DEPRECATED
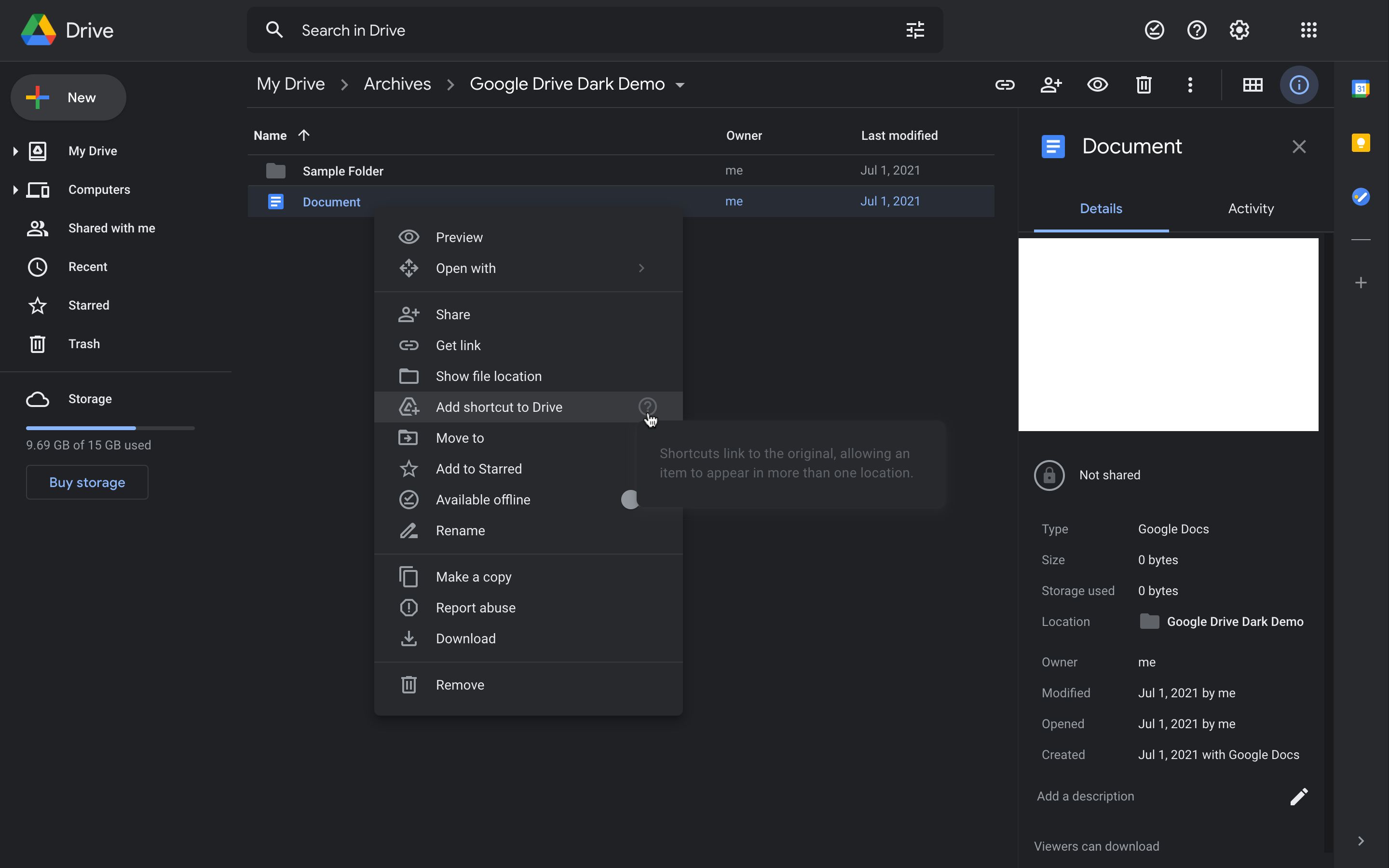
A dark theme for Google Drive that aims to just work. It applies Google's own dark color palette for a clean, consistent experience.
Imported from https://raw.githubusercontent.com/Gravitonic/userstyles/main/drivedark.user.styl
Mirrored from https://github.com/Gravitonic/userstyles/raw/main/drivedark.user.styl

Authorastarris
LicenseMIT
Categorydrive.google.com
Created
Updated
Code size58 kB
Code checksumda416ecf
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
DEPRECATED
A dark theme for Google Drive that aims to just work. It applies Google's own dark color palette for a clean, consistent experience.
DEPRECATED: with Google rolling out an official dark theme for Google Drive, this theme is no longer actively maintained.
Important: by default, the dark theme activates based on a prefers-color-scheme @media query. If you would like to always enable the dark theme, simply choose the "Always" option for the "Enable Based On" setting.
I know there are still some issues. For personal Google accounts, improperly styled elements should be rare, but they are likely somewhat more common for managed Google Workspace accounts. Regardless, please don't hesitate to contact me (or create an issue on GitHub) with any broken styling. You're welcome to leave reviews (good or bad) here, but there's a good chance I won't see it, so please send requests or issues to me directly or on GitHub.
/* ==UserStyle==
@name Google Drive Dark
@namespace github.com/Gravitonic
@version 0.2.19
@preprocessor stylus
@var color accentColor "Accent Color" #8ab4f8
@var color darkColor "Dark Color" #202124
@var color dark2 "Dark 2" #28292C
@var color dark3 "Dark 3" #393A3D
@var color dark4 "Dark 4" #5f6368
@var color text1 "Primary Text Color" #ffffff
@var color text2 "Secondary Text Color" #e8eaed
@var color text3 "Tertiary Text Color" #9aa0a6
@var number overlayOpacity "Overlay Opacity" [0.08, 0, 0.5, 0.01]
@var number overlayOpacity2 "Overlay Opacity 2" [0.14, 0, 0.5, 0.01]
@var number disabledOpacity "Disabled Opacity" [0.38, 0, 1, 0.01]
@var select activationMode "Enable Based On" ["Always", "System:System Setting*", "Never"]
@var select embedOn "Enable For Embeds" ["Match:Match Setting", "Always", "System", "Never"]
@var select enableShare "Enable For Share Menu" ["Match:Match Setting", "Always", "System", "Never"]
==/UserStyle== */
white = text1;
light = text2;
dark1 = darkColor;
accent = accentColor;
detransparentify(top, bottom = #fff, opacity) {
rgb(
(1 - opacity) * red(bottom) + opacity * red(top),
(1 - opacity) * green(bottom) + opacity * green(top),
(1 - opacity) * blue(bottom) + opacity * blue(top)
);
}
/* === MAIN === */
@-moz-document regexp("https?:\/\/drive\.google\.com\/drive.*"),
regexp("https?:\/\/drive\.google\.com\/odp\/embed.*") {
activate() {
// ROOT VARIABLES
.vhoiae.KkxPLb {
--dt-background: darkColor;
--dt-on-background: text1;
--dt-outline: dark2;
--dt-on-disabled: #25282a;
--dt-disabled: #35383b;
--dt-inverse-on-surface: dark4;
--dt-inverse-surface: dark2;
--dt-on-surface-variant: text3;
--dt-on-surface: text3;
--dt-surface-variant: dark1;
--dt-surface1: dark2;
--dt-surface1-shadow: 0 1px 2px 0 rgba(60, 64, 67, 0.3), 0 1px 3px 1px rgba(60, 64, 67, 0.15);
--dt-surface2: dark3;
--dt-surface2-shadow: 0 1px 2px 0 rgba(60, 64, 67, 0.3), 0 2px 6px 2px rgba(60, 64, 67, 0.15);
--dt-surface3: dark1;
--dt-surface3-shadow: 0 1px 3px 0 rgba(60, 64, 67, 0.3), 0 4px 8px 3px rgba(60, 64, 67, 0.15);
--dt-surface4: #fff;
--dt-surface4-shadow: 0 2px 3px 0 rgba(60, 64, 67, 0.3), 0 6px 10px 4px rgba(60, 64, 67, 0.15);
--dt-surface5: #fff;
--dt-surface5-shadow: 0 4px 4px 0 rgba(60, 64, 67, 0.3), 0 8px 12px 6px rgba(60, 64, 67, 0.15);
--dt-surface: dark2;
--dt-scrim: rgba(32, 33, 36, 0.6);
--dt-on-primary-container: #3c4043;
--dt-on-primary: #fff;
--dt-primary-action-state-layer: accentColor;
--dt-primary-action-stateful: accentColor;
--dt-primary-action: accentColor;
--dt-primary-container-icon: accentColor;
--dt-primary-container-link: accentColor;
--dt-primary-container: #e8f0fe;
--dt-primary-icon: #fff;
--dt-primary-link: #fff;
--dt-primary-outline: #185abc;
--dt-primary: accentColor;
--dt-on-secondary-container: text3;
--dt-on-secondary: #fff;
--dt-secondary-action-state-layer: #3c4043;
--dt-secondary-action-stateful: #202124;
--dt-secondary-action: text2;
--dt-secondary-container-icon: #3c4043;
--dt-secondary-container-link: accentColor;
--dt-secondary-container: dark3; // #f1f3f4;
--dt-secondary-icon: #fff;
--dt-secondary-link: #fff;
--dt-secondary-outline: #3c4043;
--dt-secondary: #3c4043;
--dt-on-tertiary-container: #3c4043;
--dt-on-tertiary: #fff;
--dt-tertiary-action-state-layer: #137333;
--dt-tertiary-action-stateful: #0d652d;
--dt-tertiary-action: #137333;
--dt-tertiary-container-icon: #137333;
--dt-tertiary-container-link: #137333;
--dt-tertiary-container: #e6f4ea;
--dt-tertiary-icon: #fff;
--dt-tertiary-link: #fff;
--dt-tertiary-outline: #137333;
--dt-tertiary: #188038;
--dt-error-action-state-layer: #c5221f;
--dt-error-action-stateful: #b31412;
--dt-error-action: #c5221f;
--dt-error-container-icon: #c5221f;
--dt-error-container-link: #c5221f;
--dt-error-container: #fce8e6;
--dt-error-icon: #fff;
--dt-error-link: #fff;
--dt-error-outline: #b31412;
--dt-error: #d93025;
--dt-on-error-container: #3c4043;
--dt-on-error: #fff;
--dt-on-warning-container: #3c4043;
--dt-on-warning: #202124;
--dt-warning-action-state-layer: #ea8600;
--dt-warning-action-stateful: #202124;
--dt-warning-action: #3c4043;
--dt-warning-container-icon: #3c4043;
--dt-warning-container-link: #3c4043;
--dt-warning-container: #fef7e0;
--dt-warning-icon: #3c4043;
--dt-warning-link: #3c4043;
--dt-warning-outline: #ea8600;
--dt-warning: #f9ab00;
--dt-surface-container-lowest: darkColor; // #fff
--dt-surface-container-low: dark2; // #F8FAFD
--dt-surface-container: dark2; // #F0F4F9
--dt-surface-container-high: dark3; // #E9EEF6
--dt-surface-container-highest: dark4; // #DDE3EA
--dt-surface-dim: dark2; // #D3DBE5;
--dt-surface-bright: dark3; // #fff;
--gm3-sys-color-background: #fff;
--gm3-sys-color-background-rgb: 255,255,255;
--gm3-sys-color-error: #b3261e;
--gm3-sys-color-error-rgb: 179,38,30;
--gm3-sys-color-error-container: #f9dedc;
--gm3-sys-color-error-container-rgb: 249,222,220;
--gm3-sys-color-inverse-on-surface: #f2f2f2;
--gm3-sys-color-inverse-on-surface-rgb: 242,242,242;
--gm3-sys-color-inverse-primary: #a8c7fa;
--gm3-sys-color-inverse-primary-rgb: 168,199,250;
--gm3-sys-color-inverse-surface: #303030;
--gm3-sys-color-inverse-surface-rgb: 48,48,48;
--gm3-sys-color-on-background: #1f1f1f;
--gm3-sys-color-on-background-rgb: 31,31,31;
--gm3-sys-color-on-error: #fff;
--gm3-sys-color-on-error-rgb: 255,255,255;
--gm3-sys-color-on-error-container: #410e0b;
--gm3-sys-color-on-error-container-rgb: 65,14,11;
--gm3-sys-color-on-primary: darkColor; // #fff;
--gm3-sys-color-on-primary-rgb: 255,255,255;
--gm3-sys-color-on-primary-container: #041e49;
--gm3-sys-color-on-primary-container-rgb: 4,30,73;
--gm3-sys-color-on-primary-fixed: #041e49;
--gm3-sys-color-on-primary-fixed-rgb: 4,30,73;
--gm3-sys-color-on-primary-fixed-variant: #0842a0;
--gm3-sys-color-on-primary-fixed-variant-rgb: 8,66,160;
--gm3-sys-color-on-secondary: #fff;
--gm3-sys-color-on-secondary-rgb: 255,255,255;
--gm3-sys-color-on-secondary-container: #001d35;
--gm3-sys-color-on-secondary-container-rgb: 0,29,53;
--gm3-sys-color-on-secondary-fixed: #001d35;
--gm3-sys-color-on-secondary-fixed-rgb: 0,29,53;
--gm3-sys-color-on-secondary-fixed-variant: #004a77;
--gm3-sys-color-on-secondary-fixed-variant-rgb: 0,74,119;
--gm3-sys-color-on-surface: text3; // #1f1f1f;
--gm3-sys-color-on-surface-rgb: 31,31,31;
--gm3-sys-color-on-surface-variant: #444746;
--gm3-sys-color-on-surface-variant-rgb: 68,71,70;
--gm3-sys-color-on-tertiary: #fff;
--gm3-sys-color-on-tertiary-rgb: 255,255,255;
--gm3-sys-color-on-tertiary-container: #072711;
--gm3-sys-color-on-tertiary-container-rgb: 7,39,17;
--gm3-sys-color-on-tertiary-fixed: #072711;
--gm3-sys-color-on-tertiary-fixed-rgb: 7,39,17;
--gm3-sys-color-on-tertiary-fixed-variant: #0f5223;
--gm3-sys-color-on-tertiary-fixed-variant-rgb: 15,82,35;
--gm3-sys-color-outline: #747775;
--gm3-sys-color-outline-rgb: 116,119,117;
--gm3-sys-color-outline-variant: #c4c7c5;
--gm3-sys-color-outline-variant-rgb: 196,199,197;
--gm3-sys-color-primary: accentColor;
--gm3-sys-color-primary-rgb: 11,87,208;
--gm3-sys-color-primary-container: #d3e3fd;
--gm3-sys-color-primary-container-rgb: 211,227,253;
--gm3-sys-color-primary-fixed: #d3e3fd;
--gm3-sys-color-primary-fixed-rgb: 211,227,253;
--gm3-sys-color-primary-fixed-dim: #a8c7fa;
--gm3-sys-color-primary-fixed-dim-rgb: 168,199,250;
--gm3-sys-color-scrim: #000;
--gm3-sys-color-scrim-rgb: 0,0,0;
--gm3-sys-color-secondary: #00639b; // #00639b
--gm3-sys-color-secondary-rgb: 0,99,155;
--gm3-sys-color-secondary-container: accentColor; // #c2e7ff;
--gm3-sys-color-secondary-container-rgb: 194,231,255;
--gm3-sys-color-secondary-fixed: #c2e7ff;
--gm3-sys-color-secondary-fixed-rgb: 194,231,255;
--gm3-sys-color-secondary-fixed-dim: #7fcfff;
--gm3-sys-color-secondary-fixed-dim-rgb: 127,207,255;
--gm3-sys-color-shadow: #000;
--gm3-sys-color-shadow-rgb: 0,0,0;
--gm3-sys-color-surface: #fff;
--gm3-sys-color-surface-rgb: 255,255,255;
--gm3-sys-color-surface-bright: #fff;
--gm3-sys-color-surface-bright-rgb: 255,255,255;
--gm3-sys-color-surface-container: #f0f4f9;
--gm3-sys-color-surface-container-rgb: 240,244,249;
--gm3-sys-color-surface-container-high: #e9eef6;
--gm3-sys-color-surface-container-high-rgb: 233,238,246;
--gm3-sys-color-surface-container-highest: #dde3ea;
--gm3-sys-color-surface-container-highest-rgb: 221,227,234;
--gm3-sys-color-surface-container-low: #f8fafd;
--gm3-sys-color-surface-container-low-rgb: 248,250,253;
--gm3-sys-color-surface-container-lowest: #fff;
--gm3-sys-color-surface-container-lowest-rgb: 255,255,255;
--gm3-sys-color-surface-dim: #d3dbe5;
--gm3-sys-color-surface-dim-rgb: 211,219,229;
--gm3-sys-color-surface-tint: #6991d6;
--gm3-sys-color-surface-tint-rgb: 105,145,214;
--gm3-sys-color-surface-variant: #e1e3e1;
--gm3-sys-color-surface-variant-rgb: 225,227,225;
--gm3-sys-color-tertiary: #146c2e;
--gm3-sys-color-tertiary-rgb: 20,108,46;
--gm3-sys-color-tertiary-container: #c4eed0;
--gm3-sys-color-tertiary-container-rgb: 196,238,208;
--gm3-sys-color-tertiary-fixed: #c4eed0;
--gm3-sys-color-tertiary-fixed-rgb: 196,238,208;
--gm3-sys-color-tertiary-fixed-dim: #6dd58c;
--gm3-sys-color-tertiary-fixed-dim-rgb: 109,213,140;
}
body {
color: light;
...