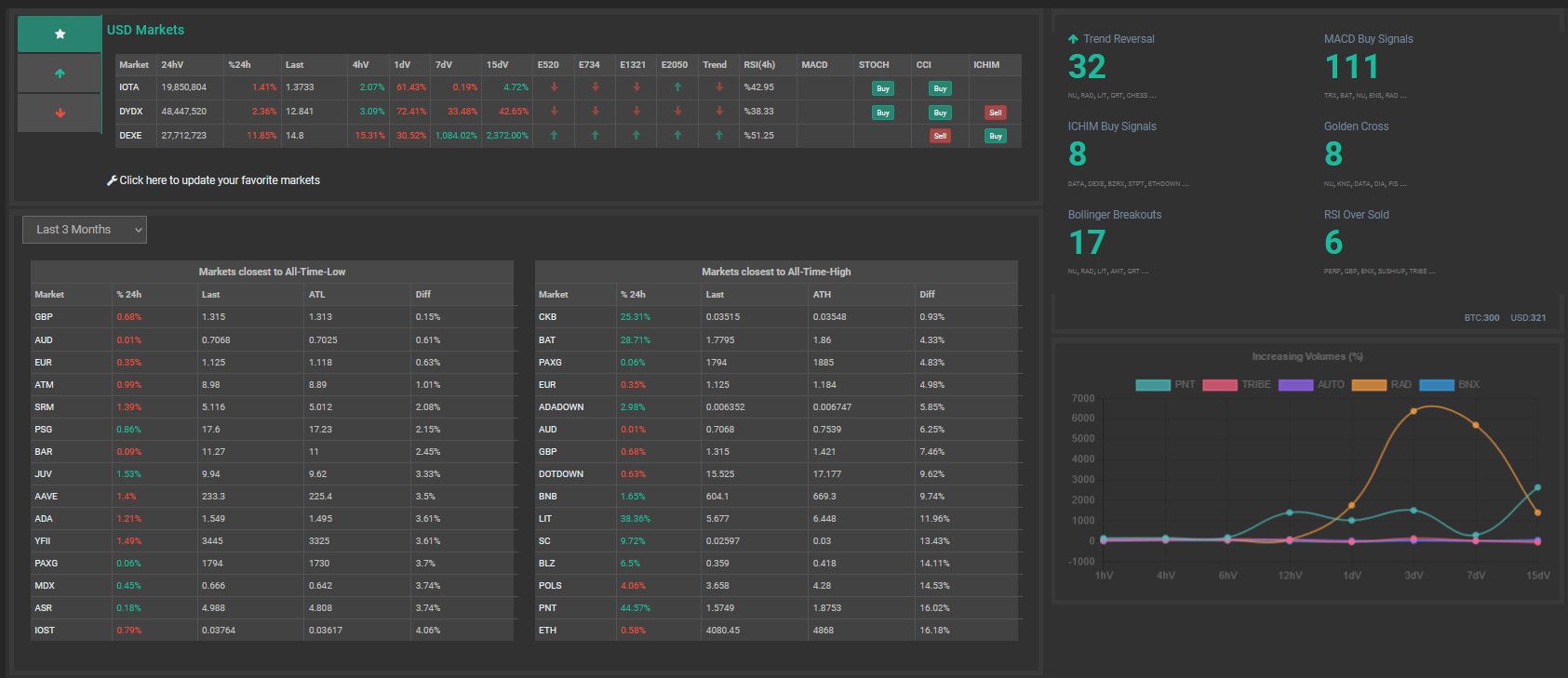
Dark colors for night owls.
This style is useful until the service has its dark mode.
Some minor issues could arise.

Authorr-o0-t
LicenseNo License
CategoryCoinlegs.com
Created
Updated
Code size13 kB
Code checksum833a4e79
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark colors for night owls.
This style is useful until the service has its dark mode.
Some minor issues could arise.
/* ==UserStyle==
@name Coinlegs Night Theme
@version 20220110.15.16
@namespace userstyles.world/user/r-o0-t
@description Dark colors for night owls.
This style is useful until the service has its dark mode.
Some minor issues could arise.
@author r-o0-t
@license No License
==/UserStyle== */
@-moz-document domain("coinlegs.com") {
* {
box-sizing: border-box;
background-color: #313131;
}
body {
background: #242424;
}
.x_title h2 {
color: #C1C1C1;
}
label {
color: #c6c6c6;
margin-right: 5px;
}
.form-control {
color: #b3b3b3;
background-color: #464646 !important;
border: 1px solid #6a6a6a;
margin: 0 20px 0 0;
}
a, .ui-widget-content a {
color: #E7EFF2;
}
a:focus, a:hover {
color: #f2c644 !important;
text-decoration: underline;
}
.h2, h2, p {
color: #c1c1c1;
}
.row {
margin: 20px 0 20px 0;
}
.btn-default {
color: #fff;
background-color: #7d7d7d;
border-color: #aaa;
}
.btn-default:hover {
color: #e6e6e6;
background-color: #5e5e5e;
border-color: #888;
}
.btnC {
border: 1px solid #636363;
color: #c1c1c1;
}
.dirC {
border: 1px solid #636363;
}
.dirS {
border: 1px solid #636363;
background-color: rgb(38, 185, 154);
}
.glyphicon {
background: none;
}
img, .fa {
background: none;
}
.navbar-inverse {
background-color: #313131;
}
.nav_menu, .left_col, .navbar a {
background: #313131;
border: none;
}
.main_menu .fa {
background: none;
}
.nav.side-menu > li.active > a, .top_nav .nav > li > a:focus, .top_nav .nav > li > a:hover, .top_nav .nav .open > a, .top_nav .nav .open > a:focus, .top_nav .nav .open > a:hover {
text-shadow: none;
background: #1a5b4e;
box-shadow: none;
}
.top {
background: #313131;
}
.nav.side-menu > li.current-page, .nav.side-menu > li.active {
border-right: 5px solid #1a5b4e;
}
.active > a:nth-child(1) > span:nth-child(2){
background: none !important;
}
.nav-md .container.body .right_col {
background-color: #262626 !important;
}
.nav-md .container.body .right_col {
background-color: #393939;
}
.toggle a i, .nav.navbar-nav > li > a {
color:#bcbcbc !important;
}
.dropdown-menu > li > a {
color: #BCBCBC;
}
.navbar-nav .open .dropdown-menu {
background: #313131;
}
.nav .nav-divider {
background-color: #494949;
}
.nav > li > a:hover, .nav > li > a:focus, .dropdown-menu > li > a:hover {
background-color: #1a5b4e !important;
color: #BCBCBC;
}
.x_title, hr {
border-bottom: 5px solid #166051;
border-top: none;
}
.x_panel {
background: #393939;
border: none;
}
.x_content h4 {
color: #1abb9c;
}
.orange {
color: #1abb9c;
}
/***************************************************************************/
table {
color: #c1c1c1;
}
.table th {
background-color: #484848;
}
.table > tbody > tr > td, .table > tbody > tr > th, .table > tfoot > tr > td, .table > tfoot > tr > th, .table > thead > tr > td, .table > thead > tr > th {
border: 1px solid #535353;
}
table.table:nth-child(3) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {
background-color: #5c5c5c !important;
border-bottom: 2px solid #5aa2e1;
}
table.table:nth-child(3) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(2) {
background-color: #5c5c5c !important;
border-bottom: 2px solid #dd915a;
}
/***************************************************************************/
.btn-success {
background: #298471;
border: 1px solid #169F85;
}
.btn-danger {
background: #9d4c4c !important;
border: 1px solid #C12F2F !important;
}
.btn-danger:hover {
background: #cd2929 !important;
border: 1px solid #C12F2F !important;
}
/***************************************************************************/
.nav-sm .container.body .right_col {
background-color: #242424;
}
/***************************************************************************/
.advance-chart-style {
background-color: #242424 !important;
}
body div div#chart.advance-chart-style {
border: none !important;
padding: 50px 0;
}
svg:not(:root) {
background-color: #fff8ee;
}
/***************************************************************************/
/***************************************************************************/
/***************************************************************************/
.well {
border: none;
background-color: #313131;
}
.funkyradio div {
color: #919191;
}
.funkyradio input[type="radio"]:hover:not(:checked) ~ label, .funkyradio input[type="checkbox"]:hover:not(:checked) ~ label {
color: #bcbcbc;
}
.funkyradio label {
border: 1px solid #4d4d4d;
}
.funkyradio input[type="radio"]:empty ~ label::before, .funkyradio input[type="checkbox"]:empty ~ label::before {
background: #464646;
}
.funkyradio-info input[type="radio"]:checked ~ label::before, .funkyradio-info input[type="checkbox"]:checked ~ label::before, .funkyradio-success input[type="radio"]:checked ~ label::before, .funkyradio-success input[type="checkbox"]:checked ~ label::before {
color: #fff;
background-color: #277175 !important;
}
.funkyradio input[type="radio"]:checked ~ label, .funkyradio input[type="checkbox"]:checked ~ label {
color: #eee;
}
.input-group .form-control:not(:first-child):not(:last-child), .input-group-addon:not(:first-child):not(:last-child), .input-group-btn:not(:first-child):not(:last-child), .daterangepicker .input-mini {
background-color: #464646;
color: #b3b3b3;
border: 1px solid #6a6a6a;
}
.input-group-addon{
color: #fff;
background-color: #277175;
border: 1px solid #6a6a6a;
}
.daterangepicker.ltr {
background-color: #262626;
border: 20px solid #262626;
}
.daterangepicker.ltr .calendar.left .calendar-table, .daterangepicker.ltr .calendar.right .calendar-table {
background-color: #313131;
border: none;
}
.daterangepicker td.off, .daterangepicker td.off.in-range, .daterangepicker td.off.start-date, .daterangepicker td.off.end-date {
background-color: #282828;
color: #757575;
}
.daterangepicker td.active, .daterangepicker td.active:hover, .daterangepicker td.in-range {
background-color: #277175;
color: #fff;
}
.daterangepicker .calendar td:hover {
background-color: #686868;
}
.daterangepicker .calendar th {
background-color: #434343;
}
div.calendar div:thead {
background-color: #277175;
}
.ng-table th.sortable.sort-desc, .ng-table th.sortable.sort-asc {
background-color: rgb(39, 113, 117);
text-shadow: none;
}
.table-hover tbody tr:hover td, .table-hover tbody tr:hover th {
background-color: #277175;
}
.chart-style {
background-color: #262626;
border: none;
}
td span {
background: none;
}
th.header div, th.header div span {
background: none;
}
th.header div span::before, th.header div span::after {
color: #FFFFFF !important;
}
.table-bordered {
border: 1em solid #313131;
}
.successrate {
border: 1px solid #555;
}
#divDescription {
background-color: #262626;
color: #c1c1c1;
}
.red, .green {
background: none;
}
/***************************************************************************/
/***************************************************************************/
/***************************************************************************/
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button {
background-color: #464646;
color: #b3b3b3;
border: 1px solid #6a6a6a;
}
.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control {
background-color: #262626;
color: #828282;
border: 1px solid #464646;
}
.form-horizontal .control-label {
padding-top: 8px;
color: #1ABB9C;
text-align: left;
}
.ui-state-hover a, .ui-state-hover a:hover, .ui-state-hover a:link, .ui-state-hover a:visited, .ui-state-focus a, .ui-state-focus a:hover, .ui-state-focus a:link, .ui-state-focus a:visited, a.ui-button:hover, a.ui-button:focus {
color: #2b2b2b;
text-decoration: none;
}
.ui-widget.ui-widget-content {
background-color: #464646;
border: 1px solid #5b5b5b;
}
.well, .ui-widget-content {
color: #C1C1C1;
}
.pricing .title {
background: #313131;
color: #c1c1c1;
}
.list-unstyled {
padding: 20px;
}
.pricing_features {
background: #262626;
}
.tabs-left > li.active > a, .tabs-left > li.active > a {
border-color: #535353;
border-right-color: transparent;
background-color: #288471 !important;
color: #ffeab8;
}
.tile_count .tile_stats_count::before {
border: none;
}
/***************************************************************************/
/***************************************************************************/
/***************************************************************************/
.panel-default {
border: none;
}
.panel-default > .panel-heading {
color: #bfbfbf;
background-color: #373737;
border: 1px solid #7b5e40;
}
.panel {
background-color: #373737;
}
.panel-group .panel-heading + .panel-collapse > .list-group, .panel-group .panel-heading + .panel-collapse > .panel-body {
border: 1px solid #7b5e40;
border-top: none;
}
.x_content div table tbody tr td {
background-color: #424242 !important;
}
.pull-right {
background: none;
}
.col-md-55, .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
margin-bottom: 10px;
}
.pagination > .disabled > a, .pagination > .disabled > a:focus, .pagination > .disabled > a:hover, .pagination > .disabled > span, .pagination > .disabled > span:focus, .pagination > .disabled > span:hover {
background-color: #444;
border: none;
color: #919191 !important;
}
.pagination > .active >...