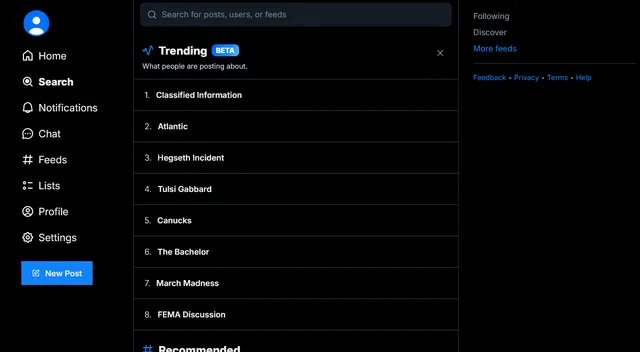
Trending topics in the search page are redesigned to match the vibe on Twitter
Trending Topics Restyle by JosephKY

Details
AuthorJosephKY
Licensehttps://www.apache.org/licenses/LICENSE-2.0.html
Categorybsky.app
Created
Updated
Code size1.3 kB
Code checksum9cce8f2b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Trending Topics Restyle
@version 20250325.17.47
@namespace ?
@description Trending topics in the search page are redesigned to match the vibe on Twitter
@license https://www.apache.org/licenses/LICENSE-2.0.html
==/UserStyle== */
@-moz-document url-prefix("https://bsky.app/") {
.r-sa2ff0 > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) {
flex-flow: column !important;
padding: 0 !important;
gap: 0 !important;
counter-reset: section;
}
.r-sa2ff0 > div:nth-child(2) > div:nth-child(2) {
padding: 0 !important;
}
.r-sa2ff0 > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) a div {
border: none !important;
border-radius: 0 !important;
padding: 20px !important;
width: 100%;
}
.r-sa2ff0 > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) a div div {
padding: 0 !important;
}
.r-sa2ff0 > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) a {
border-bottom: 1px solid rgb(46, 63, 81) !important;
}
.r-sa2ff0 > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) a div div::before {
counter-increment: section;
content: counter(section) ". ";
opacity: 1;
padding-right: 7px;
font-weight: 300 !important;
}
}