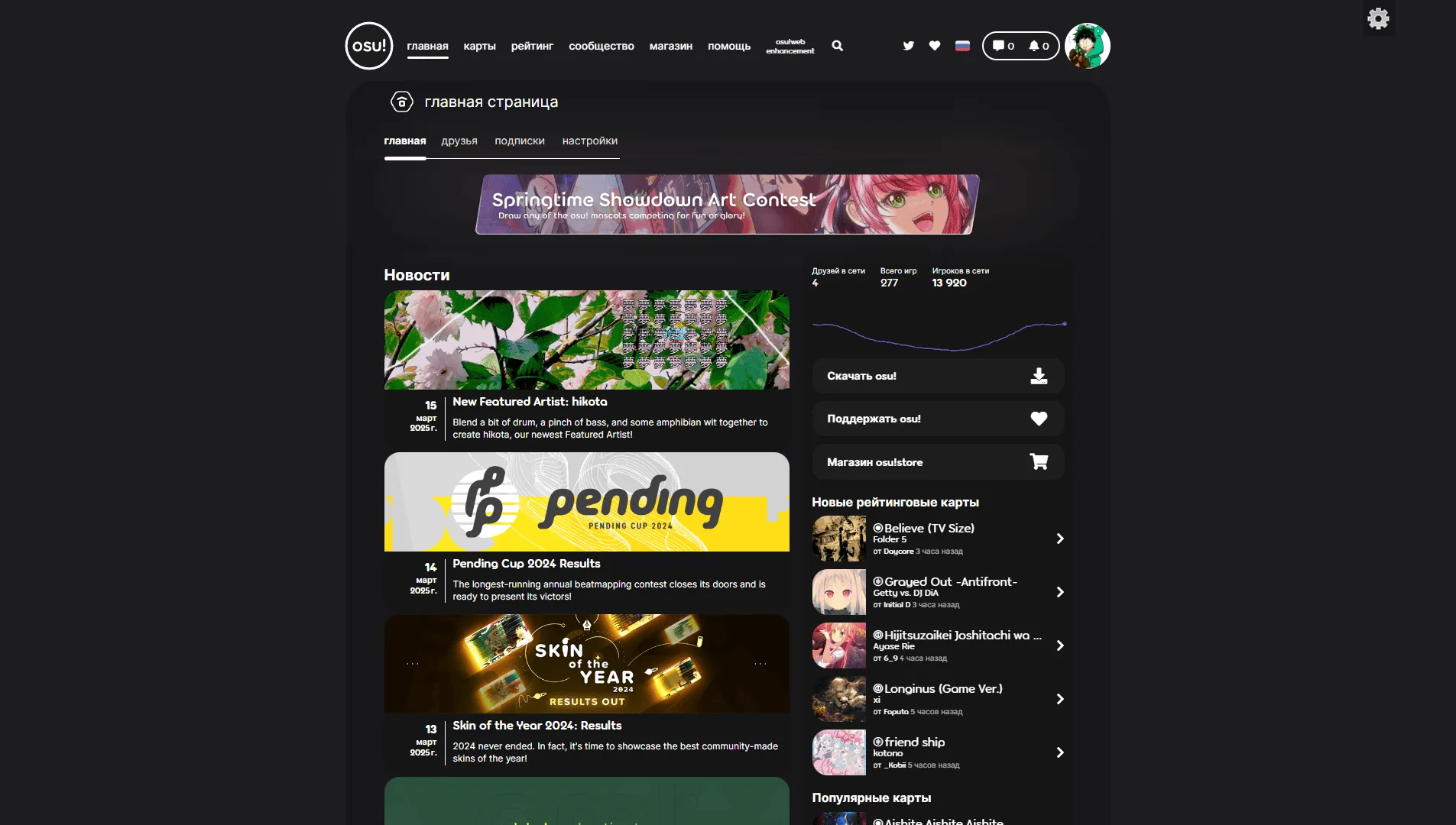
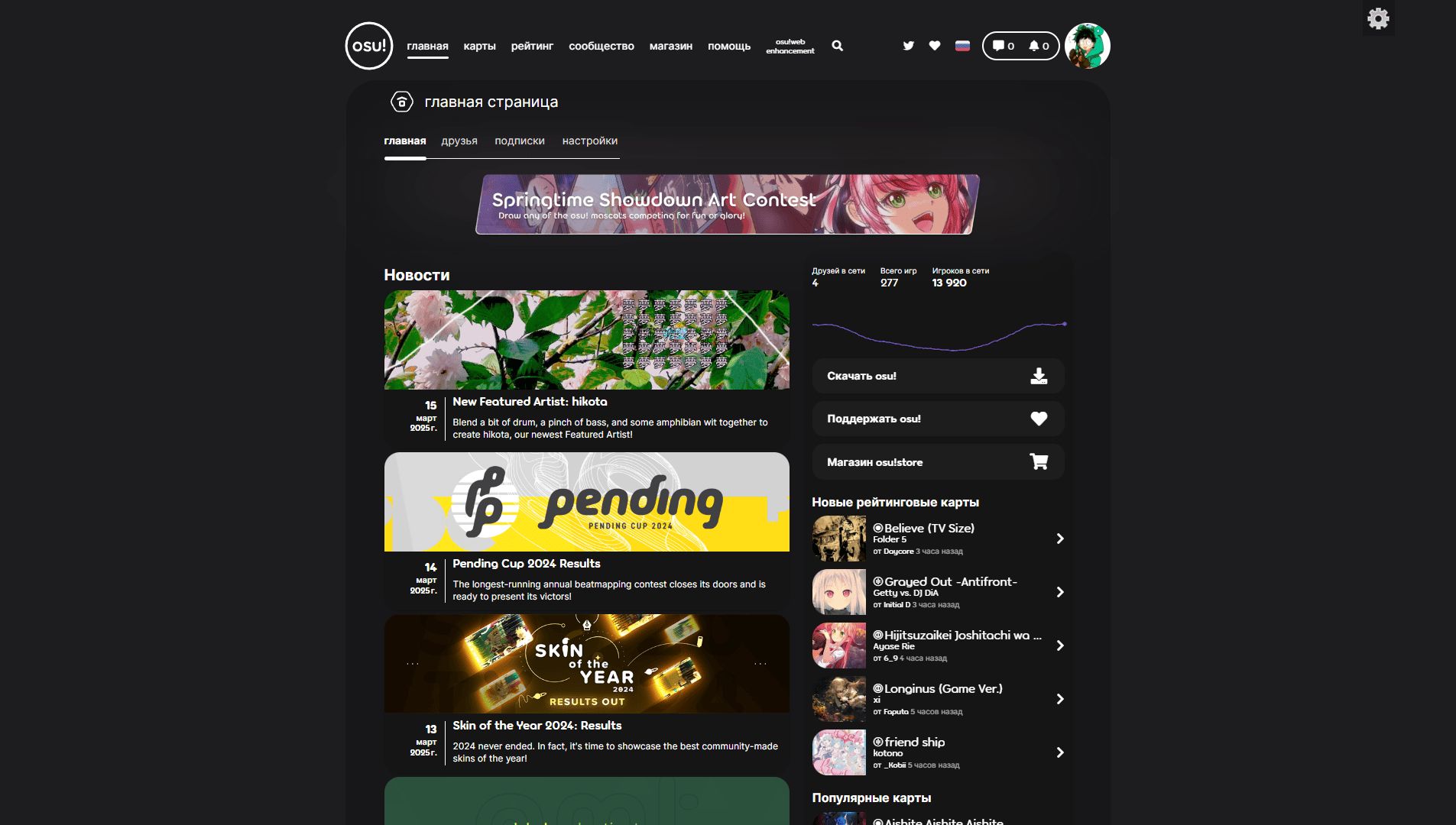
Complete redisign for osu!website
Osu!Dark Theme by Izuki

Details
AuthorIzuki
LicenseNo License
CategoryDark Theme
Created
Updated
Size1.0 MB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I'm really working hard to fix the styles... Sorry
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Osu!Website Redisign
@namespace http://tampermonkey.net/
@version 18.03.2025
@description Complete redesign of the osu! website
@author -Izuki-
==/UserStyle== */
@-moz-document domain("osu.ppy.sh") {
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 100;
src: url(/assets/fonts/Inter-Thin-BETA.4ef9d4c3.woff2) format("woff2"),url(/assets/fonts/Inter-Thin-BETA.b626874b.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 100;
src: url(/assets/fonts/Inter-ThinItalic-BETA.4b5cc1f0.woff2) format("woff2"),url(/assets/fonts/Inter-ThinItalic-BETA.7f66650e.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 200;
src: url(/assets/fonts/Inter-ExtraLight-BETA.5c80ffcc.woff2) format("woff2"),url(/assets/fonts/Inter-ExtraLight-BETA.0e00ed3d.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 200;
src: url(/assets/fonts/Inter-ExtraLightItalic-BETA.b3427a46.woff2) format("woff2"),url(/assets/fonts/Inter-ExtraLightItalic-BETA.2efa3d3f.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 300;
src: url(/assets/fonts/Inter-Light-BETA.eec5c276.woff2) format("woff2"),url(/assets/fonts/Inter-Light-BETA.cb65f39e.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 300;
src: url(/assets/fonts/Inter-LightItalic-BETA.113703a9.woff2) format("woff2"),url(/assets/fonts/Inter-LightItalic-BETA.754e462d.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 400;
src: url(/assets/fonts/Inter-Regular.1011a20f.woff2) format("woff2"),url(/assets/fonts/Inter-Regular.4c8f4dc3.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 400;
src: url(/assets/fonts/Inter-Italic.45ce8e8e.woff2) format("woff2"),url(/assets/fonts/Inter-Italic.cbbd4102.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 500;
src: url(/assets/fonts/Inter-Medium.1adb92f9.woff2) format("woff2"),url(/assets/fonts/Inter-Medium.85d48661.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 500;
src: url(/assets/fonts/Inter-MediumItalic.53d85fe2.woff2) format("woff2"),url(/assets/fonts/Inter-MediumItalic.e0f527bf.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 600;
src: url(/assets/fonts/Inter-SemiBold.455befe4.woff2) format("woff2"),url(/assets/fonts/Inter-SemiBold.abaecffc.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 600;
src: url(/assets/fonts/Inter-SemiBoldItalic.54c1d270.woff2) format("woff2"),url(/assets/fonts/Inter-SemiBoldItalic.4654cf2b.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 700;
src: url(/assets/fonts/Inter-Bold.608bcc79.woff2) format("woff2"),url(/assets/fonts/Inter-Bold.ac56fedc.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 700;
src: url(/assets/fonts/Inter-BoldItalic.cc464783.woff2) format("woff2"),url(/assets/fonts/Inter-BoldItalic.e19c4d28.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 800;
src: url(/assets/fonts/Inter-ExtraBold.01b96605.woff2) format("woff2"),url(/assets/fonts/Inter-ExtraBold.878506c9.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 800;
src: url(/assets/fonts/Inter-ExtraBoldItalic.87e87931.woff2) format("woff2"),url(/assets/fonts/Inter-ExtraBoldItalic.8a745e7c.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: normal;
font-weight: 900;
src: url(/assets/fonts/Inter-Black.1d6c0b9e.woff2) format("woff2"),url(/assets/fonts/Inter-Black.693e6be6.woff) format("woff")
}
@font-face {
font-display: swap;
font-family: Inter;
font-style: italic;
font-weight: 900;
src: url(/assets/fonts/Inter-BlackItalic.1b2f2f94.woff2) format("woff2"),url(/assets/fonts/Inter-BlackItalic.31f1a29d.woff) format("woff")
}
@font-face {
font-named-instance:"Regular";font-family: Inter var;
font-style: normal;
font-weight: 100 900;
src: url(/assets/fonts/Inter-upright.var.a1a71252.woff2) format("woff2 supports variations(gvar)"),url(/assets/fonts/Inter-upright.var.a1a71252.woff2) format("woff2-variations"),url(/assets/fonts/Inter-upright.var.a1a71252.woff2) format("woff2")
}
@font-face {
font-named-instance:"Italic";font-family: Inter var;
font-style: italic;
font-weight: 100 900;
src: url(/assets/fonts/Inter-italic.var.4ca9d8de.woff2) format("woff2 supports variations(gvar)"),url(/assets/fonts/Inter-italic.var.4ca9d8de.woff2) format("woff2-variations"),url(/assets/fonts/Inter-italic.var.4ca9d8de.woff2) format("woff2")
}
@font-face {
font-family: Inter var experimental;
font-style: oblique 0deg 10deg;
font-weight: 100 900;
src: url(/assets/fonts/Inter.var.eed966ca.woff2) format("woff2-variations"),url(/assets/fonts/Inter.var.eed966ca.woff2) format("woff2")
}
.qtip {
box-shadow: none;
direction: ltr;
display: none;
font-size: 10.5px;
left: -28000px;
line-height: 12px;
max-width: 280px;
min-width: 50px;
padding: 0;
position: absolute;
top: -28000px
}
.qtip-content {
word-wrap: break-word;
padding: 5px 9px;
text-align: left
}
.qtip-content,.qtip-titlebar {
overflow: hidden;
position: relative
}
.qtip-titlebar {
border-width: 0 0 1px;
font-weight: 700;
padding: 5px 35px 5px 10px
}
.qtip-titlebar+.qtip-content {
border-top-width: 0!important
}
.qtip-close {
border: 1px solid transparent;
cursor: pointer;
outline: medium none;
position: absolute;
right: -9px;
top: -9px;
z-index: 11
}
.qtip-titlebar .qtip-close {
margin-top: -9px;
right: 4px;
top: 50%
}
* html .qtip-titlebar .qtip-close {
top: 16px
}
.qtip-icon .ui-icon,.qtip-titlebar .ui-icon {
direction: ltr;
display: block;
text-indent: -1000em
}
.qtip-icon,.qtip-icon .ui-icon {
border-radius: 3px;
text-decoration: none
}
.qtip-icon .ui-icon {
background: transparent none no-repeat -100em -100em;
color: inherit;
height: 14px;
line-height: 14px;
font: normal 700 10px/13px Tahoma,sans-serif;
text-align: center;
text-indent: 0;
width: 18px
}
.qtip-default {
background-color: #ffffa3;
border: 1px solid #f1d031;
color: #555
}
.qtip-default .qtip-titlebar {
background-color: #ffef93
}
.qtip-default .qtip-icon {
background: #f1f1f1;
border-color: #ccc;
color: #777
}
.qtip-default .qtip-titlebar .qtip-close {
border-color: #aaa;
color: #111
}
/*! Light tooltip style */
.qtip-light {
background-color: #fff;
border-color: #e2e2e2;
color: #454545
}
.qtip-light .qtip-titlebar {
background-color: #f1f1f1
}
/*! Dark tooltip style */
.qtip-dark {
background-color: #505050;
border-color: #303030;
color: #f3f3f3
}
.qtip-dark .qtip-titlebar {
background-color: #404040
}
.qtip-dark .qtip-icon {
border-color: #444
}
.qtip-dark .qtip-titlebar .ui-state-hover {
border-color: #303030
}
/*! Cream tooltip style */
.qtip-cream {
background-color: #fbf7aa;
border-color: #f9e98e;
color: #a27d35
}
.qtip-cream .qtip-titlebar {
background-color: #f0de7d
}
.qtip-cream .qtip-close .qtip-icon {
background-position: -82px 0
}
/*! Red tooltip style */
.qtip-red {
background-color: #f78b83;
border-color: #d95252;
color: #912323
}
.qtip-red .qtip-titlebar {
background-color: #f06d65
}
.qtip-red .qtip-close .qtip-icon {
background-position: -102px 0
}
.qtip-red .qtip-icon,.qtip-red .qtip-titlebar .ui-state-hover {
border-color: #d95252
...