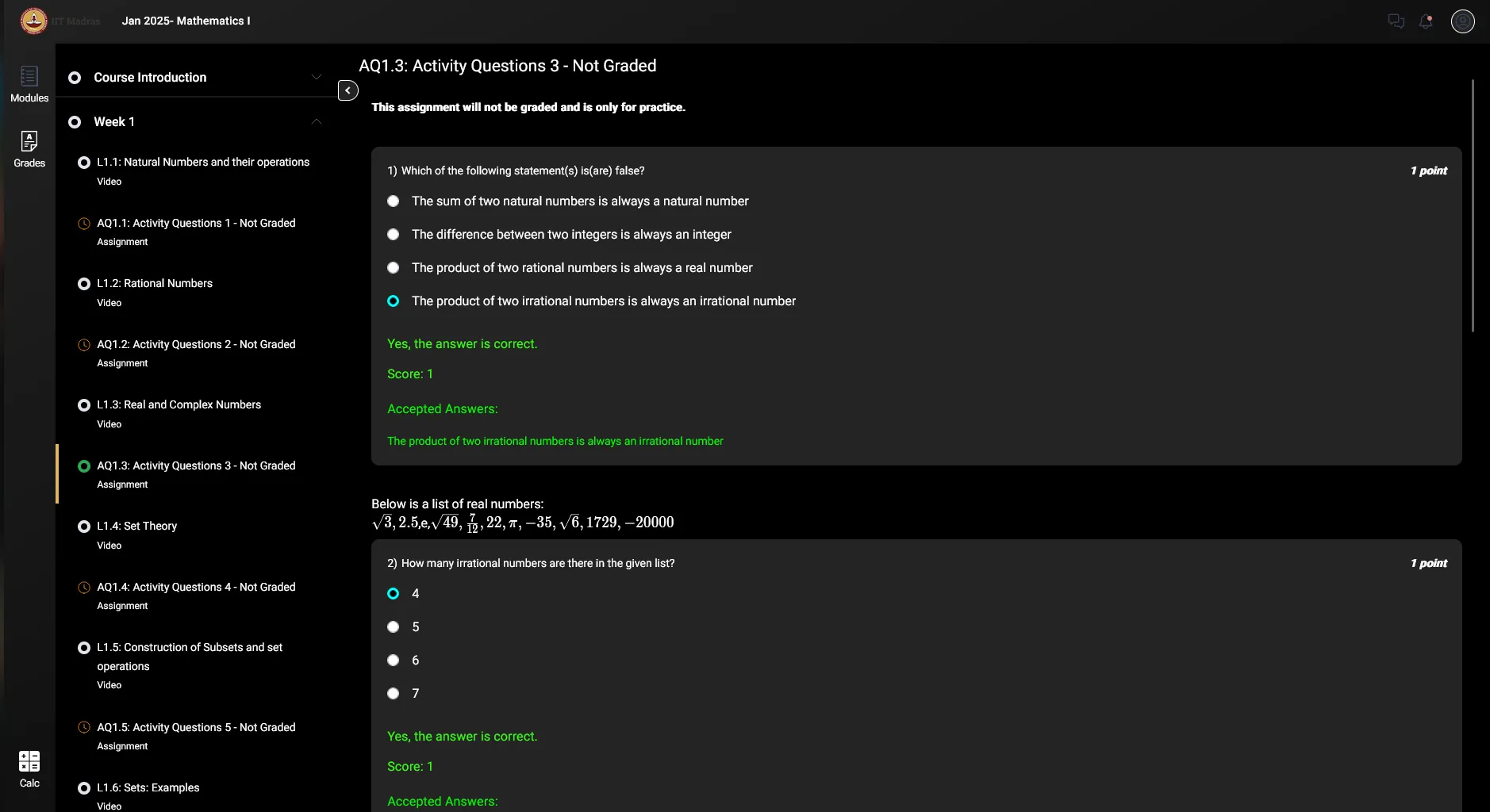
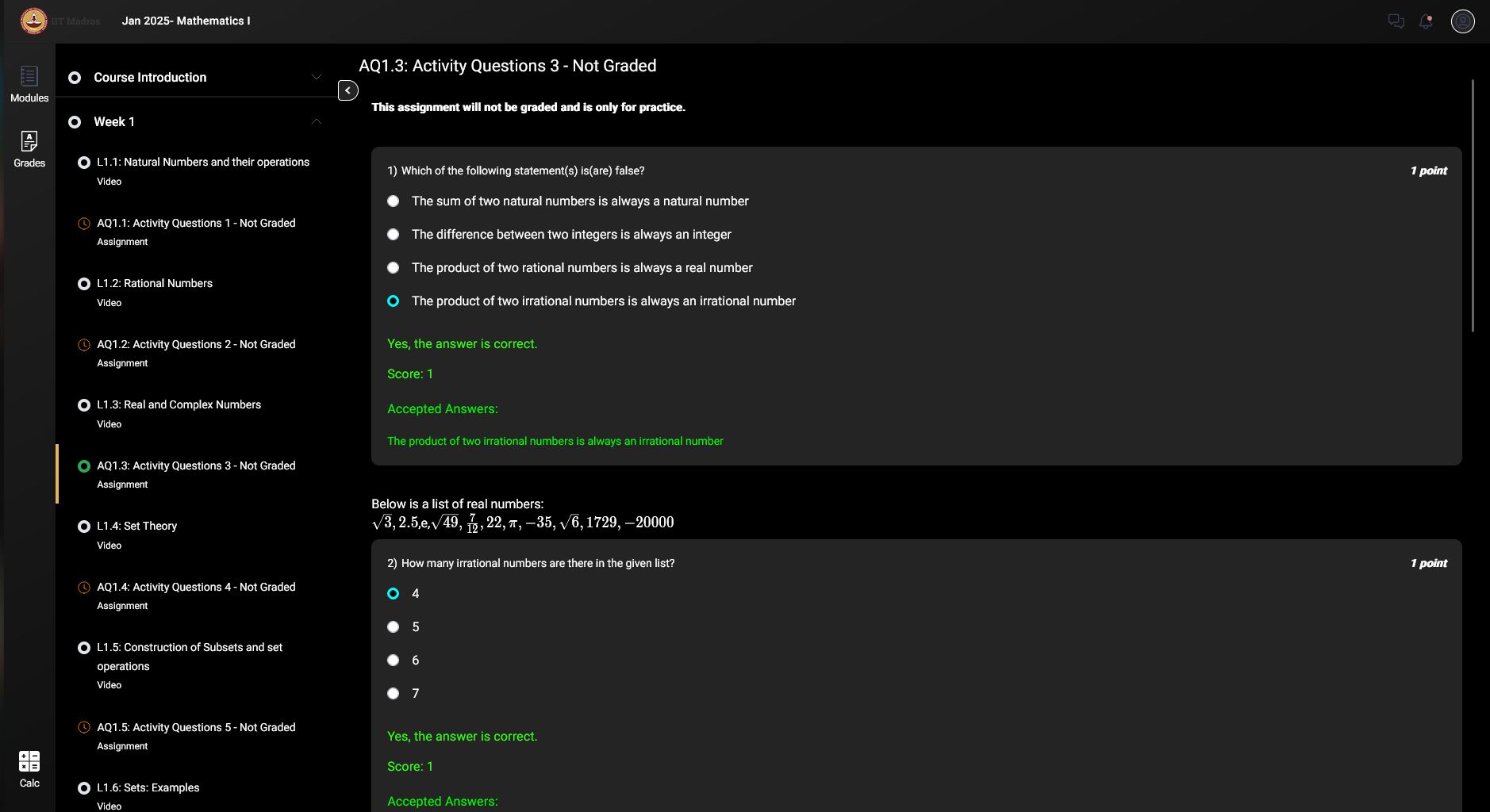
Almost AMOLED themed extension for the assignments and course-work Portal.
Update: Now includes support for home page and related pages!
IITM BS Dark Mode by aaditahire

Details
Authoraaditahire
LicenseNo License
Categoryseek.onlinedegree.iitm.ac.in
Created
Updated
Code size5.1 kB
Code checksumb1c5d534
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Use Stylus Extension.
https://chromewebstore.google.com/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=en
https://addons.mozilla.org/en-US/firefox/addon/stylus/
Source code
/* ==UserStyle==
@name IITM BS Dark Mode
@version 20250317.13.09
@namespace https://userstyles.world/user/aaditahire
@description Almost AMOLED themed extension for the assignments and course-work Portal. Update: Now Includes Main Dashboard and related pages!
@author aaditahire
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://seek.onlinedegree.iitm.ac.in/courses/") {
/* Asiignment Section */
/* General background and text fixes */
body,
.modules__content-main,
.modules.content-head-title.ghost-loader{
background-color: #000 !important;
color: #242424 !important;
}
/* Fix invisible text */
h1, h2, h3, h4, h5, h6, p, span, div, label, li, strong, b {
color: #ffffff !important;
background-color: transparent !important;
}
/* Fix buttons */
button,
.btn,
.button-class {
background-color: #242424 !important;
color: #ffffff !important;
border: 1px solid #ffffff !important;
}
/* Fix input fields */
input,
textarea,
select {
background-color: #2b2b2b !important;
color: #ffffff !important;
border: 1px solid #555555 !important;
}
/* Fix input fields*/
input[type="radio"],
input[type="checkbox"] {
filter: brightness(1.5); /* Makes them more visible */
}
/* Fix other elements that may be transparent (nor really needed) */
div, span, p {
opacity: 1 !important;
}
/* Improve link colors*/
a {
color: #1e90ff !important;
}
a:hover {
color: #ffcc00 !important;
}
/* Retain context based color on submission */
span.incorrect, .gcb-submission-due-date {
color: #FF4444 !important;
}
span.correct {
color: #34ff11 !important;
}
h3.feedback-header.faculty-answer, .faculty-answer label, .faculty-answer {
color: #0f0 !important;
}
.submitted-icon.ng-star-inserted {
filter: invert(48%) sepia(68%) saturate(505%) hue-rotate(85deg) brightness(95%) contrast(90%) !important;
}
/* Work aruond for the nav bar */
mat-sidenav,
.units__container__sidenav__option__selected,
.header.ng-tns-c25-0 {
background: linear-gradient(to bottom right, #222, #000);
background-attachment: fixed; /* Keeps gradient fixed when scrolling */
margin: 0;
}
.units__items.ng-star-inserted:not(:last-child) {
border-bottom: 2px solid #1a1a1a;
}
/* Add Layer to Question container */
.gcb-cols.gcb-question-counter-increment.gcb-question-row,
.module-title-container,
.mat-mdc-dialog-surface.mdc-dialog__surface{
color: #ffffff !important;
background-color: #242424 !important;
border-radius: 10px;
box-shadow: none !important;
}
/* Mobile Fixes */
.menu-links.ng-tns-c25-0, .menu-box.ng-tns-c25-0.ng-trigger.ng-trigger-inOutAnimation.active.ng-star-inserted{
background-color: #242424 !important;
}
}
@-moz-document url-prefix("https://ds.study.iitm.ac.in/student_dashboard/"), url-prefix("https://app.onlinedegree.iitm.ac.in/student_dashboard/") {
/* Home Dashboard */
/* Basic Background Set */
body{
background-color: #000 !important;
color: #fff !important;
}
/* Fix invisible text */
h1, h2, h3, h4, h5, h6, p, span, div, label, li, strong, b{
color: #ffffff !important;
background-color: transparent !important;
}
input,
textarea,
select {
background-color: #2b2b2b !important;
color: #ffffff !important;
border: 1px solid #555555 !important;
}
/* Fix buttons */
button,
.btn,
.button-class {
background-color: #242424 !important;
color: #ffffff !important;
border: 1px solid #ffffff !important;
}
/* Fix other elements that may be transparent (nor really needed) */
/* Containers */
.nav-link.mb-sm-3.mb-md-0.active{
background-color: #626262 !important
}
.nav-link.mb-sm-3.mb-md-0, .bg-primary, .row.mt-3.py-3{
background-color: #242424 !important;
color: #fff;
}
/* Top Bar */
.navbar.navbar-expand-lg.navbar-light.bg-light.p-3{
background-color: #000 !important;
}
}
@-moz-document url("https://ds.study.iitm.ac.in/student_dashboard/exam_cities_and_hall_ticket"), url("https://ds.study.iitm.ac.in/student_dashboard/student_documents"), url("https://ds.study.iitm.ac.in/student_dashboard/student_certificates"), url("https://ds.study.iitm.ac.in/student_dashboard/student_courses"), url("https://app.onlinedegree.iitm.ac.in/student_dashboard/student_courses"), url("https://app.onlinedegree.iitm.ac.in/student_dashboard/student_certificates"), url("https://app.onlinedegree.iitm.ac.in/student_dashboard/student_documents"), url("https://app.onlinedegree.iitm.ac.in/student_dashboard/exam_cities_and_hall_ticket") {
/* Hall Ticket, Exams, Documents */
th, td, tr{
color: #fff;
}
.display.dataTable.no-footer{
background-color: #000 !important;
}
td.sorting_1, tr.odd,tr.even, .row{
background-color: #242424 !important;
color: #fff !important;
opacity: 1 !important;
box-shadow: none !important;
filter: none !important;
}
.font-weight-400.text-dark{
color: #fff !important;
opacity: 1 !important;
box-shadow: none !important;
filter: none !important;
}
}