Search style with background image
带背景图的搜索样式
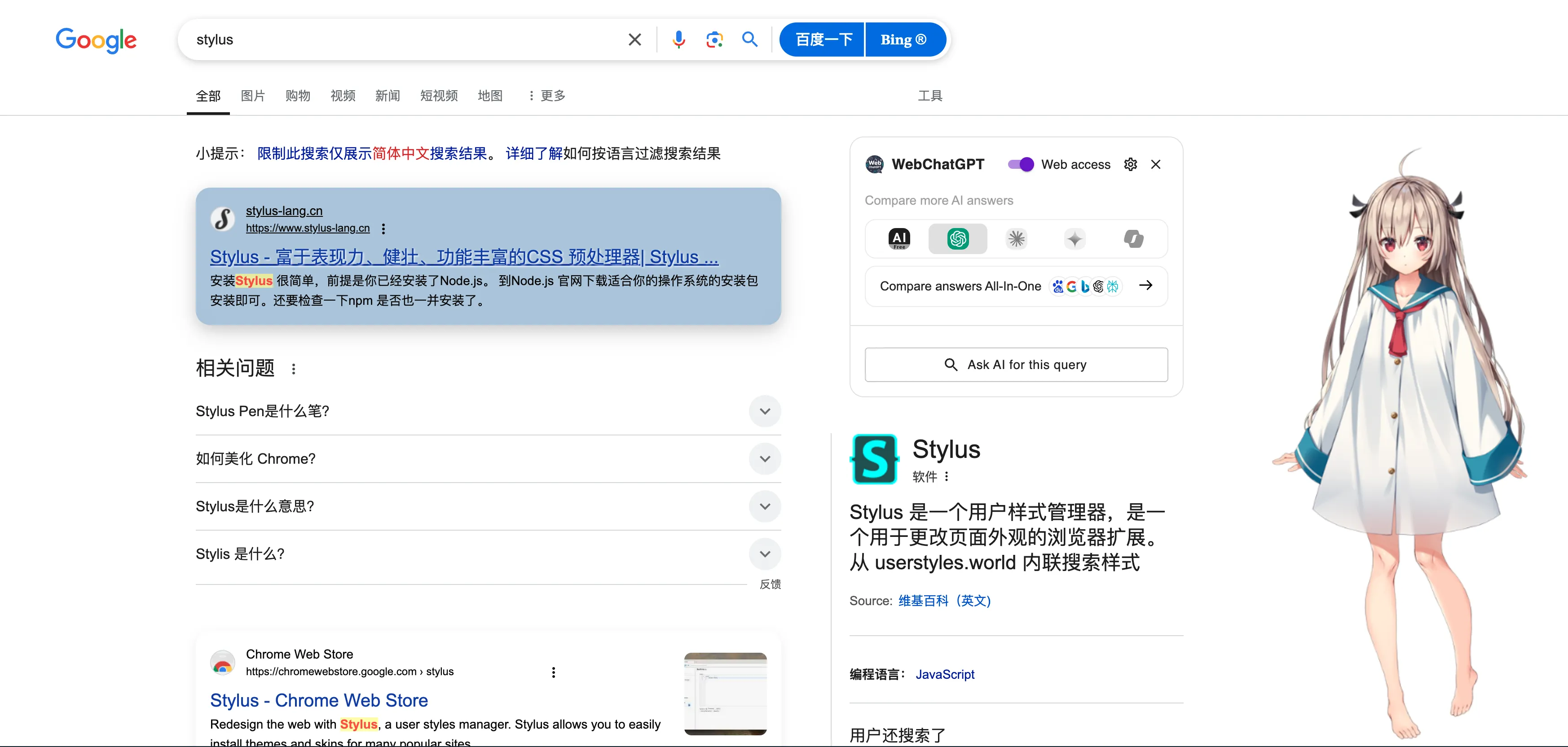
Beautify Google search by Cafwell

Details
AuthorCafwell
LicenseMIT
Categoryhttps://.*\\.google\\..*/search.*
Created
Updated
Code size3.3 kB
Code checksum9bbc2165
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Light mode for the best experience.
Source code
/* ==UserStyle==
@name Google 搜索美化
@namespace github.com/openstyles/stylus
@version 1.1
@license MIT
@description 带背景图的搜索样式
@author YYL
@preprocessor stylus
==/UserStyle== */
@-moz-document regexp("https://.*\\.google\\..*/search.*") {
/* 基础样式 */
html,
body {
min-height: 100vh;
position: relative;
}
body::before {
content: '';
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url('https://res.lolicon.app/bilibili/bg.png') center/cover no-repeat fixed;
z-index: -1;
}
.g,
.tF2Cxc,
.jmjoTe.wHYlTd,
.eFM0qc.BCF2pd {
all: unset;
/* 重置所有默认样式 */
display: block !important;
margin: 1.2rem auto;
/* 添加外边距 */
padding: 16px !important;
background: transparent !important;
position: relative;
border-radius: 16px;
max-width: 800px;
transition: transform 0.4s cubic-bezier(0.18, 0.89, 0.32, 1.28),
box-shadow 0.4s ease-out;
&::after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 16px;
z-index: -1;
backdrop-filter: blur(8px);
transition: backdrop-filter 0.5s cubic-bezier(0.25, 0.46, 0.45, 0.94),
background 0.4s ease-out;
}
&:hover {
transform: translateY(-4px);
box-shadow: 0 8px 24px rgba(0, 0, 0, 0.15);
&::after {
backdrop-filter: blur(10px);
background: rgba(60, 118, 176, 0.4);
/* Apply the overlay color on hover */
}
}
}
.g *,
.tF2Cxc *,
.jmjoTe.wHYlTd *,
.eFM0qc.BCF2pd * {
color: rgb(3, 3, 3) !important;
}
/* 修改搜索文字颜色 */
.LC20lb.MBeuO.DKV0Md,
.l {
color: rgb(36, 64, 179) !important;
}
/* 特殊样式:将 .jmjoTe.wHYlTd 向右平移以表示层级 */
.jmjoTe.wHYlTd {
margin-left: 2rem;
background: transparent !important;
&::after {
background: rgba(255, 255, 255, 0.75) !important;
}
}
/* 隐藏 div id=fbarcnt */
#fbarcnt {
display: none !important;
/* 直接隐藏 */
}
/* 亮色模式专属样式 */
@media (prefers-color-scheme: light) {
html,
body {
background: transparent !important;
}
body::before {
background: url('https://res.lolicon.app/bilibili/bg.png') center/cover no-repeat fixed;
}
.g,
.tF2Cxc,
.jmjoTe.wHYlTd,
.eFM0qc.BCF2pd {
padding: 1.5rem 2rem;
&::after {
background: rgba(255, 255, 255, 0.75) !important;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.08);
}
&:hover::after {
background: rgba(60, 118, 176, 0.4) !important;
/* Same overlay color for hover */
backdrop-filter: blur(10px);
}
}
/* 特殊样式:将 .jmjoTe.wHYlTd 向右平移以表示层级 */
.jmjoTe.wHYlTd {
margin-left: 2rem;
/* 向右平移2rem */
background: transparent !important;
/* 确保背景透明 */
&::after {
background: rgba(255, 255, 255, 0.75) !important;
/* 设置半透明背景 */
}
}
/* 隐藏 div id=fbarcnt */
#fbarcnt {
display: none !important;
/* 直接隐藏 */
}
}
}
@-moz-document regexp("https://www.baidu.com/s.*") {
html body {
background: url('https://res.lolicon.app/bilibili/bg.png') center/cover no-repeat fixed !important;
}
.page_2muyV {
background: transparent !important;
}
.foot-container_2X1Nt {
display: none !important;
}
}