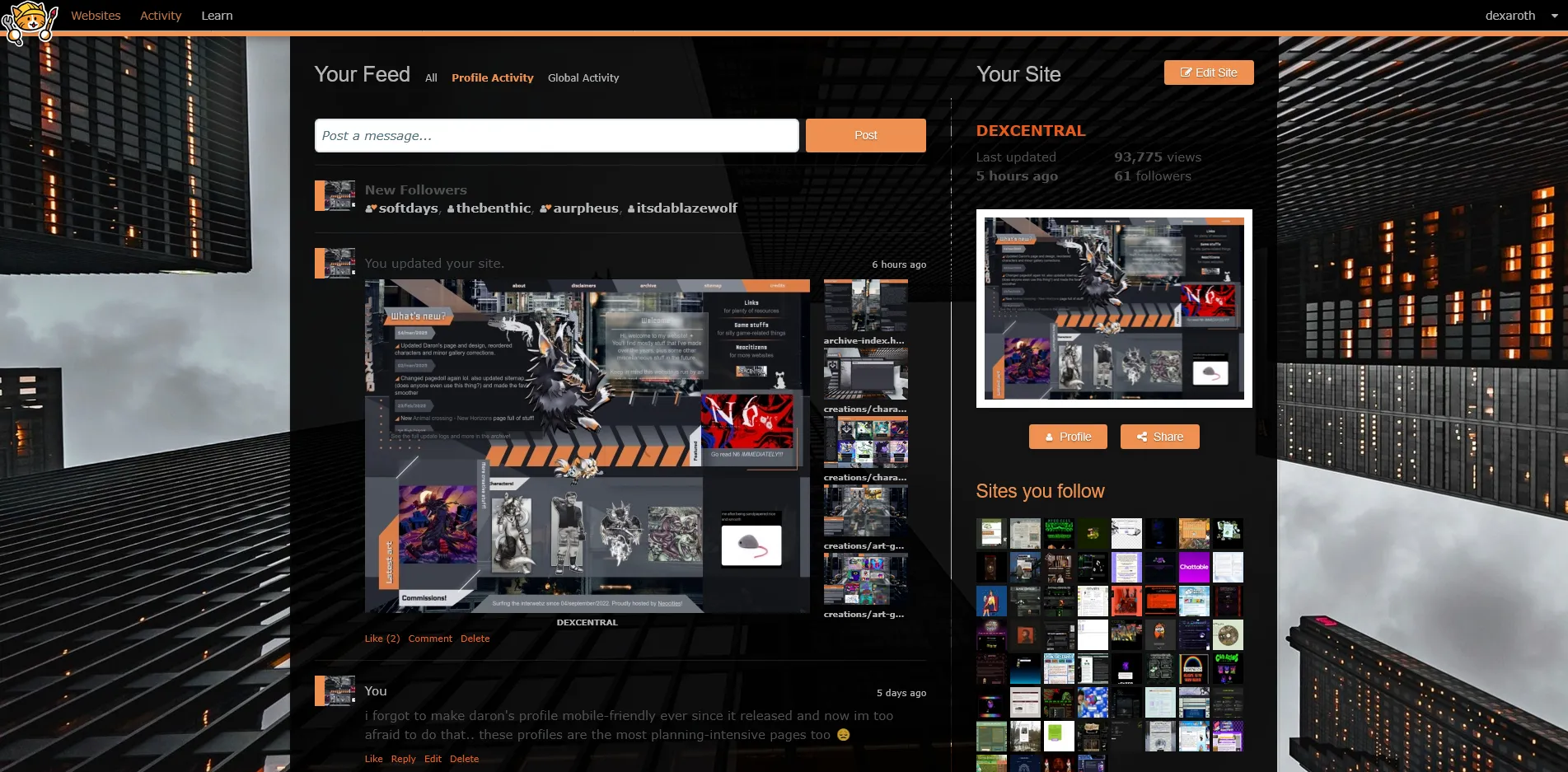
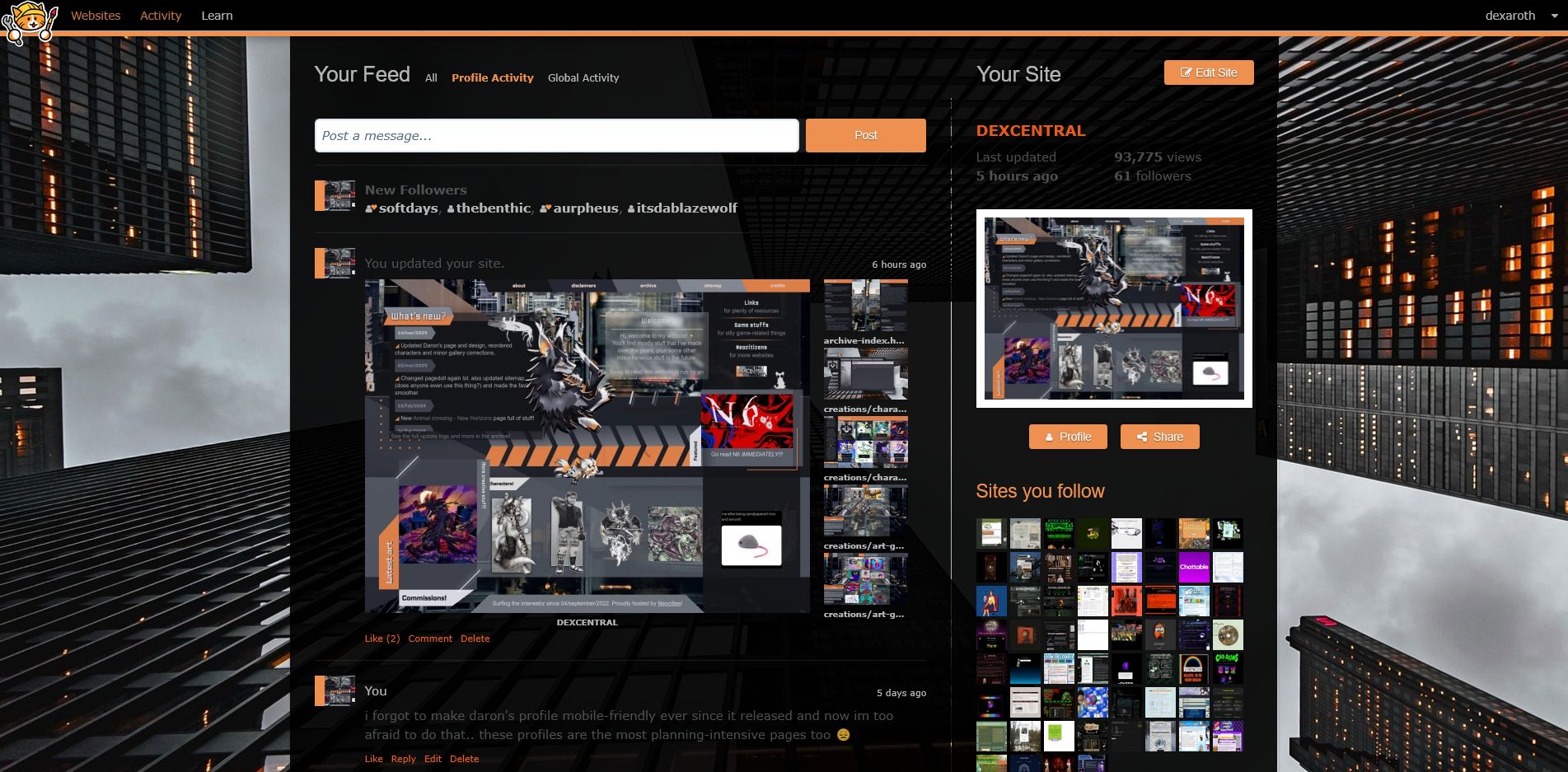
Dark theme for Neocities.
Glassmorphism - Dark by dipodidae

Details
Authordipodidae
LicenseNo License
Categoryneocities
Created
Updated
Code size1.3 MB
Code checksumff01fbb8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Couldn't test on pages with multiple sites since I only have one.
Huge filesize because of two ~1mb images encoded in base64 to bypass the site's src injection restriction.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Glassmorphism - Dark
@namespace dark
@version 1.0.0
@description Dark theme for Neocities.
@author DEXAROTH
==/UserStyle== */
@-moz-document url-prefix("https://neocities.org") {
:root {
--accent: #ee904f;
--accent-dark: #E95A1D;
--main-bg: #000000E8;
--secondary-bg: #000;
--tertiary-bg: #ccc;
--tertiary-bg-dark: #A5A5A5;
--quarternary-bg: #424245;
--main-text-color: #E5E7E9C7;
--secondary-text-color: #636465C7;
--tertiary-text-color: #121212EB;
--blur: blur(10px);
/* ------------- LIGHT THEME ----------- */
/* --accent: #8C4FEE;
--accent-dark: #441B90;
--main-bg: #FFFFFFE8;
--main-bg: #D4D4D4C7;
--secondary-bg: #DADADA;
--tertiary-bg: #949494;
--tertiary-bg-dark: #818181;
--quarternary-bg: #747478;
--main-text-color: #000000C7;
--secondary-text-color: #636465C7;
--tertiary-text-color: #E1E1E1EB;
*/
/* The background image URL is in the very bottom of the page because of its humungous size.
If you want another image, you'll have to encode it in base64 to bypass neocities blocking inline source injections. */
}
html {
scrollbar-color: var(--accent) var(--quarternary-bg);
background-color: black;
}
body {
color: var(--secondary-text-color);
background-color: var(--secondary-bg);
}
::selection {
background: var(--accent-dark);
color: var(--main-text-color);
text-shadow: none;
}
/* .content.wide {
padding: 0rem;
} */
.interior .header-Outro {
overflow: initial;
}
.header-Outro .signup-Form {
background: var(--secondary-bg);
float: initial;
}
.news-item {
border-top: 1px solid #8787872B;
}
/* .news-item.follow .icon {
display: none;
} */
.news-item.update .icon,
.news-item.comment .icon,
.news-item.follow .icon {
background: var(--accent);
}
.news-item .comments p {
color: #5A5A61;
}
.news-item .user {
font-weight: bold;
color: var(--main-text-color) !important;
}
.post-comment {
background: #95969F29;
padding: initial;
}
.post-comment form {
display: grid;
grid-template-columns: 4fr 1fr;
gap: 0.5rem;
}
.post-comment input {
width: auto;
float: initial;
margin-bottom: initial;
}
.post-comment .btn-Action {
margin-left: initial;
margin-top: initial;
padding: initial;
}
a.tag,
a.tag:visited {
background: var(--tertiary-bg);
color: var(--tertiary-text-color) !important;
}
a.tag:hover {
text-decoration: none;
background: var(--tertiary-bg-dark);
}
.misc-page.columns a:visited,
a:visited,
.interior .header-Outro a,
.news-item .actions a {
color: var(--accent-dark);
}
.header-Nav a:hover,
.header-Nav a:visited:hover {
background: var(--accent);
color:var(--main-text-color);
}
.btn-Action,
#tipButton {
background: var(--accent);
border-radius: 0.2rem;
}
.btn-Action:hover,
#tipButton:hover,
.btn-Action:active,
#tipButton:active {
background: var(--accent-dark);
}
.fa-heart,
a {
color: var(--accent);
}
.header-Nav .dropdown-menu {
background: #111111D4;
backdrop-filter: blur(5px);
}
.header-Nav .dropdown-menu li a:hover,
.header-Nav .dropdown-menu li a:focus {
background: var(--accent);
color: var(--main-text-color);
}
.header-Nav .dropdown-menu .divider {
border-bottom: 1px solid var(--accent);
}
/* dashboard */
.interior .header-Outro .feed-filter a.selected {
color: var(--accent);
}
.header-Outro .signup-Form fieldset {
background: var(--secondary-bg);
}
.header-Outro .signup-Form {
height: 100%;
position: initial;
margin-bottom: initial;
}
.header-Outro .signup-Form .content {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.interior .header-Outro .screenshot {
border: 3px solid var(--main-text-color);
/* border: none; */
}
.interior .header-Outro.dashboard .col.col-50.signup-Area {
width: auto !important;
/* float: initial; */
}
.interior .header-Outro.dashboard .col-50:nth-of-type(2) {
float: right;
width: 100%;
/* height: 100%; */
}
.files {
background: var(--main-bg);
backdrop-filter: var(--blur);
margin-top: 0px;
}
.files .header {
background: var(--quarternary-bg);
color: #fff;
border-bottom: 0.2rem solid var(--accent-dark);
}
.files .list .upload-Boundary {
float: left;
border: none;
}
.files.list-view .btn.iconview-button,
.files .btn.listview-button {
background: var(--accent);
}
.files.list-view .list .file > .overlay a {
color: var(--accent);
}
.files.list-view .list .file:nth-child(2n) {
background: var(--quarternary-bg);
}
.files .btn.iconview-button,
.files.list-view .btn.listview-button {
background: var(--accent-dark);
}
.file .title {
color: var(--main-text-color);
}
.site-actions {
/* background:var(--main-bg); */
padding: 1rem;
}
/* .content, */
.footer-Content,
.footer-Content,
.interior .signup-Form fieldset,
.col.col-50.signup-Area {
padding: 0;
}
.folder-icon {
filter: saturate(0);
}
.page {
display: grid;
grid-template-rows: auto auto;
justify-content: center;
/* gap:0.2rem; */
}
.content,
.content.wide {
margin: initial;
/* background:var(--main-bg); */
}
.content.wide:not(:has(#filesDisplay)) {
background: var(--main-bg);
}
.files {
/* float:initial; */
/* background:var(--main-bg);
backdrop-filter: var(--blur); */
background: transparent;
}
.content-Base {
background: var(--main-bg);
/* backdrop-filter: var(--blur); */
}
/* .content-Base::before{
content: '';
position: absolute;
inset: 0;
backdrop-filter: var(--blur);
} */
/* .content,
.content>*{
background:#FF00008F;
border:solid 2px #FF00008F;
} */
.interior:has(.breadcrumbs) .header-Outro.with-site-image {
padding-top: 10px;
float: initial;
}
.interior .header-Outro.with-site-image .row.content.wide {
display: grid;
grid-template-columns: 0.3fr 1fr;
color: var(--main-text-color);
/* grid-template-columns: auto; */
/* justify-content:center; */
}
/* .interior .header-Outro.with-site-image .row.content.wide>*{
display:inline-block;
} */
.interior .header-Outro.dashboard .col-50:nth-of-type(2) {
float: initial;
}
.interior .header-Outro.with-site-image .row.content.wide::before,
.row.content.wide::after {
content: unset;
}
/* .interior .header-Outro.with-site-image .row.content.wide{
height:30dvh;
} */
.interior .header-Outro .screenshot.dashboard {
aspect-ratio: 1.6/1;
/* width:auto; */
height: auto;
margin: 3rem 0;
}
.interior .header-Outro.dashboard .col.col-50.signup-Area {
height: 100%;
}
/* hide drag and drop message */
.files .list .upload-Boundary.with-instruction {
background: unset;
}
.content.wide,
.wide.footer-Content {
padding-left: 0%;
padding-right: 0%;
}
/* --------------- dashboard end */
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: sans-serif;
color: var(--main-text-color);
}
.header-Base {
background: var(--secondary-bg);
border-bottom: 6px solid var(--accent);
box-shadow: 0px 0px 15px #0000007A;
}
.footer-Outro {
background: var(--secondary-bg);
border-top: 6px solid var(--accent);
}
.content.misc-page.columns .col-66,
.misc-page.columns.footer-Content .col-66,
.content.single-Col.misc-page,
.col:not(.stats .col, .col.col-50),
.site-info-row {
background: var(--main-bg);
backdrop-filter: var(--blur);
}
.content.misc-page,
.misc-page.footer-Content {
background: transparent;
}
.col-left {
border-right: 1px solid transparent;
}
.interior .header-Outro.with-columns .col-66 {
border-right: none;
}
.header-Nav,
.header-Nav a,
/* .col, */
.interior .header-Outro .feed-filter a {
color: var(--main-text-color);
}
.news-item .date a {
color: var(--main-text-color)!important;
}
.header-Nav a:visited {
color: var(--accent);
}
.interior .header-Outro .stats .stat {
color: var(--accent);
}
.inte...