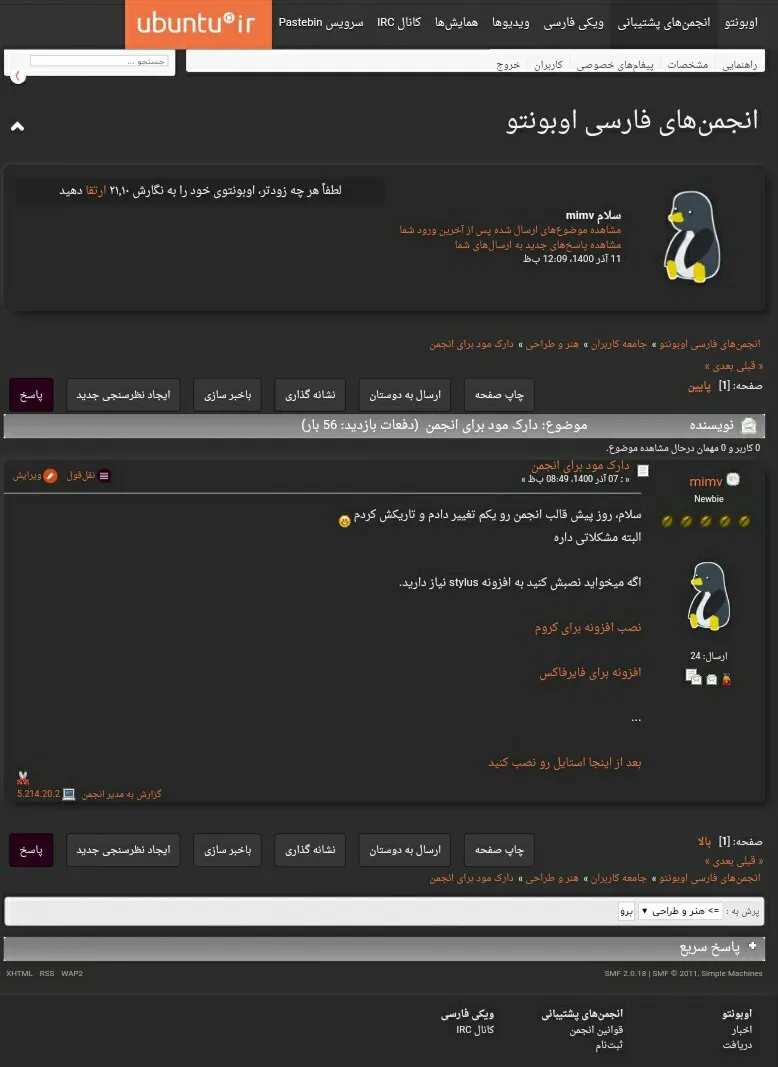
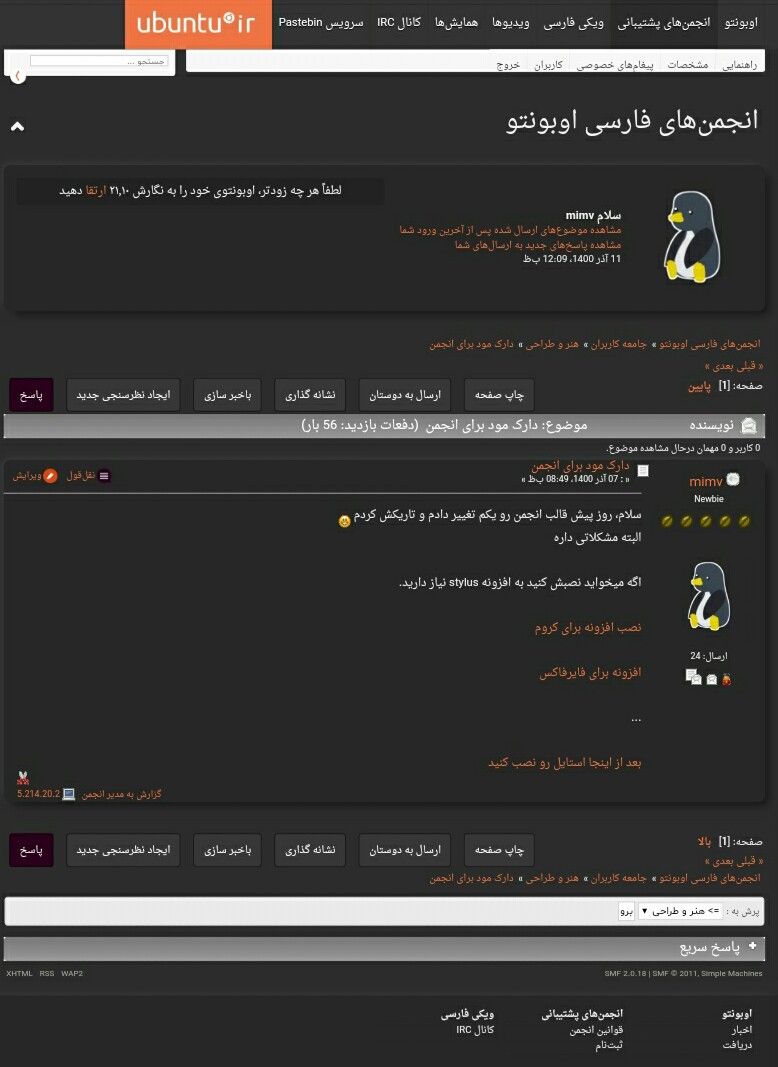
dark and responsive theme for forum.ubuntu-ir.org and forum.ubuntu.ru
forum.ubuntu-ir.org dark and responsive by mimvahedi

Details
Authormimvahedi
LicenseUnlicense
Categoryubuntu
Created
Updated
Code size17 kB
Code checksume3932fd1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name forum.ubuntu.ir dark and responsive
@version 3.10
@namespace userstyles.world/user/mimvahedi
@description dark and responsive theme for forum.ubuntu-ir.org
@author mimvahedi
@license No License
@preprocessor stylus
@var color bodyBg 'body background ' #191e2a
@var color boxBg 'card bg ' #1e232f
@var color textColor 'text color ' #a9bbc1
@var color primary 'primary color ' #e95420
@var number posterSize 'poster width ' 10
@var number fontSize 'font size ' 12
@var number borderRadius 'borderRadius ' 8
@var color buttonBg 'buttons bg ' #373737
@var checkbox hideSign 'hide signature ' 1
@var text fontFamily 'font family ' "Droid Arabic Naskh"
==/UserStyle== */
@-moz-document url-prefix("https://forum.ubuntu-ir.org"),
url-prefix("https://forum.ubuntu.ir"),
url-prefix("https://forum.ubuntu.ru/"),
url-prefix("http://localhost/smf/index.php") {
:root {
--bodyBg: bodyBg;
--boxBg: boxBg;
--posterSize: (posterSize)em;
--primary: primary;
--buttonBg: buttonBg;
--textColor: textColor;
--fontFamily: fontFamily;
--fontSize: (fontSize)px;
--borderRadius: (borderRadius)px;
--shadow: 0 1px 1px 0 rgba(0, 0, 0, .15), 0 2px 2px -1px rgba(0, 0, 0, .15), 0 0 3px 0 rgba(0, 0, 0, .2);
--shadow: 0 8px 16px -8px rgba(0, 0, 0, .15);
}
div#__container > div:first-child {
min-width: unset;
max-width: unset;
}
* {
box-sizing: border-box !important;
}
p {
line-height: 1.5;
}
html {
font-size: var(--fontSize);
}
body {
background: var(--bodyBg);
color: var(--textColor);
font-family: var(--fontFamily);
font-size: var(--fontSize);
}
table {
border-spacing: 0;
}
#__main {
color: inherit;
max-width: 68rem;
margin: auto;
}
#__page {
margin: 0;
background: transparent;
}
.smf #newsfader {
background: transparent
}
.smf {
font-size: var(--fontSize);
}
.smf .table_list tbody.content td.info a.subject {
font-size: 1rem;
font-weight: bold;
}
.smf a:link,
.smf a:visited,
.smf .navigate_section ul li a,
.smf .keyinfo h5 a,
.smf .poster h4 a,
.smf #upper_section a,
.smf h3.catbg a:link,
.smf h3.catbg a:visited,
.smf h4.catbg a:link,
.smf h4.catbg a:visited,
.smf h3.catbg,
.smf .table_list tbody.header td,
.smf .table_list tbody.header td a {
--color: var(--primary);
color: var(--color);
text-decoration: none;
}
.smf h3.catbg a:link,
.smf h3.catbg a:visited,
.smf h4.catbg a:link,
.smf h4.catbg a:visited,
.smf h3.catbg,
.smf .table_list tbody.header td,
.smf .table_list tbody.header td a {
color: inherit;
}
.smf td,
.smf th,
.smf tr,
.smf .table_list tbody.content td.children {
color: inherit;
}
img,
.smf .inner img.smiley {
vertical-align: middle;
}
.smf h1,
.smf h2,
.smf h3,
.smf h4,
.smf h5,
.smf h6 {
color: inherit;
}
/* Header ------------------*/
#__header-menu {
background: var(--boxBg);
display: flex;
justify-content: space-between;
gap: 32px;
height: unset;
border-radius: 0;
}
#__header-logo a {
background: var(--primary);
margin: 0;
height: 64px;
padding: 16px;
}
#__header-menu > ul a {
height: 64px;
}
#__header-menu > ul a:hover,
#__header-menu > ul a:active,
#__header-menu > ul a.active {
background: #0002;
}
#__header-menu .header-submenu {
width: unset;
a {
background: var(--boxBg);
color: inherit;
padding: 8px;
height: unset;
}
li:first-child a {
border-radius: 0;
}
> div {
border: none;
}
}
#__header-menu .header-submenu li:first-child a {
border-radius: 0;
}
#__header-menu #menu_nav li ul {
background: #8888;
padding: 1px 1px 0;
border: none;
}
#__header-menu #menu_nav li li a {
height: unset;
padding: 8px;
margin-bottom: 1px;
}
/* Search Box ----------------------*/
#__search-box {
position: static;
height: unset;
background: var(--boxBg);
border: none;
margin: 0;
padding: .25em;
border-radius: 0 0 var(--borderRadius) var(--borderRadius);
input#search__input,
input.edit {
width: calc(100% - 32px);
height: unset;
border-radius: var(--borderRadius);
margin-left: 0;
}
}
/* Wrapper ----------------------*/
#__wrapper {
background: var(--bodyBg);
border: none;
}
/* Category table ----------------------*/
.smf .catbg th {
background: transparent;
}
.smf tr > td.windowbg,
.smf tr > td.windowbg2 {
border-radius: 0;
box-sizing: ;
padding: 7px;
}
.tborder.topic_table tr {
display: table;
width: 100%;
}
.subject {
width: 50%;
border-radius: 0;
}
.stats {
width: 20%;
border-radius: 0;
}
.lastpost {
width: 30%;
border-radius: 0;
}
/*Inputs and Buttons*/
.smf input,
.smf button,
.smf select,
.smf textarea {
background: #fff1;
color: inherit;
border: #fff2 solid 1px;
border-radius: var(--borderRadius);
padding: .33rem .5rem;
}
.smf .button_submit,
.smf .button_reset {
background: transparent;
}
.smf .button_submit:hover,
.smf .button_reset:hover {
background: transparent;
border-color: #fff8 !important;
}
/* Message -----------------------*/
.smf .windowbg,
.smf .windowbg2,
.smf #upper_section,
.smf .windowbg,
.smf #preview_body,
.smf .roundframe,
.smf .description,
.smf .description_board,
.smf .plainbox {
background: var(--boxBg);
box-shadow: var(--shadow);
margin-bottom: 32px;
border-radius: var(--borderRadius);
color: textColor;
border: none;
clear:both;
}
.smf .windowbg span.topslice span,
.smf .windowbg span.botslice span,
.smf .windowbg2 span.topslice span,
.smf .windowbg2 span.botslice span,
.smf span.upperframe,
.smf span.lowerframe {
display: none;
}
.flow_hidden.global-rtl {
padding-top: 1em;
}
.smf tr.windowbg td,
.smf tr.windowbg2 td,
.smf tr.approvebg td,
.smf tr.highlight2 td,
.smf table.table_grid td {
border: none;
box-shadow: none;
padding: .5em;
}
[id^=board] {
margin-bottom: 1rem;
}
/*cat title-------*/
.smf h4.catbg,
.smf h4.catbg2,
.smf h3.catbg,
.smf h3.catbg2,
.smf .table_list tbody.header td.catbg {
background: transparent;
}
.smf div.cat_bar,
.smf .table_grid tr.catbg,
.smf .table_grid tr.titlebg {
background: var(--primary) linear-gradient(0deg, #0004, transparent);
padding: 0.25rem;
border: none;
height: unset;
box-shadow: var(--shadow);
margin-top: 1rem;
color: #fff;
border-radius: var(--borderRadius) var(--borderRadius) 0 0;
}
.smf .topic_table table thead {
border: none;
}
/* List stiky post*/
.smf .stickybg,
.smf .stickybg2 {
background: rgba(0, 0, 0, 0.075);
}
/* News ----------*/
.smf #smfFadeScroller {
padding: 1rem;
background: var(--boxBg);
border-radius: var(--borderRadius);
}
/* Poster-----*/
.smf .poster {
width: var(--posterSize);
padding: 1em
}
.postarea,
.moderatorbar,
.smf .postarea,
.smf .moderatorbar {
margin: 0 var(--posterSize) 0 0;
}
.smf .poster ul {
margin: 0;
}
.smf #upper_section div.news {
background: #0002;
border: none;
}
/* Footer -----------*/
#__site-footer {
background: var(--boxBg);
box-shadow: var(--shadow);
margin-top: 16px;
}
#__site-footer > ul a {
color: inherit;
}
/* quote ----------*/
.smf blockquote {
background: #0001 !important;
border: 1px solid #fff4;
border-right: #77216f solid 3px;
color: inherit !important;
padding: 16px;
border-radius: 0;
margin: 0 0 16px 0;
font-size: 1em;
}
.smf blockquote blockquote .quoteheader,
.smf blockquote blockquote .quoteheader a:link,
.smf blockquote blockquote .quoteheader a:visited,
.smf blockquote blockquote .codeheader,
.smf blockquote blockquote .codeoperation {
color: inherit;
opacity: .75;
}
.smf .quoteheader,
.smf .quoteheader a:link,
.smf .quoteheader a:visited {
color: inherit;
}
/*Red Alert*/
.smf .alert {
line-height: 1.5;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(red, yellow);
background-size: 1em;
font-weight: bold;
text-shadow: 0 0 10px red;
}
/*Button ----------*/
.smf .buttonlist ul li a,
.navPages,
.pagelinks > strong {
color: var(--textColor) !important;
background-color: transparent;
border-radius: var(--borderRadius);
border: 1px solid currentColor;
transition-duration: .1s;
transition-property: background-color, border-color;
transition-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19);
cursor: pointer;
height: unset;
display: inline-block;
font-weight: 300;
justify-content: center;
line-height: 1.5rem;
padding: calc(0.25em - 1px) .5em;
text-align: center;
text-decoration: none;
margin: .125rem;
font-size: .75em;
&:hover {
background-color: #0001;
border-color: rgba(0, 0, 0, .56);
}
&.active {
background-color: #0e8420;
border-color: #0e8420;
color: #fff !important;
}
}
.pagelinks > strong {
background: #0002;
}
/*pre-----*/
.smf .bbc_code,
.smf blockquote code,
.smf blockquote blockquote blockquote code {
background: rgba(0, 0, 0, 0.075);
font-size: 1em;
padding: 0.5em;
}
.smf blockquote code,
.smf blockquote blockquote blockquote code {
color: inherit;
}
/*reply preview*/
aa {...