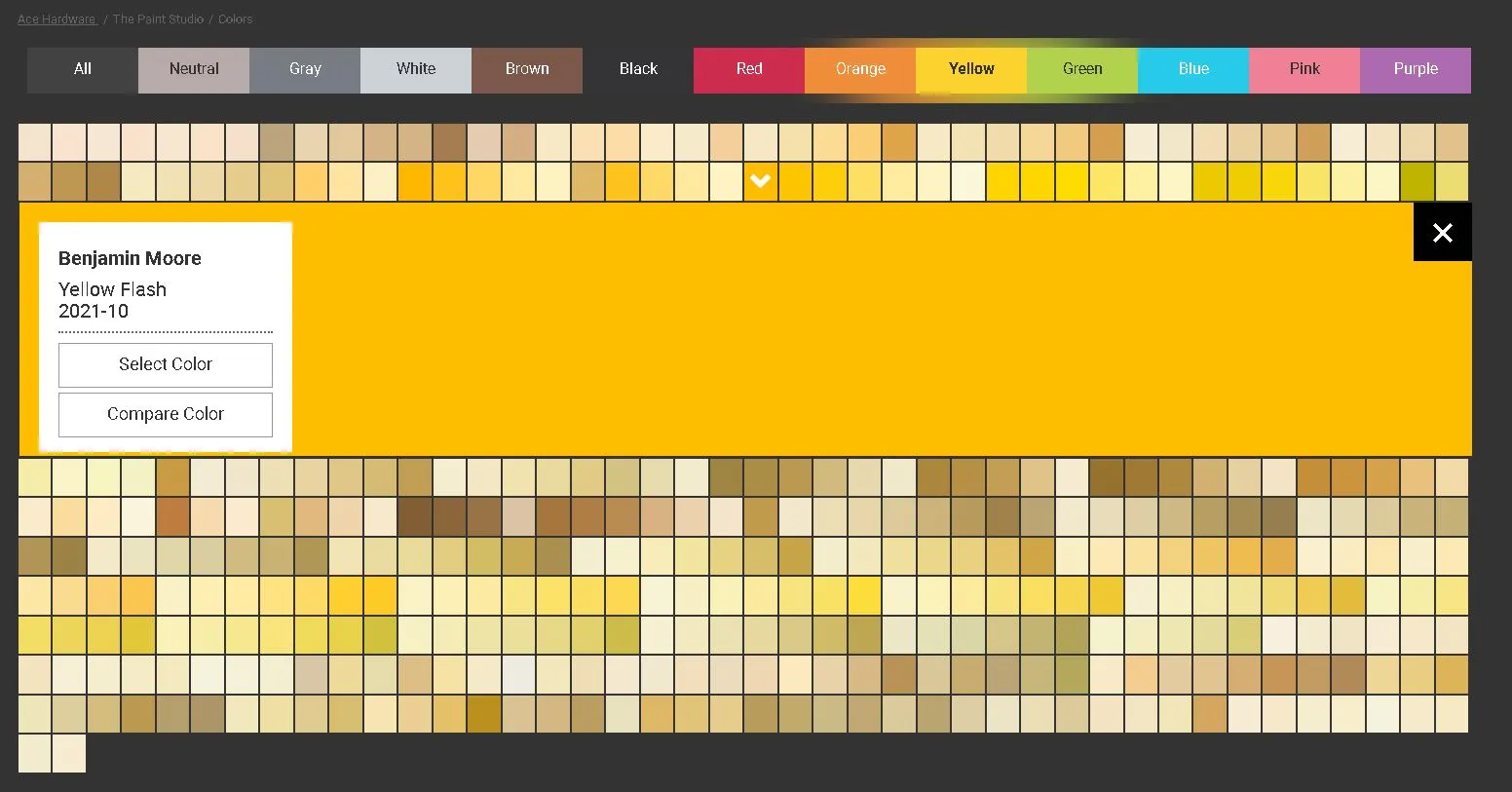
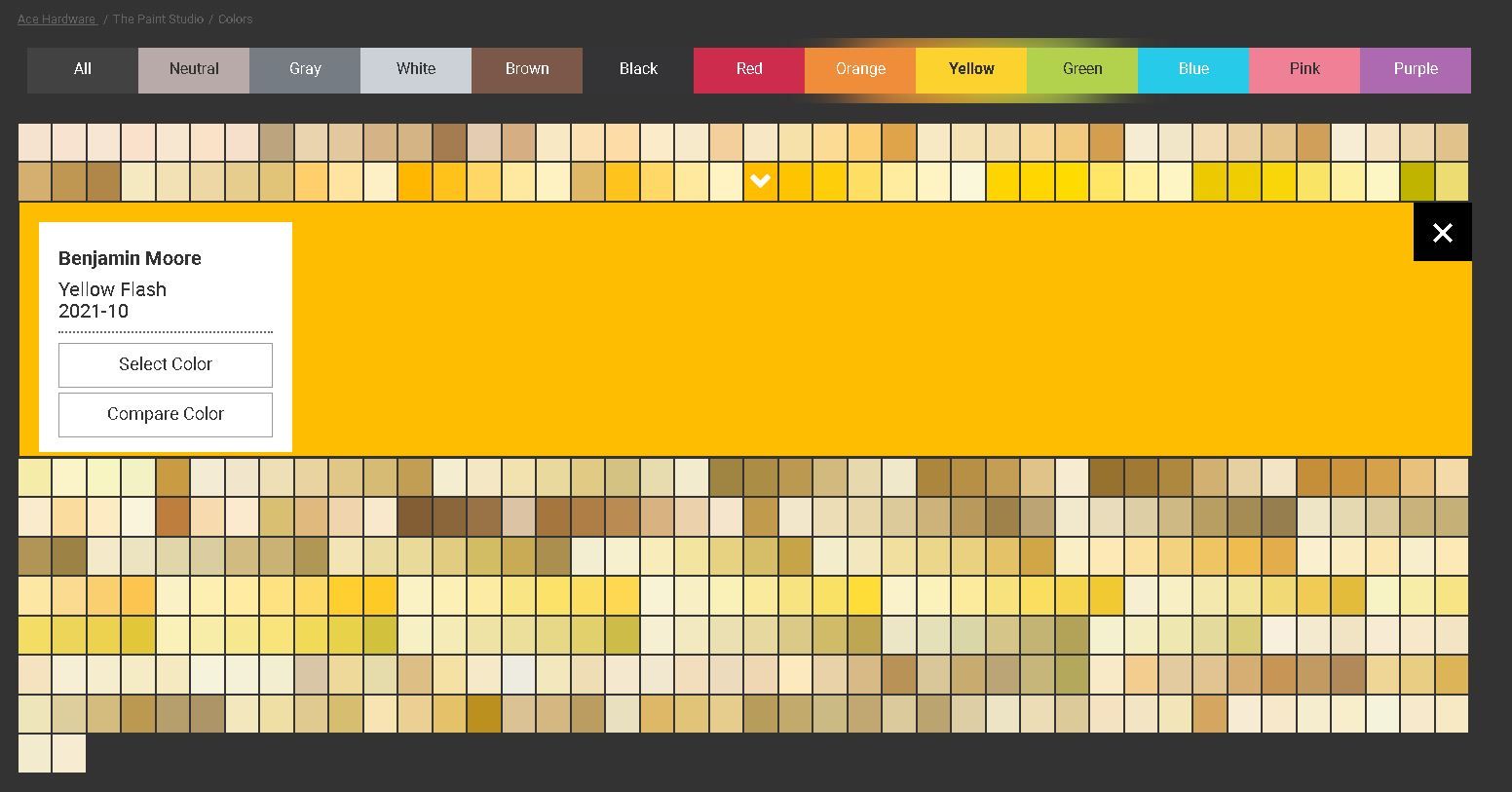
Focus on the color! Color chips made small enough to fit all on one page without scrolling for easy comparisons w/ dark background. Many distractions removed.
Muralist ToolKit: Ace Hardware Paint Fixer by derpyAkiSan

Details
AuthorderpyAkiSan
LicenseNo License
Categoryacehardware.com
Created
Updated
Code size16 kB
Code checksum78910b97
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name www.acehardware.com/thepaintstudio/colors
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Muralist Toolkit: Focus on the color! Shrink the paint chips so that they are all visible without scrolling. Remove Distraction elements.
@author DerpyAkiSan
==/UserStyle== */
@-moz-document url-prefix("https://www.acehardware.com/thepaintstudio/colors") {
body {
background-color: #333333;
}
div.itemBrand {
display:none !important;
}
ul.nav.nav-tabs {
margin: 10px !important;
}
.all {
background: #424242 !important;
color: #fff !important;
}
li.active button.all {
position: relative;
}
li.active button.all:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(66,66,66,1) 60%, rgba(183,170,168,1) 90%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.all:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(66,66,66,1) 60%, rgba(183,170,168,1) 90%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.neutral {
background: #b7aaa8 !important;
color: #333 !important;
}
li.active button.neutral {
position: relative;
}
li.active button.neutral:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(66,66,66,1) 20%, rgba(183,170,168,1) 50%, rgba(118,124,131,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.neutral:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(66,66,66,1) 20%, rgba(183,170,168,1) 50%, rgba(118,124,131,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.gray {
background: #767c83 !important;
color: #fff !important;
}
li.active button.gray {
position: relative;
}
li.active button.gray:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(183,170,168,1) 20%, rgba(118,124,131,1) 50%, rgba(203,209,215,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.gray:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(183,170,168,1) 20%, rgba(118,124,131,1) 50%, rgba(203,209,215,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.white {
background: #CBD1D7 !important;
}
li.active button.white {
position:relative;
color: #333333 !important;
}
li.active button.white:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(118,124,131,1) 20%, rgba(203,209,215,1) 50%, rgba(123,88,74,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.white:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(118,124,131,1) 20%, rgba(203,209,215,1) 50%, rgba(123,88,74,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.brown {
background: #7b584a !important;
color: #fff !important;
}
li.active button.brown {
position:relative;
}
li.active button.brown:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(203,209,215,1) 20%, rgba(123,88,74,1) 50%, rgba(52,52,53,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.brown:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(203,209,215,1) 20%, rgba(123,88,74,1) 50%, rgba(52,52,53,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.black {
background: #343435 !important;
color: #fff !important;
}
li.active button.black {
position:relative;
}
li.active button.black:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(123,88,74,1) 20%, rgba(52,52,53,1) 50%, rgba(205,44,77,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.black:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(123,88,74,1) 20%, rgba(52,52,53,1) 50%, rgba(205,44,77,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.red {
background: #cd2c4d !important;
color: #fff !important;
}
li.active button.red {
position:relative;
}
li.active button.red:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(52,52,53,1) 10%, rgba(205,44,77,1) 20%, rgba(239,141,59,1) 150%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.red:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(52,52,53,1) 10%, rgba(205,44,77,1) 20%, rgba(239,141,59,1) 150%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.orange {
background: #ef8d3b !important;
color: #fff !important;
}
li.active button.orange {
position:relative;
}
li.active button.orange:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(205,44,77,1) 20%, rgba(239,141,59,1) 30%, rgba(251,210,46,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.orange:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(205,44,77,1) 20%, rgba(239,141,59,1) 30%, rgba(251,210,46,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1;
transition: opacity 0.3s ease-in-out;
opacity:1;
}
.yellow {
background: #fbd22e !important;
color: #333 !important;
}
li.active button.yellow {
position:relative;
}
li.active button.yellow:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(239,141,59,1) 20%, rgba(251,210,46,1) 50%, rgba(178,209,77,1) 80%);
filter: blur(30px);
width:220%;
height:200%;
top: -15px;
left:-65px;
z-index:-1
}
button.yellow:hover:before {
content:"";
position: absolute;
inset: 0;
transform: translate3d(0,0,-10px);
background: linear-gradient(90deg, rgba(239,141,59,1) 20%, rgba(251,210,46,1) 50%, rgba(178,209,77,1) 80%);
filter: blur(30px);
width:220%;
...