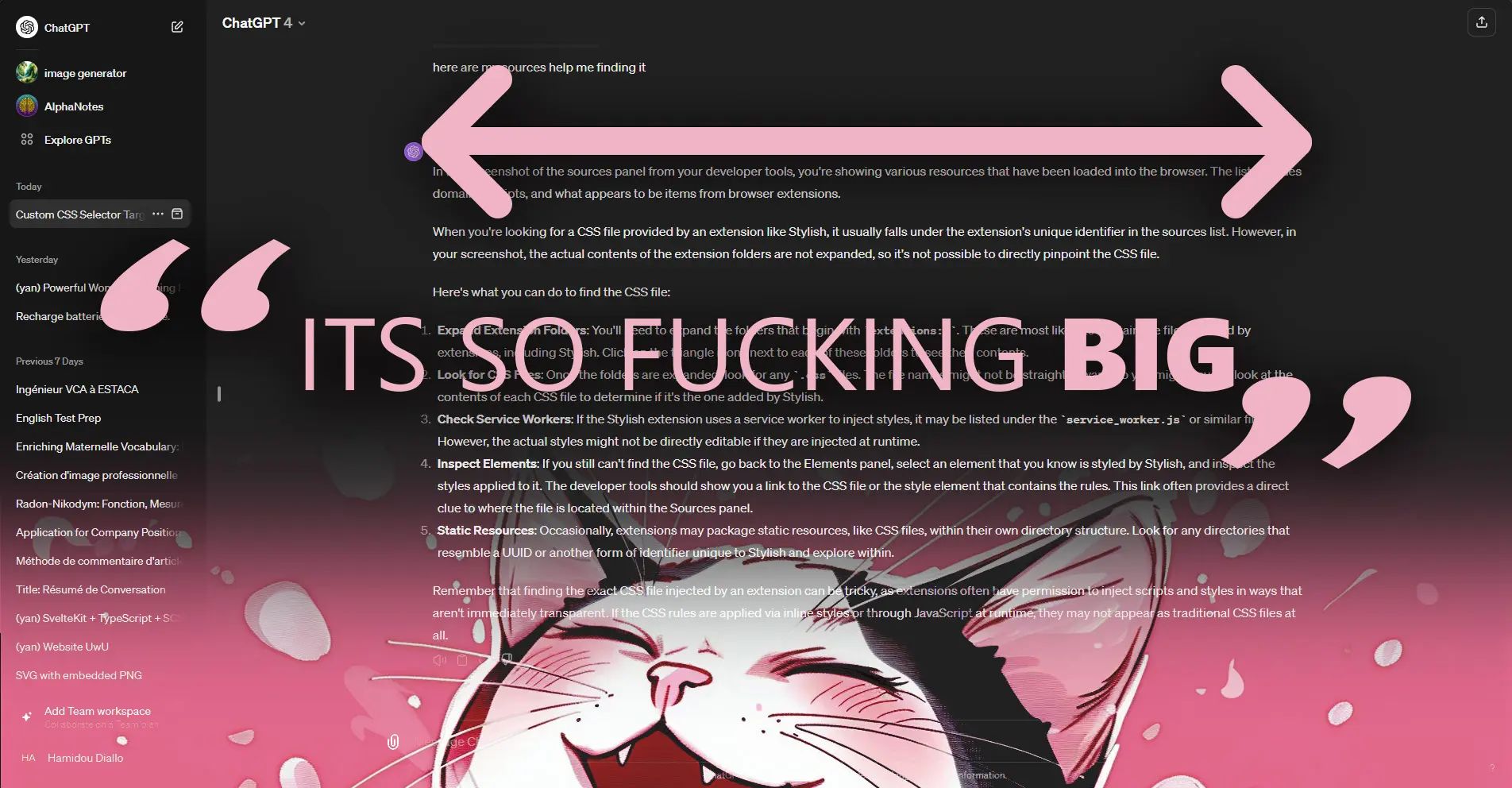
Makes the chat bigger so its more readable and accessible. Fixes the input box cannot be scrolled when the text is too long. Original author: @jettsypie.
Openai Chatgpt Bigger chat UwU Fix Version by ChenXiaoming233

Details
AuthorChenXiaoming233
LicenseNONE
Categorychatgpt.com
Created
Updated
Code size943 B
Code checksum22fae578
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This version fixes the problem that the input box cannot be scrolled when the text is too long. In fact just simply change the overflow property from clip to auto. I tried to contact the original author to submit the change but I couldn't, so I'm posting the fixed version here for anyone who might need it. This CSS improve my experience a lot while chatting. Please remember that the original author is @jettsypie
Source code
/* ==UserStyle==
@name Openai Chatgpt Bigger chat UwU
@namespace USO Archive
@author jettsypie
@description Makes the chat bigger so its more readable and accessible.
@version 20240509.08.52
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
.m-auto {
margin: 1%;
margin-top: 1%;
margin-bottom: 1%;
}
/* Menu Closed */
.mx-auto .md\:max-w-3xl {
max-width: 75% !important;
}
.lg\:max-w-\[40rem\] {
max-width: 75% !important;
}
.py-2.px-3.text-base.md\:px-4.md\:py-5.lg\:px-5.xl\:px-5 {
max-width: 75% !important;
}
@media (min-width: 768px) {
.md\:max-w-3xl {
max-width: 75% !important;
}
}
@media (min-width: 1024px) {
.lg\:max-w-\[40rem\] {
max-width: 75% !important;
}
}
.overflow-auto {
overflow: auto;
}
/* Menu Opened */
.xl\:max-w-3xl {
max-width: 75%;
}
}
