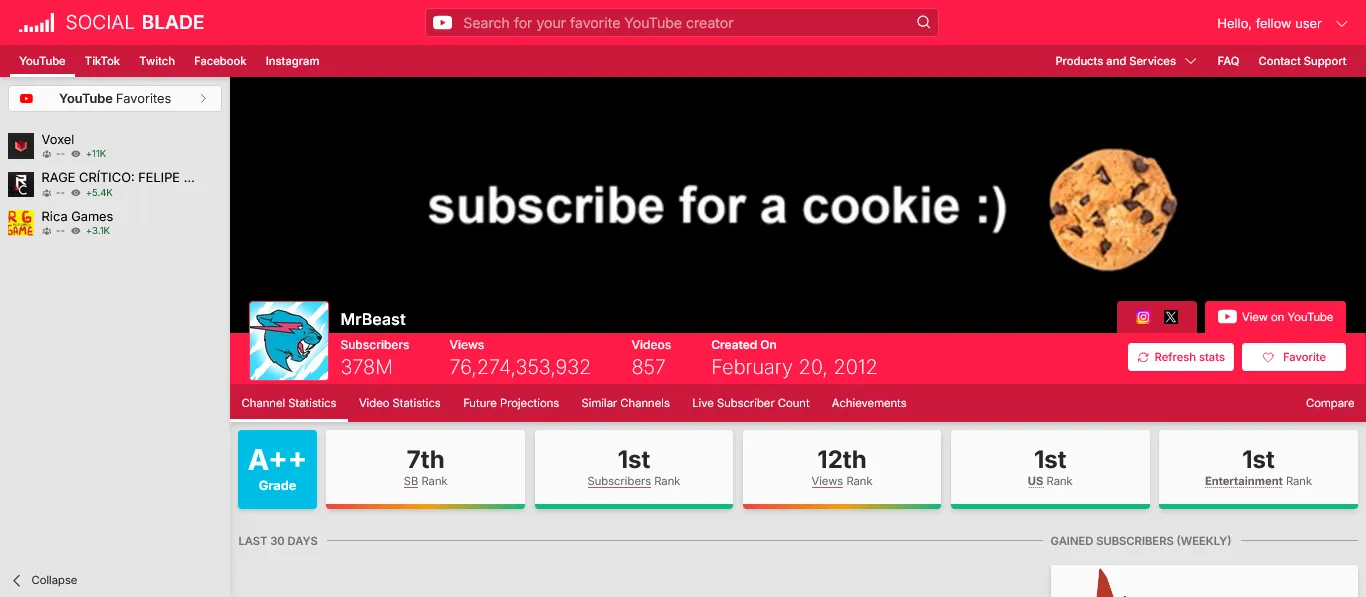
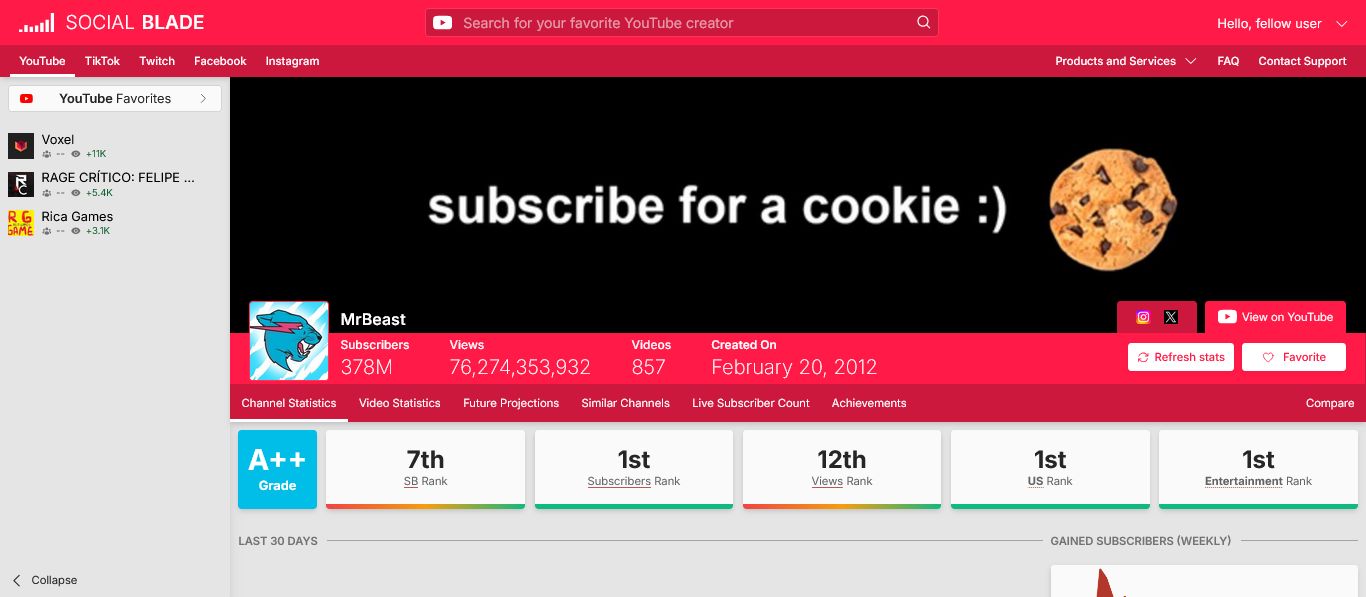
Add colors to YouTube on Social Blade to use as an companion to the Social Blade Colorified theme
support dark mode and mobile
Ringo2 theme for Social Blade Colorified by tetify

Details
Authortetify
LicenseNo License
Categorysocialblade
Created
Updated
Code size3.6 kB
Code checksum44e77e84
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
the color is used from 2024-today (the logo use #ff1a47 as the logo color)
changelog:
26/03/2025
1.0 - initial version see Social Blade Colorified changelog for more info
1.1 - add an workaround fix for broken stats size on video details on video tab on mobile (until fixed by Social Blade slide) + better space on desktop on both YouTube themes
restore the green color of the Estimated Earnings on channel page on both YouTube themes + add the green color on the Estimated Earnings on video page and daily, weekly and last 30 days
27/03/2025
1.2 - add YouTube database stats accent color on homepage
fix "Go to Video Statistics" color on youtube
fix vídeo tab beta warning color on Ringo
add youtube acent color on quick RPM change when clicking on "estimate earnings"
12/04/2025
1.3 - add white color of "authentlcated account"
Source code
/* ==UserStyle==
@name Ringo2 theme for Social Blade Colorified
@version 1.3
@author tetify
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://socialblade.com") {
:root {
--brand: #ff1a47;
}
div.flex-wrap:nth-child(2) > div:nth-child(2) > a:nth-child(1) > h3:nth-child(1) {
color: rgb(255, 26, 71);
}
div.flex-wrap:nth-child(2) > div:nth-child(2) > a:nth-child(1) > h5:nth-child(2) {
color: rgb(255, 26, 71);
}
}
@-moz-document url-prefix("https://socialblade.com/youtube") {
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(255, 26, 71);
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(204, 24, 60);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(255, 255, 255);
}
.border-secondary-100 {
--tw-border-opacity: 1;
border-color: rgb(255, 52, 92);
}
.hover\:bg-secondary-500\/60:hover {
background-color: rgba(255, 26, 71, 0.6);
}
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(255, 26, 71);
}
.btn-base {
background-color: rgb(255, 26, 71);
}
.bg-\[--platform-bg\] {
background-color: rgba(47, 41, 41, 0.6);
}
.hover\:bg-secondary-500:hover {
--tw-bg-opacity: 1;
background-color: rgb(204, 24, 60);
}
.border-secondary-600 {
--tw-border-opacity: 1;
border-color: rgb(204 24 60/var(--tw-border-opacity));
}
.focus\:border-secondary-500:focus {
--tw-border-opacity: 1;
border-color: rgb(255, 26, 71);
}
.dark\:text-secondary-500:is(.dark *) {
--tw-text-opacity: 1;
color: rgb(255 26 71/var(--tw-text-opacity));
}
button.inline-block {
background-color: rgb(255, 26, 71);
}
.hover\:border-r-secondary-500:hover {
--tw-border-opacity: 1;
border-right-color: rgb(204, 24, 60);
}
}
@-moz-document url-prefix("https://socialblade.com/youtube/channel"), url-prefix("https://socialblade.com/youtube/c"), url-prefix("https://socialblade.com/youtube/handle") {
.text-secondary-500 {
--tw-text-opacity: 1;
color: rgb(255, 26, 71);
}
.btn-base {
background-color: rgb(255, 255, 255);
}
.bg-secondary-700 {
--tw-bg-opacity: 1;
background-color: rgb(204, 24, 60);
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(255, 26, 71);
}
.border-secondary-500 {
--tw-border-opacity: 1;
border-color: rgb(255, 52, 92)
}
.bg-secondary-600 {
--tw-bg-opacity: 1;
background-color: rgb(204, 24, 60)
}
.bg-secondary-500 {
--tw-bg-opacity: 1;
background-color: rgb(255 26 71/var(--tw-bg-opacity));
}
.bg-secondary-300 {
--tw-bg-opacity: 1;
background-color: rgb(204 24 60/var(--tw-bg-opacity));
}
button.btn-gray:nth-child(1) {
background-color: rgb(255, 26, 71);
}
button.btn-gray:nth-child(2) {
background-color: rgb(82, 82, 82)
}
.hover\:border-r-secondary-500 {
--tw-border-opacity: 1;
border-right-color: rgb(255, 26, 71);
}
.border-cyan-500 {
--tw-border-opacity: 1;
border-color: rgb(255 255 1/var(--tw-border-opacity));
}
.text-cyan-500 {
--tw-text-opacity: 1;
color: rgb(255 255 1/var(--tw-text-opacity));
}
.my-auto > h2:nth-child(1) {
color: rgb(65, 162, 0)
}
div.flex-wrap:nth-child(2) > div:nth-child(4) > p:nth-child(2) {
color: rgb(65, 162, 0)
}
tfoot.border-t > tr:nth-child(1) > td:nth-child(5) {
color: rgb(65, 162, 0)
}
tfoot.border-t > tr:nth-child(2) > td:nth-child(5) {
color: rgb(65, 162, 0)
}
tfoot.border-t > tr:nth-child(3) > td:nth-child(5) {
color: rgb(65, 162, 0)
}
#socialblade_D_2 {
display: none;
}
.text-secondary-50 {
--tw-text-opacity: 1;
color: rgb(255 255 255/var(--tw-text-opacity));
}
}