Original style made by StylishThemes edited by Enokai
GitHub Custom Fonts /w markdown body by oples

Details
Authoroples
LicenseBSD-2-Clause
Categorygithub
Created
Updated
Code size1.7 kB
Code checksum5469ea67
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
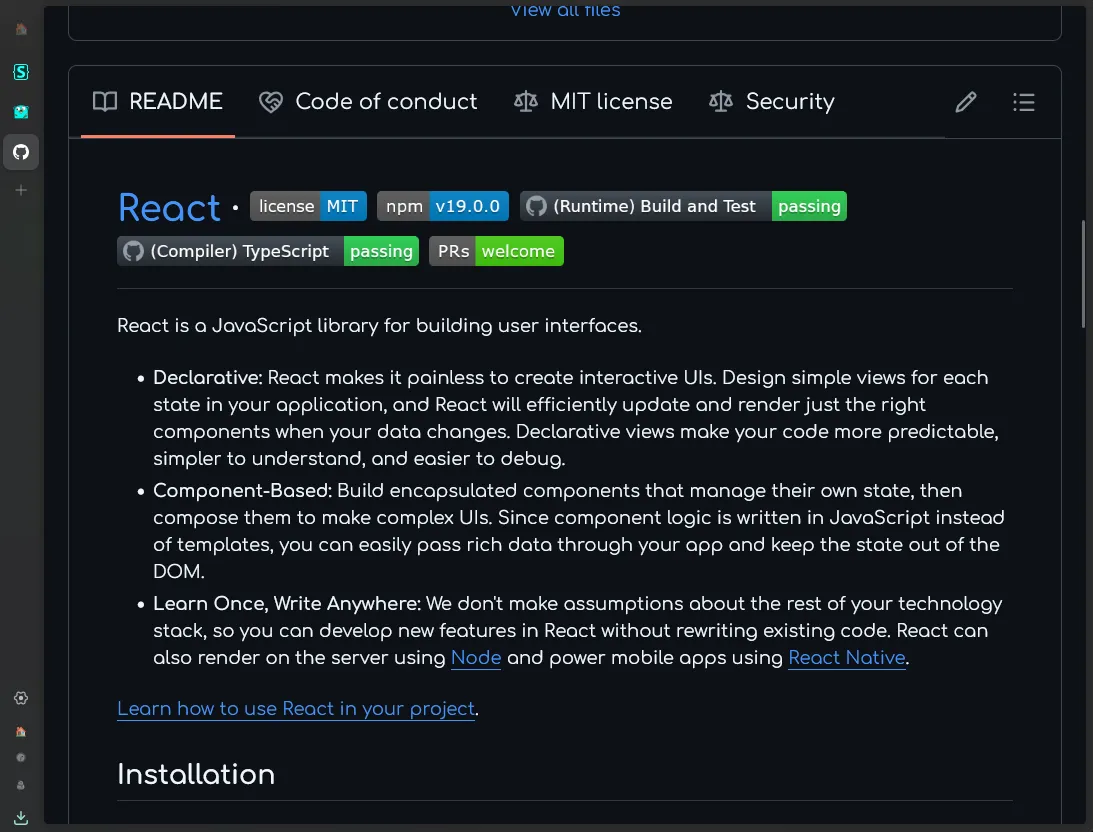
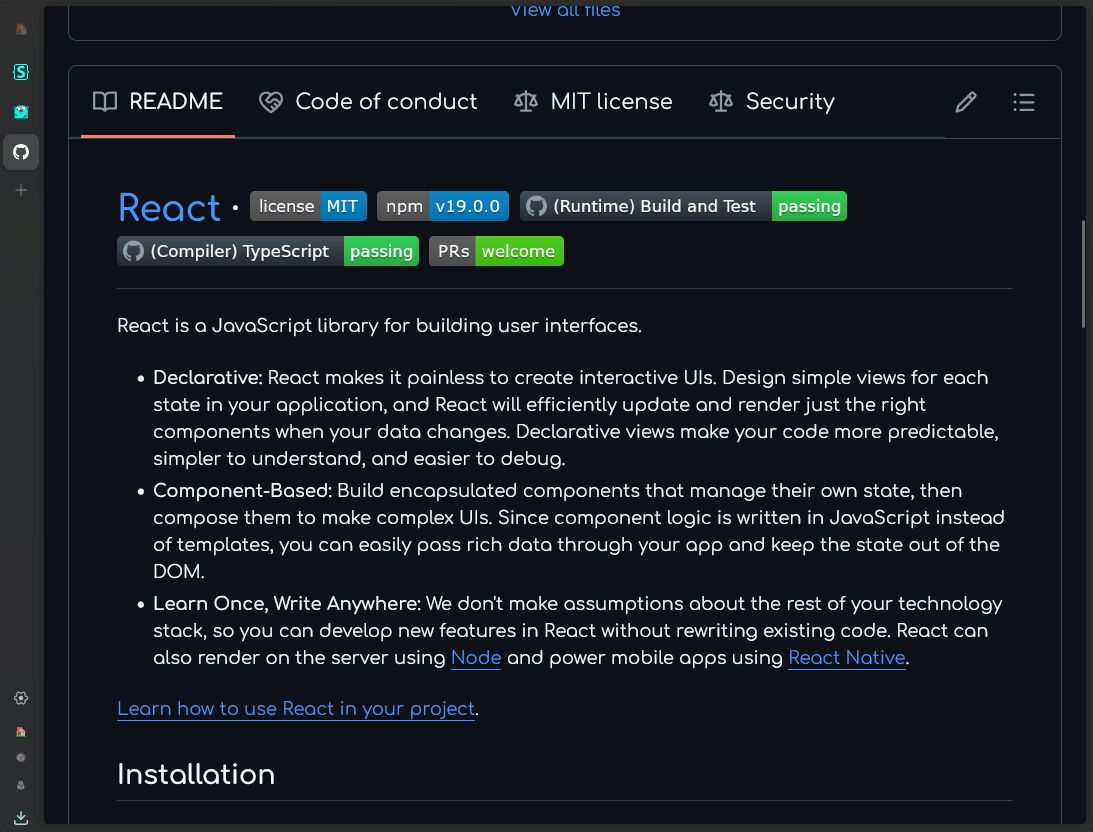
This is a fork of another project that forces the style to Markdown bodies and the whole GitHub website.
The font used on the screenshot is the free font Comfortaa
Source code
/* ==UserStyle==
@name GitHub Custom Fonts /w markdown body
@description Original style made by StylishThemes edited by Enokai
@namespace github.com/openstyles/stylus
@version 6.1.293-fork
@license BSD-2-Clause
@author Enokai
@preprocessor default
@advanced text ghd-font-family "Code font" Menlo
@advanced text ghd-dfont-family "Normal font" Raleway
@advanced text ghd-font-feature-settings "Code font feature Settings" normal
@advanced text ghd-font-variant-ligatures "Code font ligature Settings" normal
@advanced text ghd-font-size "Code font size" 12px
==/UserStyle== */
@-moz-document regexp("^https?://((education|gist|graphql|guides|raw|resources|status|developer|support|vscode-auth)\\.)?github\\.com/((?!generated_pages/preview).)*$"), regexp("^https?://www\.zuora\.com.*github\.com.*"), domain("githubusercontent.com"), domain("www.githubstatus.com"), domain("stylishthemes.github.io") {
pre, code, tt, kbd:not(.badmono), samp, .blob-code, .file-data pre, .line-data,
#gist-form .file .input textarea, .blob-code-inner, .react-code-text, .jujkut,
#read-only-cursor-text-area {
font-family: var(--ghd-font-family), Consolas, "Liberation Mono", Menlo, Courier, monospace;
font-feature-settings: var(--ghd-font-feature-settings);
font-variant-ligatures: var(--ghd-font-variant-ligatures);
font-size: var(--ghd-font-size);
}
body,
.markdown-body {
font-family: var(--ghd-dfont-family), "Sans-serif", Arial, sans-serif;
font-feature-settings: var(--ghd-font-feature-settings);
font-variant-ligatures: var(--ghd-font-variant-ligatures);
font-size: var(--ghd-font-size);
}
}