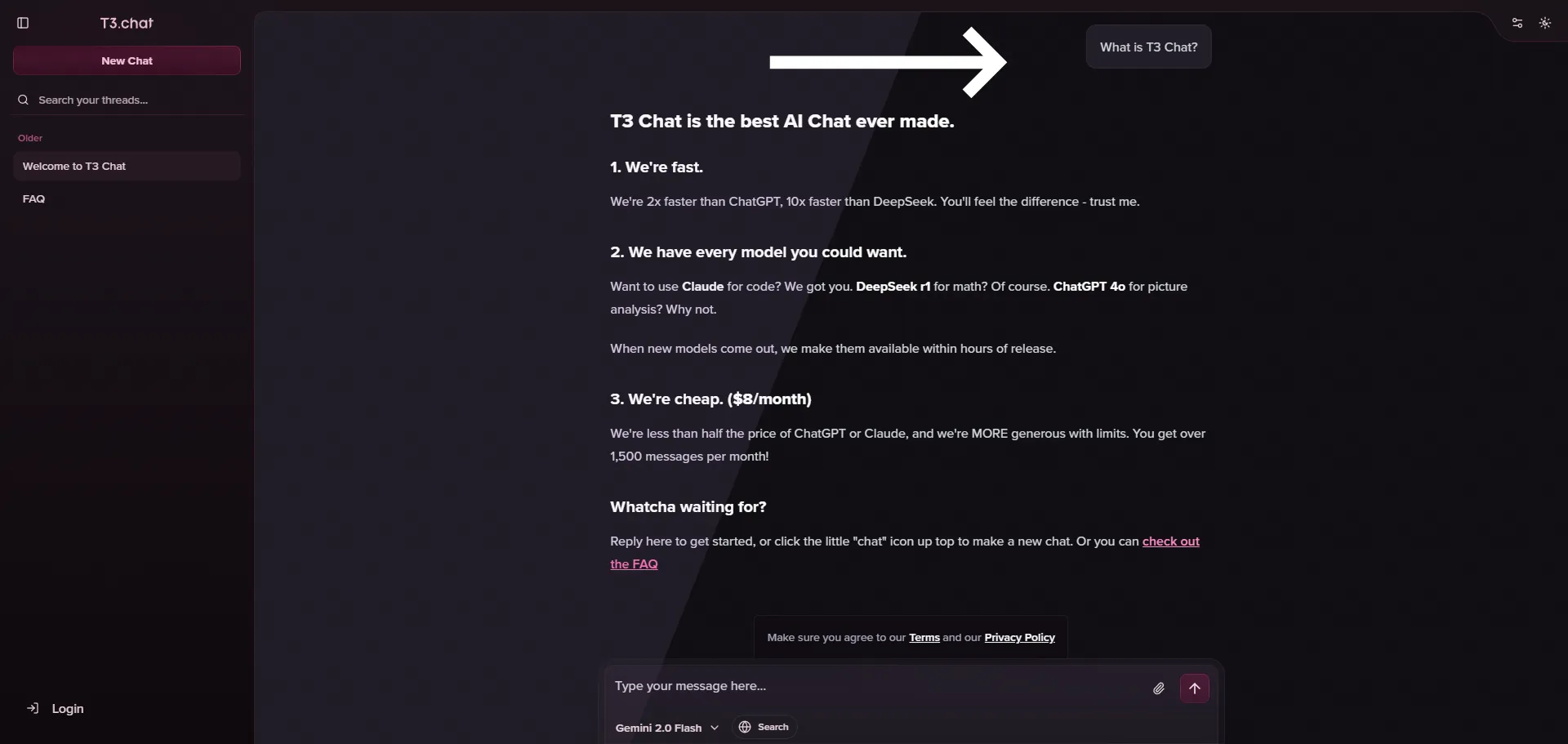
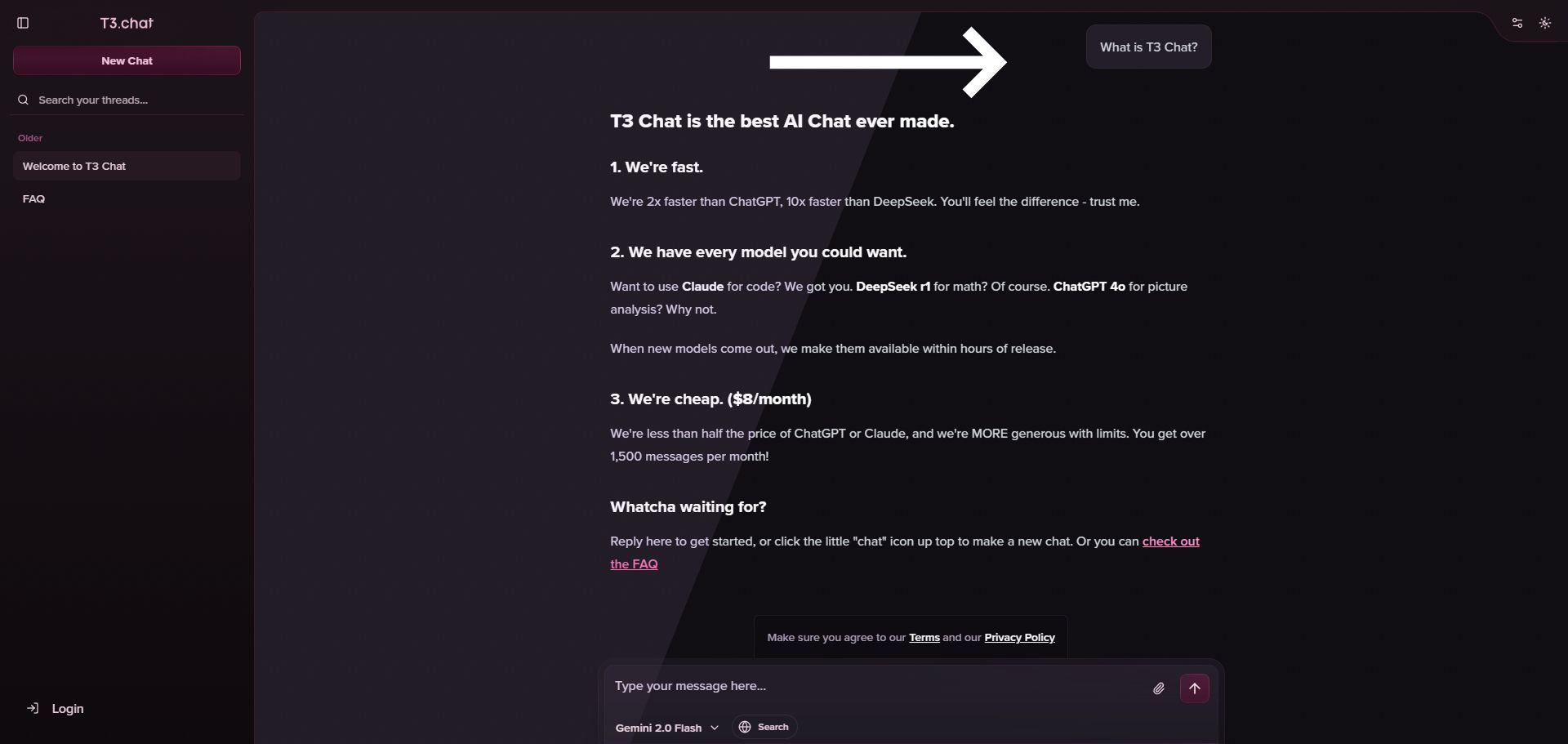
Fix new ugly and dusty colors in T3 Chat
T3 Chat - Fix Colors by vertopolkalf

Details
Authorvertopolkalf
LicenseNo License
Categoryt3.chat
Created
Updated
Code size3.0 kB
Code checksum1f546bdc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Code colors are hard-coded into elements with "style" and I'm too lazy to fix them
Source code
/* ==UserStyle==
@name T3 Chat - Fix Colors
@version 20250319.14.35
@namespace t3.chat
@description Fix new ugly and dusty colors in T3 Chat
@author vertopolkalf
@license No License
==/UserStyle== */
@-moz-document regexp("^https?:\\/\\/(?:www\\.)?t3\\.chat\\/.*") {
.dark {
--background: 313.8 24.5% 10.4%;
--foreground: 270 20% 97.8%;
--card: 300 15.8% 3.7%;
--card-foreground: 240 4.8% 95.9%;
--popover: 320 23.08% 5.1%;
--popover-foreground: 326 33% 96%;
--primary: 332 100% 32%;
--primary-foreground: 326 85% 90%;
--secondary: 273.8 15.1% 20.8%;
--secondary-foreground: 270 30% 83%;
--muted: 283 9% 25%;
--muted-foreground: 326 33% 86%;
--accent: 272 20% 27%;
--accent-foreground: 326 33% 96%;
--destructive: 335.82 74.44% 35.29%;
--destructive-foreground: 0 0% 100%;
--border: 262.5 10% 15.7%;
--input: 326.3 20% 15.7%;
--ring: 333.3, 71.4%, 50.6%;
--chart-1: 220 70% 50%;
--chart-2: 160 60% 45%;
--chart-3: 30 80% 55%;
--chart-4: 280 65% 60%;
--chart-5: 340 75% 55%;
--sidebar-background: 240 2.6% 7.6%;
--sidebar-foreground: 240 4.8% 95.9%;
--sidebar-primary: 224.3 76.3% 48%;
--sidebar-primary-foreground: 0 0% 100%;
--sidebar-accent: 318.5 20.6% 12.4%;
--sidebar-accent-foreground: 240 4.8% 95.9%;
--sidebar-border: 0 0% 0%;
--sidebar-ring: 333.3, 71.4%, 50.6%;
--gradient-noise-top: 309 15% 9%;
--chat-border: 334.3 32.6% 16.9%;
--chat-background: 270 20.13% 5.16%;
--chat-accent: rgba(25, 21, 29, .33);
--color-heading: 328.1 39% 51.8%;
}
.prose-pink {
--tw-prose-body: #374151;
--tw-prose-headings: #111827;
--tw-prose-lead: #4b5563;
--tw-prose-links: #111827;
--tw-prose-bold: #111827;
--tw-prose-counters: #6b7280;
--tw-prose-bullets: #d1d5db;
--tw-prose-hr: #e5e7eb;
--tw-prose-quotes: #111827;
--tw-prose-quote-borders: #e5e7eb;
--tw-prose-captions: #6b7280;
--tw-prose-kbd: #111827;
--tw-prose-kbd-shadows: 17 24 39;
--tw-prose-code: #111827;
--tw-prose-pre-code: #e5e7eb;
--tw-prose-pre-bg: #1f2937;
--tw-prose-th-borders: #d1d5db;
--tw-prose-td-borders: #e5e7eb;
--tw-prose-invert-body: #d1d5db;
--tw-prose-invert-headings: #fff;
--tw-prose-invert-lead: #9ca3af;
--tw-prose-invert-links: #ff8dc8;
--tw-prose-invert-bold: #fff;
--tw-prose-invert-counters: #9ca3af;
--tw-prose-invert-bullets: #4b5563;
--tw-prose-invert-hr: #374151;
--tw-prose-invert-quotes: #f3f4f6;
--tw-prose-invert-quote-borders: #374151;
--tw-prose-invert-captions: #9ca3af;
--tw-prose-invert-kbd: #fff;
--tw-prose-invert-kbd-shadows: 255 255 255;
--tw-prose-invert-code: #fff;
--tw-prose-invert-pre-code: #d1d5db;
--tw-prose-invert-pre-bg: rgba(0, 0, 0, .5);
--tw-prose-invert-th-borders: #4b5563;
--tw-prose-invert-td-borders: #374151;
font-size: 1rem;
line-height: 1.75;
}
}