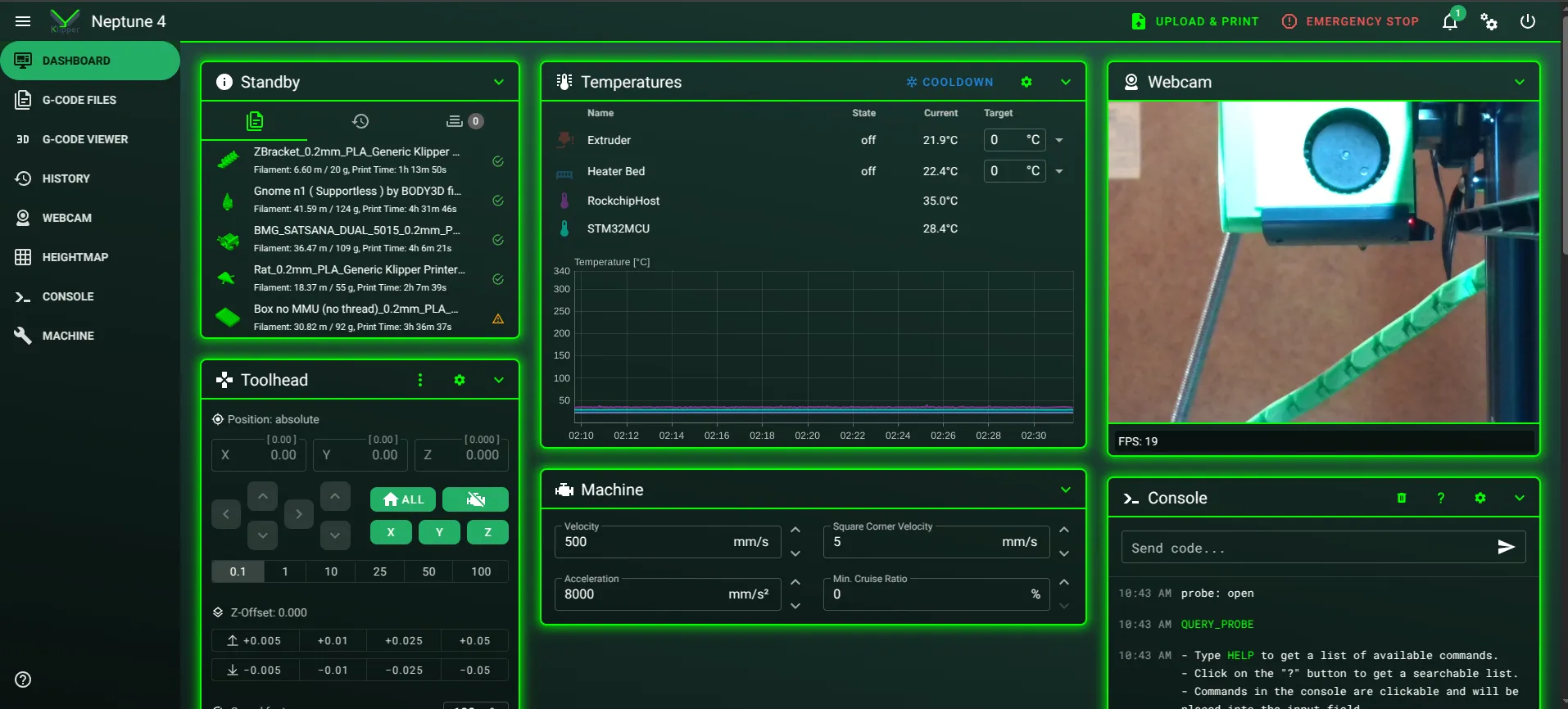
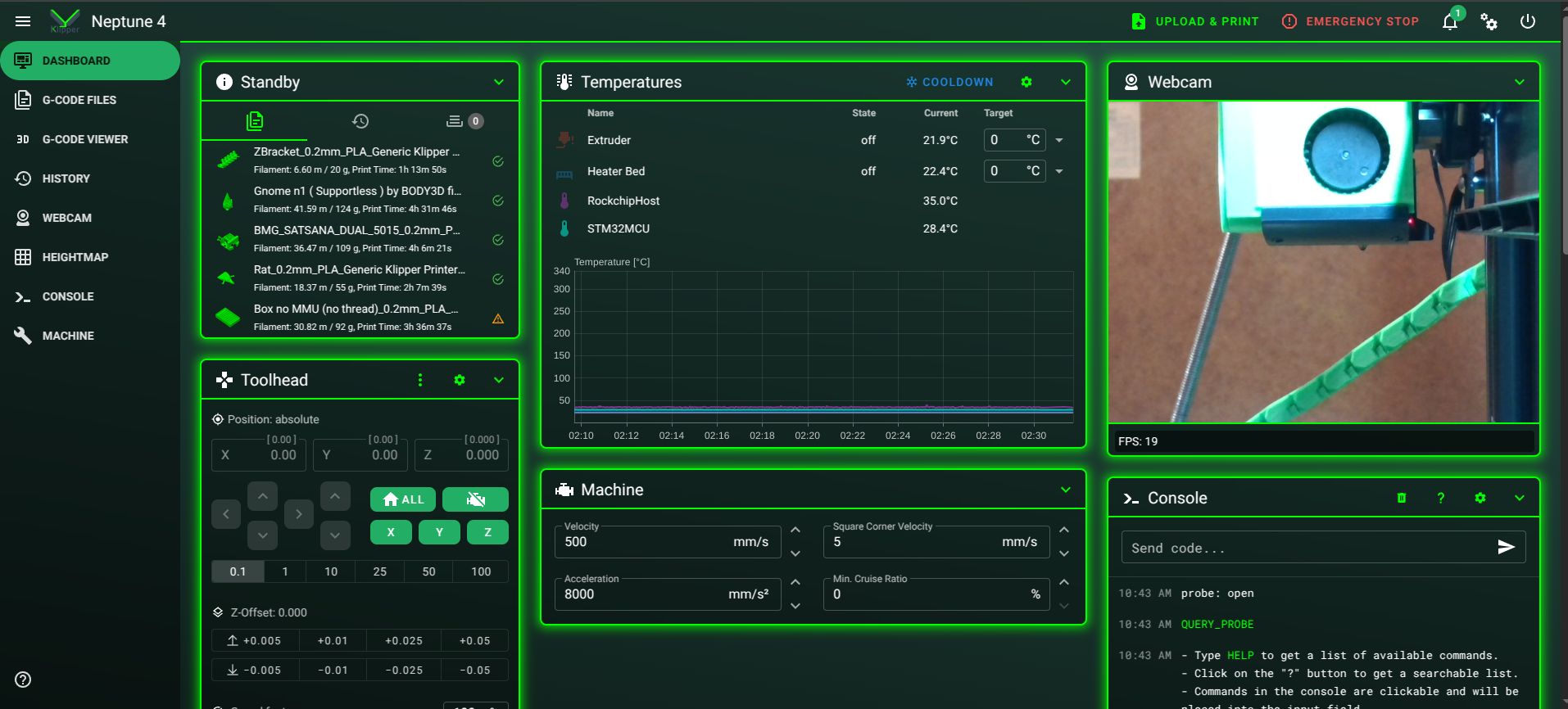
just a simple theme to tie the border from each panel to the actual color put in mainsail setting.
Neon mainsail by Soeriste

Details
AuthorSoeriste
Licensedont care do wathever you want just send me your tweaked theme ;P
CategoryMainsail
Created
Updated
Code size3.0 kB
Code checksum224b419b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
YOU NEED TO CHANGE THE URL IN THE THEME AND PUT THE RIGHT ONE FOR YOUR MAINSAIL INSTANCE
Source code
/* ==UserStyle==
@name Neon mainsail
@version 20250326.13.55
@namespace ?
@description just a simple theme to tie the border from each panel to the actual color put in mainsail setting.
@license dont care do wathever you want just send me your tweaked theme ;P
==/UserStyle== */
@-moz-document url-prefix("http://192.168.0.140:81/"), url-prefix("http://192.168.0.160/"), url-prefix("http://192.168.0.160:81/") {
/* Pulsing glow tied directly to the green border */
.v-card.panel {
position: relative;
/* For pseudo-elements */
border: 2px solid var(--v-primary-base) !important;
/* Static green border */
box-shadow: 0 0 10px 2px var(--v-primary-base);
/* Base glow */
/* animation: borderGlow 2s ease-in-out infinite;
/* Glow pulse */
}
.v-card.panel::before {
content: '';
position: absolute;
width: 100%;
/* Match panel width */
height: 100%;
/* Match panel height */
background: transparent;
/* No fill */
box-shadow: 0 0 15px 2px var(--v-primary-base) !important;
/* Subtle outer glow */
/* animation: borderGlow 6s ease-in-out infinite;
/* Sync with border */
z-index: 1;
/* Over border */
pointer-events: none;
/* Lets clicks pass through to the panel below */
border-radius: 20px !important;
}
/* Keyframes for the border glow pulsing */
/*@keyframes borderGlow {
/* 0% {
/* box-shadow: 0 0 10px 2px var(--v-primary-base, rgba(255, 255, 255, 0.1));
/* }
/* /* Faint */
/* 50% {
/* box-shadow: 0 0 15px 3px var(--v-primary-base, rgba(255, 255, 255, 0.3));
/* }
/* /* Brighter */
/* 100% {
/* box-shadow: 0 0 10px 2px var(--v-primary-base, rgba(255, 255, 255, 0.1));
/* }
/* /* Back to faint */
/*}
/* Rest of your styles (unchanged) */
.v-card .webcamBackground {
background: none !important;
height: 100%;
position: relative;
padding-bottom: 20px;
}
.v-card .webcamImage {
width: 100%;
height: calc(100% - 20px);
object-fit: cover;
max-height: none !important;
max-width: none !important;
border-bottom: 2px solid var(--v-primary-base) !important;
}
.v-card .webcamFpsOutput {
position: absolute;
bottom: 8px;
left: 8px;
color: white;
background: rgba(0, 0, 0, 0.5);
padding: 2px 4px;
border-radius: 4px;
}
.v-main {
position: relative;
}
.v-main::before {
content: '';
position: absolute;
top: 48px;
left: 0;
right: 0;
height: 2px;
background-color: var(--v-primary-base);
}
.v-card .v-toolbar.theme--dark [data-v-300d8a4d] .v-btn.v-btn--text.primary--text {
color: #1E88E5 !important;
}
.v-card .v-toolbar.theme--dark {
position: relative;
background-color: rgba(0, 0, 0, 0.3);
}
.v-card .v-toolbar.theme--dark::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 2px;
background-color: var(--v-primary-base);
}
.v-card .v-toolbar .v-btn {
color: var(--v-primary-base);
}
}