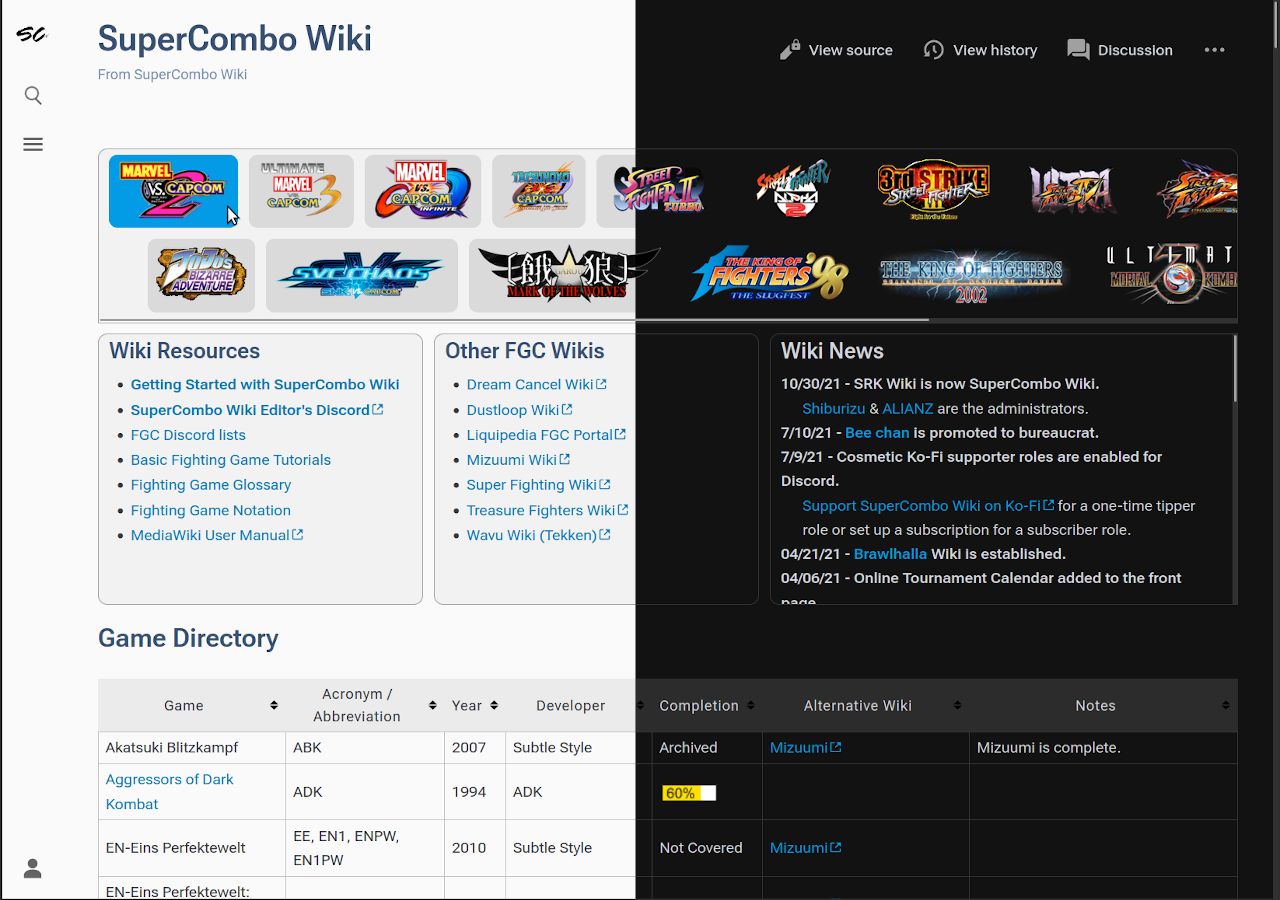
Makes SuperCombo.gg light, because as far as I could tell the site has no option for light mode, though I may be wrong.
SuperCombo.gg Light Mode by squarecrow

Details
Authorsquarecrow
LicenseUnlicense
Categorysupercombo.gg
Created
Updated
Code size3.4 kB
Code checksum3c7b7860
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Mostly for SuperCombo's wiki subdomain.
Source code
/* ==UserStyle==
@name Supercombo.GG Light Mode
@version 0.1
@namespace userstyles.world/user/squarecrow
@description A light mode style for supercombo.gg, because I couldn't find a mode for it myself.
@author squarecrow (https://gitlab.com/squarecrow)
@license Unlicense
==/UserStyle== */
@-moz-document domain("supercombo.gg") {
:root.skin-citizen-dark {
--width-layout: 1440px;
--color-surface-0: #fafafa !important;
--color-surface-1: #ebebeb !important;
--color-surface-2: #c1c1c1 !important;
--color-surface-3: #b4b4b4 !important;
--color-surface-4: #818181 !important;
--color-surface-2--hover: hsl(210, 17%, 100%);
--color-surface-2--active: hsl(210, 17%, 96%);
--color-primary__h: 200 !important;
--color-primary__s: 99% !important;
--color-primary__l: 35% !important;
--background-color-framed: var(--color-surface-1) !important;
--background-color-framed--hover: var(--color-surface-2) !important;
--background-color-framed--active: var(--color-surface-0) !important;
--background-color-overlay: var(--color-surface-1) !important;
--background-color-overlay--lighter: var(--color-surface-2) !important;
--box-shadow-card: rgba(214, 214, 214, .5) 0px 1px 3px 0px, rgba(27, 31, 35, 0.5) 0px 0px 0px 1px !important;
--box-shadow-dialog: rgba(222, 222, 222, .5) 0px 1px 3px 0px, rgba(27, 31, 35, 0.5) 0px 0px 0px 1px !important;
--color-base: #34383d !important;
--color-base--subtle: #768db0 !important;
--color-base--emphasized: #395072 !important;
--color-primary: hsl(var(--color-primary__h), var(--color-primary__s), var(--color-primary__l));
--color-primary--hover: hsl(var(--color-primary__h), var(--color-primary__s), calc(var(--color-primary__l) * 1.2));
--color-primary--active: hsl(var(--color-primary__h), var(--color-primary__s), calc(var(--color-primary__l) * 0.8));
--background-color-primary--hover: hsl(var(--color-primary__h), var(--color-primary__s), 95%);
--background-color-primary--active: hsl(var(--color-primary__h), var(--color-primary__s), 90%);
}
.sc-bg {
background-color: #fbfbfb;
}
.bg-dark,
.bg-dark table {
background: #f1f1f1 !important;
color: #445062;
}
.text-light {
color: initial !important;
}
.sc-rounded,
.srk-gradient {
background: #f2f2f2;
border-radius: 8px;
border: 1px solid #9f9f9f;
}
img[src="https://supercombo.gg/wp-content/uploads/2021/10/SCWhiteLogo.png"] {
filter: invert(1);
}
#menu-navbar li .sub-menu,
.bg-gray {
background: #e2e2e2 !important;
color: #474c54;
}
#menu-navbar > li a {
color: #000;
}
.dark\:text-white:where(.dark, .dark *) {
--tw-text-opacity: 1;
color: rgb(0 0 0 / var(--tw-text-opacity));
}
.gamebtn {
background-color: #dadada;
}
@media screen {
.skin-citizen-dark .citizen-ui-icon::before,
.skin-citizen-dark .citizen-header__buttonIcon {
filter: invert(0);
}
.mw-logo-icon {
filter: invert(1);
}
}
}