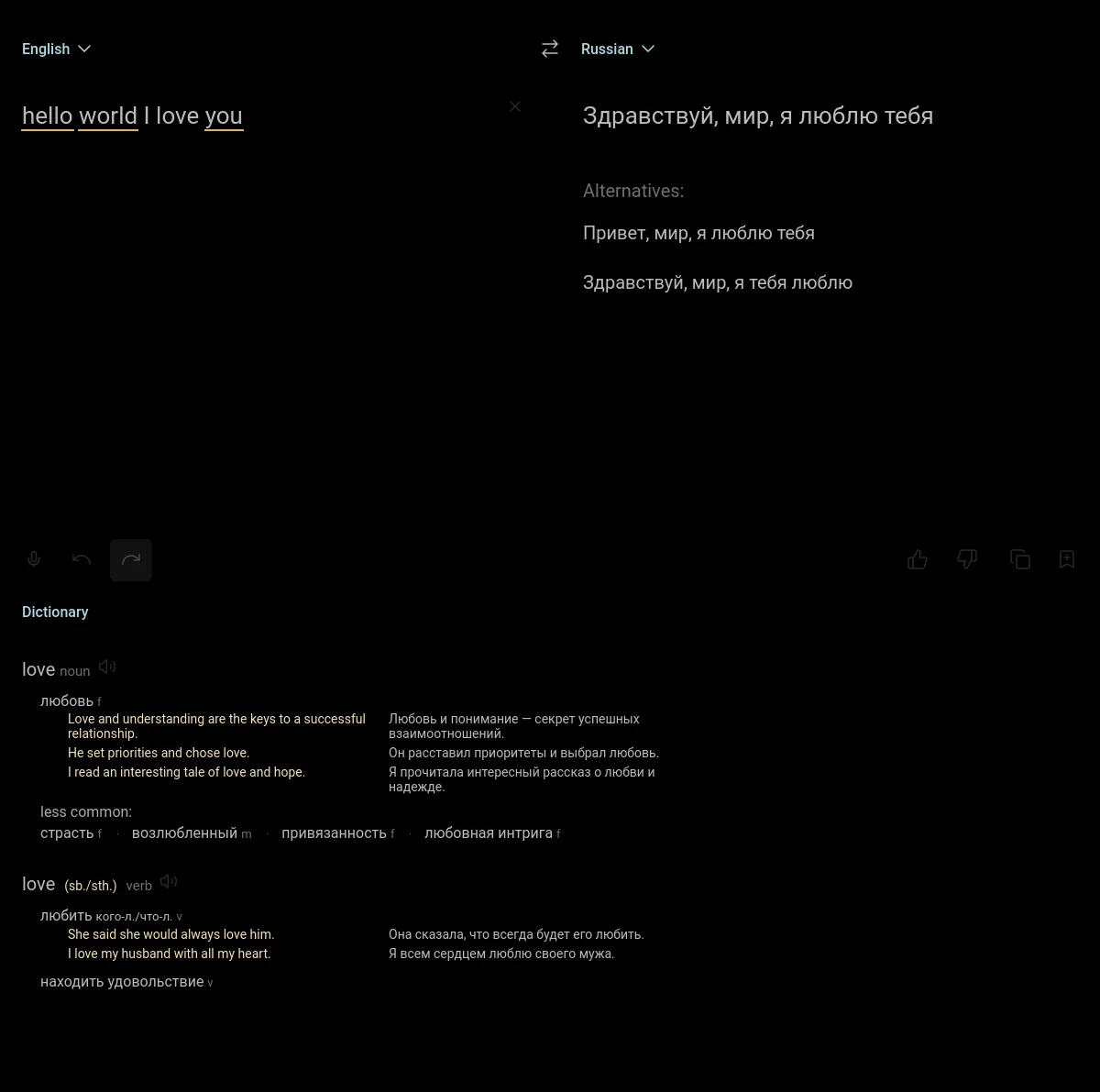
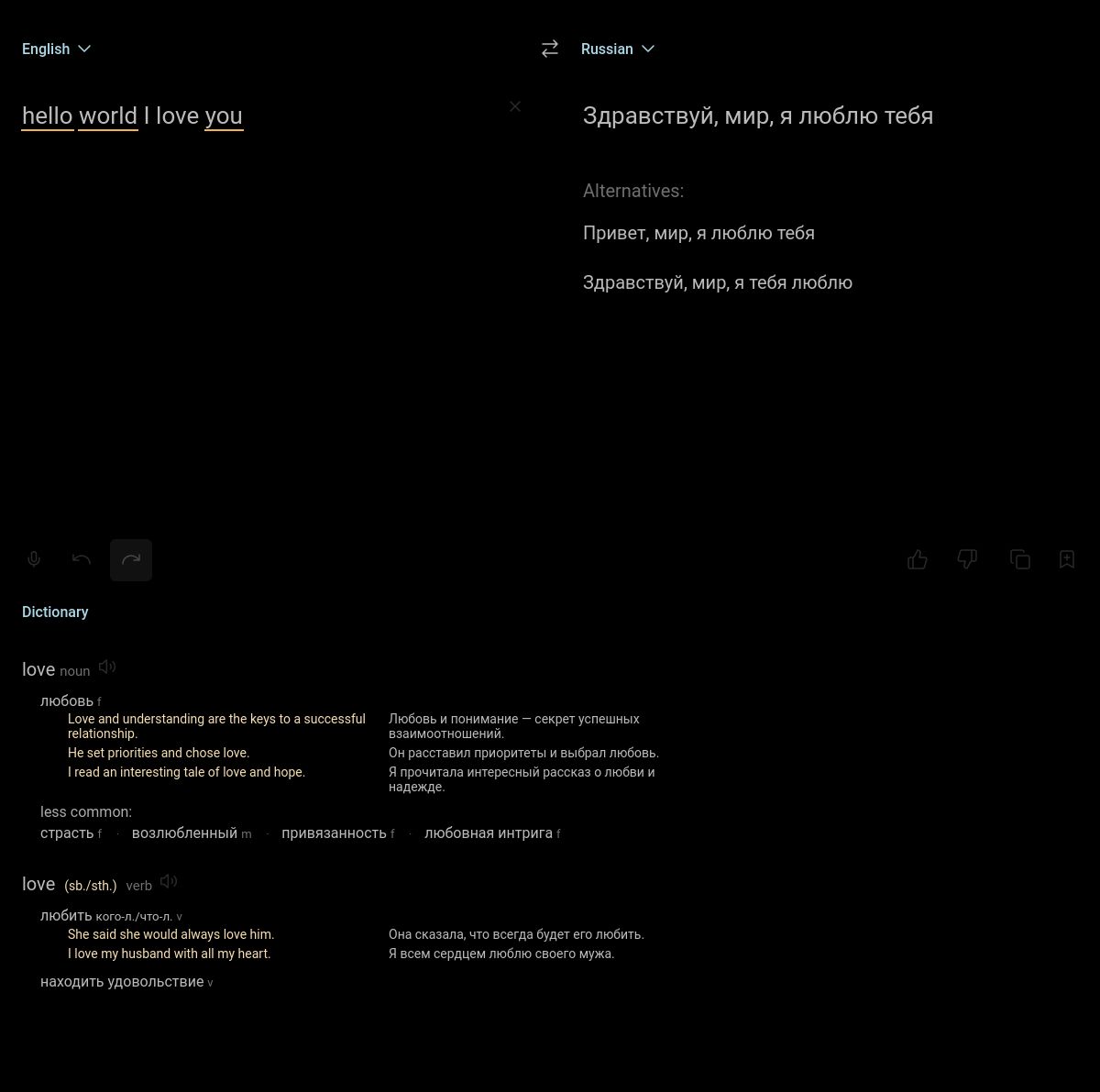
deepl.com black and minimal, with more space for the content by vitaly-zdanevich
Imported and mirrored from https://gitlab.com/vitaly-zdanevich-styles/deepl-com/-/raw/master/deepl-com.user.css

Details
Authorvitaly-zdanevich
LicenseNo License
Categorydeepl.com
Created
Updated
Code size2.0 kB
Code checksum6fe1d782
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Userstyle doesn't have description.Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name deepl.com black and minimal, with more space for the content
@namespace github.com/openstyles/stylus
@version 1.0.0
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document url-prefix("https://www.deepl.com") {
:root {
--color-gray-50: #000;
--color-white: #000;
--bg-blue-600: blue;
--color-gray-800: #bbb;
--color-blue-700: wheat;
}
main {
padding: 0 !important;
}
hr,
.divide-x div,
#product-navigation-sidebar-container,
header,
#translation-modes-heading + div > div:first-child, /* Buttons with files translation, rewriting */
[data-testid='translator'] > div:nth-child(2), /* Ad, about apps, browser extension */
[data-testid='glossary-options-toggle'], /* Top-right Options dropdown */
footer
{
display: none !important;
}
.bg-white {
color: #bbb;
background: #000;
}
button,
.hover\:bg-gray-200\/\[0\.14\]:hover /* Undo/Redo buttons */
{
color: #bbb;
}
.active\:text-gray-900:active { /* Sound ico */
color: #fff;
background: #333 !important;
}
.disabled\:bg-gray-100:disabled {
background: #222;
}
.lemma_desc .tag_lemma .dictLink /* On a translated word click: Dictionary tab: top line */
{
color: #bbb !important;
}
.hover\:bg-gray-50:hover, /* Translation right block: "Alternatives" section */
input
{
background: #111;
}
.text-blue-800 {
color: lightblue;
}
.border,
.border-s,
h4,
#dictionary-header
{
border: 0;
}
#context-editing-portal-target > div /* Alternatives on a word click */
{
border: 1px solid #333;
width: 43vw;
max-height: 60vh !important;
}
.space-y-2 div {
margin-top: 0 !important;
}
[data-testid='deepl-ui-tooltip-target']:hover > * /* Top-left input language dropdown button */
{
background: #222 !important;
}
.hover\:bg-\[\#B4DAE8\]:hover {
background: blue !important;
}
}