To prevent heavy bugs, please install this style: https://github.com/tersiswilvin/Roblox-Legacy-Old-Theme/tree/Experimental?tab=readme-ov-file#Installation
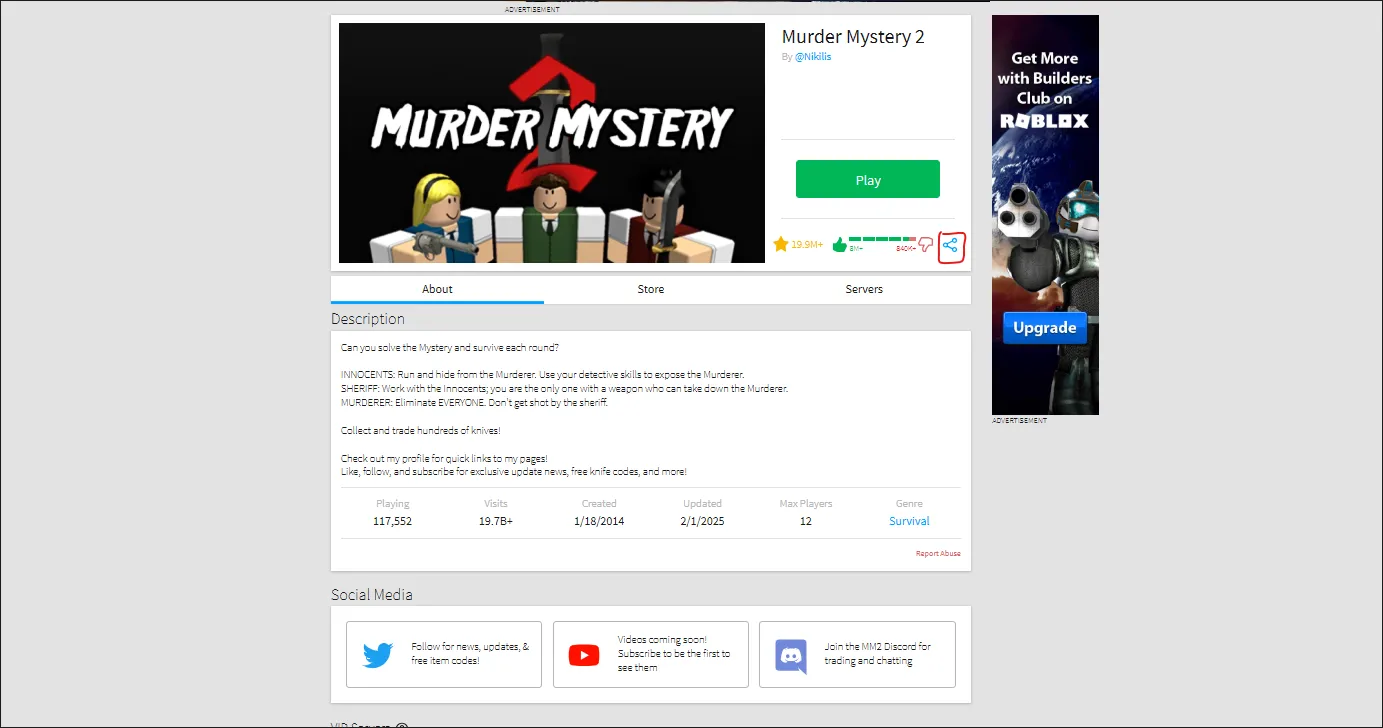
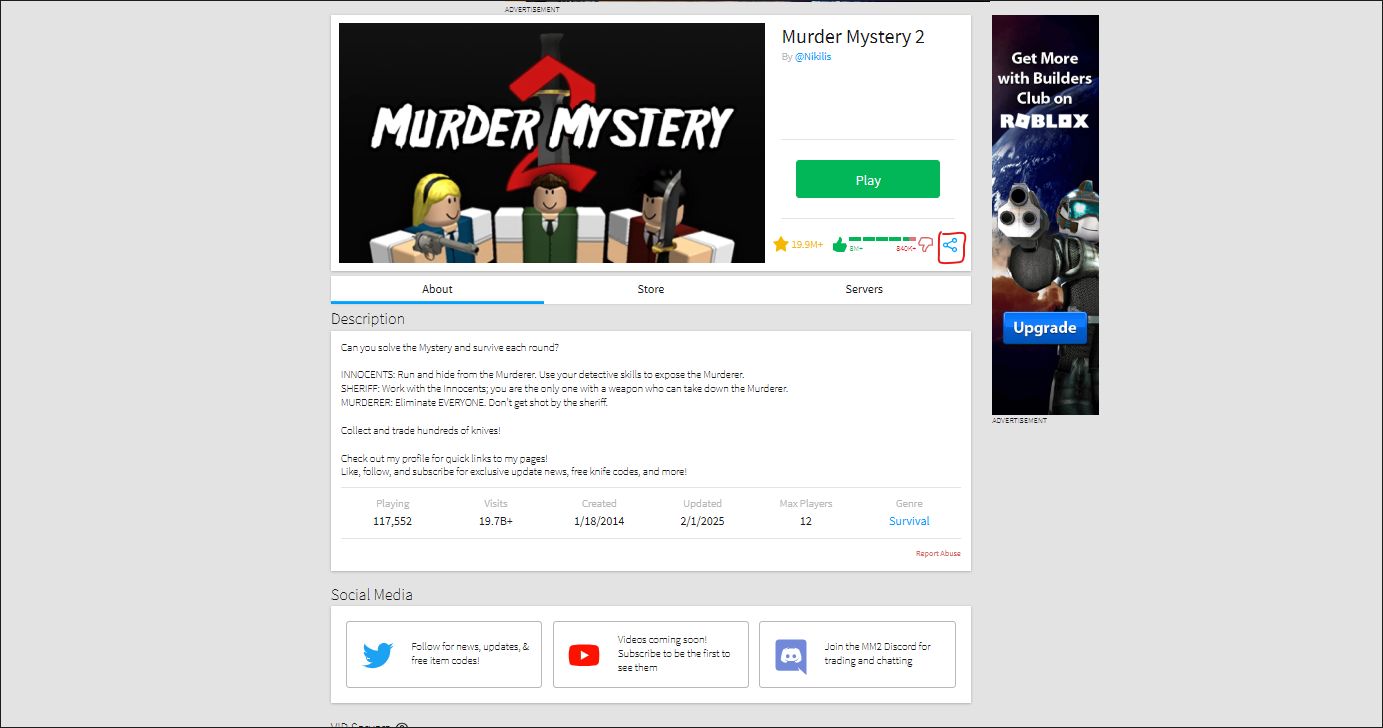
2017 Roblox game page reconstruct (read desc now) by ErikaXGH

Details
AuthorErikaXGH
Licensehttps://www.roblox.com/
Categoryhttps://www.roblox.com/games/
Created
Updated
Size5.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Here is the original style which it's not mine and I fixed: https://userstyles.world/style/18650 (broken) also, please have BTRoblox uninstalled for no heavy bugs. Also, if you want the favorites button to not be bugged, install tampermonkey, create userscript, and copy this: https://github.com/tersiswilvin/Roblox-Legacy-Old-Theme/issues/150#issuecomment-2728548517 after that, install tampermonkey and create new userscript and paste that in and press save in the "file" section
Credits to "MicXDev" for making this user script
UPDATE 1: resized fonts to a bit bigger like it was in 2017/2018
Source code
/* ==UserStyle==
@name 2017 Roblox game page reconstruct (Please read desc after installing please)
@version 20250316.16.28
@namespace https://userstyles.world/user/ErikaXGH
@description To prevent heavy bugs, please install this style: https://github.com/tersiswilvin/Roblox-Legacy-Old-Theme/tree/Experimental?tab=readme-ov-file#Installation also, go into the styles settings and click "play button style". after clicking, click 2018M. !!REMINDER!! after installing, the extension "BTRoblox" must be disabled for this to work. Thats it! Have fun.
@author ErikaXGH
@license https://www.roblox.com/
==/UserStyle== */
@-moz-document url-prefix("https://web.roblox.com/games/"), url-prefix("https://www.roblox.com/games/") {
/* Old Game page size */
[data-internal-page-name = "GameDetail"] .light-theme .game-main-content,
.light-theme .game-main-content.remove-panel {
width: 960px!important;
left: 32px;
}
[data-internal-page-name = "GameDetail"] .content {
overflow: revert
}
[data-internal-page-name = "GameDetail"] .page-content .rbx-tabs-horizontal {
width: 960px!important;
left: 32px;
}
}
@-moz-document url-prefix("https://www.roblox.com/games"), url-prefix("https://web.roblox.com/games") {
[data-internal-page-name = "GameDetail"] .rplus-vote-percentage-label.count-middle {
display: none!important;
}
[data-internal-page-name = "GameDetail"] .gotham-font .container-list.games-detail h2:after,
.builder-font .container-list.games-detail h2 {
font-size: 0px;
}
[data-internal-page-name = "GameDetail"] .game-main-content #game-details-play-button-container {
padding-bottom: 30px!important;
padding-top: 30px!important;
margin-bottom: 30px;
}
/* Fixes */
[data-internal-page-name = "GameDetail"] #toggle-game-favorite {
left: -5px;
top: -6px;
position: relative;
}
[data-internal-page-name = "GameDetail"] #game-favorite-icon-label {
left: -1px;
font-size: 16px;
top: 1px;
position: relative;
}
[data-internal-page-name = "GameDetail"] .game-favorite-button-container {
left: -10px;
top: -1px;
position: relative;
}
[data-internal-page-name = "GameDetail"] .has-voted.users-vote {
top: 30px;
left: -35px;
position: relative;
}
[data-internal-page-name = "GameDetail"] .game-main-content #game-details-play-button-container .btn-common-play-game-lg {
width: 83%;
}
[data-internal-page-name = "GameDetail"] .users-vote {
top: 30px;
left: -30px;
position: relative;
}
[data-internal-page-name = "GameDetail"] #vote-down-text {
font-size: 13px
}
[data-internal-page-name = "GameDetail"] #vote-up-text {
font-size: 13px
}
/* Bring back share button (not functional) */
.users-vote::after {
content: "";
background: url(https://images.rbxcdn.com/ca05cd0d068c3015d64a07cbed74f0dd-social_06282017.svg);
background-position: 0 -224px;
background-repeat: no-repeat;
background-size: auto auto;
width: 28px;
height: 28px;
display: inline-block;
vertical-align: middle;
position: absolute!important;
left: 168px;
bottom: 4px;
cursor: pointer;
}
.users-vote:hover::after {
content: "";
background: url(https://images.rbxcdn.com/ca05cd0d068c3015d64a07cbed74f0dd-social_06282017.svg);
background-position: 0 -224px;
background-repeat: no-repeat;
background-size: auto auto;
width: 28px;
height: 28px;
display: inline-block;
vertical-align: middle;
position: relative;
left: 168px;
bottom: 4px;
cursor: pointer;
}
/* Old Font */
* {
font-family: "Source Sans Pro", Arial, Helvetica, sans-serif !important;
}
/* ~/CSS/Fonts/SourceSansPro-Google.css */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'),
url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGMVNtom4QlEDNJaqqqzqdSs.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 600;
src: local('Source Sans Pro Semibold'), local('SourceSansPro-Semibold'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGCmgpmuQqK2I-L2S9cF65Ek.woff) format('woff');
}
/* Reconstruct */
.gotham-font .game-main-content .game-calls-to-action .game-title-container {
height: 172px !important;
}
p.font-caption-body {
font-weight: 400 !important;
font-size: 18px !important;
}
li.game-stat:nth-of-type(8) .font-caption-header.text-overflow.text-label {
font-size: 0;
}
[data-internal-page-name = "GameDetail"] .gotham-font .container-list.games-detail h2:after,
.builder-font .container-list.games-detail h2 {
font-size: 0px;
}
[data-internal-page-name = "GameDetail"] .game-main-content .game-calls-to-action .game-name {
font-size: 30px!important;
}
.text-overflow.text-name {
font-weight: 400!important;
}
li.game-stat:nth-of-type(9) .font-caption-body.text-lead {
font-weight: 400!important;
color: #00a2ff!important;
cursor: pointer!important;
}
}