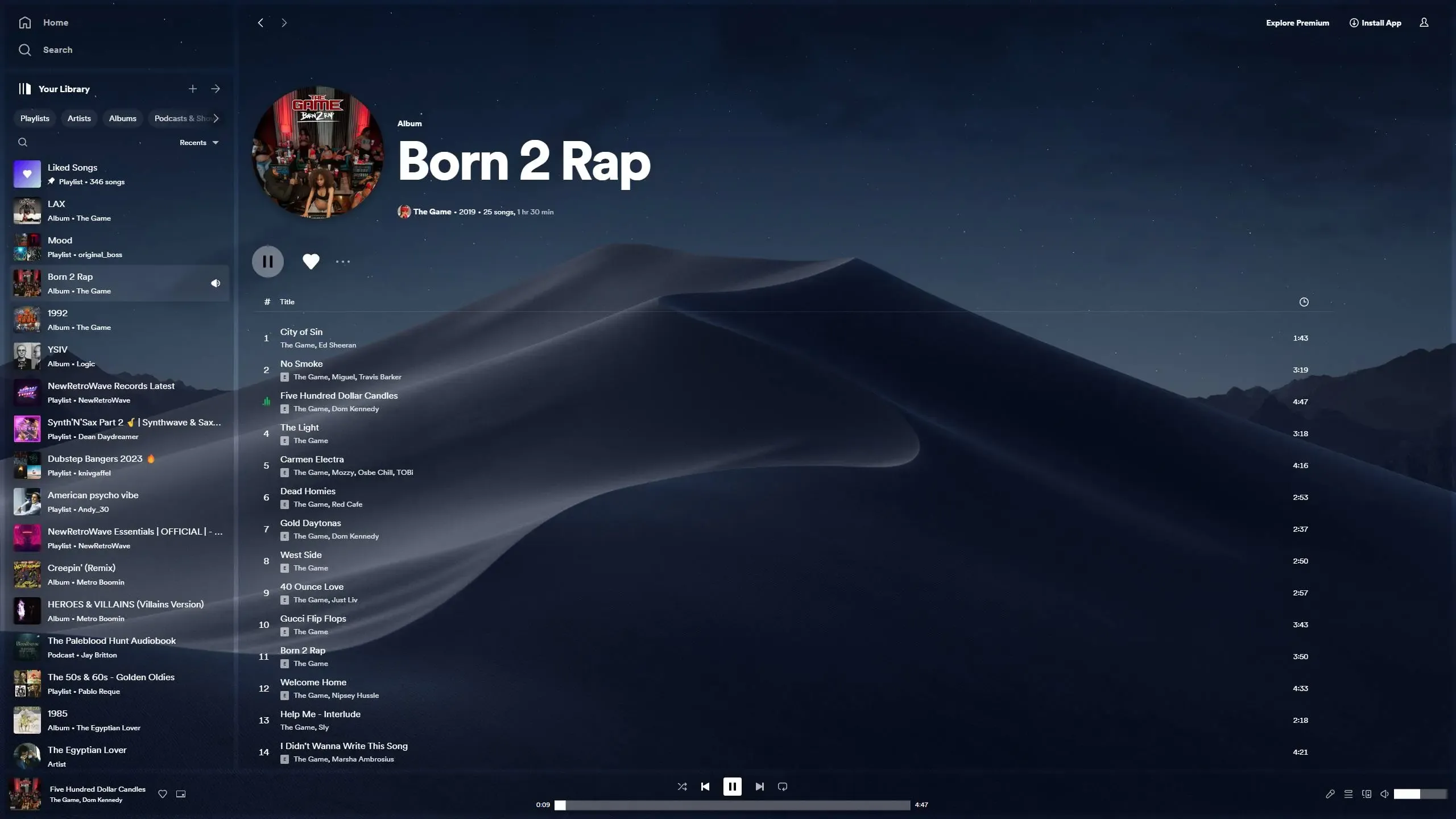
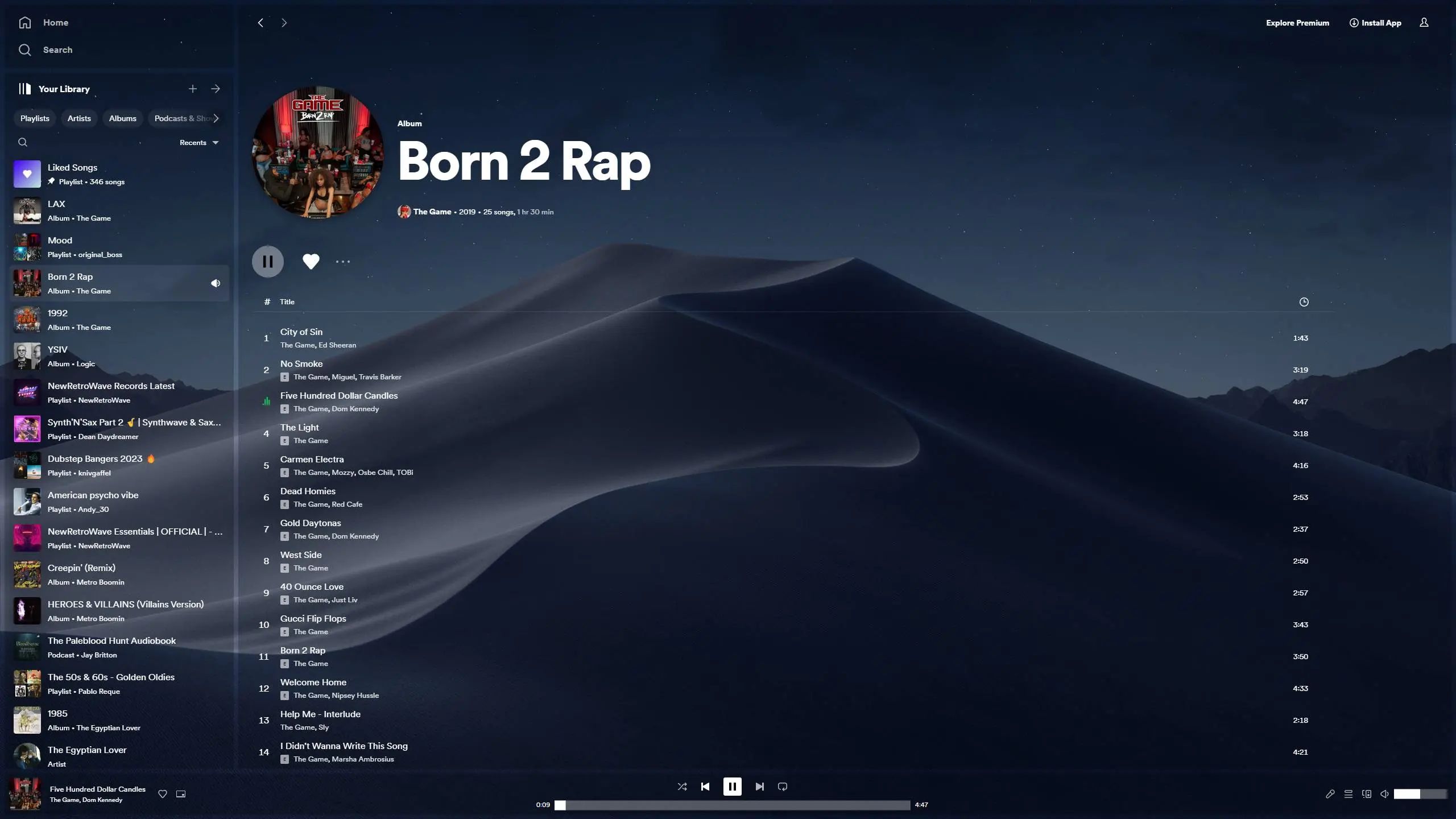
Spotify Theme to allow custom backgrounds with clear UI
Midnight Clarity (Use your own background) 2025 by originalswayze

Details
Authororiginalswayze
LicenseNONE
CategorySpotify
Created
Updated
Code size16 kB
Code checksum129d7912
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Updated for 2025 fixed minor issues so no longer broken
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Spotify Midnight Clarity (Use your own background)
@namespace USO Archive
@author Nick Brealey
@description Spotify Theme to allow custom backgrounds with clear UI
@version 20230619.03.51
@license NONE
@preprocessor uso
@advanced dropdown ooh__pretty_ "Pick You Background" {
ooh__pretty_ "Midnight Sands*" <<<EOT https://r4.wallpaperflare.com/wallpaper/734/787/591/stock-macos-mojave-dunes-night-wallpaper-37afd2d4bf05cf9a4f92248191b18775.jpg EOT;
ooh__pretty_-custom-dropdown "Custom" <<<EOT /*[[ooh__pretty_-custom]]*\/ EOT;
}
@advanced text ooh__pretty_-custom "Pick You Background (Custom)" "https://example.com/image.png"
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
.nav-ylx .ZQftYELq0aOsg6tPbVbV {
background: #0000;
padding: var(--panel-gap);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed !important;
background-size: cover !important;
}
.uIJTvxFOg2izOY7aRRiU {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
background: transparent;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
isolation: isolate;
padding-top: 24px;
}
.BdcvqBAid96FaHAmPYw_ {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
background-color: #0000;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
grid-area: left-sidebar;
min-height: 0;
position: relative;
width: var(--left-sidebar-width);
z-index: var(--left-sidebar-grid-area-z-index);
}
.EZFyDnuQnx5hw78phLqP {
background-color: #0000003b;
border-radius: 0px;
cursor: default;
}
.nav-ylx .GD2gbRtcs5dOjMGAM_Y4 {
background: #0000003b;
border: 0px;
}
.nav-ylx .jEMA2gVoLgPQqAFrPhFw {
background-color: #0000;
border-radius: 0px;
}
.rezqw3Q4OEPB1m4rmwfw {
background: #0000;
isolation: isolate;
}
footer[data-testid*="now-playing-bar"] {
border: none;
margin: 0px;
border-radius: 0px;
}
.encore-dark-theme, .encore-dark-theme .encore-base-set {
--background-base: #0000003b;
--background-highlight: #1a1a1a;
--background-press: #000;
--background-elevated-base: #0000003b;
--background-elevated-press: #0000003b;
--background-tinted-base: hsla(0,0%,100%,.07);
--background-tinted-highlight: hsla(0,0%,100%,.1);
--background-tinted-press: hsla(0,0%,100%,.04);
--background-unsafe-for-small-text-base: #000;
--background-unsafe-for-small-text-highlight: #000;
--background-unsafe-for-small-text-press: #121212;
--text-base: #fff;
--text-subdued: #a7a7a7;
--text-bright-accent: #fff;
--text-negative: #f15e6c;
--text-warning: #ffa42b;
--text-positive: #fff;
--text-announcement: #3d91f4;
--essential-base: #fff;
--essential-subdued: #727272;
--essential-bright-accent: #fff;
--essential-negative: #e91429;
--essential-warning: #ffa42b;
--essential-positive: #fff;
--essential-announcement: #0d72ea;
--decorative-base: #fff;
--decorative-subdued: #292929;
}
.HsbczDqu9qjcYr7EIdHR {
background-image: -webkit-gradient(linear,left top,left bottom,from(rgba(0,0,0,.6)),to(var(--background-base))),var(--background-noise);
background-image: linear-gradient(rgb(0 0 0 / 0%) 0,var(--background-base) 100%),var(--background-noise);
height: 332px;
margin-top: -64px;
position: absolute;
-webkit-transition: background 1s ease;
transition: background 1s ease;
width: 100%;
z-index: -1;
}
div[style] {
background: #f0000000 !important;
}
.xYgjMpAjE5XT05aRIezb {
background: -webkit-gradient(linear,left top,left bottom,from(transparent),to(rgba(0, 0, 0, .5))),var(--background-noise);
background: #f4000000;
}
.vnCew8qzJq3cVGlYFXRI {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
align-items: center;
background-color: #fff;
border: 0px;
border-radius: 3px;
color: #000;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
-webkit-transition: none 33ms cubic-bezier(.3, 0, .7, 1);
transition: none 33ms cubic-bezier(.3, 0, .7, 1);
-webkit-transition-property: all;
transition-property: all;
width: var(--button-size);
}
.h4HgbO_Uu1JYg5UGANeQ.eRuZMo_HNLjb1IalIeRb, .h4HgbO_Uu1JYg5UGANeQ.eRuZMo_HNLjb1IalIeRb:hover {
background-color: hsl(0deg 0% 100% / 7%);
}
.h4HgbO_Uu1JYg5UGANeQ {
border: 1px solid transparent;
border-radius: 0px;
height: 56px;
position: relative;
}
.bPPNkF {
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
position: relative;
border-radius: 0px;
min-block-size: 56px;
z-index: 1;
color: var(--text-base,#000000);
background-color: var(--background-tinted-base,rgba(0,0,0,0.08));
padding: 8px;
--animation-speed: 0ms;
--animation-ease: ease;
--bg-inset-change-press: -4px;
cursor: pointer;
}
.ZQftYELq0aOsg6tPbVbV {
--main-view-top-bar-grid-area-z-index: 2;
--left-sidebar-grid-area-z-index: 4;
--above-everything-except-now-playing-bar-z-index: 5;
--now-playing-bar-grid-area-z-index: calc(var(--above-everything-except-now-playing-bar-z-index) + 1);
background: url(/*[[ooh__pretty_]]*/) !important;
display: grid;
gap: var(--panel-gap);
grid-template-columns: auto 1fr;
grid-template-rows: 1fr auto;
height: 100%;
min-height: 100%;
padding: var(--panel-gap);
position: relative;
width: 100%;
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed !important;
background-size: cover !important;
}
.OCY4jHBlCVZEyGvtSv0J, .tT6x7wFZmjldiCeh6HzO {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
align-items: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: row;
flex-direction: row;
justify-content: space-between;
background: #0000003b;
}
.y2UicQnlTq148rL8Y0jp {
-webkit-box-shadow: 0 6px 10px rgba(0,0,0,.6);
box-shadow: 0 6px 10px rgb(0 0 0 / 0%);
z-index: 1;
}
._EShSNaBK1wUIaZQFJJQ {
-webkit-box-shadow: 0 4px 14px rgb(0 0 0 / 39%);
border-radius: 120px;
}
.encore-dark-theme .encore-bright-accent-set {
--background-base: #ffffff59;
--background-press: #fff;
--background-elevated-base: #fff;
--background-elevated-highlight: #fff;
--background-elevated-press: #fff;
--background-tinted-base: #fff;
--background-tinted-highlight: #fff;
--background-tinted-press: #fff;
--background-unsafe-for-small-text-base: #fff;
--background-unsafe-for-small-text-highlight: #fff;
--background-unsafe-for-small-text-press: #fff;
--text-base: #000;
--text-subdued: #000;
--text-bright-accent: #000;
--text-negative: #000;
--text-warning: #000;
--text-positive: #000;
--text-announcement: #000;
--essential-base: #000;
--essential-subdued: #000;
--essential-bright-accent: #000;
--essential-negative: #000;
--essential-warning: #000;
--essential-positive: #000;
--essential-announcement: #000;
--decorative-base: #000;
--decorative-subdued: #1abc54;
}
.DjJKP:hover .ButtonInner-sc-14ud5tc-0 {
background-color: var(--background-highlight,#fff);
}
.DjJKP:hover .ButtonInner-sc-14ud5tc-0 {
background-color: #ffffff;
}
.TywOcKZEqNynWecCiATc {
--bg-color: hsla(0,0%,100%,.3);
--fg-color: #fff;
--is-active-fg-color: #333333;
--progress-bar-transform: 0%;
--progress-bar-height: 17px;
--progress-bar-radius: 0px;
height: 100%;
overflow: hidden;
-ms-touch-action: none;
touch-action: none;
width: 100%;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0 {
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-color: rgb(0 0 0 / 0%);
border: none;
border-radius: 0px;
color: #fff;
cursor: pointer;
display: -webkit-inline-box;
display: inline-flex;
height: 32px;
justify-content: center;
position: relative;
width: 32px;
}
.encore-dark-theme .encore-inverted-light-set {
--background-base: #fff0;
--background-highlight: #f6f6f600;
--background-press: #b7b7b7;
--background-elevated-base: #fff;
--background-elevated-highlight: #fff;
--background-elevated-press: #fff;
--background-tinted-base: #fff;
--background-tinted-highlight: #fff;
--background-tinted-press: #fff;
--background-unsafe-for-small-text-base: #fff;
--background-unsafe-for-small-text-highlight: #fff;
--background-unsafe-for-small-text-press: #fff;
--text-base: #fff;
--text-subdued: #5e5e5e;
--text-bright-accent: #12833a;
--text-negative: #000;
--text-warning: #000;
--text-positive: #000;
--text-announcement: #000;
--essential-base: #000;
--essential-subdued: #8f8f8f;
--essential-bright-accent: #17a449;
--essential-negative: #000;
--essential-warning: #000;
--essential-positive: #000;
--essential-announcement: #000;
--decorative-base: #000...