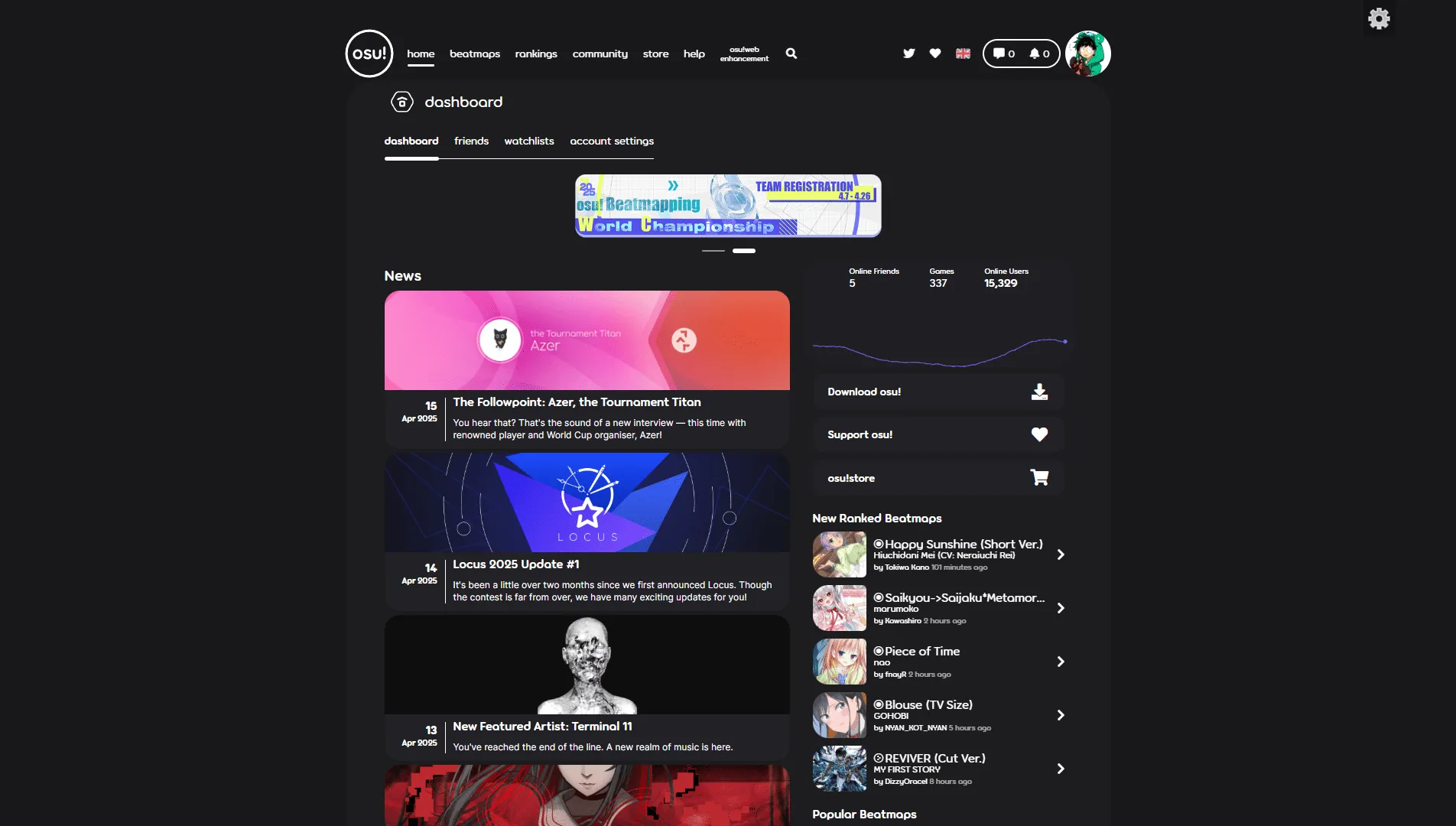
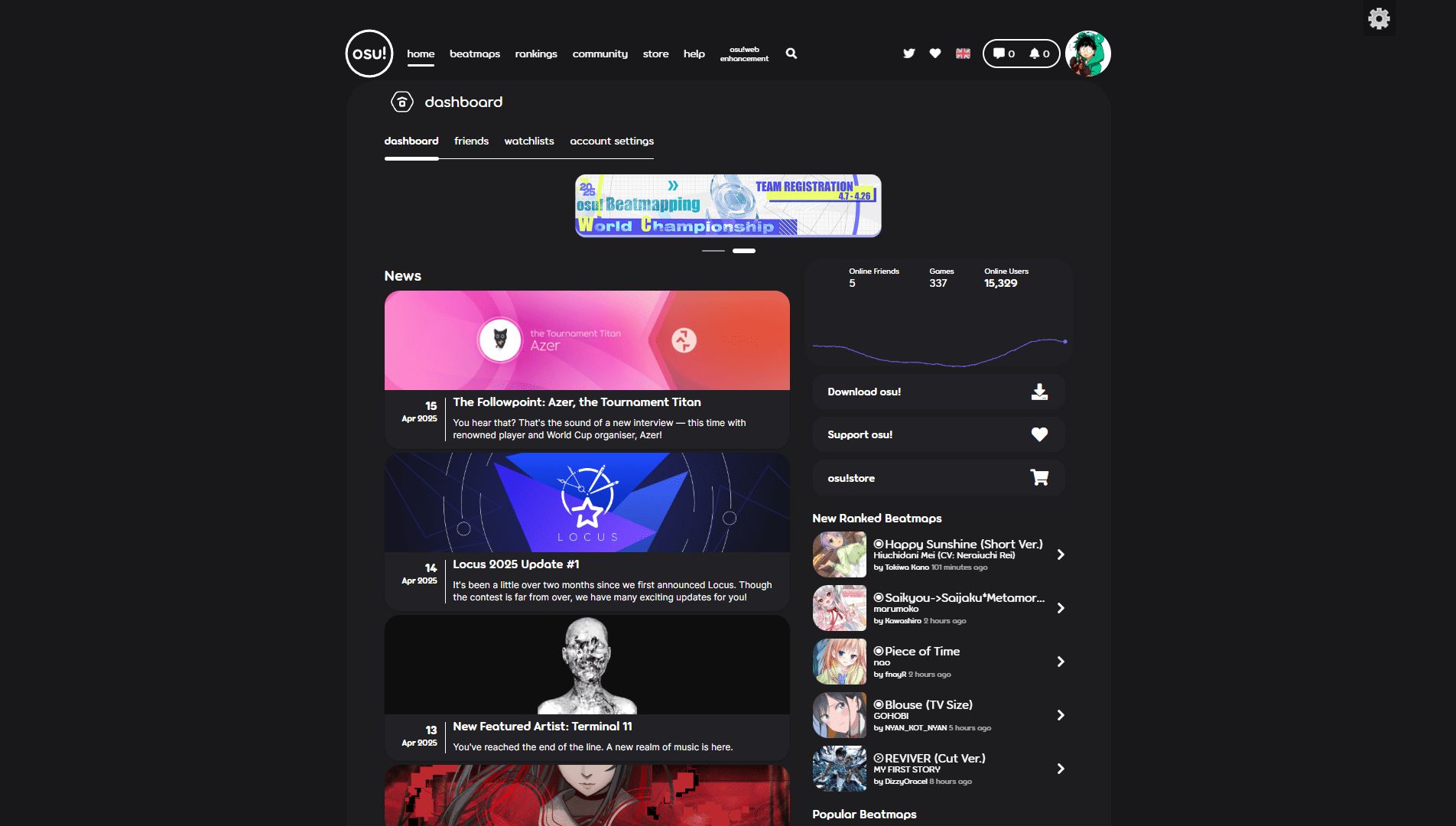
Complete redisign for osu.ppy.sh with rounded corners, pleasant colors etc.
Osu!Website Redesign | Dark Theme by Izuki

Details
AuthorIzuki
LicenseNo License
CategoryDark Theme
Created
Updated
Code size859 kB
Code checksum2fb361f1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Osu!Website Redesign
@namespace github.com/9IZUKI9/Osu-Website-Redesign
@homepageURL https://github.com/9IZUKI9/Osu-Website-Redesign
@version 19.04.2025
@description Complete redesign of the osu! website
@author -Izuki-
==/UserStyle== */
@-moz-document domain("osu.ppy.sh") {
html {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
font-family: sans-serif
}
body {
margin: 0
}
article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary {
display: block
}
audio,canvas,progress,video {
display: inline-block;
vertical-align: baseline
}
audio:not([controls]) {
display: none;
height: 0
}
[hidden],template {
display: none
}
a {
background-color: transparent;
}
a:active,a:hover {
outline: 0
}
abbr[title] {
border-bottom: none;
text-decoration: underline;
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted
}
b,strong {
font-weight: 700
}
dfn {
font-style: italic
}
h1 {
font-size: 2em;
margin: .67em 0
}
mark {
background: #ff0;
color: #000
}
small {
font-size: 80%
}
sub,sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline
}
sup {
top: -.5em
}
sub {
bottom: -.25em
}
img {
border: 0;
}
svg:not(:root) {
overflow: hidden
}
figure {
margin: 1em 40px
}
hr {
box-sizing: content-box;
height: 0
}
pre {
overflow: auto
}
code,kbd,pre,samp {
font-family: monospace,monospace;
font-size: 1em
}
button,input,optgroup,select,textarea {
color: inherit;
font: inherit;
margin: 0
}
button {
overflow: visible
}
button,select {
text-transform: none
}
button,html input[type=button],input[type=reset],input[type=submit] {
-webkit-appearance: button;
cursor: pointer
}
button[disabled],html input[disabled] {
cursor: default
}
button::-moz-focus-inner,input::-moz-focus-inner {
border: 0;
padding: 0
}
input {
line-height: normal
}
input[type=checkbox],input[type=radio] {
box-sizing: border-box;
padding: 0
}
input[type=number]::-webkit-inner-spin-button,input[type=number]::-webkit-outer-spin-button {
height: auto
}
input[type=search] {
-webkit-appearance: textfield;
box-sizing: content-box
}
input[type=search]::-webkit-search-cancel-button,input[type=search]::-webkit-search-decoration {
-webkit-appearance: none
}
fieldset {
border: 1px solid silver;
margin: 0 2px;
padding: .35em .625em .75em
}
textarea {
overflow: auto
}
optgroup {
font-weight: 700
}
table {
border-collapse: collapse;
border-spacing: 0
}
td,th {
padding: 0
}
/*! Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css */
*,:after,:before {
box-sizing: border-box
}
html {
-webkit-tap-highlight-color: rgba(0,0,0,0);
font-size: 10px
}
body {
background-color: #fff;
color: #fff;
font-family: Torus,Inter,Helvetica Neue,Tahoma,Arial,Hiragino Kaku Gothic ProN,Meiryo,Microsoft YaHei,Apple SD Gothic Neo,sans-serif;
font-size: 16px;
line-height: 1.25
}
button,input,select,textarea {
font-family: inherit;
font-size: inherit;
line-height: inherit
}
a {
color: #29b;
}
a:focus,a:hover {
color: #6cf;
text-decoration: underline
}
a:focus {
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px
}
figure {
margin: 0
}
img {
vertical-align: middle
}
.carousel-inner>.item>a>img,.carousel-inner>.item>img,.img-responsive,.thumbnail a>img,.thumbnail>img {
display: block;
height: auto;
max-width: 100%
}
.img-rounded {
border-radius: 6px
}
.img-thumbnail {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
display: inline-block;
height: auto;
line-height: 1.25;
max-width: 100%;
padding: 4px;
transition: all .2s ease-in-out
}
.img-circle {
border-radius: 50%
}
hr {
border: 0;
border-top: 1px solid #eee;
margin-bottom: 20px;
margin-top: 20px
}
.sr-only {
clip: rect(0,0,0,0);
border: 0;
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px
}
.sr-only-focusable:active,.sr-only-focusable:focus {
clip: auto;
height: auto;
margin: 0;
overflow: visible;
position: static;
width: auto
}
[role=button] {
cursor: pointer
}
.lead {
font-size: 18px;
font-weight: 300;
line-height: 1.4;
margin-bottom: 20px
}
@media (min-width: 900px) {
.lead {
font-size:24px
}
}
.small,small {
font-size: 87%
}
.mark,mark {
background-color: #fcf8e3;
padding: .2em
}
.text-left {
text-align: left
}
.text-right {
text-align: right
}
.text-center {
text-align: center
}
.text-justify {
text-align: justify
}
.text-nowrap {
white-space: nowrap
}
.text-lowercase {
text-transform: lowercase
}
.text-uppercase {
text-transform: uppercase
}
.text-capitalize {
text-transform: capitalize
}
.text-muted {
color: #777
}
.text-primary {
color: #f6a
}
a.text-primary:focus,a.text-primary:hover {
color: #ff338e
}
.text-success {
color: #3c763d
}
a.text-success:focus,a.text-success:hover {
color: #2b542c
}
.text-info {
color: #31708f
}
a.text-info:focus,a.text-info:hover {
color: #245269
}
.text-warning {
color: #8a6d3b
}
a.text-warning:focus,a.text-warning:hover {
color: #66512c
}
.text-danger {
color: #a94442
}
a.text-danger:focus,a.text-danger:hover {
color: #843534
}
.bg-primary {
background-color: #f6a;
color: #fff
}
a.bg-primary:focus,a.bg-primary:hover {
background-color: #ff338e
}
.bg-success {
background-color: #dff0d8
}
a.bg-success:focus,a.bg-success:hover {
background-color: #c1e2b3
}
.bg-info {
background-color: #d9edf7
}
a.bg-info:focus,a.bg-info:hover {
background-color: #afd9ee
}
.bg-warning {
background-color: #fcf8e3
}
a.bg-warning:focus,a.bg-warning:hover {
background-color: #f7ecb5
}
.bg-danger {
background-color: #f2dede
}
a.bg-danger:focus,a.bg-danger:hover {
background-color: #e4b9b9
}
.page-header {
border-bottom: 1px solid #eee;
margin: 40px 0 20px;
padding-bottom: 9px
}
ol,ul {
margin-bottom: 10px;
margin-top: 0
}
ol ol,ol ul,ul ol,ul ul {
margin-bottom: 0
}
.list-inline,.list-unstyled {
list-style: none;
padding-left: 0
}
.list-inline {
margin-left: -5px
}
.list-inline>li {
display: inline-block;
padding-left: 5px;
padding-right: 5px
}
dl {
margin-bottom: 20px;
margin-top: 0
}
dd,dt {
line-height: 1.25
}
dt {
font-weight: 700
}
dd {
margin-left: 0
}
@media (min-width: 900px) {
.dl-horizontal dt {
clear:left;
float: left;
overflow: hidden;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
width: 160px
}
.dl-horizontal dd {
margin-left: 180px
}
}
abbr[data-original-title],abbr[title] {
cursor: help
}
.initialism {
font-size: 90%;
text-transform: uppercase
}
blockquote {
border-left: 5px solid #eee;
font-size: 20px;
margin: 0 0 20px;
padding: 10px 20px
}
blockquote ol:last-child,blockquote p:last-child,blockquote ul:last-child {
margin-bottom: 0
}
blockquote .small,blockquote footer,blockquote small {
color: #777;
display: block;
font-size: 80%;
line-height: 1.25
}
blockquote .small:before,blockquote footer:before,blockquote small:before {
content: "\2014 \00A0"
}
.blockquote-reverse,blockquote.pull-right {
border-left: 0;
border-right: 5px solid #eee...