Dark theme + optional restyling for Forum.Ru-Board.com with configurable enhancements: colors, fonts, compact header, skeuomorphism etc.
Forum.Ru-Board.com – Dark Restyle [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/ForumRuBoard/ForumRuBoard-DarkRestyle.user.css
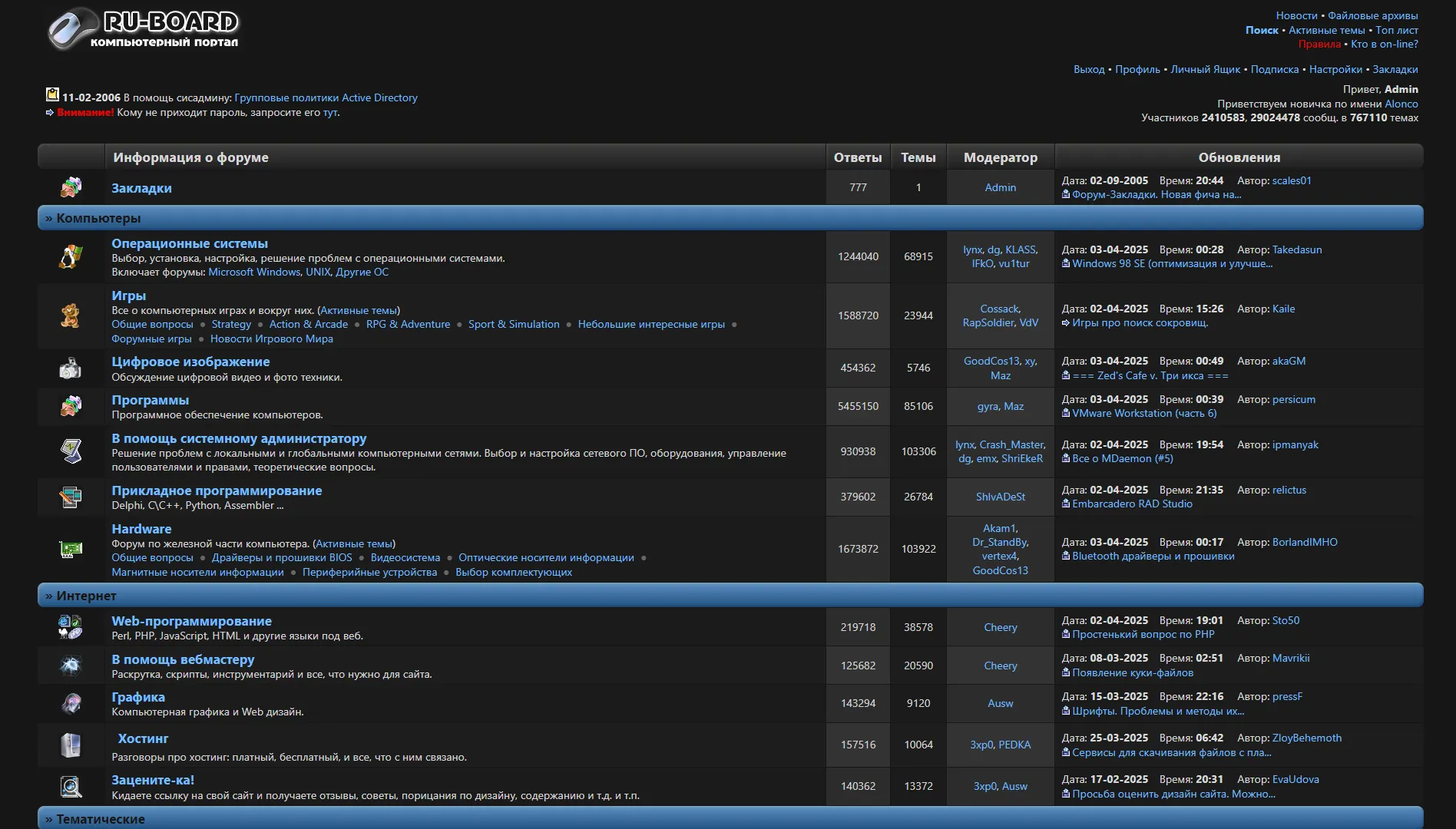
![Screenshot of Forum.Ru-Board.com – Dark Restyle [Ath]](https://userstyles.world/preview/21705/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categoryru-board
Created
Updated
Code size21 kB
Code checksum388740ef
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Forum.Ru-Board.com – Dark Restyle [Ath]
@namespace athari
@version 1.0.0
@description Dark theme + optional restyling for Forum.Ru-Board.com with configurable enhancements: colors, fonts, compact header, skeuomorphism etc.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var checkbox ath-compact-header "Compact header" 1
@var checkbox ath-fix-sizing "Improve element sizes" 1
@var checkbox ath-fix-pages "Page-specific fixes" 1
@var checkbox ath-skeuomorphic "Skeuomorphic style" 1
@var text ath-font-family "Font family" '"Segoe UI", Verdana, Arial, sans-serif'
@var number ath-font-size "Font size" [21, 'px']
@var number ath-font-line-height "Font line height" [1.3, 0.8, 2, 0.05]
@var select ath-color-scheme "Controls color scheme" ["light:Light", "dark:Dark*"]
@var range l "Lightness base" [1.2, -2.0, 2.0, 0.02]
@var range m "Lightness contrast" [-1.0, -2.0, 2.0, 0.02]
@var range c "Chroma base" [0.0, 0.0, 0.40, 0.01]
@var range d "Chroma contrast" [1.0, -2.0, 2.0, 0.02]
@var range h "Hue base" [0, 0, 360, 2]
@var range i "Hue contrast" [1.0, -2.0, 2.0, 0.05]
@var checkbox y "Invert images" 1
==/UserStyle== */
@-moz-document domain("forum.ru-board.com"), domain("forall.ru-board.com") {
/*
* generated
* formula: dark-full
* site: forum.ru-board.com
* name: board.css
* url: https://forum.ru-board.com/board/board.css
* name: ajax.css
* url: https://forum.ru-board.com/forall/ajax/ajax.css
* name: board.css
* url: http://forum.ru-board.com/board/board.css
* name: legal.embed1.css
* name: inline-style-attrs.css
*/
:root {
/* color black n=9 rgb(0, 0, 0) oklch(0 0 0) */
--c-black: oklch(from #000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color white n=9 rgb(255, 255, 255) oklch(1 0 180) */
--c-white: oklch(from #fff calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #333 n=8 rgb(51, 51, 51) oklch(6 0 180) */
--c-333: oklch(from #333 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #999 n=5 rgb(153, 153, 153) oklch(6 0 180) */
--c-999: oklch(from #999 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color red n=5 rgb(255, 0, 0) oklch(6 14 22) */
--c-red: oklch(from red calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ddd n=3 rgb(221, 221, 221) oklch(6 0 16) */
--c-ddd: oklch(from #ddd calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f7f7f7 n=3 rgb(247, 247, 247) oklch(6 0 16) */
--c-f7f7f7: oklch(from #f7f7f7 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #69c n=2 rgb(102, 153, 204) oklch(6 14 22) */
--c-69c: oklch(from #69c calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color silver n=2 rgb(192, 192, 192) oklch(6 0 180) */
--c-silver: oklch(from silver calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #eee n=2 rgb(238, 238, 238) oklch(6 0 180) */
--c-eee: oklch(from #eee calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #339 n=2 rgb(51, 51, 153) oklch(6 14 22) */
--c-339: oklch(from #339 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #0000c0 n=1 rgb(0, 0, 192) oklch(6 14 22) */
--c-0000c0: oklch(from #0000c0 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color blue n=1 rgb(0, 0, 255) oklch(6 14 22) */
--c-blue: oklch(from blue calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #dedfdf n=1 rgb(222, 223, 223) oklch(6 14 22) */
--c-dedfdf: oklch(from #dedfdf calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #555 n=1 rgb(85, 85, 85) oklch(6 0 16) */
--c-555: oklch(from #555 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
}
.obertka {
background-color: var(--c-white);
border: 1px solid var(--c-black);
color: var(--c-333);
}
.shadow {
background-color: var(--c-black);
}
.loader {
background-color: var(--c-999);
color: var(--c-white);
}
.flhead {
background-color: var(--c-ddd);
color: var(--c-black);
}
.copyurl {
color: var(--c-999);
}
.mod_text {
color: var(--c-red);
}
a.m,
a.m:active,
a.m:hover,
a.m:link,
a.m:visited,
a.tpc:active,
a.tpc:hover,
a.tpc:link,
a.tpc:visited {
color: var(--c-333);
}
a.md2,
a.md2:active,
a.md2:hover,
a.md2:link,
a.md2:visited {
color: var(--c-black);
}
.dats,
.tit {
color: var(--c-333);
}
.helm,
.onl {
color: var(--c-333);
}
.lgf {
color: var(--c-333);
}
SELECT,
input,
option,
textarea {
color: var(--c-black);
}
a:active,
a:link,
a:visited {
color: var(--c-0000c0);
}
a:hover {
color: var(--c-red);
}
.md2 {
color: var(--c-black);
}
.post,
.tpc {
color: var(--c-333);
}
.sing {
color: var(--c-339);
}
.sing a:active,
.sing a:link,
.sing a:visited {
color: var(--c-339);
}
.sing a:hover {
color: var(--c-red);
}
.mtext {
color: var(--c-red);
}
.button {
background-color: var(--c-white);
border: 1px outset var(--c-black);
}
.sh1 {
color: var(--c-333);
}
.sh1,
.u1 {
background-color: var(--c-white);
}
.u2,
.u2:active,
.u2:hover,
.u2:link,
.u2:visited {
background-color: var(--c-69c);
color: var(--c-white);
}
.tb {
border: 1px solid var(--c-999);
border-bottom: 0 solid var(--c-black);
}
.tp {
border-bottom: 1px dotted var(--c-black);
}
.tp .tooltiptext {
background-color: var(--c-555);
color: var(--c-white);
}
.spoiler div {
background-color: var(--c-f7f7f7);
border: 1px solid var(--c-silver);
}
.attachment {
background-color: var(--c-f7f7f7);
border: 1px solid var(--c-silver);
}
a.l,
a.l:active,
a.l:hover,
a.l:link,
a.l:visited {
color: var(--c-333);
}
[bgcolor="\#6699cc" i] {
/* td.big[colspan='6'][bgcolor='#6699CC'] */
background-color: var(--c-69c);
}
[color="\#ffffff" i] {
/* font[color='#FFFFFF'] */
color: var(--c-white);
}
[bgcolor="\#dedfdf" i] {
/* td.dats[valign=middle][bgcolor='#dedfdf'] */
background-color: var(--c-dedfdf);
}
[bgcolor="\#f7f7f7" i] {
/* td.dats[align=left][valign=middle][bgcolor='#f7f7f7'] */
background-color: var(--c-f7f7f7);
}
[color="blue" i] {
/* font[color=blue] */
color: var(--c-blue);
}
[bgcolor="white" i] {
/* table.tb[cellpadding='5'][cellspacing='0'][border='0'][width='95%'][align=center][bgcolor=white] */
background-color: var(--c-white);
}
[bordercolor="\#eeeeee" i] {
/* table[cellpadding='3'][cellspacing='0'][width='75%'][border='1'][bordercolor='#EEEEEE'] */
border-color: var(--c-eee);
}
[color="\#999999" i] {
/* hr[size='1'][width='100%'][color='#999999'] */
color: var(--c-999);
}
[bgcolor="\#dddddd" i] {
/* tr.dats[valign=middle][align=center][bgcolor='#dddddd'] */
background-color: var(--c-ddd);
}
[style*="background-color: #dddddd" i] {
/* option[value='board.cgi?catplace=7'][style] */
background-color: var(--c-ddd) !important;
}
[bgcolor="\#eeeeee" i] {
/* td.big[valign=middle][colspan='4'][align=center][bgcolor='#EEEEEE'] */
background-color: var(--c-eee);
}
[color="red" i] {
/* font[color=red] */
color: var(--c-red);
}
[bgcolor="\#999999" i] {
/* table[cellpadding='3'][cellspacing='1'][border='0'][width='95%'][align=center][bgcolor='#999999'] */
background-color: var(--c-999);
}
[bgcolor="\#ffffff" i] {
/* table[align=center][width='95%'][bgcolor='#FFFFFF'] */
background-color: var(--c-white);
}
/* generated fonts */
:root {
font-size: 16px;
/* font-family n=18 */
--f-verdana-arial-helvet: "Verdana", "Arial", "Helvetica", sans-serif;
/* font-family n=1 */
--f-small-fonts-verdana: "Small Fonts", "Verdana", "Arial";
/* font-size n=7 */
--s-8pt: clamp(var(--sf, 0px), calc(var(--so, 0px) + 0.67rem), var(--st, 1e9px));
/* font-size n=5 */
--s-11px: clamp(var(--sf, 0px), calc(var(--so, 0px) + 0.69rem), var(--st, 1e9px));
/* font-size n=4 */
--s-10px: clamp(var(--sf, 0px), calc(var(--so, 0px) + 0.63rem), var(--st, 1e9px));
/* font-size n=3 */
--s-12px: clamp(var(--sf, 0px), calc(var(--so, 0px) + 0.75rem), var(--st, 1e9px));
/* font-size n=3 */
--s-7pt: clamp(var(--sf, 0px), calc(var(--so, 0px) + 0.58rem), var(--st, 1e9px));
/* font-size n=2 */
--s-10pt: clamp(var(--sf, 0px), calc(var(--so, 0px) + 0.83rem), var(--st, 1e9px));
/* font-size n=2 */
--s-13px: clamp(var(--sf, 0...