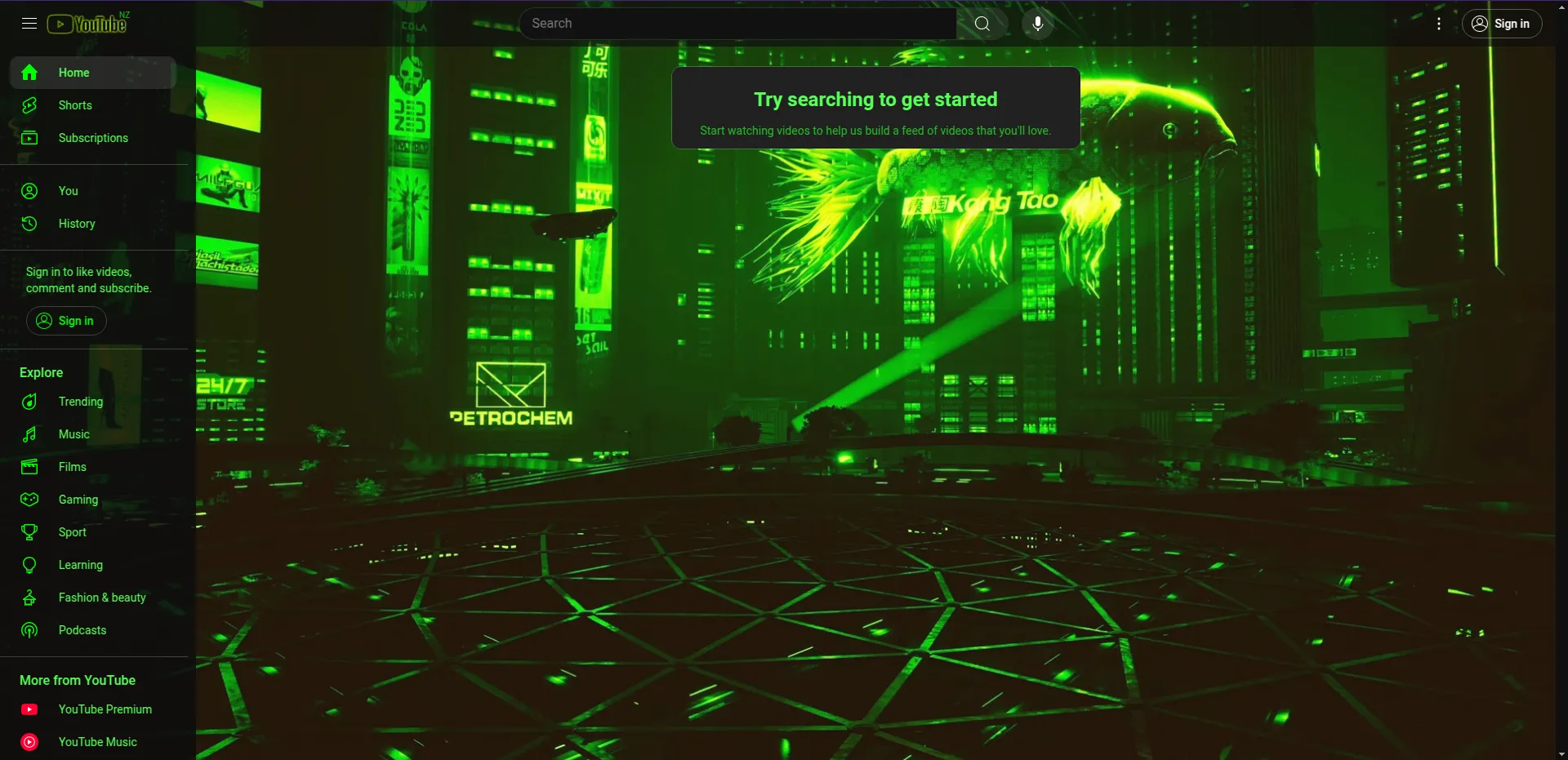
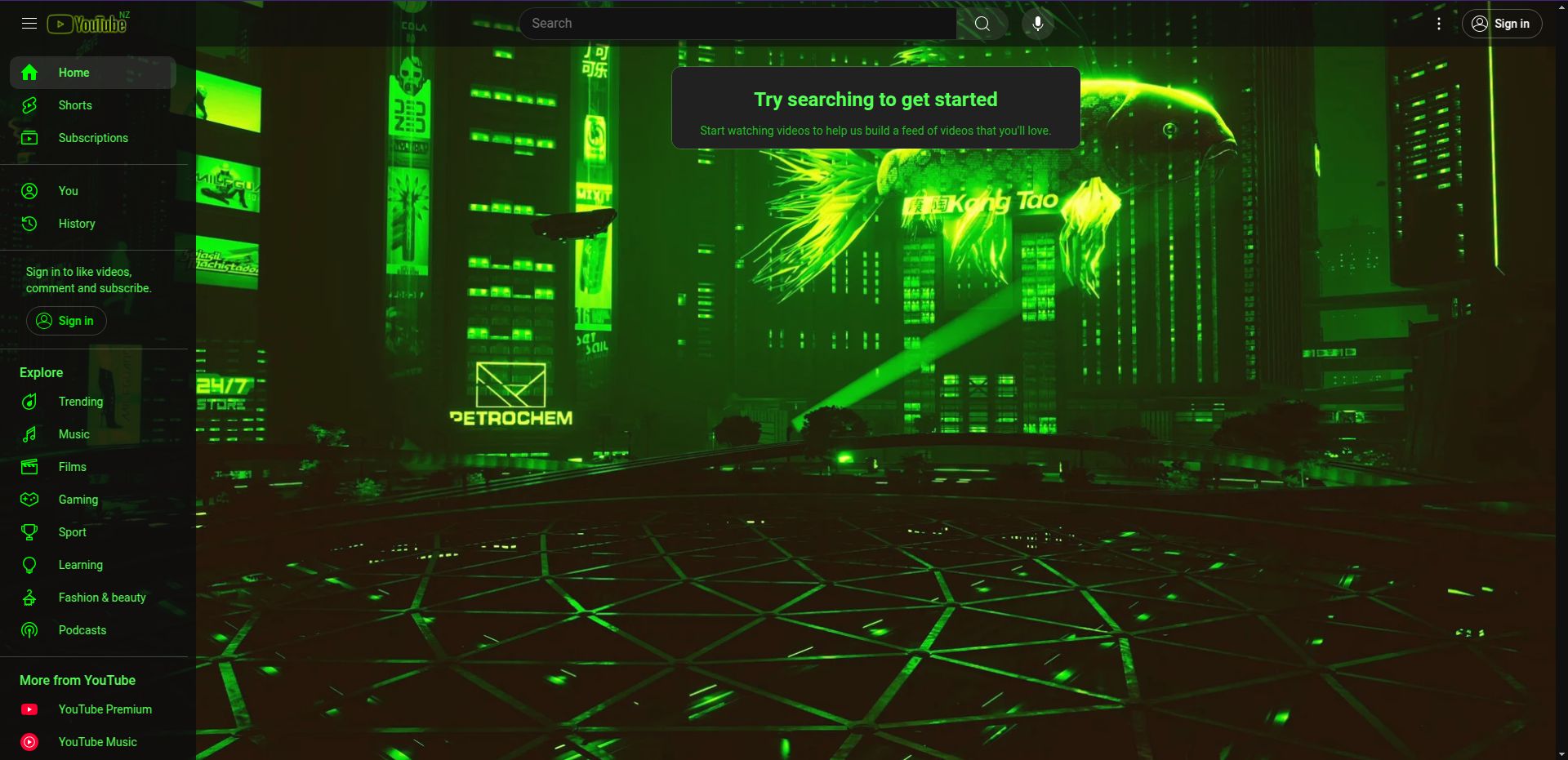
Changes the background and colours of YouTube to a green and black cybercore aesthetic.
Youtube Cybercore by Yeosangist

Details
AuthorYeosangist
LicenseCC0
Categoryyoutube.com
Created
Updated
Size6.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
My first userstyle hi hello. Let me know if anything needs to be changed. Remix this as you like, I tried to make it simple.
Source code
@-moz-document domain("youtube.com") {
/* ==UserStyle==
@name Youtube Cybercore
@namespace USO Archive
@author Yeosangist
@description Green and black cybercore YouTube
@version 20250318.12.13
@license CC-0
@preprocessor uso
==/UserStyle== */
/*The background*/
ytd-app[darker-dark-theme],
ytd-app {
background-image: url(https://wallpapercave.com/wp/wp13332771.jpg)!important;
background-repeat: no-repeat !important;
background-attachment: fixed;
background-position: center;
background-blend-mode: screen !important;
background-size: cover !important;
}
/*Shorts comment background*/
ytd-shorts[enable-anchored-panel] .anchored-panel.ytd-shorts {
background-color: #000000c2;
}
/*Video decription background*/
#description.ytd-watch-metadata {
background: rgb(0 0 0 / 80%);
}
/*The glow and black behind small video player*/
#cinematics {
mix-blend-mode: lighten !important;
z-index: -11;
}
/*Comment background so you can see them*/
#body.ytd-comment-view-model {
background: #000c !important;
}
/*Logo*/
yt-icon.ytd-topbar-logo-renderer,
[id="logo"][class="style-scope ytd-masthead"] yt-icon.ytd-logo,
tp-yt-app-drawer[opened] [class="style-scope ytd-logo"][id="logo-icon"] {
animation-name: logoyad;
filter: none;
animation-duration: 0.8s;
animation-iteration-count: 1;
fill-opacity: 0;
background: url("https://imgur.com/7BXIovY.png") center center/100% no-repeat;
max-width: 70px;
max-height: 100px;
}
/*Buttons*/
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline {
color: #0f0;
border-color: rgba(255, 255, 255, 0.2);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline {
color: #0f0;
border-color: rgba(255, 255, 255, 0.2);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--text {
color: #0f0 /*! rtl:ignore */;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
color: #0f0;
background: #040;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
color: #0f0;
background: #020;
}
.ytp-chrome-controls .ytp-button[aria-pressed]::after {
background-color: #0f0;
}
html[system-icons][dark], html[system-icons] [dark] {
--yt-spec-icon-inactive: #0a0;
--yt-spec-icon-disabled: #717171;
--yt-spec-brand-icon-inactive: #0f0;
}
html[dark], [dark] {
--yt-spec-base-background: #0f0f0fa6;
--yt-spec-brand-icon-active: #0f0;
}
/*Text stuff*/
.text.ytd-notification-renderer,
.title.ytd-video-primary-info-renderer,
.content.ytd-video-secondary-info-renderer,
#content-text.ytd-comment-renderer,
h3.ytd-compact-video-renderer,
.title.ytd-guide-entry-renderer,
yt-formatted-string.ytd-menu-navigation-item-renderer,
.ytp-time-current, .ytp-time-separator, .ytp-time-duration,
paper-item.ytd-compact-link-renderer,
#email.ytd-active-account-header-renderer,
ytd-toggle-theme-compact-link-renderer {
color: #5f5 !important;
}
#label-text.yt-dropdown-menu,
#message.yt-live-chat-text-message-renderer,
#message.yt-live-chat-viewer-engagement-message-renderer,
#video-title.ytd-rich-grid-media,
#subtitle.ytd-shelf-renderer,
#title.ytd-shelf-renderer,
#subscriber-count.ytd-c4-tabbed-header-renderer,
#channel-name.ytd-c4-tabbed-header-renderer,
paper-tab.ytd-c4-tabbed-header-renderer:hover,
paper-tab.iron-selected.ytd-c4-tabbed-header-renderer,
ytd-mini-guide-entry-renderer[active] .title.ytd-mini-guide-entry-renderer,
ytd-post-renderer[uses-compact-lockup] #home-content-text.ytd-post-renderer,
.input-content.paper-input-container > input,
.input-content.paper-input-container > iron-input,
.input-content.paper-input-container > textarea,
.input-content.paper-input-container > iron-autogrow-textarea,
.input-content.paper-input-container > .paper-input-input,
#title.ytd-rich-shelf-renderer,
#content-text.ytd-backstage-post-renderer,
ytd-comment-action-buttons-renderer {
color: #5f5 !important;
text-shadow: 0 0 5px rgb(0 255 0);
}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--text {
color: #0d0 /*! rtl:ignore */;
}
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color {
color: #0d0 !important;
}
html[dark], [dark] {
--yt-spec-text-secondary: #2b2;
--aac: #0f0;
--acc3: rgba(230,0,0,0.2);
--acc4: rgba(128,0,0,0.2);
--bg0: rgba(77,77,77,0.2);
}
html[darker-dark-theme][dark], [darker-dark-theme] [dark] {
--yt-spec-text-primary: #5f5 !important;
--yt-spec-text-primary-inverse: #020;
}
.yt-core-attributed-string--link-inherit-color {
color: rgb(0 250 0) !important;
}
.shortsLockupViewModelHostOutsideMetadataEndpoint {
color: #0c0;
}
.shortsLockupViewModelHostOutsideMetadataSubhead {
color: #080;
}
/*Video bar buttons*/
.ytp-svg-fill {
fill: #0c0;
}
/*Progress bar*/
.html5-play-progress, .ytp-play-progress {
background: linear-gradient(90deg, rgb(0, 50, 0) 0%, rgb(0, 100, 0) 25%, rgb(0, 150, 0) 50%, rgb(0, 200, 0) 75%, rgb(0, 250, 0) 100%) !important;
height: 12px !important;
border: none !important;
}
.html5-progress-bar-container, .ytp-progress-bar-container {
height: 12px !important;
}
.html5-progress-bar, .ytp-progress-bar {
margin-top: 12px !important;
}
.html5-progress-list, .ytp-progress-list, .video-ads .html5-progress-list.html5-ad-progress-list, .video-ads .ytp-progress-list.ytp-ad-progress-list {
height: 12px !important;
}
.ytp-scrubber-button {
background-color: rgb(0, 100, 0) !important;
border: 1px solid black !important;
height:16px !important;
width: 8px !important;
margin-top: 2px !important;
margin-left: 0px !important;
}
/*Watched videos*/
#progress.ytd-thumbnail-overlay-resume-playback-renderer[style*="100%"]::before {
content: '✅ Watched';
position: absolute;
height: 600%!important;
width: 100%;
top: -21px;
color: #fff!important;
display: flex;
align-items: center;
justify-content: left;
font-size: 130%;
padding-left: 9px;
letter-spacing: 0.05em;
text-shadow: 0 0 9px #0b0b0b66;
background: linear-gradient(-90deg, #0000 10%, #08a40d 100%);
transition: all 1s ease-in-out 1s;
}
#thumbnail:hover #overlays #progress.ytd-thumbnail-overlay-resume-playback-renderer[style*="100%"]::before {
opacity: 0;
content: '⟳ Watch Again?';
}
/*Spinner*/
.ytp-spinner-circle {
box-sizing: border-box;
position: absolute;
width: 200%;
height: 100%;
border-style: solid;
border-color: #0f0 #0f0 #0f05;
border-radius: 50%;
border-width: 6px;
}
}