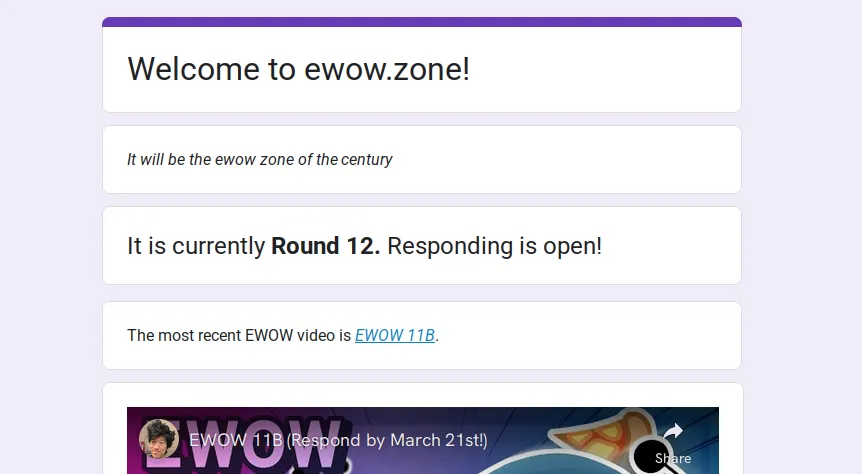
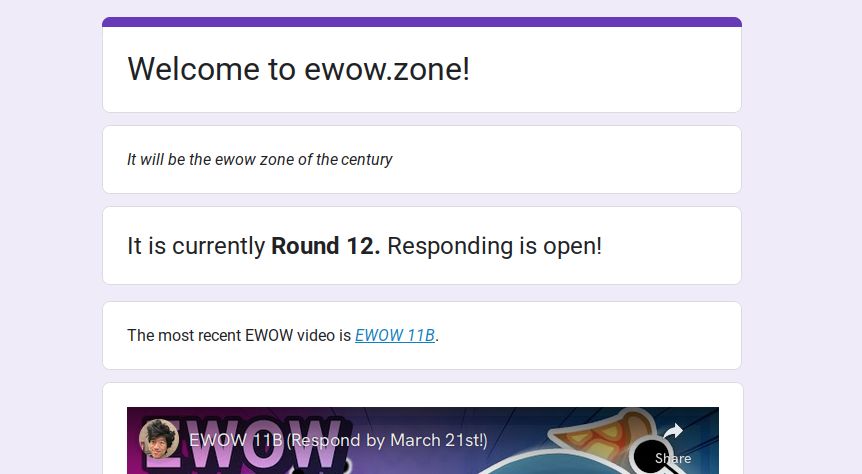
do you HATE ewow.zone? wish ewow still used google forms? now you can use this very broken theme to do just that!
ewow.zone Google Form Transformation Pack by carbonfiber314

Details
Authorcarbonfiber314
LicenseNo License
Categoryewow.zone
Created
Updated
Code size5.0 kB
Code checksuma620897a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ewow.zone Google Forms theme
@namespace github.com/openstyles/stylus
@version 1.1.1
@description it will be the google form of all time.
@author CarbonFiber
==/UserStyle== */
@-moz-document domain("ewow.zone") {
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100..900;1,100..900&display=swap');
:root {
--mainbg: rgb(240, 235, 248);
--footbg: rgb(240, 235, 248);
--gradient: rgb(240, 235, 248);
--text: rgb(32, 33, 36);
}
body {
font-family: Roboto, Arial, sans-serif;
}
body[data-theme="dark"] {
--mainbg: #101407;
--footbg: #101407;
--gradient: #101407;
--text: #dfdedb;
}
.box {
width: 640px;
}
.box h1::before {
content: "";
background-color: rgb(103, 58, 183);
color: rgba(255, 255, 255, 1);
border-top-left-radius: 8px;
border-top-right-radius: 8px;
height: 10px;
left: -1px;
position: absolute;
top: -1px;
width: calc(100% + 2px);
}
.box h1 {
background-color: #fff;
font-family: Roboto, Arial, sans-serif;
border: 1px solid rgb(218, 220, 224);
border-radius: 8px;
margin-bottom: 12px;
padding: 24px;
padding-top: 28px;
position: relative;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-size: 32px;
font-weight: 400;
color: var(--text-color);
max-width: 100%;
min-width: 0;
-webkit-text-stroke: 0;
text-align: left;
}
.box h2, .box h3, p {
background-color: #fff;
border: 1px solid rgb(218, 220, 224);
border-radius: 8px;
margin-bottom: 12px;
padding: 24px;
word-wrap: break-word;
font-weight: 400;
max-width: 100%;
min-width: 0;
-webkit-text-stroke: 0;
text-align: left;
}
.youtube_wrapper {
height: 332px;
padding: 24px 0;
background-color: #fff;
border: 1px solid rgb(218, 220, 224);
border-radius: 8px;
}
.youtube_wrapper iframe {
width: calc(100% - 48px);
height: 332px;
}
.responseForm div:not(:nth-last-child(1)) {
/* the humble css nesting */
transition: background-color .2s cubic-bezier(0, 0, .2, 1);
background-color: #fff;
border: 1px solid rgb(218, 220, 224);
border-radius: 8px;
margin-bottom: 12px;
padding: 24px;
word-wrap: break-word;
width: 93%;
label {
font-size: 12pt;
letter-spacing: 0;
}
textarea {
flex-grow: 1;
flex-shrink: 1;
background-color: transparent;
border: none;
display: block;
font-weight: 400;
font-size: 16px;
line-height: normal;
margin: 4px 0;
min-width: 0%;
outline: none;
padding: 0;
z-index: 0;
height: 40px;
position: relative;
border-radius: 0px;
border-bottom: 1px solid #e0e0e0;
font-family: Roboto, Arial, sans-serif;
}
textarea:focus {
border-bottom: 2px solid #7349bc;
}
}
button {
transition: box-shadow 280ms cubic-bezier(0.4, 0, 0.2, 1);
border-radius: 4px;
cursor: pointer;
display: inline-block;
font-family: "Google Sans", Roboto, Arial, sans-serif;
font-size: 14px !important;
font-weight: 500;
letter-spacing: .25px;
text-decoration: none;
text-transform: none;
min-width: auto;
outline: none;
overflow: hidden;
position: relative;
text-align: center;
z-index: 0;
padding: 0 24px;
background-color: rgb(103, 58, 183);
color: #fff;
height: 36px;
}
button:hover {
background-color: #7248bc;
}
.buttons {
width: 100%;
flex-direction: row-reverse;
}
.responseForm div:nth-last-child(1) {
width: 100%;
gap: 16px;
}
.responseForm button {
width: initial;
}
.shadow-sm {
box-shadow: none;
}
hr {
display: none;
}
/* the humble css nesting to provide easy support for dark mode */
body[data-theme="dark"] {
.box {
h1:before {
background-color: rgb(103, 58, 183);
}
h1, h2, h3, .youtube_wrapper, .responseForm div:not(:nth-last-child(1)) {
background: #222;
border-color: #25231f;
}
}
p {
background: #222;
border-color: #25231f;
}
}
}