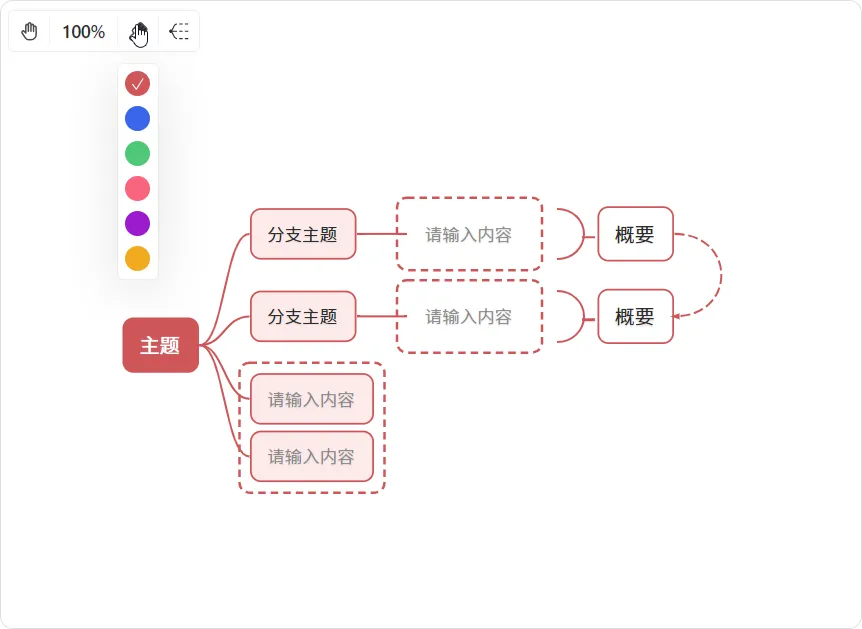
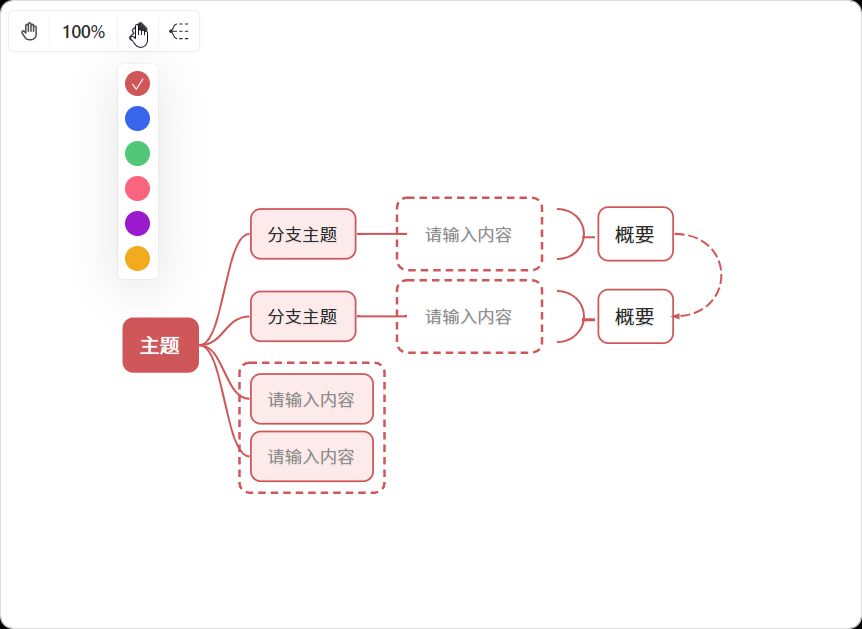
自定义wolai笔记思维导图主题色亮色6种,暗色6种。
wolai思维导图主题色diy by huadu

Details
Authorhuadu
LicenseNo License
Categorywww.wolai.com
Created
Updated
Code size24 kB
Code checksum30f3738c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
自定义wolai笔记思维导图主题色亮色6种,暗色6种。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name wolai思维导图主题色diy
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("wolai.com") {
/*修改主题颜色*/
:root {
/********************亮色主题*********************/
--mind-red-color: rgb(207, 86, 89);
--mind-blue-color: rgb(57, 101, 234);
--mind-green-color: rgb(80, 200, 120);
--mind-fen-color: rgb(250, 100, 126);
--mind-zi-color: rgb(155, 26, 206);
--mind-huang-color: rgb(242, 170, 30);
/********************暗色主题*********************/
--mind-dark-red-color: rgb(152, 69, 71);
--mind-dark-blue-color: rgb(84, 100, 130);
--mind-dark-green-color: rgb(77, 123, 93);
--mind-dark-fen-color: rgb(131, 86, 81);
--mind-dark-zi-color: rgb(108, 92, 132);
--mind-dark-huang-color: rgb(166, 110, 5);
}
._1ZpiM .MCsRJ ._3VumX[style="background: rgb(var(--minder-color-red));"] {
background: var(--mind-red-color)!important
}
._1ZpiM .MCsRJ ._3VumX[style="background: rgb(var(--minder-color-blue));"] {
background: var(--mind-blue-color)!important
}
._1ZpiM .MCsRJ ._3VumX[style="background: rgb(var(--minder-color-green));"] {
background: var(--mind-green-color)!important
}
._1ZpiM .MCsRJ ._3VumX[style="background: rgb(var(--minder-color-purple));"] {
background: var(--mind-zi-color)!important
}
._1ZpiM .MCsRJ ._3VumX[style="background: rgb(var(--minder-color-pink));"] {
background: var(--mind-fen-color)!important
}
._1ZpiM .MCsRJ ._3VumX[style="background: rgb(var(--minder-color-orange));"] {
background: var(--mind-huang-color)!important
}
/*********************************亮色主题****************************/
/*******************修改红色主题*/
#minder-screen-modal div[stroke="rgb(239,83,78)"].sc-bBXqnf,
.minder-root div[stroke="rgb(239,83,78)"].sc-bBXqnf {
border-right: 2px solid var(--mind-red-color);
border-top: 2px solid var(--mind-red-color);
border-bottom: 2px solid var(--mind-red-color);
}
#minder-screen-modal div[stroke="rgb(239,83,78)"].sc-iwyYcG,
.minder-root div[stroke="rgb(239,83,78)"].sc-iwyYcG {
background-color: var(--mind-red-color);
}
#minder-screen-modal div[style*="background-color: rgb(239, 83, 78)"],
.minder-root div[style*="background-color: rgb(239, 83, 78)"] {
background-color: var(--mind-red-color) !important;
}
#minder-screen-modal path[fill="rgb(239,83,78)"],
.minder-root path[fill="rgb(239,83,78)"] {
fill: var(--mind-red-color) !important;
}
#minder-screen-modal path[stroke="rgb(239,83,78)"],
.minder-root path[stroke="rgb(239,83,78)"] {
stroke: var(--mind-red-color) !important;
}
#minder-screen-modal rect[fill="rgb(239,83,78)"],
.minder-root rect[fill="rgb(239,83,78)"] {
fill: var(--mind-red-color) !important;
}
#minder-screen-modal rect[fill="rgba(239,83,78,0.12)"],
.minder-root rect[fill="rgba(239,83,78,0.12)"] {
fill: var(--mind-red-color20) !important;
}
#minder-screen-modal rect[stroke="rgb(239,83,78)"],
.minder-root rect[stroke="rgb(239,83,78)"] {
stroke: var(--mind-red-color);
}
#minder-screen-modal div[color="rgb(239,83,78)"],
.minder-root div[color="rgb(239,83,78)"] {
color: var(--mind-red-color) !important;
}
/****************************蓝色主题*/
#minder-screen-modal div[style*="background-color: rgb(66, 165, 245)"].bFWNWs,
.minder-root div[style*="background-color: rgb(66, 165, 245)"].bFWNWs {
background-color: var(--mind-blue-color) !important;
}
#minder-screen-modal div[stroke="rgb(66,165,245)"].sc-bBXqnf,
.minder-root div[stroke="rgb(66,165,245)"].sc-bBXqnf {
border-right: 2px solid var(--mind-blue-color);
border-top: 2px solid var(--mind-blue-color);
border-bottom: 2px solid var(--mind-blue-color);
}
#minder-screen-modal div[stroke="rgb(66,165,245)"].sc-iwyYcG,
.minder-root div[stroke="rgb(66,165,245)"].sc-iwyYcG {
background-color: var(--mind-blue-color);
}
#minder-screen-modal path[fill="rgb(66,165,245)"],
.minder-root path[fill="rgb(66,165,245)"] {
fill: var(--mind-blue-color) !important;
}
#minder-screen-modal path[stroke="rgb(66,165,245)"],
.minder-root path[stroke="rgb(66,165,245)"] {
stroke: var(--mind-blue-color) !important;
}
#minder-screen-modal rect[fill="rgb(66,165,245)"],
.minder-root rect[fill="rgb(66,165,245)"] {
fill: var(--mind-blue-color) !important;
}
#minder-screen-modal rect[fill="rgba(66,165,245,0.12)"],
.minder-root rect[fill="rgba(66,165,245,0.12)"] {
fill: var(--mind-blue-color20) !important;
}
#minder-screen-modal rect[stroke="rgb(66,165,245)"],
.minder-root rect[stroke="rgb(66,165,245)"] {
stroke: var(--mind-blue-color);
}
#minder-screen-modal div[style*="background-color: rgb(66,165,245)"],
.minder-root div[style*="background-color: rgb(66,165,245)"] {
background-color: var(--mind-blue-color) !important;
}
#minder-screen-modal div[color="rgb(66,165,245)"],
.minder-root div[color="rgb(66,165,245)"] {
color: var(--mind-blue-color) !important;
}
/*****************************绿色主题*/
#minder-screen-modal div[style*="background-color: rgb(102, 187, 106)"].bFWNWs,
.minder-root div[style*="background-color: rgb(102, 187, 106)"].bFWNWs {
background-color: var(--mind-green-color) !important;
}
#minder-screen-modal div[stroke="rgb(102,187,106)"].sc-bBXqnf,
.minder-root div[stroke="rgb(102,187,106)"].sc-bBXqnf {
border-right: 2px solid var(--mind-green-color);
border-top: 2px solid var(--mind-green-color);
border-bottom: 2px solid var(--mind-green-color);
}
#minder-screen-modal div[stroke="rgb(102,187,106)"].sc-iwyYcG,
.minder-root div[stroke="rgb(102,187,106)"].sc-iwyYcG {
background-color: var(--mind-green-color);
}
#minder-screen-modal path[fill="rgb(102,187,106)"],
.minder-root path[fill="rgb(102,187,106)"] {
fill: var(--mind-green-color) !important;
}
#minder-screen-modal path[stroke="rgb(102,187,106)"],
.minder-root rect[fill="rgb(102,187,106)"] {
stroke: var(--mind-green-color);
}
#minder-screen-modal rect[fill="rgb(102,187,106)"],
.minder-root rect[fill="rgb(102,187,106)"] {
fill: var(--mind-green-color) !important;
}
#minder-screen-modal rect[fill="rgba(102,187,106,0.12)"],
.minder-root rect[fill="rgba(102,187,106,0.12)"] {
fill: var(--mind-green-color20) !important;
}
#minder-screen-modal rect[stroke="rgb(102,187,106)"],
.minder-root rect[stroke="rgb(102,187,106)"] {
stroke: var(--mind-green-color) !important;
}
#minder-screen-modal div[style*="background-color: rgb(102,187,106)"],
.minder-root div[style*="background-color: rgb(102,187,106)"] {
background-color: var(--mind-green-color) !important;
}
#minder-screen-modal div[color="rgb(102,187,106)"],
.minder-root div[color="rgb(102,187,106)"] {
color: var(--mind-green-color) !important;
}
/*粉色主题*/
#minder-screen-modal .bFWNWs[style*="background-color: rgb(236, 64, 122)"],
.minder-root .bFWNWs[style*="background-color: rgb(236, 64, 122)"] {
background-color: var(--mind-fen-color) !important;
}
#minder-screen-modal div[stroke="rgb(236,64,122)"].sc-bBXqnf,
.minder-root div[stroke="rgb(236,64,122)"].sc-bBXqnf {
border-right: 2px solid var(--mind-fen-color);
border-top: 2px solid var(--mind-fen-color);
border-bottom: 2px solid var(--mind-fen-color);
}
#minder-screen-modal div[stroke="rgb(236,64,122)"].sc-iwyYcG,
.minder-root div[stroke="rgb(236,64,122)"].sc-iwyYcG {
background-color: var(--mind-fen-color);
}
#minder-screen-modal path[fill="rgb(236,64,122)"],
.minder-root path[fill="rgb(236,64,122)"] {
fill: var(--mind-fen-color) !important;
}
#minder-screen-modal path[stroke="rgb(236,64,122)"],
.minder-root path[stroke="rgb(236,64,122)"] {
stroke: var(--mind-fen-color) !important;
}
#minder-screen-modal rect[fill="rgb(236,64,122)"],
.minder-root rect[fill="rgb(236,64,122)"] {
fill: var(--mind-fen-color) !important;
}
#minder-screen-modal rect[fill="rgba(236,64,122,0.12)"],
.minder-root rect[fill="rgba(236,64,122,0.12)"] {
fill: var(--mind-fen-color20) !important;
}
#minder-screen-modal rect[stroke="rgb(236,64,122)"],
.minder-root rect[stroke="rgb(236,64,122)"] {
stroke: var(--mind-fen-color);
}
#minder-screen-modal div[style*="background-color: rgb(236,64,122)"],
.minder-root div[style*="background-color: rgb(236,64,122)"] {
background-color: var(--mind-fen-color) !important;
}
#minder-screen-modal div[color="rgb(236,64,122)"],
.minder-root div[color="rgb(236,64,122)"] {
color: var(--mind-fen-color) !important;
}
/*****************************紫色主题*/
#minder-screen-modal .bFWNWs[style*="background-color: rgb(171, 71, 188)"],
.minder-root .bFWNWs[style*="background-color: rgb(171, 71, 188)"] {
background-color: var(--mind-zi-color) !important;
}
#minder-screen-modal div[stroke="rgb(171,71,188)"].sc-bBXqnf,
.minder-root div[stroke="rgb(171,71,188)"].sc-bBXqnf {
border-right: 2px solid var(--mind-zi-color);
border-top: 2px solid var(--mind-zi-color);
border-bottom: 2px solid var(--mind-zi-color);
}
#minder-screen-modal div[stroke="rgb(171,71,188)"].sc-iwyYcG,
.minder-root div[stroke="rgb(171,71,188)"].sc-iwyYcG {
background-color: var(--mind-zi-color);
}
#minder-screen-modal path[fill="rgb(171,71,188)"],
.minder-root path[fill="rgb(171,71,188)"] {
fill: var(--mind-zi-color) !important;
}
#minder-screen-modal path[stroke="rgb(171,71,188)"],
.minder-root path[stroke="rgb(171,71,188)"] {
stroke: var(--mind-zi-color) !important;
}
#minder-screen-modal rect[fill="rgb(171,71,188)"],
.minder-root rect[fill="rgb(171,71,188)"] {
fill: var(--mind-zi-color) !important;
}
#minder-screen-modal rect[fill="rgba(171,71,188,0.12)"],
.minder-root rect[fill="rgba(171,71,188,0.12)"] {
fill: var(--mind-zi-color20) !important;
}
#minder-screen-modal rect[stroke="rgb(171,71,188)"],
.minder-root rect[stroke="rgb(171,71,188)"] {
stroke: var(--mind-zi-color) !important;
}
#minder-screen-modal div[style*="background-color: rgb(171,71,188)"],
.minder-root div[style*="background-color: rgb(171,71,188)"] {
background-color: ...