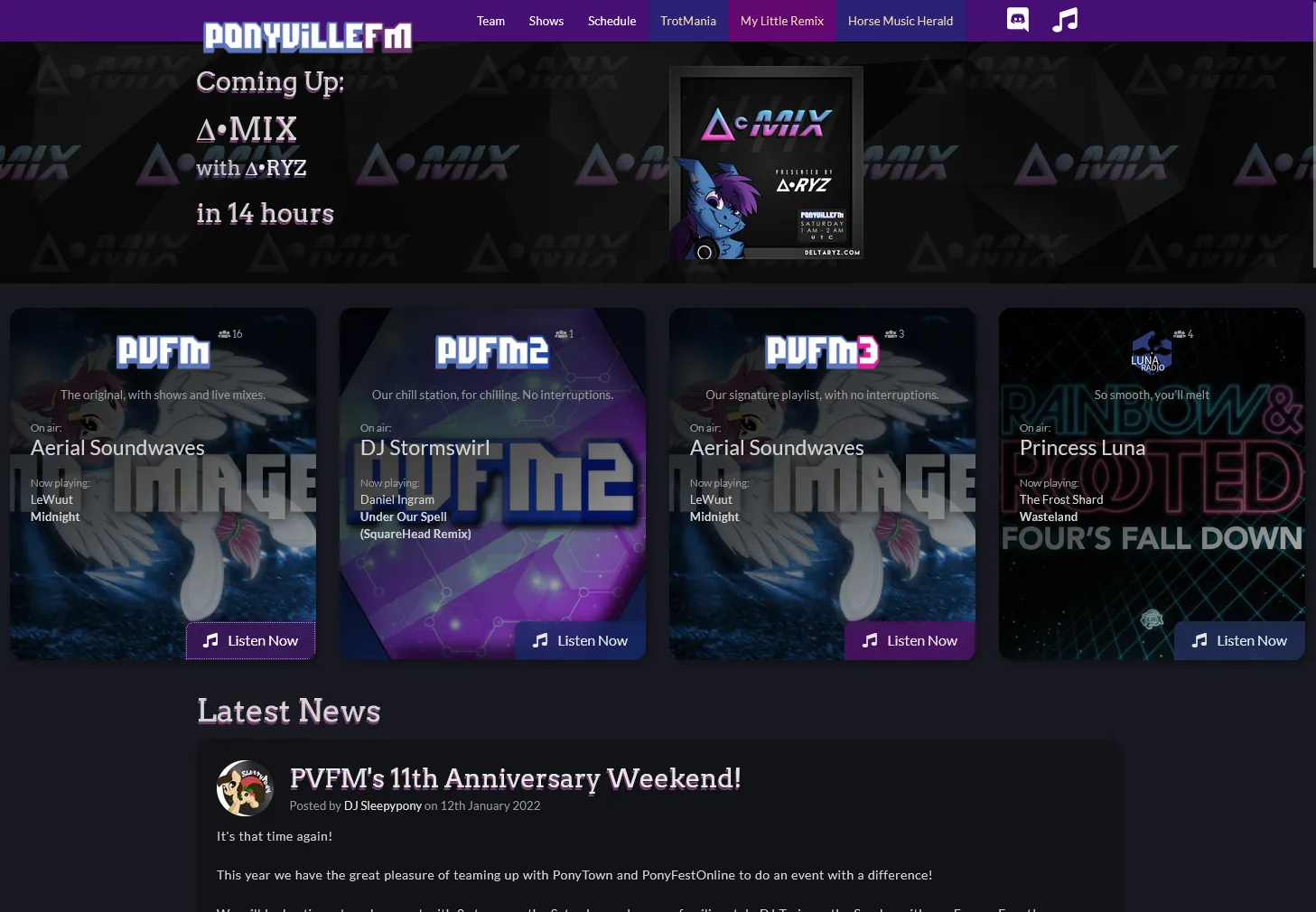
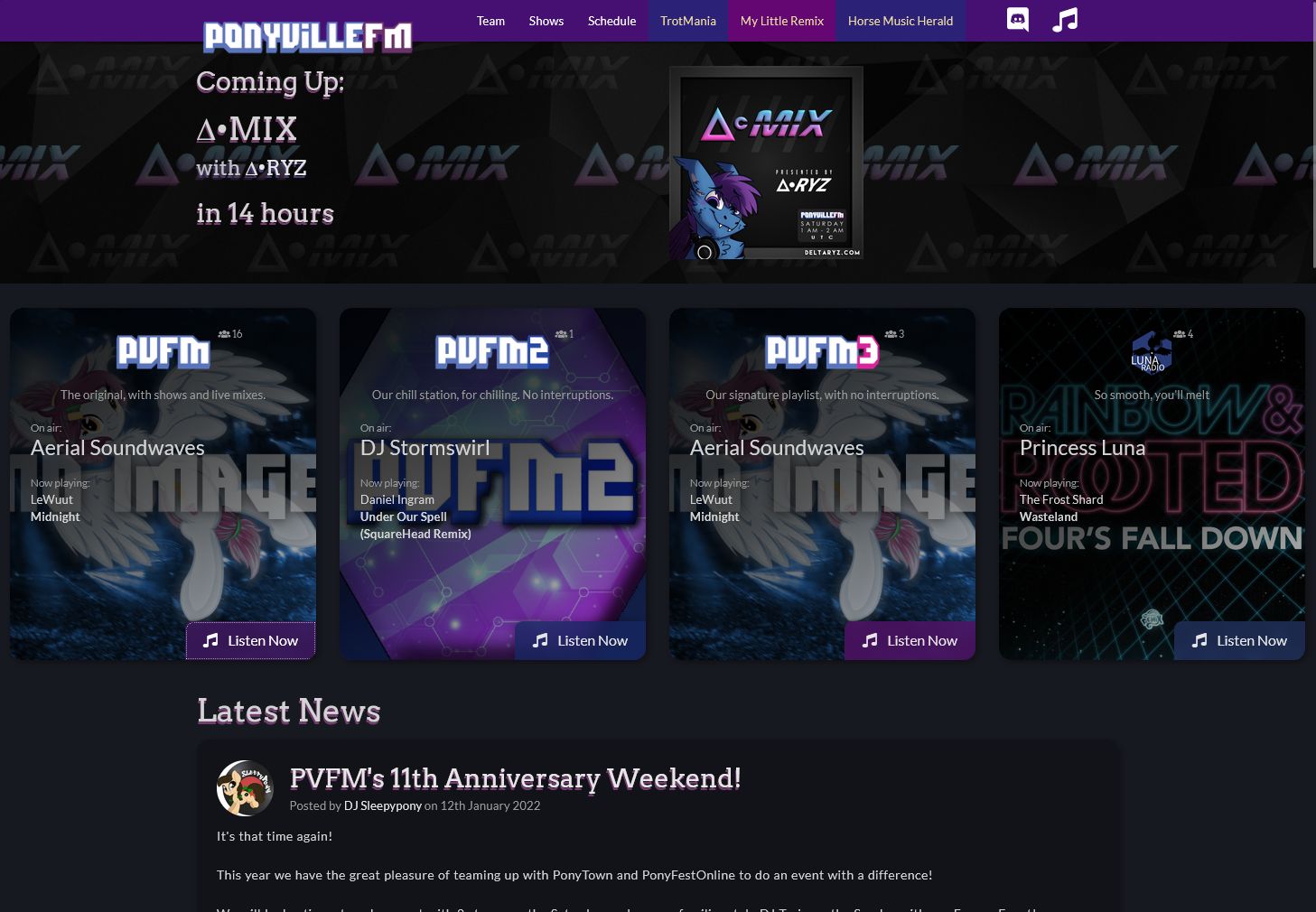
Dark and modernized PonyvilleFM skin with re-worked media player
Bubbly dark ponyvillefm by oples

Details
Authoroples
LicenseMIT License
Categoryponyvillefm
Created
Updated
Code size8.4 kB
Code checksumfc820e25
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bubbly dark ponyvillefm
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark and modernized PonyvilleFM skin
@author Enokai
@advanced checkbox hide-footer "Hide footer on the player" 1
==/UserStyle== */
@-moz-document domain("ponyvillefm.com") {
html {
padding: 0
}
/* ## 404 ## */
body > #sf-resetcontent.sf-reset {
min-width: 100vw;
min-height: 100vh;
width: auto;
display: flex;
}
body > #sf-resetcontent.sf-reset > h1 {
background-color: #FFFFFF22;
justify-self: center;
align-self: center;
background-image: linear-gradient(25deg, rgba(19, 35, 136, .8), rgba(30, 95, 225, .74));
backdrop-filter: blur(6px);
color: white;
margin: auto;
border: none;
z-index: 1;
border-radius: 1.75rem;
font-family: "Lato", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
body > #sf-resetcontent.sf-reset:before {
content: '';
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
background-size: auto 150%;
background-position: center;
background-image: url(https://ponyvillefm.com/images/covers/aeriel-cover1.png);
filter: blur(3px);
}
/* ## /404 ## */
:root {
--background-color: #171920;
--dropdown-color: #16161d;
--text-color: lightgrey;
}
html,
body,
.body,
.content {
background-color: var(--background-color, #20232d);
color: var(--text-color, lightgrey);
}
.dropdown-menu {
background-color: var(--dropdown-color, #16161d);
& > li > a {
color: var(--text-color, lightgrey);
}
}
.row.show-cover,
.media {
border-radius: 1.5rem;
box-shadow: 2px 2px 1rem rgba(0, 0, 0, .4) !important;
}
@media (min-width: 768px) {
#home.container-fluid {
padding: 0 8rem;
}
}
@media (max-width: 768px) {
#home.container-fluid {
padding: 0 2rem;
}
}
.content-block .media {
background-color: transparent !important;
background-size: cover;
min-height: 435px;
max-height: 435px;
position: relative;
z-index: 10;
& .ng-binding {
text-overflow: clip;
overflow: clip;
}
& #listen {
& .fas.fa-music {
margin-right: 1rem;
}
/* color-mix(in srgb, var(--color-primary) 14%, #0a0a0a 100%) */
background: rgba(10, 10, 10, .5);
background: color-mix(in srgb, var(--radio-color) 60%, #0a0a0a 20%);
backdrop-filter: blur(6px);
border: solid .25rem transparent;
/* border-radius: .75rem; */
border-radius: 1rem 0 0 0;
line-height: 0;
padding: 1.3rem 2rem !important;
font-size: 1.75rem;
position: absolute;
box-shadow: -2px -2px 1.25rem rgba(0, 0, 0, .3);
right: 0;
bottom: 0;
transition: .2s background;
}
& #listen:hover {
/* background: rgba(20,20,20, .75); */
background: color-mix(in srgb, var(--radio-color) 95%, #0a0a0a 100%);
border-color: color-mix(in srgb, var(--radio-color) 64%, #0a0a0a 70%);
}
/* Album art */
& .row.section {
& .col-lg-12 {
/* for listen button */
position: static;
/* override bootstrap relative positioning */
}
& .col-xs-4.col-sm-2.col-lg-5 {
/* for album art */
position: static;
/* override bootstrap relative positioning */
&:after {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(145deg, #000E, #000b, #0002);
background-size: cover;
z-index: -1;
}
}
}
& .album_art {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
transition: .2s all;
}
&#pvfm1 {
--radio-color: #54187b;
background-image: linear-gradient(45deg, #54187b, #54187b66) !important;
}
&#pvfm2 {
--radio-color: #182f7b;
background-image: linear-gradient(45deg, #182f7b, #182f7b66) !important;
}
&#pvfm3 {
--radio-color: #6a1286;
background-image: linear-gradient(45deg, #6a1286, #6a128666) !important;
}
&#lunaradio {
--radio-color: #2a3d78;
background-image: linear-gradient(45deg, #2a3d78, #2a3d7866) !important;
}
}
#blog-posts .text-right {
padding-top: 2rem;
}
#blog-posts > .media {
/* border-radius: 1.5rem; */
}
/* ##### NAVBAR ##### */
.collapse.navbar-collapse {
/* display: flex !important; */
justify-content: space-between;
flex-direction: row;
& > .navbar-left {
float: none !important;
width: auto !important;
}
& > .navbar-right {
float: none !important;
width: auto !important;
& #chat,
& #listen {
display: flex;
gap: 1rem;
align-items: center;
}
}
}
@media (min-width: 990px) {
/* 767px */
.collapse.navbar-collapse {
display: flex !important;
}
}
/* ### MEDIA PLAYER ### */
/* Hide footer on the player */
#playerContent + footer {
transform: scale(calc(1 - var(--hide-footer, 1)));
overflow: hidden;
}
#playerContent {
&:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: radial-gradient(circle, #663eb2, #33156c, #220640 75%);
;
}
& .row:nth-child(1) {
& h3 {
margin-top: 1rem;
& + hr {
/* margin: 0; */
display: none;
}
}
}
& .row:nth-child(2) {
padding: 0;
& col-sm-12 {
line-height: 0;
}
}
& .row:nth-child(3) {
color: white;
& .col-xs-8.col-sm-10 {
/* artist */
position: absolute;
bottom: 6rem;
width: 100%;
left: 0;
}
& h4 strong {
display: none;
}
& h4 small {
position: absolute;
z-index: 999;
right: 2rem;
;
font-size: 2rem;
}
& .col-sm-12,
& .col-xs-4.col-sm-2 {
position: static;
}
}
& .album_art {
position: absolute;
bottom: 12rem;
left: 50%;
transform: translateX(-50%);
width: min(100%, 40rem);
height: min(calc(100% - 30rem), 40rem);
object-fit: contain;
}
& .bd.sm2-main-controls {
/* Player controls */
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 6rem;
& .sm2-inline-element.sm2-button-element.sm2-volume .sm2-button-bd {
width: 6.5rem;
overflow: hidden;
& * {
width: 150%;
transform: scaleY(0.8);
margin-left: -20%;
}
}
}
& .bd.sm2-playlist-drawer.sm2-element {
/* sources list */
position: fixed;
bottom: 6rem;
left: 0;
width: 100%;
}
& .sm2-bar-ui .sm2-playlist {
/* Current source - controls */
padding-bottom: .5rem;
& li {
text-align: left;
}
}
& .sm2-bar-ui .sm2-inline-gradient {
background-image: none;
}
}
/* ### /MEDIA PLAYER ### */
}
@-moz-document url("https://ponyvillefm.com/player/lunaradio") {
/* Best pony :3 */
#playerContent {
&:before {
background-image: radial-gradient(circle, #443eb2, #1a164a, #0b0c41 75%);
;
}
& .bd.sm2-main-controls {
background-color: #020228;
}
}
}
@-moz-document url("https://ponyvillefm.com/servers") {
/* Discord button */
#about #listen[href="https://discord.gg/6WCgzHm"] {
background-color: #6a80cd;
transition: background .2s;
color: white;
border-radius: .75rem;
border: none;
& > .fab.fa-discord {
margin-right: .5rem;
}
&:hover {
background-color: #5f72b9;
}
}
}