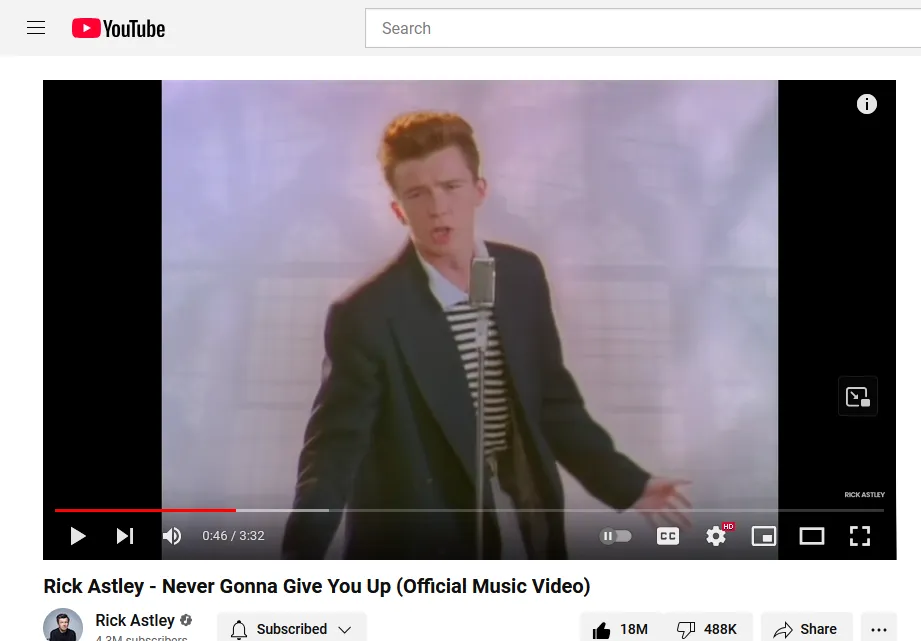
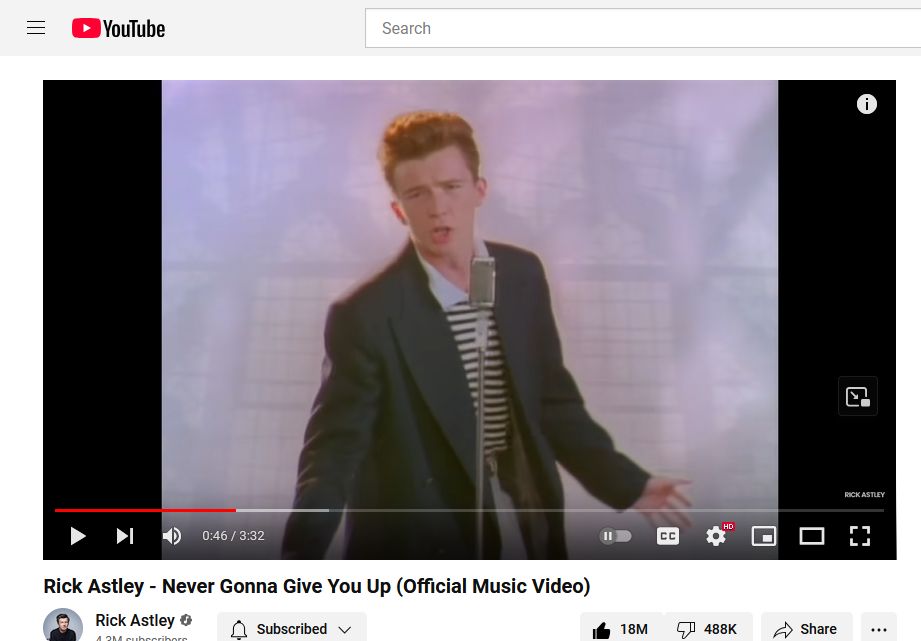
Style redo of YouTube- go to Stylus, and click the settings icon next to "YouTube Redo" to configure settings.
YouTube Style Redux by Kirbydogs

Details
AuthorKirbydogs
LicenseNo License
Categorywww.youtube.com
Created
Updated
Code size5.2 kB
Code checksum98d07d69
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
About
- Only supports light theme, for now.
- If you have a bug/suggestion, please email me! duckyippe@gmail.com.
Source code
/* ==UserStyle==
@name YouTube Style Redux
@namespace kirbydogs.neocities.org
@version 1.1.0
@description Style redo of YouTube- go to Stylus, and click the settings icon next to "YouTube Redo" to configure settings.
@author Kirbydogs
@preprocessor stylus
@var number genSharp "Video Player Sharpness (Normal: 12)" [0, 0, 18, 1, "px"]
@var number genSharpThumb "Thumbnail Sharpness (Nor: 8)" [0, 0, 18, 1, "px"]
@var number cornerSharp "Button Corner Sharpness (Nor: 18)" [5, 0, 18, 1, "px"]
@var checkbox csSearch "Search Box Sharpness" 1
@var checkbox recolorLayout "Recolor YouTube" 1
@var color headerColor "⠀↳ Header Color (Nor: #fff)" #f3f3f3
@var checkbox recolorSub "⠀↳ Recolor Subscribe Button" 1
@var checkbox progBarRed "⠀↳ Red Progress Bar" 1
@var checkbox hideVoiceSearch "Hide Voice Search" 0
@var checkbox hideClearBut "Hide Search Clear Button" 0
@var checkbox hideProgScrub "Hide Progress Bar Scrubber" 0
@var checkbox newToRecent "Change 'New' text to 'Recent'" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com") {
/* ==ABOUT THIS STYLE==
YouTube's layout isn't preferred by many and is just
a pain in the butt. So, I decided to make something that
could make YouTube actually look good, at least to to the
best of my ability.
Most things that need them have comments on them explaining what they are.
If you have a suggestion or comment, email me at duckyippe@gmail.com.
I will try to reply within the week!
This will likely be updated about every month, just depends on my laziness.
Be sure to check out what's new!
*/
/* RELEASE NOTES
==v1.1.0==
-Fix to Button Corner Sharpness setting:
* Pinned Message Preview is now applied to the Button Corner Sharpness setting
-Recolor YouTube setting:
* Settings connected to it now require the Recolor YouTube setting to be enabled.
-Added new setting: Header Color
* Self-explanatory: lets you change the color of the header -- connected to Recolor YouTube setting
*/
if (recolorLayout) /* Recolors some things about YouTube. */{
.style-scope.ytd-masthead {
background-color: headerColor;
}
if (recolorSub) {
/* TODO: Fix bug that recolors 'Join' button when subscribed */
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
background-color: red !important;
}
}
.html5-play-progress, .ytp-play-progress, .html5-scrubber-button, .ytp-scrubber-button {
if (progBarRed) {
background: red !important;
}
}
}
if csSearch {
.ytSearchboxComponentInputBox {
border-radius: 0px;
}
.ytSearchboxComponentSearchButton {
border-radius: 0px !important;
}
.ytSearchboxComponentSuggestionsContainer {
border-radius: 0px;
}
} else {
.ytSearchboxComponentSearchButton {
border-radius: 0 40px 40px 0 !important;
}
}
#voice-search-button {
if (hideVoiceSearch) {
display: none;
}
}
.style-scope.ytd-yoodle-renderer {
height: 50px !important;
object-fit: cover;
}
ytd-topbar-logo-renderer
{
width: 0%;
}
button, .style-scope.yt-live-chat-banner-manager {
border-radius: cornerSharp !important;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--segmented-start::after {
display: none;
}
.ytSearchboxComponentClearButton {
if (hideClearBut) {
display: none !important;
}
}
.ytd-watch-flexy {
border-radius: genSharp !important;
}
.ytd-thumbnail {
border-radius: genSharpThumb !important;
}
if (hideProgScrub) {
.ytp-scrubber-button {
display: none;
}
.ytp-scrubber-button:hover {
display: block;
}
}
if (newToRecent) {
/* This here is pretty cool: it makes the 'New' text invisible and creates
a new psuedo HTML element in a way, using the ':after' psuedo-element.
Come on, this is awesome! */
.badge.badge-style-type-simple.style-scope.ytd-badge-supported-renderer.style-scope.ytd-badge-supported-renderer {
visibility: hidden !important;
}
.badge.badge-style-type-simple.style-scope.ytd-badge-supported-renderer.style-scope.ytd-badge-supported-renderer:after {
content: "Recent" !important;
visibility: visible !important;
position: relative;
left: -30px;
top: 0px;
font-style: italic;
background-color: #f3f3f3;
padding: 3px;
border-radius: cornerSharp - 2;
}
}
}