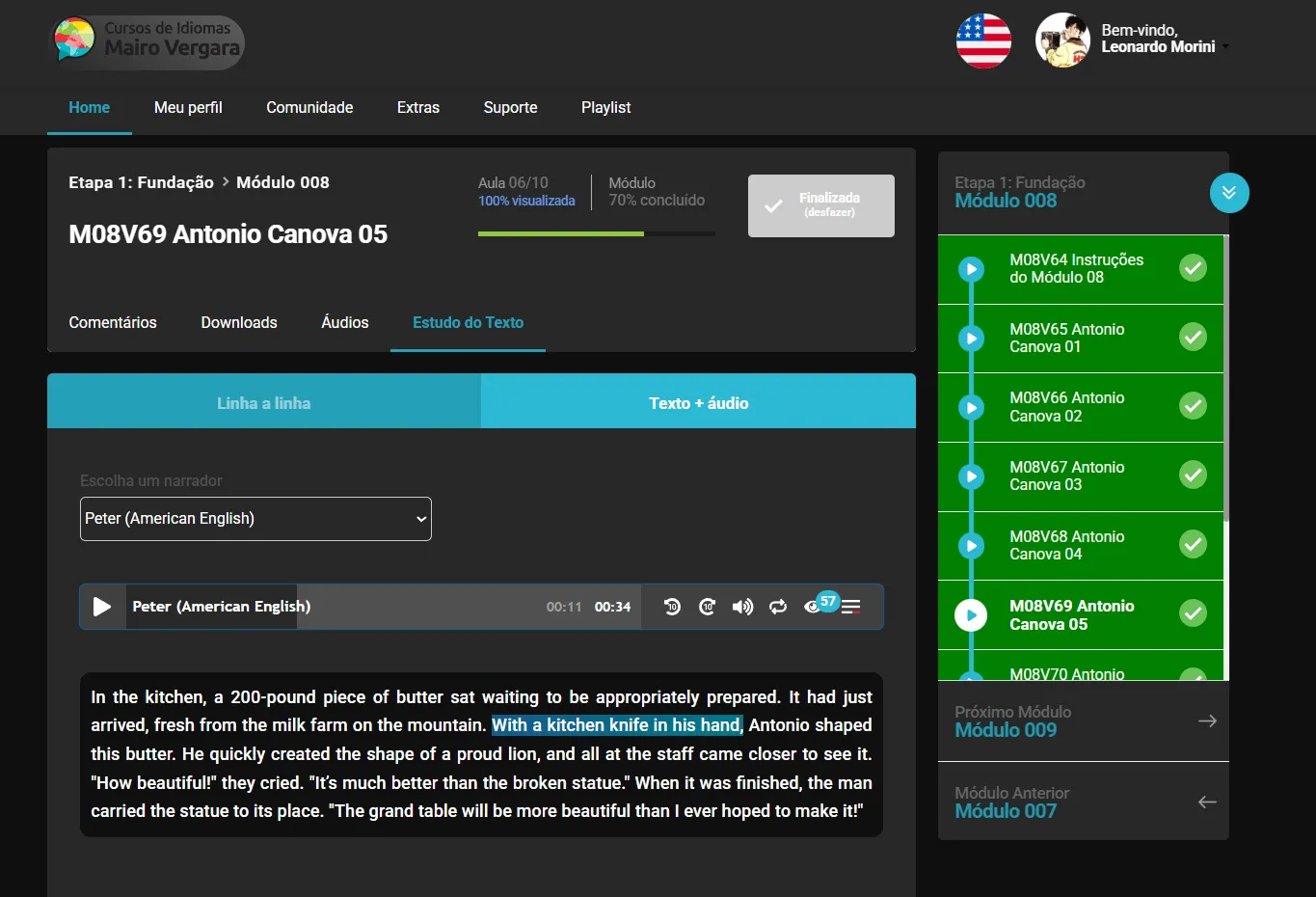
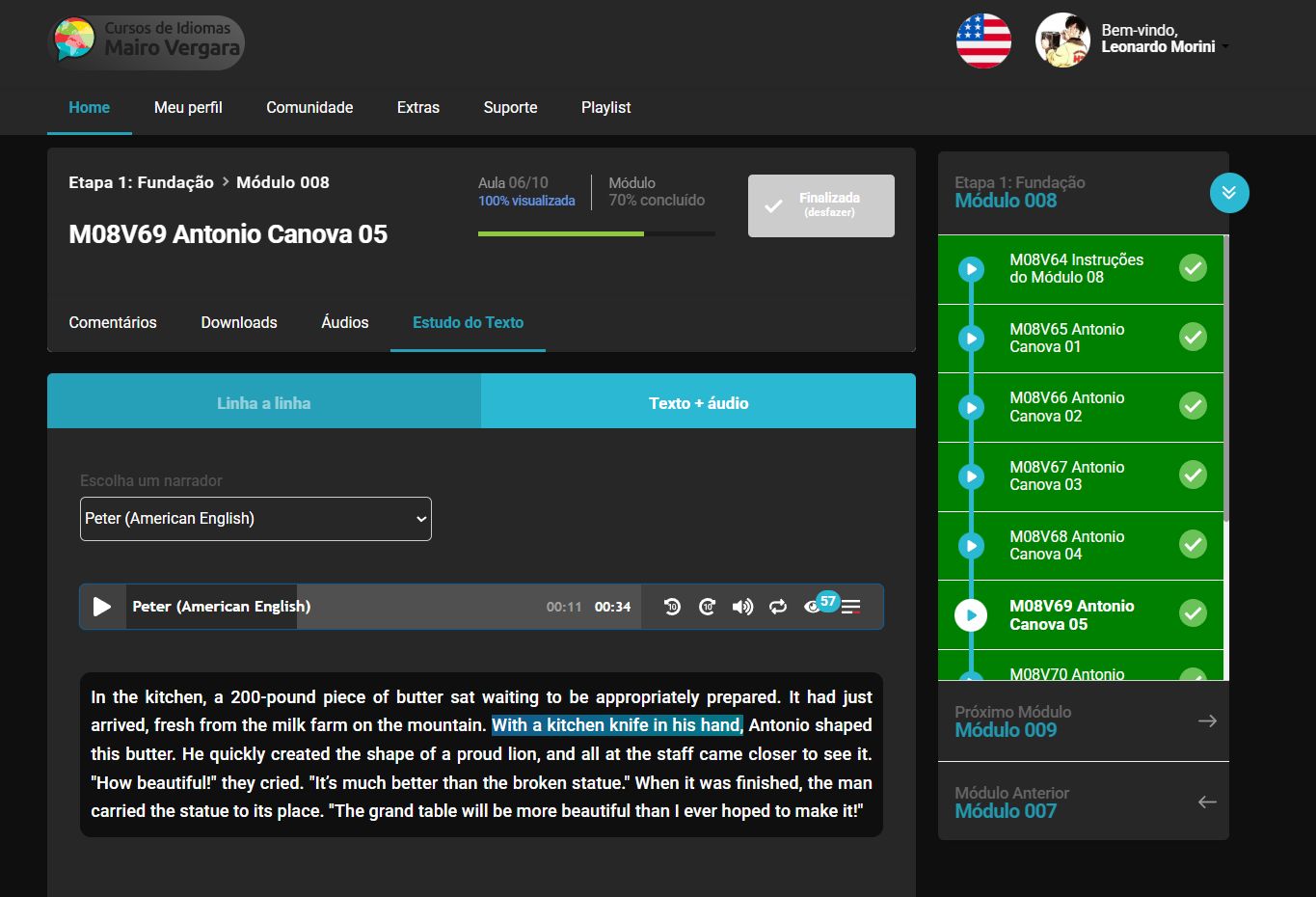
Created to reduce eye pain and make reading easier
Mairo Vergara Dark Mode by leomorini

Details
Authorleomorini
LicenseNo License
Categorydark mode, english, mairo vergara
Created
Updated
Code size3.4 kB
Code checksum239883b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Mairo Vergara Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Created to reduce eye pain and make reading easier
@author Leonardo Morini | linkedin.com/in/leomorini | github.com/leomorini
==/UserStyle== */
@-moz-document domain("mairovergara.com") {
:root {
--primary-color: #0f0f0f;
--secundary-color: #272727;
--text-color: #FFFFFF;
--accent-color: #135b8d;
--accent-linear-gradient-color: linear-gradient(135deg, #135b8d, #017886);
--success-color: green;
}
body,
.playlist-user-page .sortable-playlist .sortable-playlist-item,
.playlist-user-page .sortable-playlist .sortable-playlist-item:hover,
.lista-estudo-texto-frases ul > li.desvendada,
.perfil-v2 .form-control {
background: var(--primary-color);
}
.box,
.abas,
.estudo-texto-praticar,
portal-menu,
.main-nav a,
.main-header,
select,
.custom-select__trigger,
.button-reload,
.foruns-v2,
.perfil-v2,
.main-nav-dark {
color: var(--text-color);
background: var(--secundary-color) !important;
}
.box {
color: var(--text-color);
background: linear-gradient(30deg, #141414, #1d1d1d) !important;
}
h1,
h2,
h3,
h4,
h5,
h6,
p,
span,
a,
li,
label,
strong,
em,
blockquote,
cite,
th,
td,
caption {
color: var(--text-color);
}
.duas-linhas,
.titulo {
color: var(--text-color) !important;
}
.logo {
background: linear-gradient(30deg, #272727, #ffffff42);
border-radius: 33px;
}
/* Lateral Bar */
.lateral-bar .lateral-nav nav ul li {
background: var(--secundary-color);
}
.lateral-bar .lateral-nav nav ul li.done {
background: var(--success-color);
}
.lateral-bar .lateral-nav nav ul li a,
.lateral-bar .lateral-nav nav ul li a div {
color: var(--text-color) !important;
}
/* Text Container */
.text_container {
background-color: var(--primary-color) !important;
padding: 10px;
border-radius: 10px;
}
.text_container span {
color: var(--text-color) !important;
}
.text_container .line_text_highlight,
.text_container .line_text:hover {
background: var(--accent-linear-gradient-color) !important;
}
.lista-estudo-texto-frases ul > li.desvendada {
border-color: var(--accent-color);
border-style: solid;
border-width: thin;
border-radius: 0px;
}
.nota {
background-color: var(--accent-color) !important;
margin-bottom: 15px !important;
margin-top: 0px !important;
margin-left: 0px !important;
margin-right: 0px !important;
width: 100% !important;
}
/* Sound Player */
.gmp-container {
box-shadow: 0px 0px 0px 1px var(--accent-color);
}
/* Comments */
.painel-comentarios comentario .comment-user-name {
color: var(--text-color);
}
.painel-comentarios div.follow,
.painel-comentarios button,
.painel-comentarios .field-textarea {
background: transparent;
}
.painel-comentarios .field-comment:after,
.painel-comentarios .field-comment:before {
display: none;
}
}