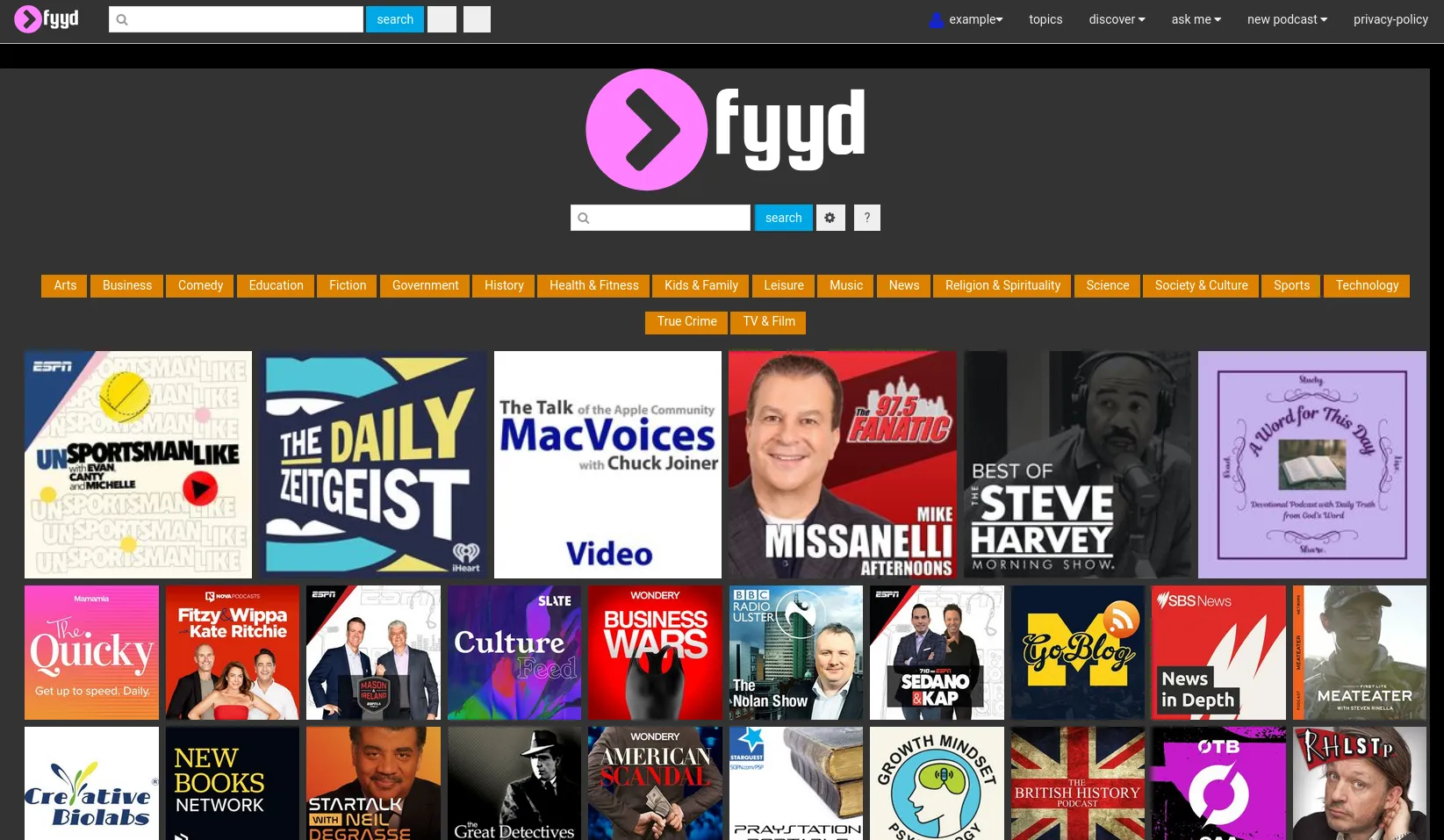
Dark mode for fyyd.de
fyyd dark theme by barefootstache

Details
Authorbarefootstache
LicenseCC-BY-SA-4.0
Categoryhttps://fyyd.de/
Created
Updated
Code size1.6 kB
Code checksum12c73dbd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name fyyd dark theme
@version 1.0.0
@namespace userstyles.world/user/barefootstache
@description Dark mode for fyyd.de
@author barefootstache
@license CC-BY-SA-4.0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("fyyd.de") {
/* Insert code here... */
html, .page-wrap {
background-color: #000;
}
.uk-text-center svg, nav svg {
filter: invert(1)
}
.uk-margin-large-top .uk-grid [class*="uk-width-"],
.fyyd-innerpage .uk-grid [class*="uk-width-"],
#navbar-standard,
.uk-panel-box {
background-color: #333;
}
#navbar-standard a,
.uk-panel-box,
.uk-panel-box .uk-panel-title,
h4,
.uk-h2,
p,
.uk-article-lead{
color: #eee;
}
.uk-dropdown,
.uk-navbar-nav > li > a:active,
.uk-navbar-nav > li > a:hover {
background-color: #444;
}
.uk-tab > li.uk-active > a {
background-color: #222;
border-color: #333;
color: #eee;
}
.uk-tab {
border-color: #333;
}
.uk-tab > li.uk-open > a,
.uk-tab > li > a:focus,
.uk-tab > li > a:hover {
background-color: #444;
border-color: #333;
color: #75afdd;
}
.podcast-presenter:nth-child(odd) {
background-color: #444;
}
.podcast-presenter:nth-child(even) {
background-color: #333;
}
.podcast-presenter a:not(.uk-button) {
color: #75afdd;
}
}