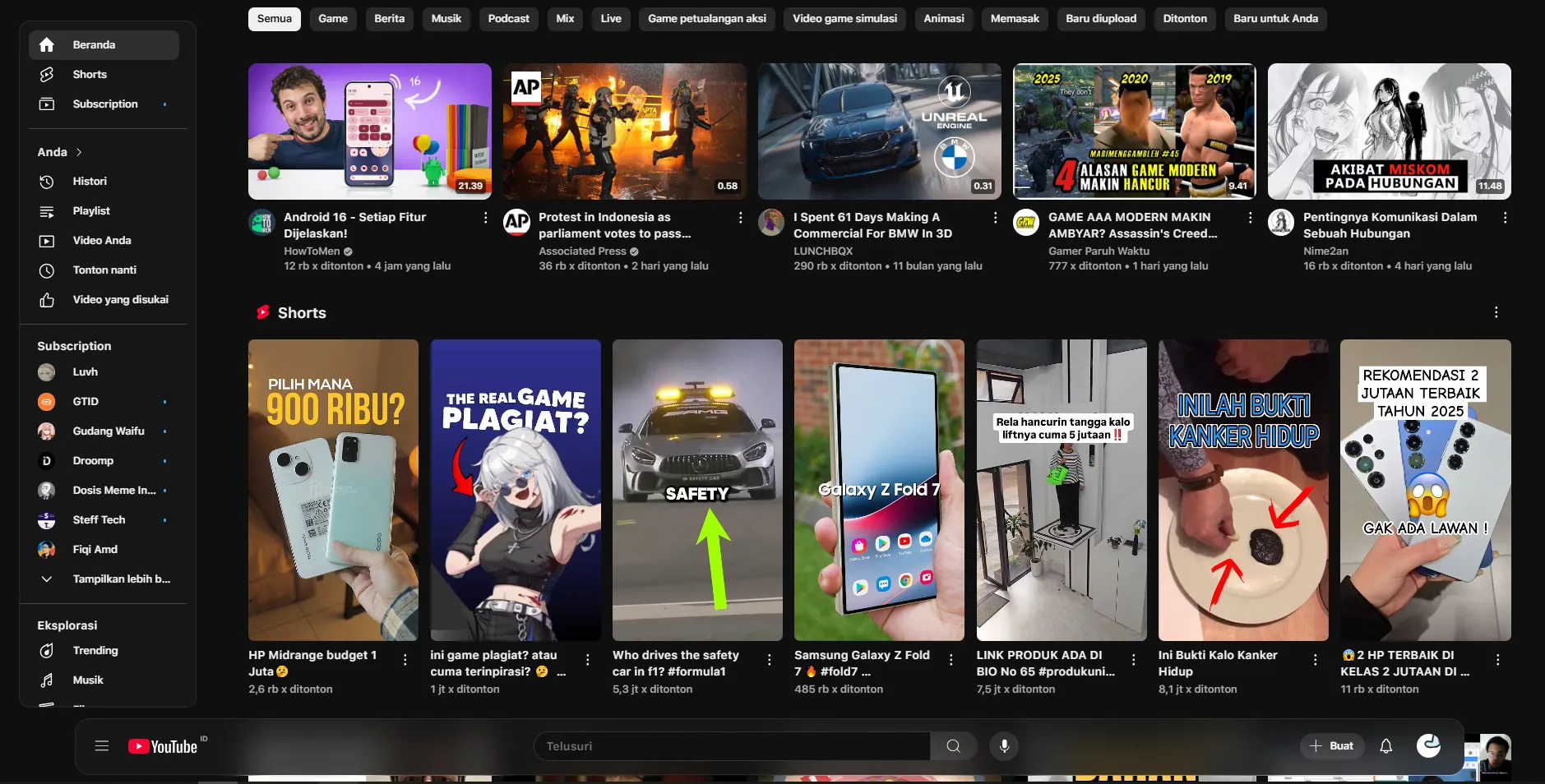
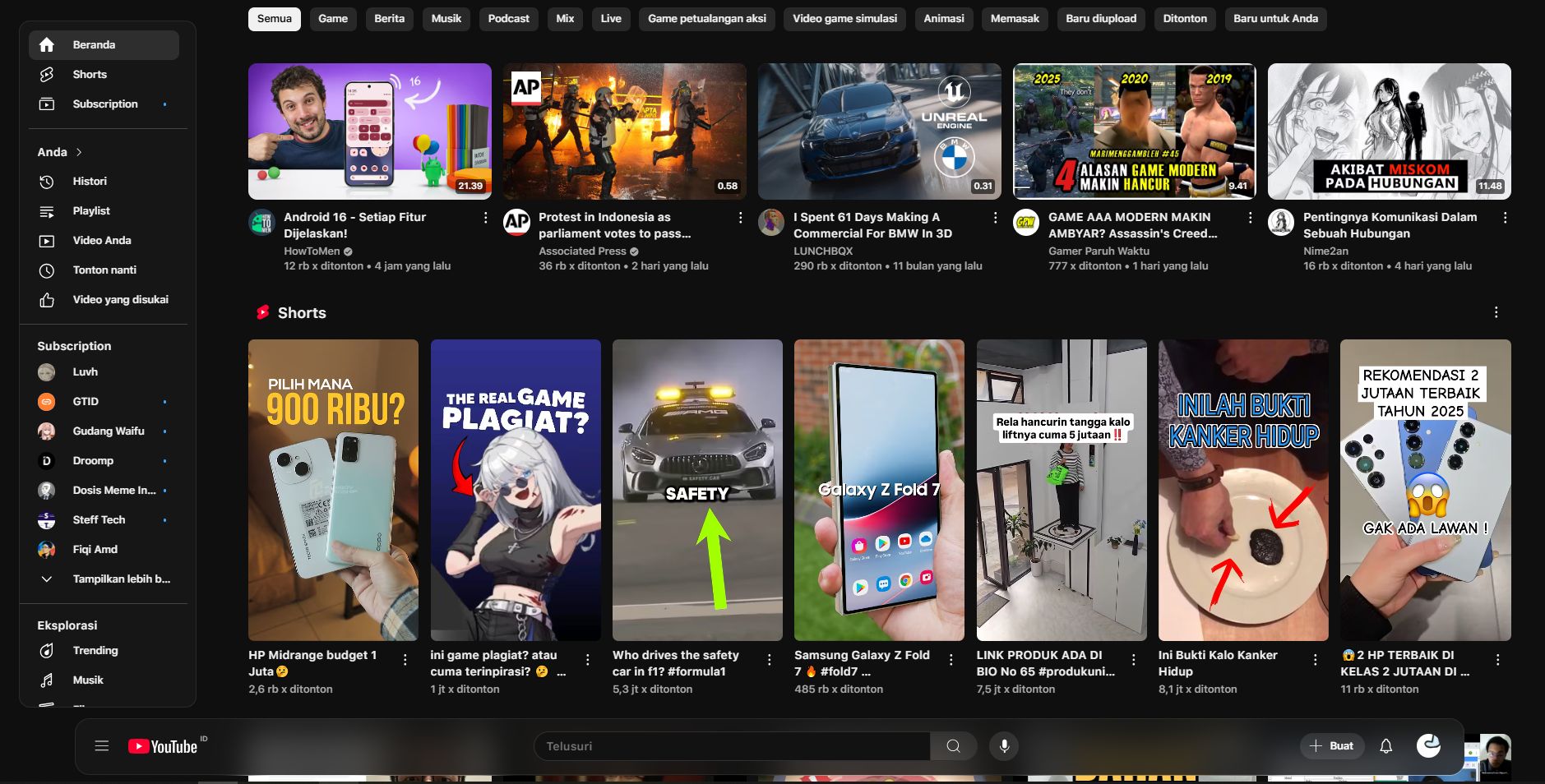
An Modern UI Refreshment for Youtube, Including Navigation Pill, Modern Font.
Youtube Modern UI by darasvc370

Details
Authordarasvc370
LicenseNo License
Categoryyoutube
Created
Updated
Code size4.0 kB
Code checksum9ab4174b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Working on Code Layout and Improvement.
Known Bugs:
- There are layout issues on the Subscription page.
Source code
/* ==UserStyle==
@name YouTube Modern UI
@namespace www.youtube.com
@version 0.5
@description An Modern UI Refreshment for Youtube
@author darasvc370
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
/*Font*/
@font-face {
font-family: "SF Pro Text semi";
font-style: normal;
font-weight: 600;
src: url(https://raw.githubusercontent.com/blaisck/sfwin/master/SFPro/TrueType/SFProText-SemiBold.ttf)
}
@font-face {
font-family: "SF Pro Text med";
font-style: normal;
font-weight: 500;
src: url(https://raw.githubusercontent.com/blaisck/sfwin/master/SFPro/TrueType/SFProText-Medium.ttf)
}
* {
font-family: "SF Pro Text semi"!important
}
h1 {
font-family: "SF Pro Text semi"
}
h3 {
font-family: "SF Pro Text med"!important
}
/* Navigation Pill */
#container.ytd-masthead {
padding-left: 16px;
padding-right: 16px;
padding-top: 10px
}
#background.ytd-masthead {
background: #181818c9!important;
backdrop-filter: blur(20px);
height: 75.2px!important;
opacity: 1!important;
border-radius: 20px;
border: 2px solid #3b3b3b80;
box-shadow: 0px 0px 58px -11px rgba(0,0,0,0.75);
}
#masthead-container.ytd-app {
width: 88.6%;
left: 5%;
margin-bottom: 2rem;
top: auto!important;
bottom: 0;
z-index: 2029;
}
#skip-navigation.ytd-masthead {
top: -2000px;
}
/* Notification & Profile Hamburger */
ytd-multi-page-menu-renderer {
background: #272727d6!important;
backdrop-filter: blur(20px)!important
}
ytd-search[has-search-header][has-bigger-thumbs] #header.ytd-search {
/*! margin:0 auto */
margin-top: 2rem
}
.ytSearchboxComponentSuggestionsContainer {
top: -510px;
background: #272727e3!important;
backdrop-filter: blur(20px)!important
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background: #0f0f0fed!important;
backdrop-filter: blur(10px)
}
.style-scope.ytd-rich-grid-renderer {
--ytd-rich-grid-chips-bar-top: 0px !important
}
/* Main Content */
#header.ytd-rich-grid-renderer {
width: 95%
}
#contents.ytd-rich-grid-renderer {
width: 95%
}
#page-header-container.ytd-tabbed-page-header {
width: 95%;
margin-top: 5rem!important;
}
#page-manager.ytd-app {
margin-top: 0
}
#guide-spacer.ytd-app {
margin-top: 1rem
}
#contentContainer.tp-yt-app-drawer {
padding: var(--app-drawer-content-padding, 140px 30px);
padding-bottom: 22rem;
background: #fff0
}
/* Sidebar */
#guide-content.ytd-app {
background: #181818c9!important;
/* backdrop-filter: blur(20px); */
border: 2px solid #3b3b3b80;
border-radius: 15px
}
#scrim.tp-yt-app-drawer {
background: var(--app-drawer-scrim-background, rgb(0 0 0 / .68));
backdrop-filter: blur(5px);
}
#contentContainer {
transition-duration: 400ms!important
}
/* Page manager */
.style-scope.ytd-page-manager {
padding-top: 30px;
}
ytd-browse[page-subtype=playlist] ytd-playlist-header-renderer.ytd-browse,
ytd-browse[page-subtype=playlist] .page-header-sidebar.ytd-browse,
ytd-browse[has-page-header-sidebar] ytd-playlist-header-renderer.ytd-browse,
ytd-browse[has-page-header-sidebar] .page-header-sidebar.ytd-browse {
margin-left: 50px;
}
ytd-app {
--ytd-persistent-guide-width: 270px;
--ytd-mini-guide-width: 100px;
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
top: 0;
}
}