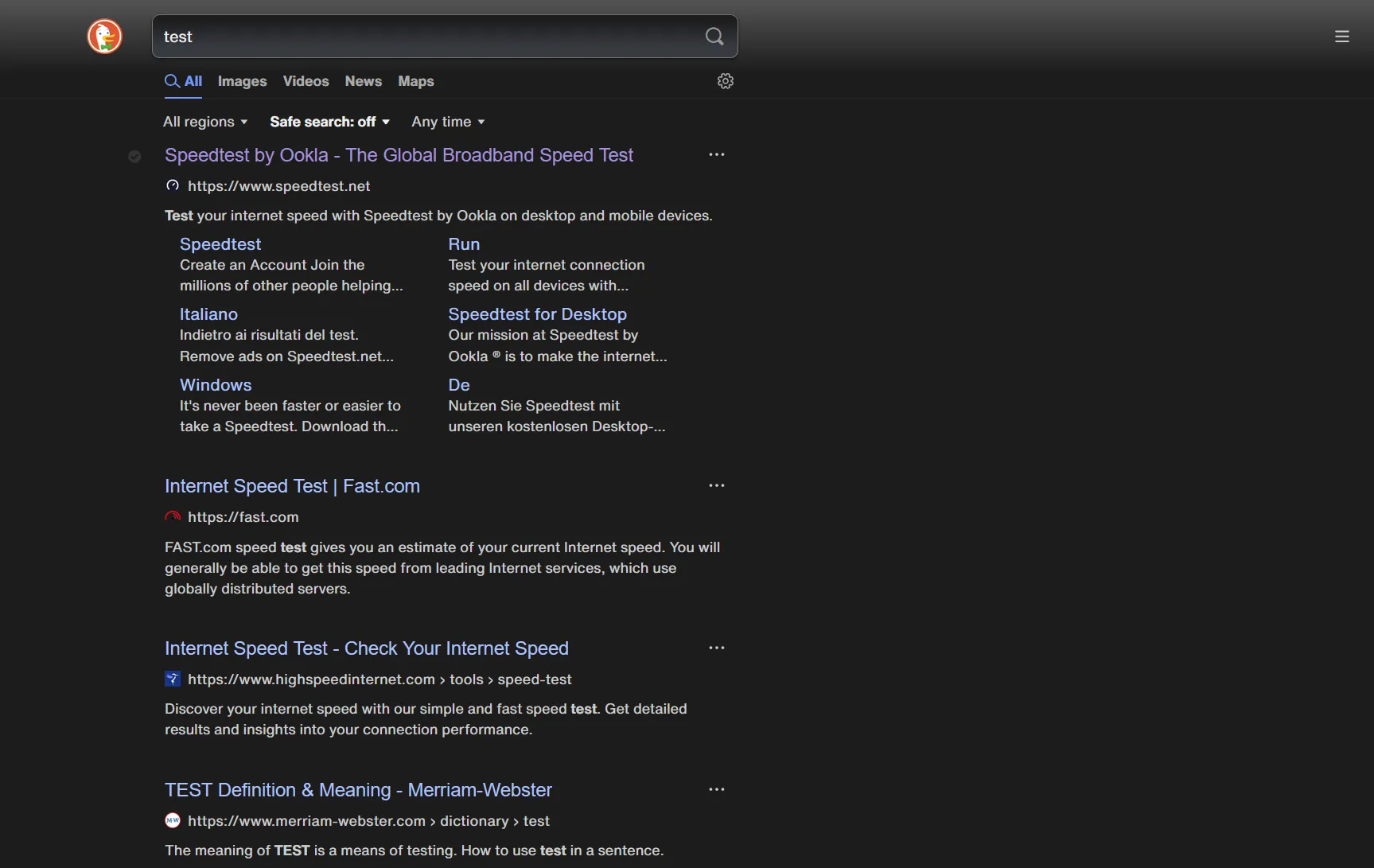
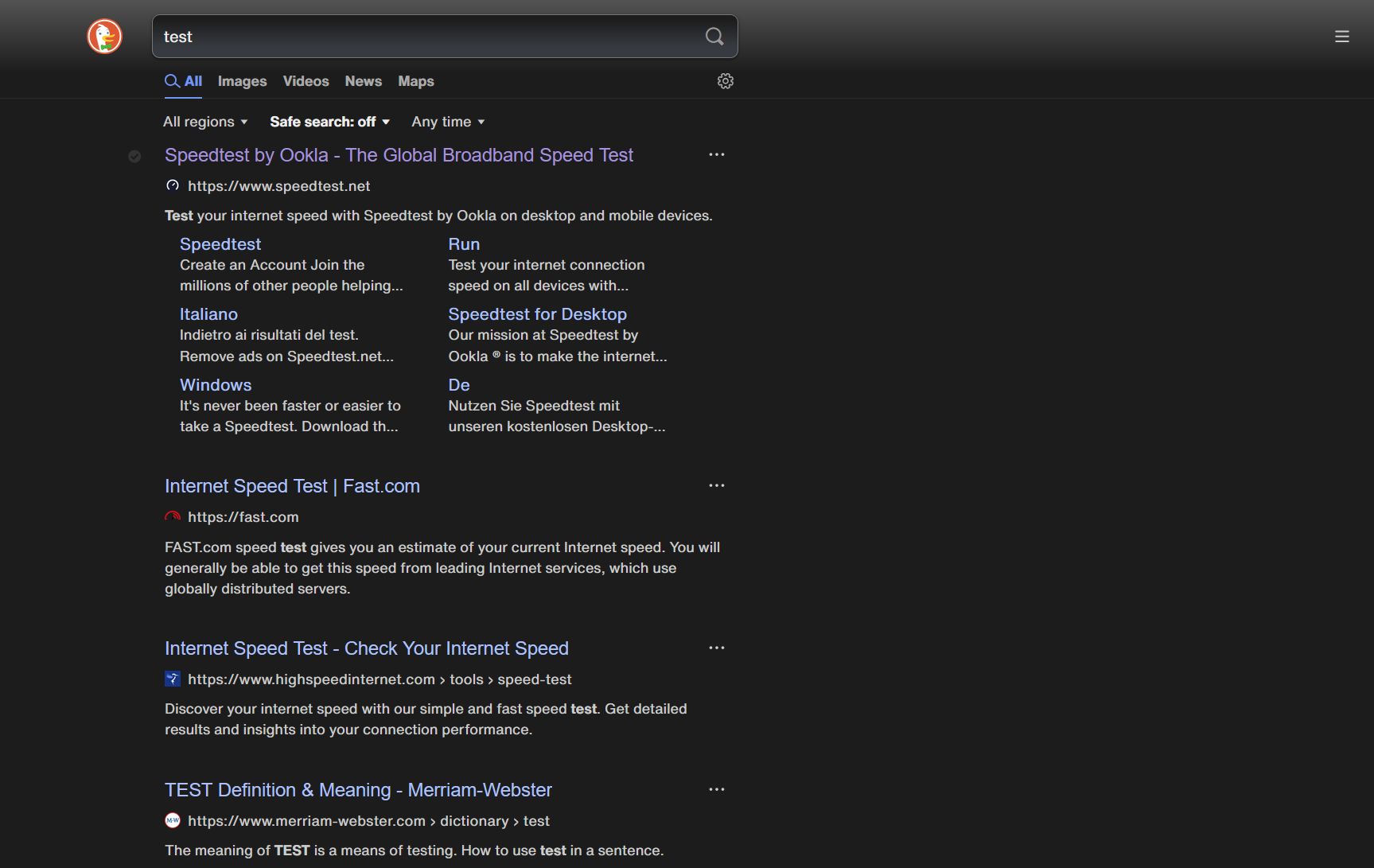
make ddg look more retro. original by herrobriam, edited to work w/ more up-to-date ddg, also changed a few things i didn't like
RetroDark Edit by arsentical

Details
Authorarsentical
LicenseNo License
Categoryduckduckgo.com
Created
Updated
Code size2.8 kB
Code checksumbd5b476d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
original at https://userstyles.world/style/19177/retrodark-duckduckgo
recommended settings:
- dark mode
- font set to helvetica or helvetica neue
all others at your discretion
Source code
/* ==UserStyle==
@name RetroDark Edit
@version 20250401
@namespace https://userstyles.world/user/arsentical
@description make ddg look more retro. edited to work w/ more up-to-date ddg, also changed a few things i didn't like. original at https://userstyles.world/style/19177/retrodark-duckduckgo
@author herrobriam / arsentical
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
/* this might break things but ddg fucked up their names or whatever */
#img {
border-radius: 0px !important
}
.search__button {
background-color: transparent !important;
}
.header-wrap {
/* top bar */
background-image: linear-gradient(#555555 0%, #1c1c1c 75%);
}
.XvPRmQVeIoCP5lQhICTv {
background-color: transparent !important;
}
.DrcPyihFGyKMlg6lpwsa::before,
.XvPRmQVeIoCP5lQhICTv::before {
background-image: none !important;
background-color: transparent !important;
}
.DrcNDXeWs90rE8UOUh96 {
background-color: transparent !important;
}
.qrc3T8W2PIYg9L63oA06 {
/* page contents */
min-width: 100%;
max-width: 100%;
}
.W4_K5H4AqLL1ngRJt_pk {
max-height: 32px;
margin-top: 0px;
}
.c1GwqC__eRoEs0cLTIfL {
margin-top: 0px;
}
.ZU6fV5zAYhNqBrbePNMK.h3EKGeHmRRkjbMqYfNUi.DVvtLJTV3L88qPWhM3gI .W4_K5H4AqLL1ngRJt_pk,
.ZU6fV5zAYhNqBrbePNMK.h3EKGeHmRRkjbMqYfNUi.DVvtLJTV3L88qPWhM3gI .YL_aMfikzFszfcc4KLSh,
.ZU6fV5zAYhNqBrbePNMK.h3EKGeHmRRkjbMqYfNUi.DVvtLJTV3L88qPWhM3gI .aDtqDaYogch0DyrGTrX6 {
max-width: 100%;
}
.search--header {
background-image: linear-gradient(#1c1c1c 10%, #373a40 75%);
border: 1px solid #767676;
border-radius: 8px;
}
.is-link-style-exp .search__button:focus,
.is-link-style-exp .search:hover .search__button,
.is-link-style-exp .search:hover .search__button:focus,
.is-link-style-exp .search--home.has-text .search__button:focus,
.is-link-style-exp.is-mobile .search--header.has-text.search--focus .search__button:hover,
.is-link-style-exp .search__input:focus ~ .search__button,
.is-link-style-exp .search--header.has-text.search--hover .search__button,
.is-link-style-exp .search--header.has-text.search--focus .search__button,
.is-link-style-exp .search--home.has-text .search__button {
background-color: rgba(0, 0, 0, 0);
color: white;
transition: .4s;
}
body {
background-image: linear-gradient(#1c1c1c, #515151);
/* text-shadow: 2px 2px 2px black; */
}
.tile--img,
.SZ76bwIlqO8BBoqOLqYV {
border: 2px solid #7295f6;
border-radius: 0px !important;
}
}