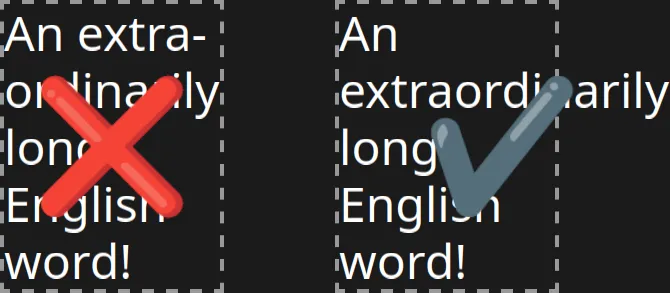
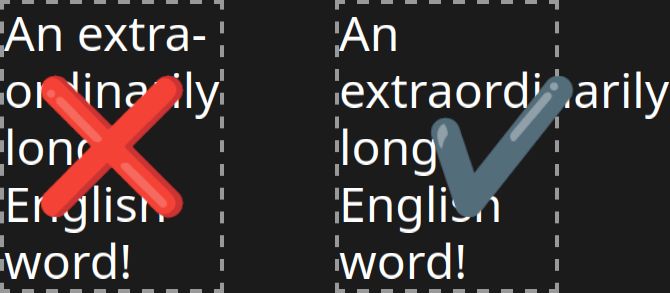
Actually disable hyphenation globally on every website using a forceful method that actually works
Actually disable hyphenation (20x strength) by danielzgtg

Details
Authordanielzgtg
LicenseCC Zero
Category*.*, global, hyphenation, typography
Created
Updated
Code size301 B
Code checksumdbf42e35
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I created this userstyle because the existing styles and extensions don't actually work on all websites. For example, the StackExchange network reenables hyphenation for some parts of the site.
Those site uses a technique that defeated previous methods. My userstyle uses a 20x more powerful method that should help you regain control for good. A technical explanation is on GitHub.
Source code
/* ==UserStyle==
@name Disable hyphenation (superpowered)
@version 20250320.01.23
@namespace ?
==/UserStyle== */
@-moz-document regexp(".*") {
*:not(#a#b):not(#a#b):not(#a#b):not(#a#b):not(#a#b):not(#a#b):not(#a#b):not(#a#b):not(#a#b):not(#a#b) {
hyphens: none !important;
}
}