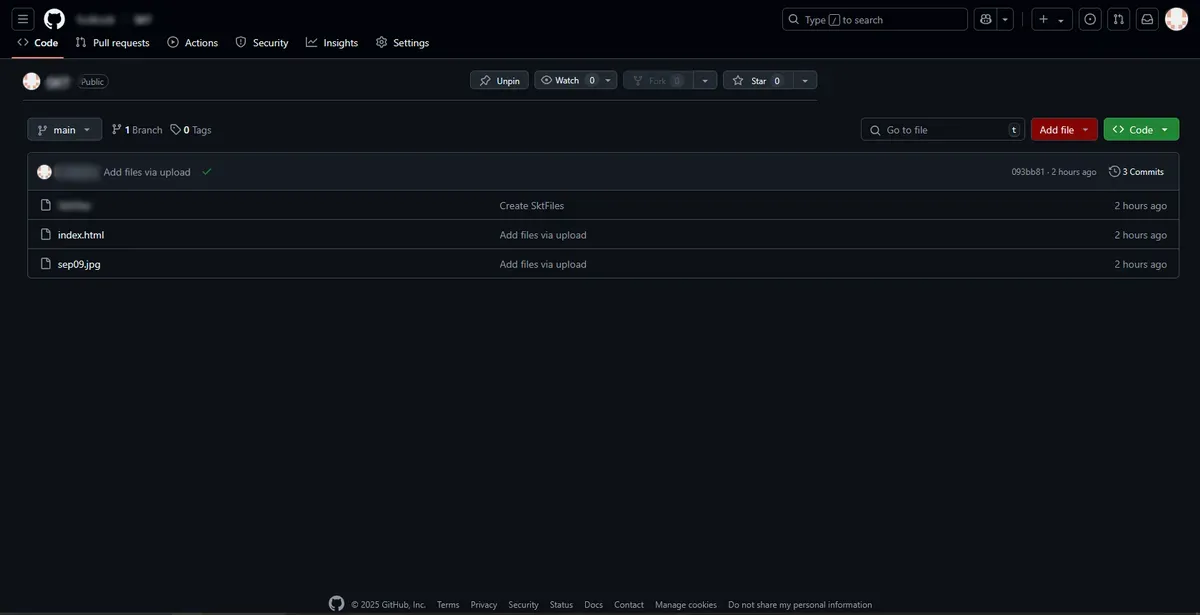
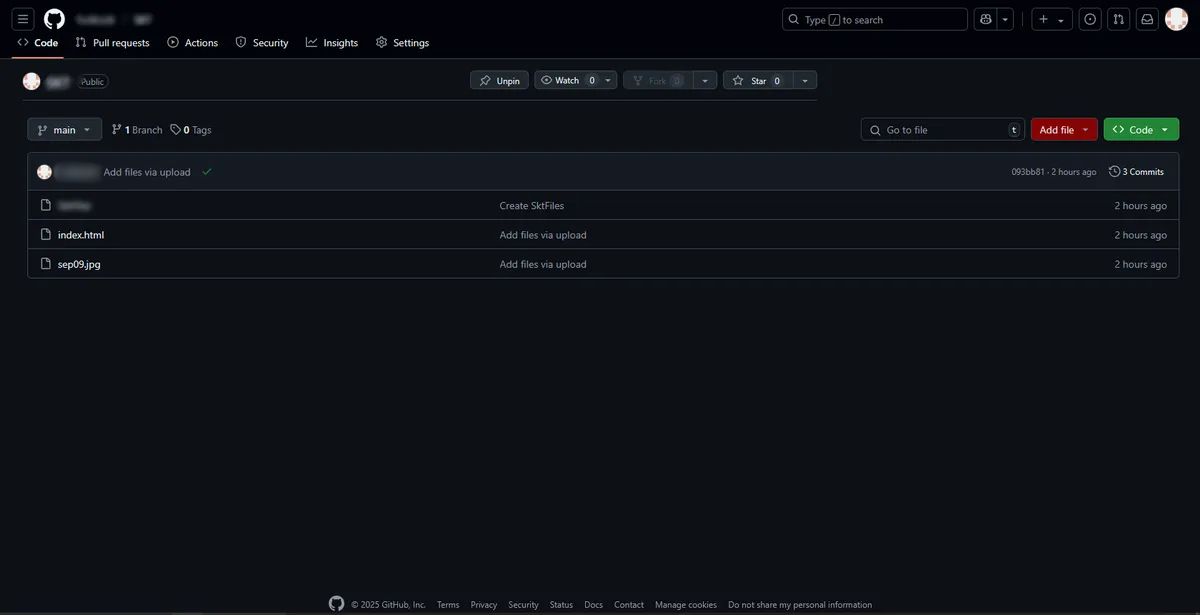
The panel displaying the stored files has been given a larger width
Github - only cloud by kari1989liska

Details
Authorkari1989liska
Licensenone
Categorygithub.com
Created
Updated
Code size3.1 kB
Code checksum5c1af4e2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Github - only cloud
@namespace trolli
@version 1.0.0
@description Better width
@author trolli
@license none
==/UserStyle== */
@-moz-document domain("github.com") {
html,.repository-content,.p-responsive,.js-focus-visible,#js-repo-pjax-container{background-color: rgb(5,3,3) !important;}
.AppHeader{background-color: rgb(20,5,5);}
/*-panel-*/
.iNSVHo {transform: translateX(-21%);}
html:nth-of-type(1) > body:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(5) > div:nth-of-type(1) > main:nth-of-type(1) > turbo-frame:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > react-partial:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(2) > div:nth-of-type(2) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > span:nth-of-type(1).Box-sc-g0xbh4-0.vcvyP.TextInput-wrapper.prc-components-TextInputWrapper-i1ofR.prc-components-TextInputBaseWrapper-ueK9q{transform: translateX(301%);}
.react-directory-remove-file-icon .prc-Button-ButtonBase-c50BI {transform: translateX(745%);}
#\:R55ab\: {transform: translateX(662%);}
.js-global-bar {height: 60px;}
.mb-3.px-lg-5 {max-height: 25px;}
.float-left .btn, .d-md-inline .exSala, #fork-button, .BtnGroup.d-flex .float-none, .js-toggler-target.BtnGroup-item,
.unstarred .float-none {max-height: 26px;}
.hide-full-screen {width: 70%; transform: translateX(0%);}
.kRIEXD {width: 180%; max-width: 180%;transform: translateX(-12%);}
.react-directory-remove-file-icon .prc-Button-ButtonBase-c50BI, #\:R2ied9lab\:{background-color: rgb(134,4,4);}
.BorderGrid-cell,.eIKYQa {display: none;}
html:nth-of-type(1) > body:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(5) > div:nth-of-type(1) > main:nth-of-type(1) > turbo-frame:nth-of-type(1) > div:nth-of-type(1) > react-app:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(2) > div:nth-of-type(2) > div:nth-of-type(1) > div:nth-of-type(3) > div:nth-of-type(3) > div:nth-of-type(1),html:nth-of-type(1) > body:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(5) > div:nth-of-type(1) > main:nth-of-type(1) > turbo-frame:nth-of-type(1) > div:nth-of-type(1) > react-app:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(2) > div:nth-of-type(2) > div:nth-of-type(1) > div:nth-of-type(3) > div:nth-of-type(3) > div:nth-of-type(1) > table:nth-of-type(1).Box-sc-g0xbh4-0.kRIEXD {max-width: 180%; width: 100%; position: relative; top: 0; margin-top: 0; transform: translateX(0);}
.bgColor-muted.p-1.rounded-top-2,
.Box-sc-g0xbh4-0.ldkMIO,.hide-sm,.Box-sc-g0xbh4-0.jMbWeI,
thead.Box-sc-g0xbh4-0 > tr:nth-child(1) {background-color: rgb(13,6,6) !important;}
.react-directory-row:nth-child(odd) {background-color: #131313;}
.react-directory-row:nth-child(even) {background-color: #1e0c0c;}
.flex-lg-nowrap {position: fixed; bottom: 0; left: 0; width: 100%;background-color: rgb(20,7,7);}
}