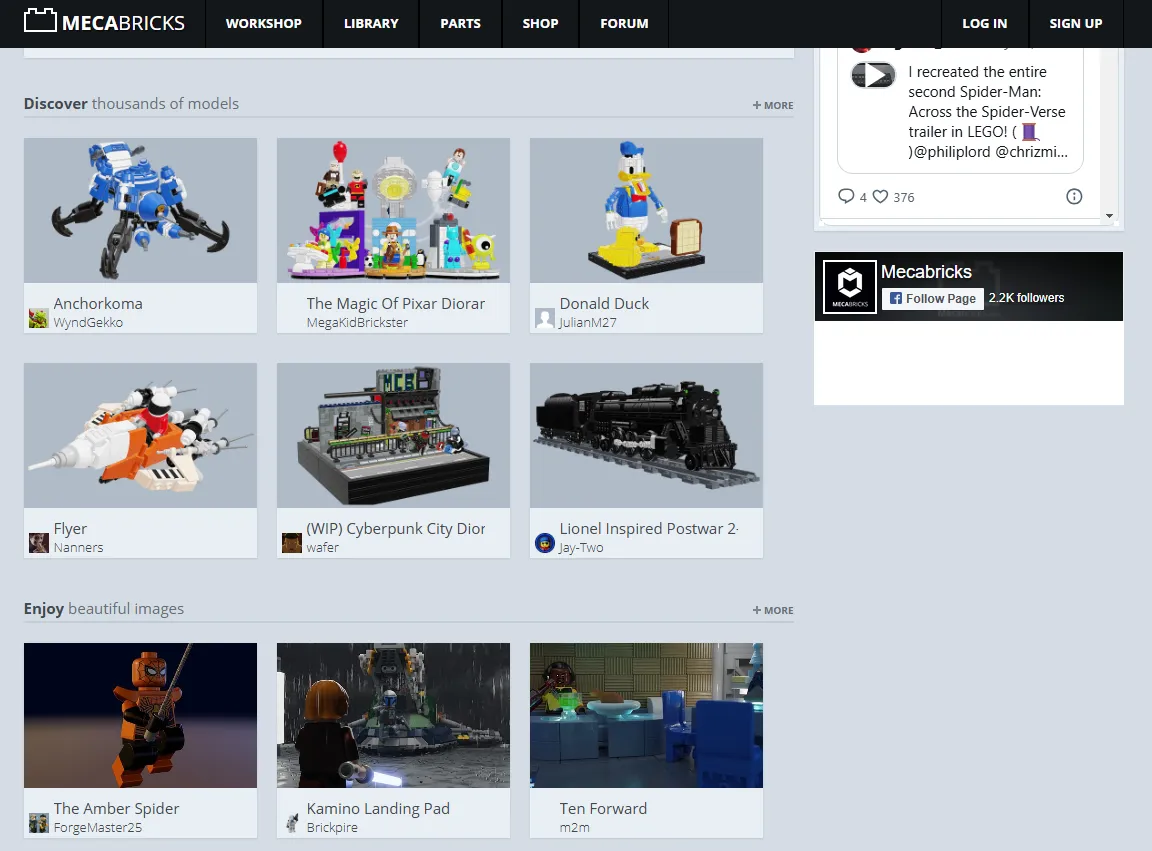
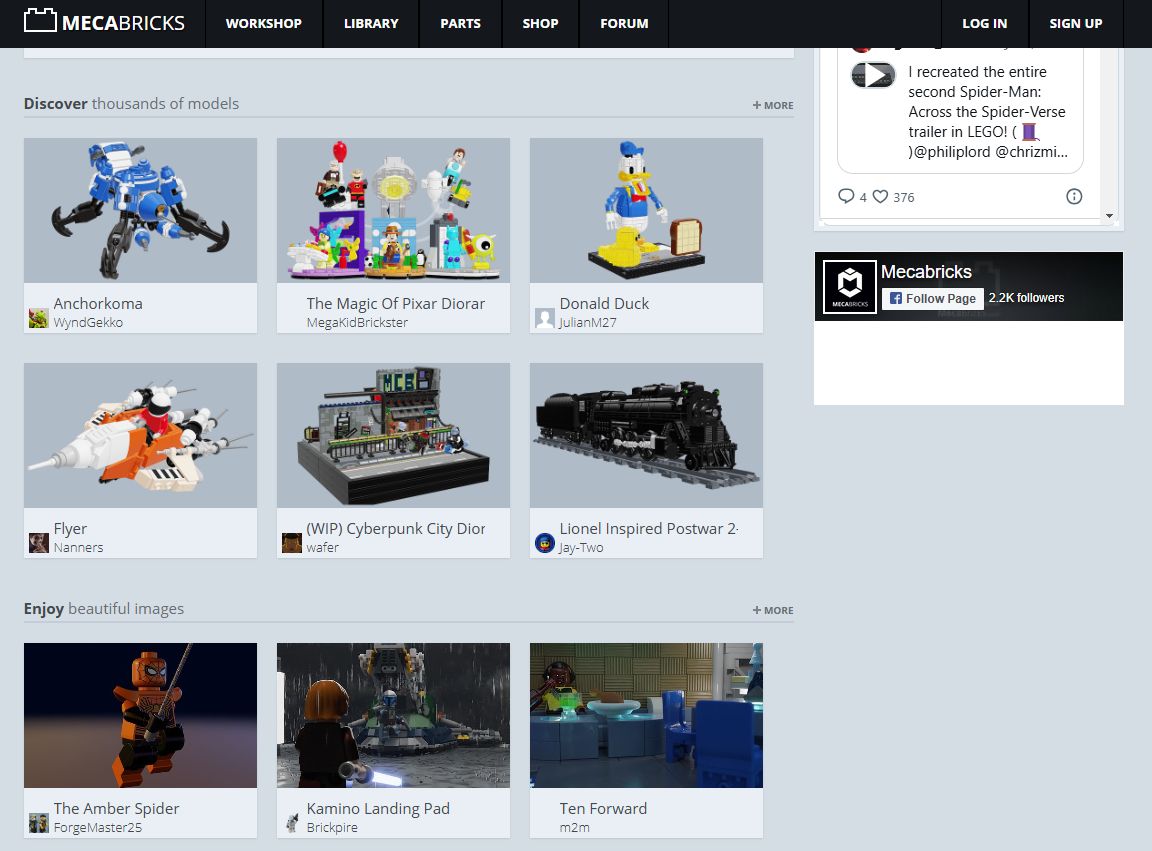
Userstyle to tweak Mecabricks to look like itself from 2015
Mecabricks - Late 2015 UI by sussteve226

Details
Authorsussteve226
LicenseNo License
Categorymecabricks.com
Created
Updated
Code size9.1 kB
Code checksum35b0b00d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Mecabricks - Late 2015 UI
@namespace https://userstyles.world/style/21560/default-slug
@version 1.2
@description Userstyle to tweak Mecabricks to look like itself from 2015
@author sussteve226
@preprocessor stylus
@var checkbox oldLogo "Old Logo" 0
@var checkbox oldWorkshop "Pre-2018 look of workshop" 1
@var checkbox oldModels "Old Model look on library" 1
@var checkbox hideStats "Hide stats on models in library" 0
@var checkbox hideStaffPick "Hide staff picked icon on models in library" 0
@var checkbox oldNotif "Old notifications page" 1
@var checkbox oldForum "Old forum pages" 1
==/UserStyle== */
@-moz-document domain("mecabricks.com") {
if oldWorkshop {
.ui-select-wrapper, .ui-panel-wrapper {
border-radius: 0px !important;
/*background-color: #d4d8db !important;*/
}
.ui-select-wrapper:hover, .ui-panel-wrapper:hover {
background-color: #0072b5 !important;
}
.ui-select-wrapper>.ui-select-text, .ui-select-wrapper>.ui-panel-text {
text-indent: -9999px !important;
white-space: nowrap !important;
width: 1px !important;
overflow: hidden !important;
}
.ui-button-wrapper {
border-radius: 0px !important;
background-color: transparent !important;
}
.ui-button-wrapper:hover {
background-color: #0072b5 !important;
cursor: pointer;
}
#toolbar-top-grid-activation {
border-radius: 0px !important;
}
.ui-button-on {
background-color: #61686e !important;
}
#panels .panels-tab {
background-color: transparent !important;
border-radius: 0px !important;
}
#materials-overview .item {
border-radius: 0px !important;
}
.ui-search-wrapper input[type=text] {
color: #3c3f41 !important;
background-color: #d4d8db !important;
padding-left: 3px;
}
.ui-search-wrapper {
color: #3c3f41 !important;
border-radius: 0px !important;
background-color: transparent !important;
}
.ui-search-wrapper .search-button>svg {
fill: #d4d8db !important;
}
.ui-search-wrapper .search-button {
background-color: transparent !important;
}
#materials-header .ui-select-wrapper {
background-color: #000 !important;
}
.ui-checkbox {
border-radius: 0px !important;
}
#part-library .header .ui-select-wrapper {
background-color: #d4d8db !important;
}
#part-library .header {
background-color: #61686e !important;
}
#panels .panels-box {
padding-left: 5px !important;
padding-right: 5px !important;
}
.settings-buttons>.ui-button-wrapper, .viewport-settings>.ui-button-wrapper {
background-color: #61686e !important;
}
.settings-buttons>.ui-button-wrapper .ui-button-on {
background-color: #0072b5 !important;
}
.new-popup {
border-radius: 0px !important;
}
.new-popup .button {
text-transform: uppercase !important;
border-radius: 0px !important;
}
}
/* homepage and navbar */
if oldLogo {
header .sprite {
background-image: url(https://web.archive.org/web/20150910232430im_/http://mecabricks.com/assets/images/sprite-header-footer@2x.png);
background-repeat: no-repeat;
background-size: 110px;
}
header .logo {
background-position: 0px 0px;
height: 24px;
width: 33px;
}
}
header nav li a {
font-weight: 800 !important;
border-right: 1.5px solid #000 !important;
border-left: 1.5px solid #000 !important;
}
header nav {
font-size: 13px !important;
}
#ad {
border-radius: 0px;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
}
/* models */
if oldModels {
.gallery-item > .footer > .data > .title > a {
color: #43484d !important;
display: block !important;
font-size: 15px !important;
font-weight: 500 !important;
}
.gallery-item > .footer > .avatar {
height: 20px !important;
margin-right: 5px !important;
width: 20px !important;
display: block !important;
border-radius: 0px !important;
margin-top: 25px !important;
font-size: 13px;
}
.gallery-item > .footer > .data > .username {
font-size: 13px;
}
.gallery-item > .footer {
height: 60px;
}
.gallery-item > .thumbnail {
background-color: #b0bbc8 !important;
background-image: none !important;
border-radius: 0px !important;
}
.gallery-item {
padding: 0px !important;
border-radius: 0px !important;
background-color: #e9eff4 !important;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
}
}
if hideStaffPick {
.gallery-item > .thumbnail > .staffpick {
display: none !important;
}
}
if hideStats {
.gallery-item > .thumbnail > .stats {
display: none !important;
}
}
#tags-wrapper .tag {
border-radius: 0px !important;
}
#comments-list-wrapper > .comment > .avatar {
border-radius: 2px !important;
}
#comments-list-wrapper > .comment > .comment-content-wrapper {
border-radius: 0px !important;
}
#menu-buttons-wrapper li, #like-button {
border-radius: 0px !important;
}
#query-wrapper .button {
border-radius: 0px !important;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
transition: all 0.1s ease-in-out;
}
#patreon {
display: none;
}
#comments-new-wrapper .avatar {
border-radius: 2px;
}
#comments-new-input-wrapper .button {
border-radius: 0px !important;
text-transform: uppercase;
}
#page-buttons .button {
border-radius: 0px;
}
/* profile section */
#gallery-container .comment > .content-container {
border-radius: 0px !important;
}
#card-avatar {
border-radius: 2px !important;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
}
#card-about {
color: #fff;
font-weight: 600;
}
/* account section */
#subHeader-wrapper .button {
border-radius: 0px;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
transition: all 0.1s ease-in-out;
}
#conversations-list .item .avatar {
border-radius: 2px;
}
#settings .forms .button {
border-radius: 2px;
}
#settings .forms textarea, #settings .forms input[type=text], #settings .forms input[type=password] {
border-radius: 2px;
}
#avatar-img .img {
border-radius: 0px !important;
}
#avatar-button {
border-radius: 2px;
}
#user-card {
border-radius: 0px;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
}
if oldNotif {
#notifications .preview .image-container {
background-color: #b0bbc8 !important;
border-radius: 0px !important;
}
#notifications .card, #notifications .preview .icon-container {
border-radius: 0px !important;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
}
#notifications .card .user .avatar {
display: none !important;
}
#notifications .next {
border-radius: 2px;
width: 50%;
background-color: #3e526c !important;
font-size: 13px;
transition: all 0.2s ease-in-out;
}
#notifications .next:hover {
background-color: #fff !important;
color: #3e526c !important;
}
}
/* forum */
if oldForum {
#reply-wrapper > .button, #new-topic-wrapper > .button {
border-radius: 2px !important;
}
#reply-wrapper > .button:hover, #new-topic-wrapper > .button:hover {
background-color: #0072b5 !important;
color: #fff !important;
}
#pages ul li {
border-radius: 2px !important;
}
#pages ul li:hover {
background-color: #0072b5 !important;
}
#pages ul li a:hover {
color: #fff !important;
}
}
}