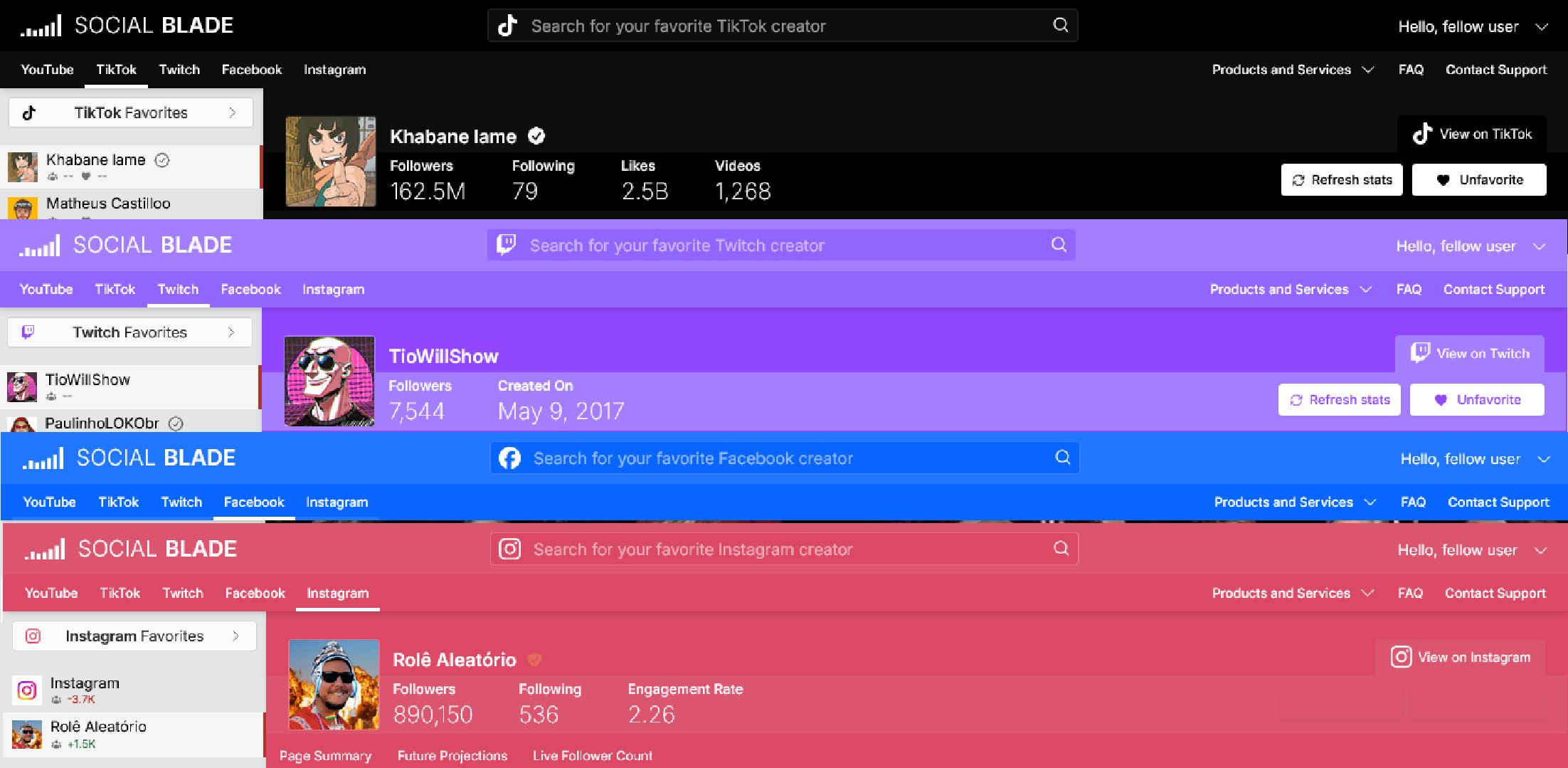
Add colors to the site (except YouTube) to use the color of the logos on it (more immersive on Material Design 2-ish)
support dark mode and mobile
SocialBlade Colorfied by tetify

Details
Authortetify
LicenseNo License
Categorysocialblade.com
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if the colors don't load, please reload the tab to work
changelog:
14/03/2025
20250314.23.18 - Intidal release
0.1 - small fix for FaceBook (and change the version type)
0.1-1 other fix for FaceBook (finaly! + style workflow done, so the updates will be more faster now)
15/03/2025
0.1-2 smail revert of 0.1-1
0.2 same but to fix the update sistem
0.3 fix color in profile loading
Source code
/* ==UserStyle==
@name SocialBlade Colorfied
@version 0.3
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://socialblade.com/tiktok") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(0, 0, 0);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(255, 255, 255);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(32, 32, 32);
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgba(47, 41, 41, 0.6);
}
.btn-base {
background-color: rgb(0, 0, 0);
}
.bg-\[--platform-bg\] {
background-color: rgba(47, 41, 41, 0.6);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(13 13 13/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(0, 0, 0);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(255 255 255/var(--tw-text-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/tiktok/user") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(0, 0, 0);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(0, 0, 0);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(32, 32, 32)
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(0, 0, 0);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13)
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(0 0 0/var(--tw-bg-opacity));
}
.btn-base {
background-color: rgb(0, 0, 0);
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(13, 13, 13/var(--tw-bg-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/twitch") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(145, 102, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(113, 45, 45);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(163, 127, 255);
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgb(156, 115, 216);
}
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(145, 71, 255);
}
.btn-base {
background-color: rgb(145, 71, 255);
}
.bg-\[--platform-bg\] {
background-color: rgba(47, 41, 41, 0.6);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(145 102 255/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(152, 112, 255);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(145 102 255/var(--tw-text-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/twitch/user") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(145, 71, 255);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(145, 71, 255);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(163, 127, 255);
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(145, 71, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(145 102 255/var(--tw-border-opacity));
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(163 127 255/var(--tw-bg-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(145 102 255/var(--tw-bg-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/facebook") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(33, 118, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(255, 255, 255);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(56, 132, 255);
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgba(33, 118, 255, .37);
}
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(8, 102, 255);
}
.btn-base {
background-color: rgb(8, 102, 255);
}
.bg-\[--platform-bg\] {
background-color: rgba(8, 102, 255, 0.3);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(33 118 255/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(8, 102, 255);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(8 102 255/var(--tw-text-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(145 102 255/var(--tw-bg-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/facebook/user") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(8, 102, 255);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(33, 118, 255);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(8, 102, 255);
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(8, 102, 255);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(8, 102, 255);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(33 118 255/var(--tw-bg-opacity));
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(8 102 255/var(--tw-border-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(33 118 255/var(--tw-bg-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/instagram") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(219, 85, 111)
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(219, 73, 100)
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(255, 255, 255);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(228, 117, 138)
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgba(219, 85, 111, 0.6);
}
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(219, 85, 111)
}
.btn-base {
background-color: rgb(219, 85, 111)
}
.bg-\[--platform-bg\] {
background-color: rgba(228, 64, 95, 0.3);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(228, 64, 95)
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(219 73 100/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(219 73 100);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(219 73 100/var(--tw-text-opacity));
}
}
@-moz-document url-prefix("https://socialblade.com/instagram/user/") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(219, 85, 111);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(219, 73, 100);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(219, 85, 111);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(228, 117, 138)
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(219, 73, 100);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(219, 73, 100)
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(219 85 111/var(--tw-bg-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(219 73 100/var(--tw-bg-opacity));
}
}