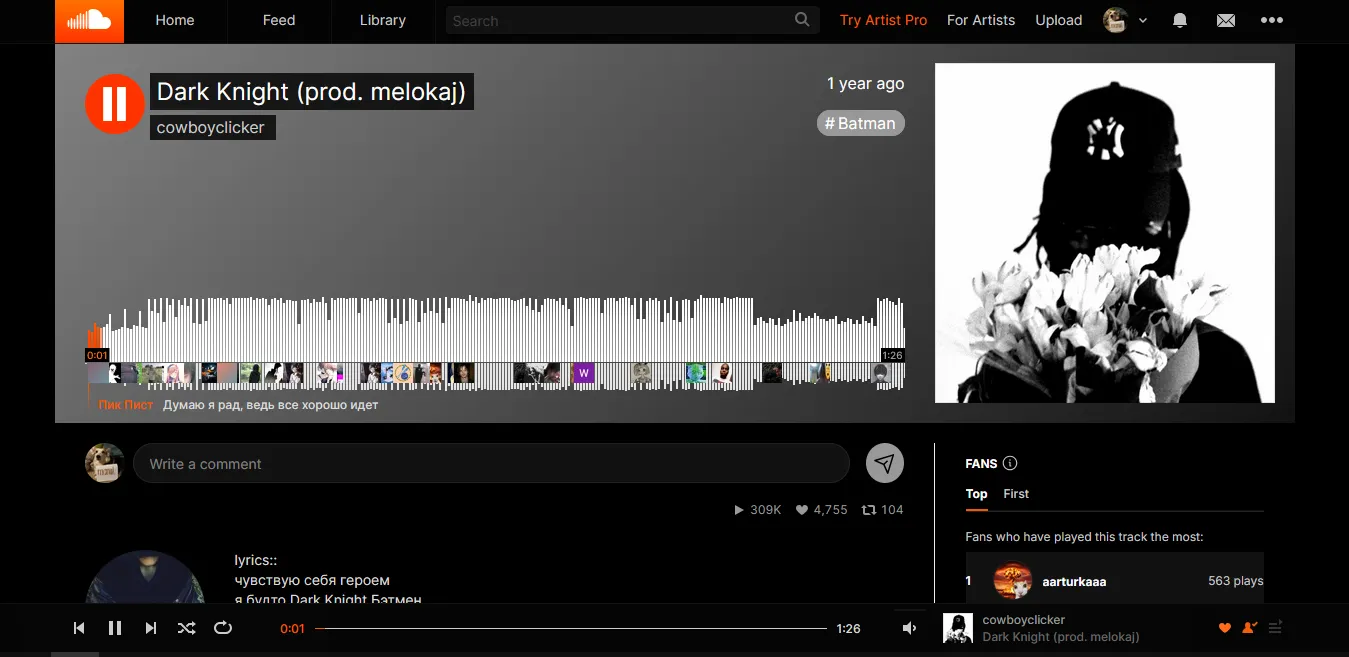
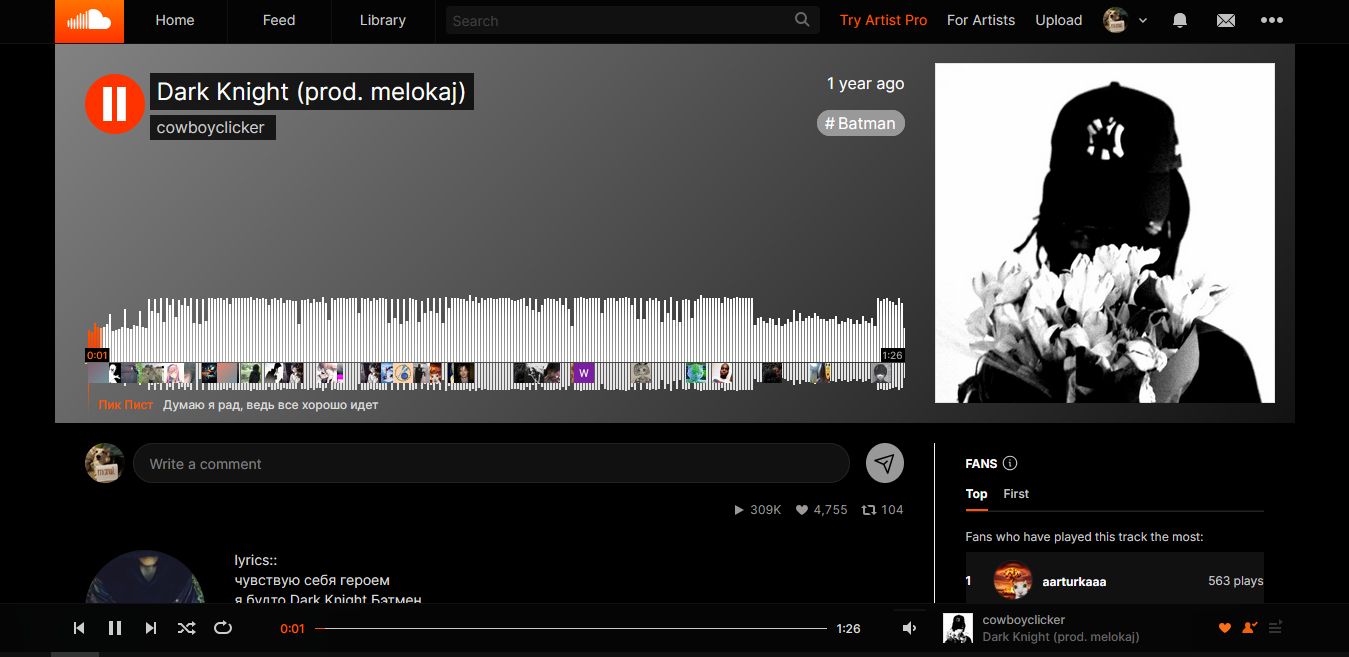
dark theme for soundcloud
soundcloud dark theme by manul

Details
Authormanul
LicenseNo License
Categorysoundcloud
Created
Updated
Code size32 kB
Code checksumd3a6d3d6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SC Dark Theme
@namespace ???
@version 1.0.0
@description A dark theme for SoundCloud with comprehensive coverage
@author manul
==/UserStyle== */
.sc-classic .searchTitle,
.sc-classic .sound__soundActions,
.sc-classic .commentForm.visible .commentForm__wrapper,
body.sc-classic {
background: #000;
}
.sc-classic .moreActions__button:focus:not(:disabled),
.sc-classic .moreActions__button:hover:not(:disabled),
.sc-classic .moreActions__link:hover,
.sc-classic .m-light .headerMenu__link:focus,
.sc-classic .m-light,
.headerMenu__link:hover,
.sc-classic .dropbar__content {
background: #050505;
}
.sc-border-light,
.sc-border-light-top,
.sc-border-light-bottom,
.sc-classic .searchTitle__text,
.sc-classic .playControls__bg,
.sc-classic .playControls__inner {
border-color: #111;
}
.sc-classic .moreActions__button:not(:disabled),
.sc-classic .moreActions__link,
.sc-classic .moreActions,
.sc-classic .compactTrackList__moreLink:focus,
.sc-classic .compactTrackList__moreLink:hover,
.sc-classic .compactTrackListItem.clickToPlay.active,
.sc-classic .compactTrackListItem.clickToPlay:focus,
.sc-classic .compactTrackListItem.clickToPlay:hover,
.sc-classic .dropdownContent__container,
.sc-classic .headerMenu.m-light,
.sc-classic .dialog,
.selectionModulePlaylistLink > .sc-button,
.queue__clear.sc-button,
.sc-classic .queue__itemWrapper,
.sc-classic .queue,
.sc-classic .volume__sliderWrapper,
.g-dark input[type="search"]:focus,
.g-dark input[type="password"],
.g-dark input[type="search"],
.g-dark input[type="text"],
.g-dark select,
.g-dark textarea,
.sc-classic .commentForm .commentForm__input {
background: #111;
}
.sc-classic .g-tabs,
.sc-classic .moreActions,
.sc-classic .moreActions__button:not(:disabled),
.sc-classic .moreActions__link,
.sc-classic .m-light .headerMenu__list,
.sc-classic .dropdownContent__main,
.sc-classic .dropdownContent__container,
.sc-classic .dropdownContent__header,
.sc-classic .headerMenu.m-light,
.sc-classic .dialog,
.sc-border-light-right,
.sc-classic .mixedSelectionModule,
.sc-classic .queue__panel,
.sc-classic .queueFallback__stationMode,
.queue__clear.sc-button:hover,
.selectionModulePlaylistLink > .sc-button:hover,
.sc-classic .volume__sliderWrapper::before,
.sc-classic .volume__sliderWrapper::after,
.sc-classic .volume__sliderWrapper::before {
border-color: #222;
}
.sc-classic .queueItemView.m-active,
.sc-classic .queueItemView:hover {
background-color: var(--c-custom-primary);
}
.sc-button-focus,
.sc-button:focus,
.sc-button:hover,
.sc-button-addtoset,
.sc-classic .sidebarHeader__actualTitle__webi__style,
.waveform__emptyMessage,
a.sc-link-light:hover,
.sc-classic .m-light .headerMenu__link,
.sc-classic .m-light .headerMenu__link:focus,
.sc-classic .m-light .headerMenu__link:hover,
.selectionModulePlaylistLink > .sc-button,
.queue__clear.sc-button,
.sc-classic .queueItemView.m-active a.sc-link-dark,
.sc-classic .commentPopover.darkText .commentPopover__body,
.sc-classic .commentForm .commentForm__input,
.sc-classic .playbackSoundBadge__titleLink:focus,
.sc-classic .playbackSoundBadge__titleLink:hover,
.sc-classic .playbackTimeline__duration,
.sc-classic .g-tabs-link,
.sc-classic .g-tabs-link:visited,
body.sc-classic,
.sc-classic .commentBadge__body,
.sc-classic .commentBadge__title,
.sc-classic .commentBadge__username {
color: #ddd;
}
.sc-classic .paging-eof::before,
.sc-button-small.sc-button-like::before,
.sc-button-follow,
.sc-button-queue.addToNextUp.moreActions__button.sc-button-tertiary.sc-button.sc-button-medium > span > span.sc-button-label-hover:hover,
.moreActions__button > span > span,
.moreActions__button:has(span > span)::before,
.moreActions__button.sc-button-addtoset::before,
.tileGallery__sliderButton,
.commentBadge__deleteCommentButton > button,
.headerMenu__link::after,
.sc-classic .queue__hide,
.sc-classic .queue__hide:focus,
.sc-classic .queue__hide:hover,
.sc-classic .volume__button::after,
.sc-classic .playControl,
.sc-classic .g-nav-item > .g-nav-link,
.sc-button-group > .sc-button,
.sc-classic .sc-button-follow.m-boldIcon::before,
.sc-button-small.sc-button-like::before,
.sc-classic .volume[data-level="1"] .volume__button,
.sc-classic .volume[data-level="2"] .volume__button,
.sc-classic .volume[data-level="3"] .volume__button,
.sc-classic .volume[data-level="4"] .volume__button,
.sc-classic .volume[data-level="5"] .volume__button,
.sc-classic .volume__button::after,
.sc-classic .volume__button::after,
.sc-classic .volume__button::before,
.sc-classic .repeatControl.m-none,
.sc-classic .shuffleControl::before,
.sc-classic .skipControl__next,
.sc-classic .playControl.playing,
.sc-classic .skipControl__previous,
.emptyNetworkPage__image {
filter: invert() hue-rotate(180deg);
}
.sc-classic .commentBadge:hover .commentBadge__title a,
a.sc-link-dark:hover,
a.sc-link-medium:hover,
.sc-classic a.playbackSoundBadge__lightLink:focus,
.sc-classic a.playbackSoundBadge__lightLink:hover,
a.sc-link-dark,
a:hover,
.sc-text-link,
.sc-classic .g-tabs-link:focus,
.sc-classic .g-tabs-link:hover {
color: var(--c-custom-primary-hover);
}
.sc-classic .g-tabs-link:focus,
.sc-classic .g-tabs-link:hover {
border-color: var(--c-custom-primary-hover);
}
.sc-classic .header {
border-bottom: solid 1px #111;
}
.sc-classic .soundBadge__additional {
background: linear-gradient(90deg, hsla(0,0%,0%,.1), #000 17px);
}
.sc-classic .compactTrackListItem.clickToPlay.active .compactTrackListItem__additional,
.sc-classic .compactTrackListItem.clickToPlay:focus .compactTrackListItem__additional,
.sc-classic .compactTrackListItem.clickToPlay:hover .compactTrackListItem__additional {
background: linear-gradient(90deg, #1110, #111 17px);
}
.sc-classic .playControls__bg,
.sc-classic .playControls__inner,
.sc-classic .header {
background: #050505 !important;
border-bottom: solid 1px #111 !important;
backdrop-filter: none !important;
}
.sc-button-follow:hover {
color: #000;
}
.sc-classic .header__navMenu > li > a.selected {
background: linear-gradient(#1118 30%, #f504 100%) !important;
border-bottom: 2px #f50 solid;
}
.sc-classic .commentForm .commentForm__input {
background: #111 !important;
color: #ddd !important;
}
.sc-classic .commentPopover__body {
color: #ddd !important;
}
.sc-classic .commentItem__body {
background: #000 !important;
color: #fff !important;
}
.sc-classic .commentItem {
background: #000 !important;
}
.sc-classic .commentBadge {
background: #000 !important;
}
.sc-classic .commentBadge__username {
color: #fff !important;
}
.sc-classic .commentItem__username {
color: #fff !important;
}
.sc-classic .commentItem__usernameLink {
color: #fff !important;
}
.sc-classic .commentItem__timestamp {
color: #fff !important;
}
.sc-classic .commentItem__createdAt {
color: #fff !important;
}
.sc-classic .commentItem__content {
background: #000 !important;
}
.sc-classic .commentItem__likeButton {
background: #000 !important;
color: #ccc !important;
filter: none !important;
}
.sc-classic .commentItem__likeButton.liked {
background: var(--c-custom-primary) !important;
color: #000 !important;
}
.sc-classic .commentItem__likeButton svg {
fill: currentColor !important;
}
.sc-classic .commentItem__likeButton.liked svg {
fill: currentColor !important;
}
.sc-classic .sc-button-secondary.select__dropdownButton {
background: #333 !important;
color: #fff !important;
}
.sc-classic .sc-button-secondary.select__dropdownButton:hover {
background: #444 !important;
}
.sc-classic .linkMenu__list {
background: #333 !important;
border: 1px solid #222 !important;
}
.sc-classic .linkMenu__list .linkMenu__link {
color: #fff !important;
}
.sc-classic .linkMenu__list .linkMenu__link:hover {
color: #ddd !important;
}
.sc-classic .linkMenu__activeItem .linkMenu__link {
color: #fff !important;
}
.listenEngagement,
.listenEngagement__commentForm,
.commentForm,
.commentForm__wrapper,
.commentForm__inputWrapper,
.listenEngagement__footer {
border: none !important;
outline: none !important;
box-shadow: none !important;
background: #000 !important;
}
.commentForm__avatar .sc-artwork {
border: none !important;
outline: none !important;
box-shadow: none !important;
}
.commentForm__input {
border: 1px solid #222 !important;
outline: none !important;
}
.commentForm__submitButton {
border: none !important;
outline: none !important;
}
.commentForm__inputMessage {
border: none !important;
outline: none !important;
}
.soundStats,
.listenEngagement__stats {
border: none !important;
outline: none !important;
}
.sc-classic .commentsList .sc-border-light-bottom {
border-bottom: none !important;
}
.commentsList,
.commentsList__header,
.commentsList__title {
border: none !important;
outline: none !important;
box-shadow: none !important;
}
.sc-classic .commentItem__replyButton {
color: #fff !important;
}
.sc-classic .commentItem__replyButton:hover {
color: #ddd !important;
}
.mui-vtn2l4 {
background: #000 !important;
border: 1px solid #000 !important;
border-radius: 0.5rem !important;
}
.mui-j7qwjs,
.mui-12ojesd,
.mui-6641ou,
.mui-1eih1x8 {
background: #000 !important;
border: none !important;
}
.mui-1jg27ao {
color: #fff !important;
}
.mui-1d31lf2 {
color: #ccc !important;
}
.mui-1d31lf2:hover {
color: #ddd !important;
}
.mui-lqglp2 {
border-bottom: 1px solid #222 !...