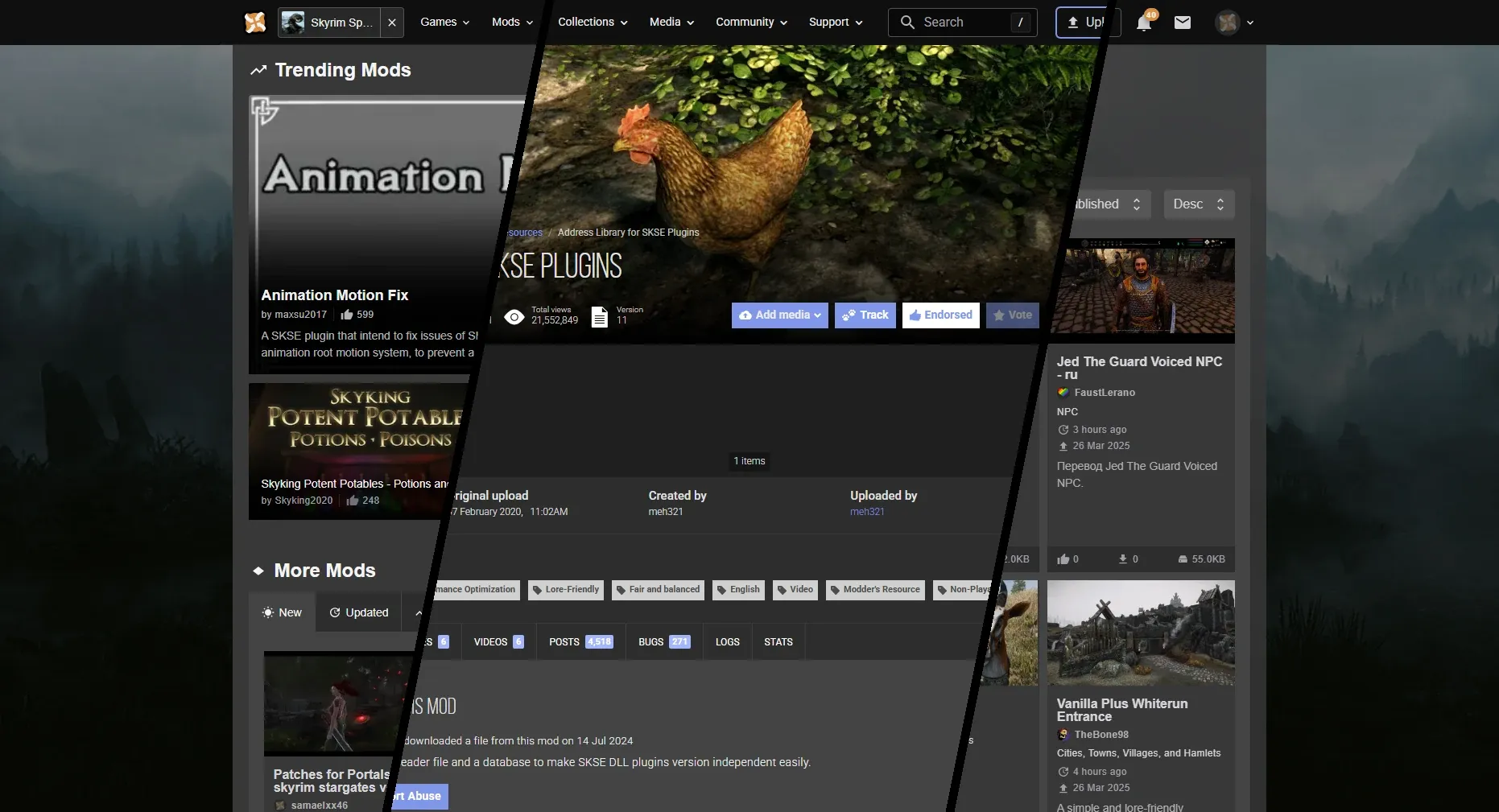
An attempt to make new Nexusmods UI more in touch with old one. Restored colors and unique color schemes, removed most of empty space.
Yet Another Nexusmods UI Revert by KOTEKOBOE

Details
AuthorKOTEKOBOE
LicenseNo License
Categorynexusmods.com
Created
Updated
Code size41 kB
Code checksum95b13955
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested in Brave only. Doesn't apply in next.* subdomain (i.e. user profiles) and collections
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Yet Another Nexusmods UI Revert
@namespace github.com/openstyles/stylus
@version 2.2.4
@author KOTEKOBOE
==/UserStyle== */
@-moz-document domain("nexusmods.com") {
/* everything */
@import url('https://fonts.cdnfonts.com/css/bebas-neue');
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100..900;1,100..900&display=swap');
@font-face {
font-family: bebas_neuebook;
font-style: normal;
font-weight: 400;
src: url('https://www.nexusmods.com/Contents/Fonts/bebasneue_book-webfont.woff2');
}
.ads,
.ad {
display: none;
}
#mainContent > div:has( > div[data-testid]) {
display: none;
}
}
@-moz-document regexp("^https?:\\/\\/www\\.nexusmods\\.com\\/(?!games\\/[^\\/]+\\/collections\\/).*$") {
/* everything except next pages and collections */
body {
--theme-primary: #D98F40 !important;
--theme-primary-translucent: #da8e35d8 !important;
--theme-secondary: #b4762c !important;
--theme-dark: #C87B28 !important;
}
body.scheme-theme-ReskinBlue {
--theme-primary: #57a5cc !important;
--theme-primary-translucent: #57a5ccd8 !important;
--theme-secondary: #4584a3 !important;
--theme-dark: #356983 !important;
}
body.scheme-theme-Fallout {
--theme-primary: #92ab20 !important;
--theme-primary-translucent: #92ab20d8 !important;
--theme-secondary: #a4c21e !important;
--theme-dark: #545e24 !important;
}
body.scheme-theme-Purple {
--theme-primary: #9561de !important;
--theme-primary-translucent: #9561ded8 !important;
--theme-secondary: #a275d3 !important;
--theme-dark: #4700aa !important;
}
body.scheme-theme-LighterBlue {
--theme-primary: #679fd6 !important;
--theme-primary-translucent: #679fd6d8 !important;
--theme-secondary: #7ab1e8 !important;
--theme-dark: #4475a6 !important;
}
body.scheme-theme-BatmanBlue {
--theme-primary: #7495b0 !important;
--theme-primary-translucent: #7495b0d8 !important;
--theme-secondary: #86aece !important;
--theme-dark: #296291 !important;
}
body.scheme-theme-Burgundy {
--theme-primary: #bf4848 !important;
--theme-primary-translucent: #bf4848d8 !important;
--theme-secondary: #e27171 !important;
--theme-dark: #9d3939 !important;
}
body.scheme-theme-Teal {
--theme-primary: #598a9f !important;
--theme-primary-translucent: #598a9fd8 !important;
--theme-secondary: #76a3b7 !important;
--theme-dark: #184a60 !important;
}
body.scheme-theme-Sepia {
--theme-primary: #a5704f !important;
--theme-primary-translucent: #a5704fd8 !important;
--theme-secondary: #9a7d6b !important;
--theme-dark: #604331 !important;
}
body.scheme-theme-Gold {
--theme-primary: #b99d3e !important;
--theme-primary-translucent: #b99d3ed8 !important;
--theme-secondary: #dfba3b !important;
--theme-dark: #c77f18 !important;
}
body.scheme-theme-PaleBrown {
--theme-primary: #8e7f5f !important;
--theme-primary-translucent: #8e7f5fd8 !important;
--theme-secondary: #a68f5e !important;
--theme-dark: #584a2d !important;
}
body.scheme-theme-DeepOrange {
--theme-primary: #e6832b !important;
--theme-primary-translucent: #e6832bd8 !important;
--theme-secondary: #faa431 !important;
--theme-dark: #a7540a !important;
}
body.scheme-theme-DarkYellow {
--theme-primary: #b7b60f !important;
--theme-primary-translucent: #b7b60fd8 !important;
--theme-secondary: #e7d528 !important;
--theme-dark: #e09d05 !important;
}
body.scheme-theme-DarkRose {
--theme-primary: #976060 !important;
--theme-primary-translucent: #976060d8 !important;
--theme-secondary: #bf8282 !important;
--theme-dark: #6a1f1f !important;
}
body.scheme-theme-VioletBlue {
--theme-primary: #576eca !important;
--theme-primary-translucent: #576ecad8 !important;
--theme-secondary: #a4a9e1 !important;
--theme-dark: #4955da !important;
}
body.scheme-theme-Brown {
--theme-primary: #502c15 !important;
--theme-primary-translucent: #502c15d8 !important;
--theme-secondary: #996240 !important;
--theme-dark: #3a1b07 !important;
}
body.scheme-theme-Sienna {
--theme-primary: #8f482c !important;
--theme-primary-translucent: #8f482cd8 !important;
--theme-secondary: #bc6d4e !important;
--theme-dark: #531f0b !important;
}
body.scheme-theme-TankGrey {
--theme-primary: #a7a785 !important;
--theme-primary-translucent: #a7a785d8 !important;
--theme-secondary: #969673 !important;
--theme-dark: #41412c !important;
}
body.scheme-theme-MossGreen {
--theme-primary: #9d9d5a !important;
--theme-primary-translucent: #9d9d5ad8 !important;
--theme-secondary: #c6c665 !important;
--theme-dark: #426535 !important;
}
body.scheme-theme-DeepBlue {
--theme-primary: #8197ec !important;
--theme-primary-translucent: #8197ecd8 !important;
--theme-secondary: #a4b7ff !important;
--theme-dark: #0e37da !important;
}
body.scheme-theme-MediumBrown {
--theme-primary: #b36f3a !important;
--theme-primary-translucent: #b36f3ad8 !important;
--theme-secondary: #7f613a !important;
--theme-dark: #502706 !important;
}
body.scheme-theme-Salmon {
--theme-primary: #fc4f49 !important;
--theme-primary-translucent: #fc4f49d8 !important;
--theme-secondary: #ff5f54 !important;
--theme-dark: #ee0013 !important;
}
body.scheme-theme-RDR2Red {
--theme-primary: #dc1a0e !important;
--theme-primary-translucent: #dc1a0ed8 !important;
--theme-secondary: #cc0019 !important;
--theme-dark: #cc0019 !important;
}
ul.friend-actions .btn:hover,
ul.friend-actions .btn:focus,
.btn.signin:hover,
.popup-register-copy .btn:hover,
.popup-register-copy .btn:focus,
.btn-more .btn:hover,
.btn-more .btn:focus,
.home-buttons .btn:hover,
.home-buttons .btn:focus,
.btn-load:hover,
.btn-load:focus,
.form-section-content .btn:hover,
.form-section-content .btn:focus,
ul.file-actions .btn:hover,
ul.file-actions .btn:focus,
.add-clone:hover,
.add-clone:focus,
.form-section .btn.btnsmall:hover,
.form-section .btn.btnsmall:focus,
.add-nav .btn:hover,
.add-nav .btn:focus,
.modactions .btn:hover,
.modactions .btn:focus,
.mobile-close:hover,
.mobile-close:focus,
ul.actions .btn:hover,
ul.actions .btn:focus,
#foot #backtop .btn:hover,
#foot #backtop .btn:focus,
#footbtn .btn:hover,
#footbtn .btn:focus,
#head .btn:hover,
#head .btn:focus,
#usernav ul li:hover a,
#usernav ul li:focus a,
form.search input.btn:hover,
form.search input.btn:focus,
.btnexpand ul li:hover,
.btnexpand ul li:focus,
.popup .mfp-close:hover,
.popup .mfp-close:focus,
.edit:hover,
.edit:focus,
.crop:hover,
.crop:focus,
.set-primary:hover,
.set-primary:focus,
#mobilebtn:hover,
#mobilebtn:focus,
.rvs-container .rvs-nav-item.rvs-active:hover,
.rvs-container .rvs-nav-item.rvs-active:focus,
a.btn:hover,
.btn:hover,
.actions .drop-down .btn:hover,
.actions .drop-down .btn:focus,
.drop-down:hover > #button-manage,
a.btn:focus,
.btn:focus,
.arrow-box:hover {
background-color: var(--theme-secondary) !important;
}
.modactions .btn,
.add-content-expand,
.link-video-button {
background-color: var(--theme-primary) !important;
border: none;
border-radius: 0;
}
/* remove blurred background and gradient */
#mainContent > div > :not(:last-child) {
background: unset !important;
&:first-child > img {
display: none;
}
}
/* old background image */
body:has(#mainContent) {
&:before {
content: '';
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #060702;
background-image: url(https://www.nexusmods.com/assets/images/default/bg_game_index.jpg);
background-position: center top;
background-size: cover;
background-repeat: no-repeat;
will-change: transform;
}
}
h1,
h2,
h3,
h4,
h5 {
font-family: bebas_neuebook, "Bebas Neue", sans-serif;
}
body {
font-family: "Roboto", sans-serif;
}
/* remove transforming images on hover */
.group\/image:hover .group-hover\/image\:scale-105,
.group\/news:hover .group-hover\/news\:scale-105 {
transform: none
}
.typography-title-sm,
.typography-title-xs {
letter-spacing: unset !important;
}
/* align header content and main content width */
#mainContent,
header > :first-child,
#rj-footer .content,
footer > div {
max-width: 70vw !important;
padding-inline: 1rem !important;
margin: 0 auto !important;
@media (max-width: 1770px) {
max-width: 80vw !important;
}
@media (max-width: 1550px) {
max-width: 90vw !important;
}
@media (max-width: 1350px) {
max-width: 100vw !important;
}
}
/* old page layout */
/* /news, /supporterimages, /about, mb something else */
.static {
& .wrap:first-of-type {
background: #383838 url(https://www.nexusmods.com/assets/images/default/bg_game_0.png) 0 0 no-repeat;
}
& .tabs {
border-top: 1px solid #383838 !important;
}
& .fadeoff {
background: -webkit-linear-gradient( top,
rgba(56, 56, 56, 0) 0%,
rgba(56, 56, 56, 1) 100%);
background: linear-gradient(to bottom, #38383800, #383838);
}
& .home-intro {
background-image: url(https://www.nexusmods.com/assets/images/default/bg_game_header.jpg);
background-position: center top;
background-repeat: no-repeat;
background-size: contain;
background-color: #2d2d2d;
}
& .collections-banner-outer-wrapper-trigger .collections-banner-wrapper {
background: #2d2d2d !imp...