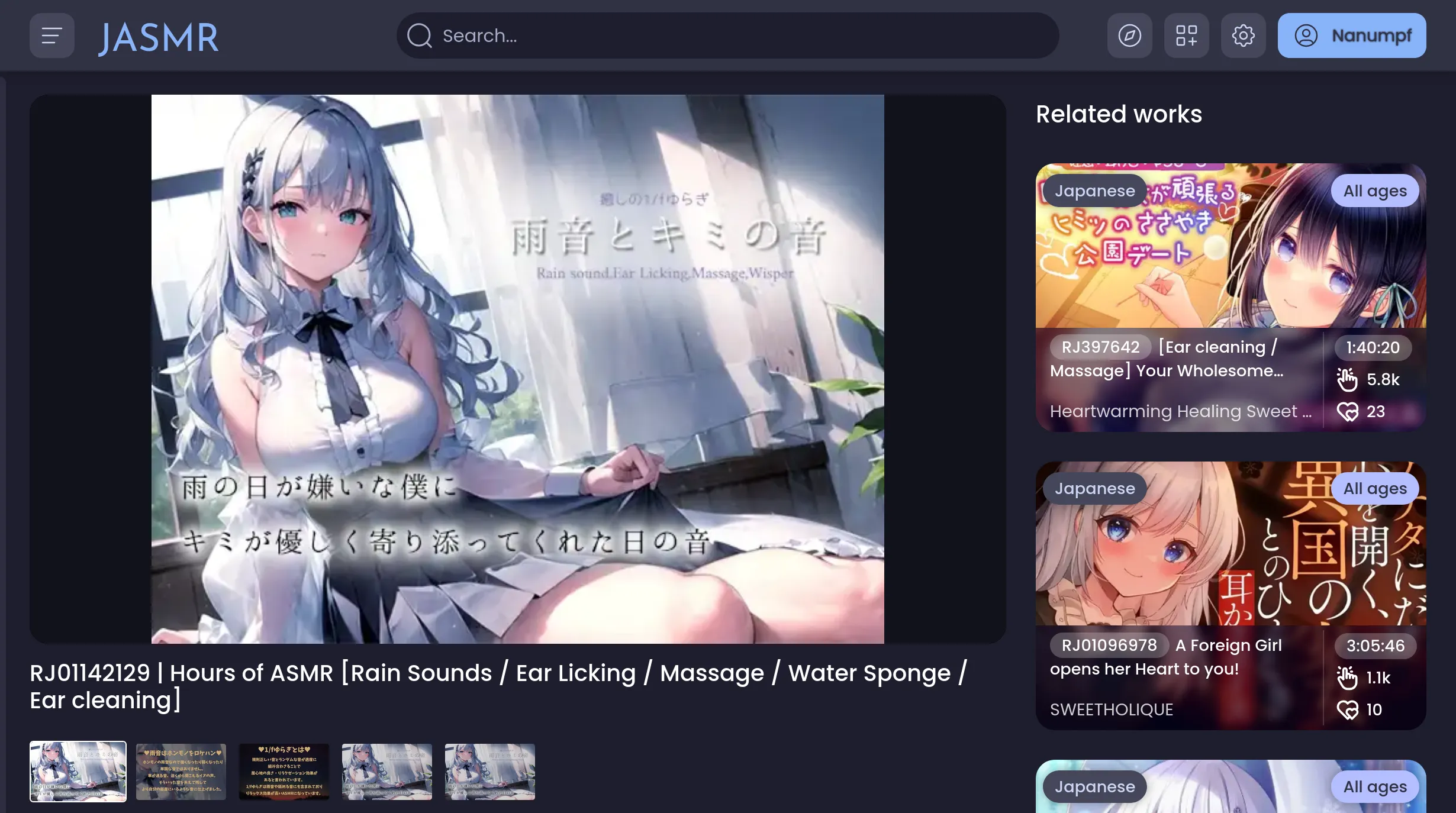
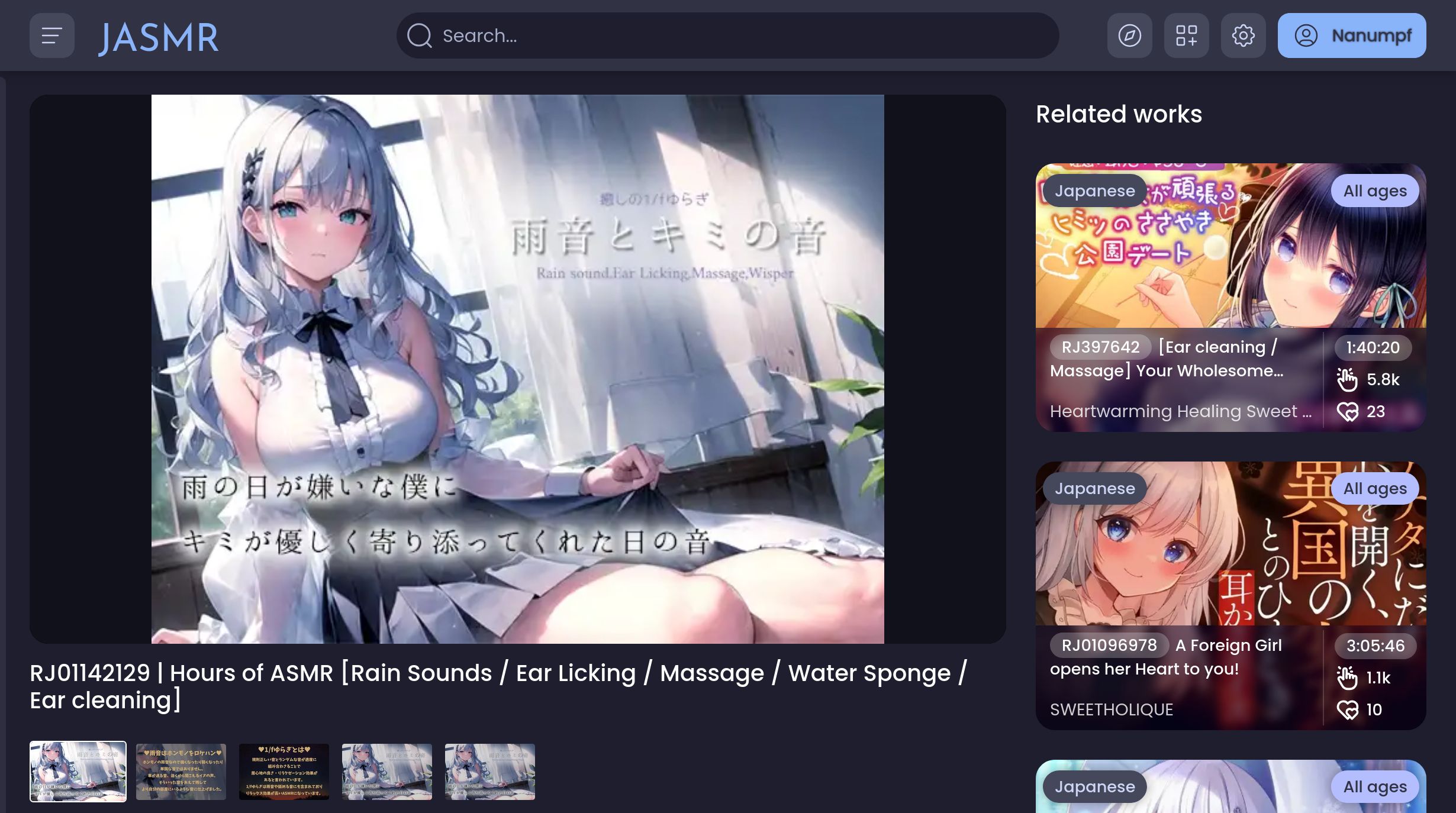
The Catppuccin color palette for JASMR
JASMR Catppuccin by Nanumpf

Details
AuthorNanumpf
LicenseNo License
Categoryjasmr
Created
Updated
Code size5.1 kB
Code checksum9584c73d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name JASMR Catppuccin
@version 20250329.16.05
@namespace https://userstyles.world/user/Nanumpf
@author Nanumpf
==/UserStyle== */
@-moz-document domain("www.jasmr.net") {
/*Catppuccin Mocha*/
:root {
--rosewater: #f5e0dc;
--flamingo: #f2cdcd;
--pink: #f5c2e7;
--mauve: #cba6f7;
--red: #f38ba8;
--maroon: #eba0ac;
--peach: #fab387;
--yellow: #f9e2af;
--green: #a6e3a1;
--teal: #94e2d5;
--sky: #89dceb;
--sapphire: #74c7ec;
--blue: #89b4fa;
--lavender: #b4befe;
--text: #cdd6f4;
--subtext1: #bac2de;
--subtext0: #a6adc8;
--overlay2: #9399b2;
--overlay1: #7f849c;
--overlay0: #6c7086;
--surface2: #585b70;
--surface1: #45475a;
--surface0: #313244;
--sidebar: #313244db;
--base: #1e1e2e;
--mantle: #181825;
--crust: #11111b;
}
body {
background: var(--base);
}
.button {
border: none;
}
.button-main {
background: var(--blue);
color: var(--surface0);
}
.button:not(.button-main):not(.button-disabled) {
background: var(--surface1);
}
.button-disabled {
background: var(--base);
filter: none;
}
.jasmr-banner {
display: none;
}
.pagination-search {
background: var(--surface1);
}
.request-card {
background: var(--surface0)
}
/* Sidebar */
.sidebar {
background: var(--sidebar);
border-radius: 5px;
height: calc(100% - 60px);
margin: 5px;
}
/* Header */
.top {
background: var(--surface0);
}
.top-button-menu-desktop, .top-button:not(.button-main) {
background: var(--surface2);
border: none;
color: var(--text);
}
.top-button-menu-desktop:hover, .top-button:hover:not(.button-main) {
background: var(--surface1) !important;
filter: none;
}
.top-button-desktop .top-button-text {
background: var(--surface2);
}
.logo {
background: var(--blue);
background-clip: text;
}
.logo:hover {
filter: none;
}
.search-button {
color: var(--subtext0);
}
.search-button:hover {
color: var(--text);
}
.top-search > form {
background: var(--base);
background-image: none;
}
.top-search > form > input {
color: var(--text) !important;
}
.top-search > form > input::placeholder {
color: var(--subtext0);
}
/* Footer */
.footer-desktop {
background: var(--surface0);
color: var(--text);
}
.footer-desktop-title {
color: var(--subtext0);
}
/* Main Page */
.side-content, .hero-premium-desktop, a[href="early-access"], .early-banner {
display: none;
}
.hero-container {
margin-bottom: 40px;
}
.hero {
width: 100%;
aspect-ratio: 16/3;
}
.quick-sort-text, .trending-requests-title, .top-comments-title {
color: var(--text)
}
.trending-request {
background: var(--surface1);
}
.trending-request:nth-child(2n) {
background: var(--surface0);
}
/* Video Cards */
.video-item-language {
background: var(--surface1);
color: var(--text);
}
.video-item-captions {
background: var(--lavender);
color: var(--surface0);
}
.video-item-agerating {
background: var(--lavender);
color: var(--surface0)
}
.video-item-lang-top {
background: var(--surface0);
justify-content: space-between;
}
.video-item-lang-bottom {
background: var(--surface0);
}
.video-item-lang-option {
background: var(--surface2);
border: none;
}
.video-item-tag {
background: var(--sidebar)
}
/* Comments */
.comment-content, .comment-item {
background: var(--surface0);
}
/* Video Page */
.css-shared {
--plyr-color-main: var(--blue);
}
.video-premium-notice {
display: none;
}
.video-info {
background: var(--surface0);
}
.circle-left {
margin-left: 11px;
}
.video-buttons {
margin-right: 11px;
}
.video-button-active {
border-color: var(--blue);
}
.plyr__controls * {
color: var(--text);
}
.track-title-time, .video-time-span {
background: var(--sidebar);
}
.plyr__tooltip {
background: var(--surface1);
}
.plyr__tooltip::before {
display: none;
}
.plyr__poster {
background-color: var(--crust);
}
.new-comment {
background: var(--surface0);
color: var(--text);
}
/* Settings Page */
.settings-menu-title, .settings-page-title, .setting-item-title {
color: var(--text);
}
.setting-item-subtitle {
color: var(--text);
filter: brightness(80%);
}
.setting-item-display {
background: var(--surface0);
}
.connect-patreon {
background: var(--red);
}
.slider, .radio {
background: var(--surface0);
border: 1px solid var(--surface1);
}
.slider::before {
background-color: var(--text);
}
.switch input:checked + .slider, .radio-button input:checked + .radio {
border: 1px solid var(--lavender);
}
.switch input:checked + .slider::before, .radio-button input:checked + .radio::before {
background-color: var(--lavender);
}
.settings-menu-item {
background: var(--mantle);
color: var(--text);
}
.settings-menu-item:hover {
filter: none;
background: var(--crust);
}
.settings-menu-chevron {
background: var(--surface0);
}
}