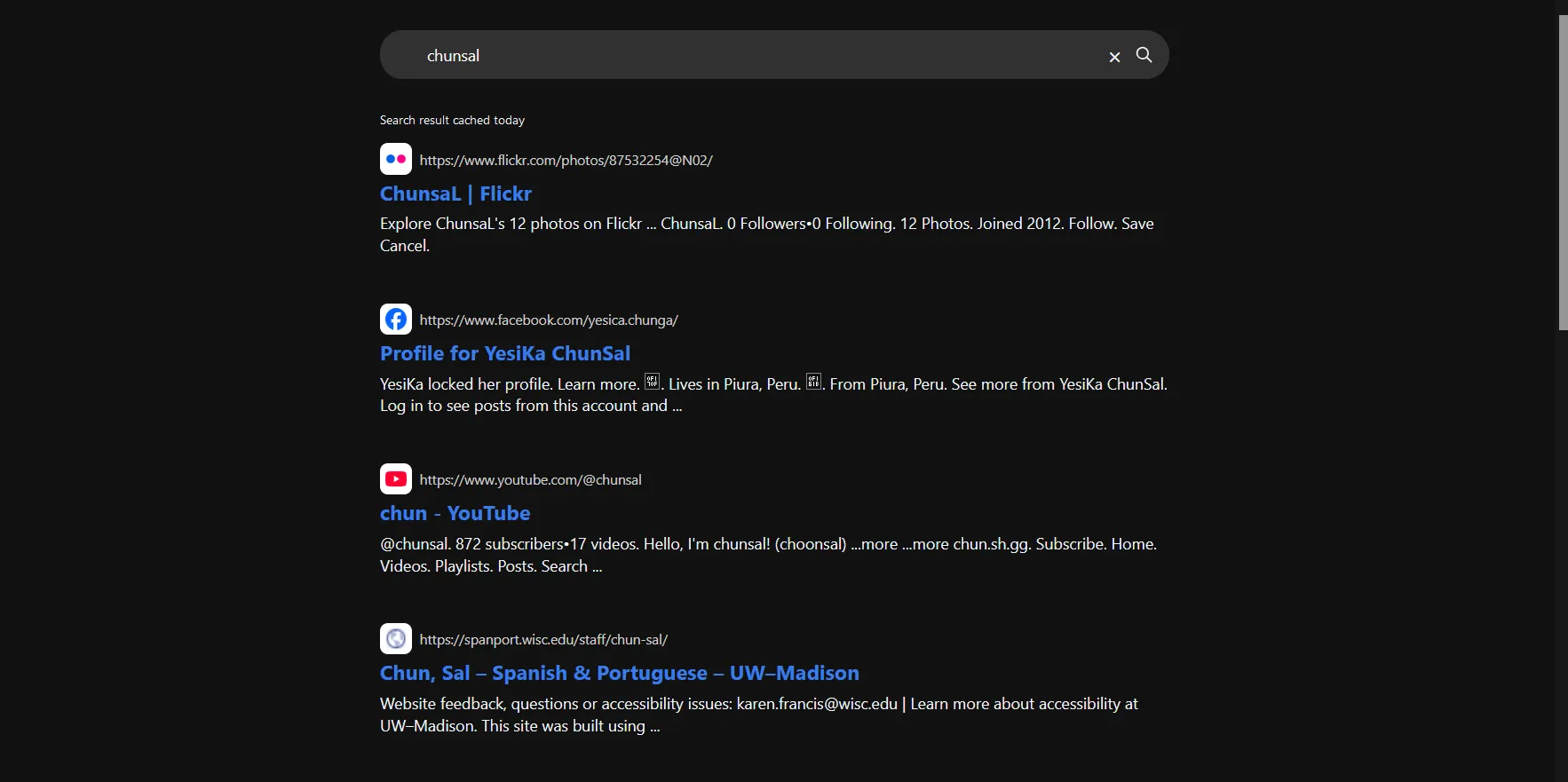
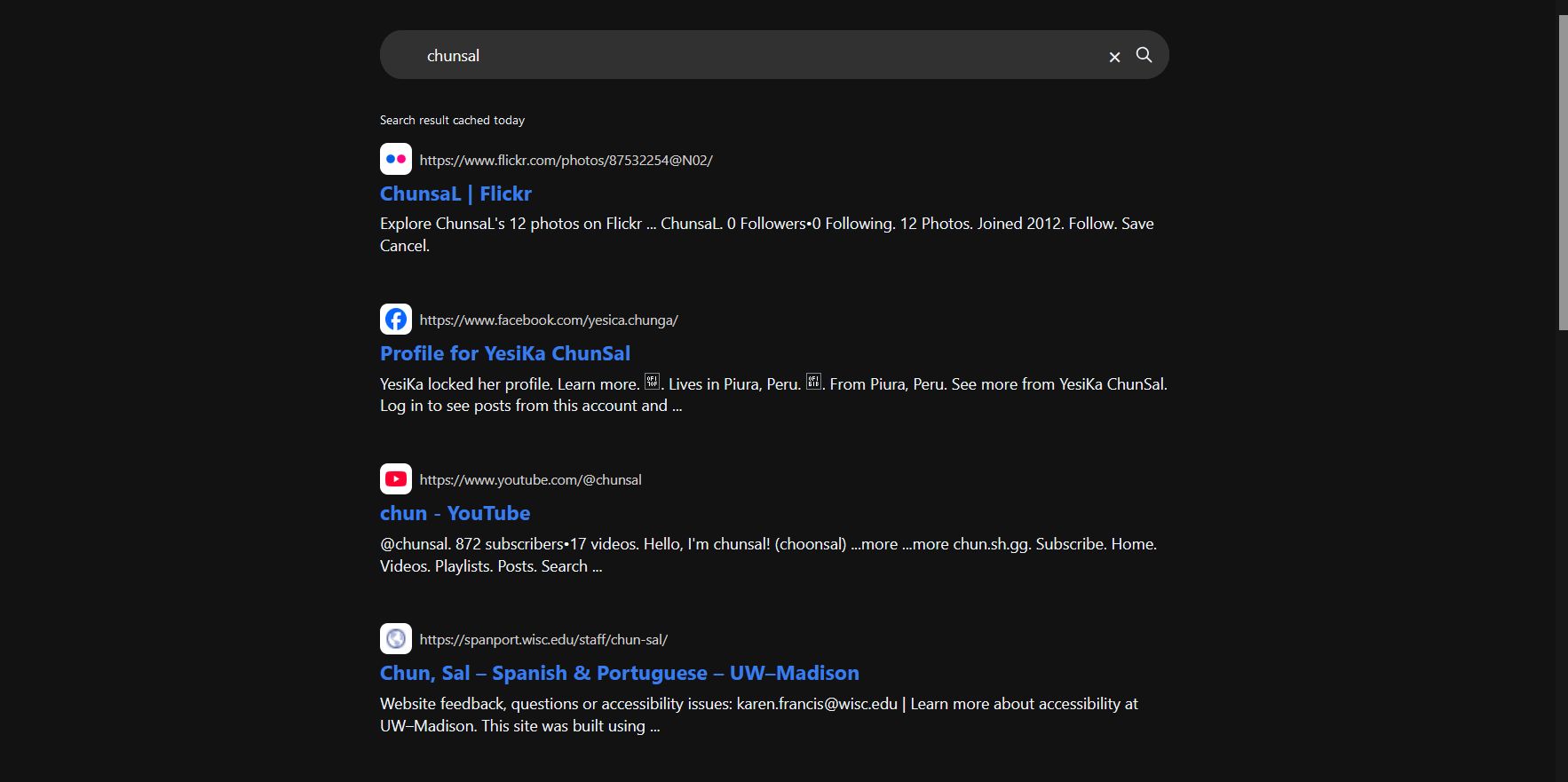
Dark Themed, slightly better looking mullvad search.
Google-like Theme by chunsal

Details
Authorchunsal
LicenseNo License
CategoryTheme
Created
Updated
Code size2.0 kB
Code checksum5694512
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google-like Theme
@version 20250401.05.11
@namespace https://userstyles.world/user/chunsal
@description Dark Themed, slightly better looking mullvad search.
@author chunsal
==/UserStyle== */
@-moz-document url-prefix("https://leta.mullvad.net/") {
@font-face {
font-family: "SF Pro Text semi";
font-style: normal;
font-weight: 300;
src: url(https://raw.githubusercontent.com/blaisck/sfwin/master/SFPro/TrueType/SFProText-SemiBold.ttf)
}
@font-face {
font-family: "SF Pro Text med";
font-style: normal;
font-weight: 200;
src: url(https://raw.githubusercontent.com/blaisck/sfwin/master/SFPro/TrueType/SFProText-Medium.ttf)
}
* {
font-family: "SF Pro Text semi"!important
}
h1 {
font-family: "SF Pro Text semi"
}
h3 {
font-family: "SF Pro Text med"!important
}
body {
background-color: var(--grey-dark);
font-family: var(--font-body);
font-weight: var(--font-weight-body);
padding: 0;
}
footer.svelte-1j2tnl0 {
background-color: var(--grey-dark);
padding: 1rem;
z-index: 1;
}
section.svelte-nbfldf {
background-color: var(--grey-dark);
}
.content {
background-color: var(--grey-dark);
}
.svelte-81hbmy {
background-color: var(--srch);
}
input[type="text"].svelte-81hbmy {
background-color: var(--srch);
}
.settingsPlaceholder.svelte-pg44gw {
display: none;
}
a.svelte-81hbmy {
display: inline-block;
width: 50px;
height: 50px;
border-radius: 90%;
overflow: hidden;
}
.wrapper.svelte-81hbmy {
background-color: var(--srch);
}
a.svelte-81hbmy img {
display: none;
pointer-events: none;
cursor: default;
}
a.svelte-81hbmy::after {
content: url('/');
display: block;
width: 50px;
height: 50px;
}
h3.svelte-643p5c {
color: var(--ntest);
}
:root {
--grey-dark: #121212;
--srch: #313131;
--ntest: #387dea;
}
}