Dark theme for ПрайдЛендс.ру (PrideLands.ru) with new themes, flexible layout and configurable fonts and colors.
PrideLands.ru – Dark [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/PrideLandsRu/PrideLandsRu-Dark.user.css
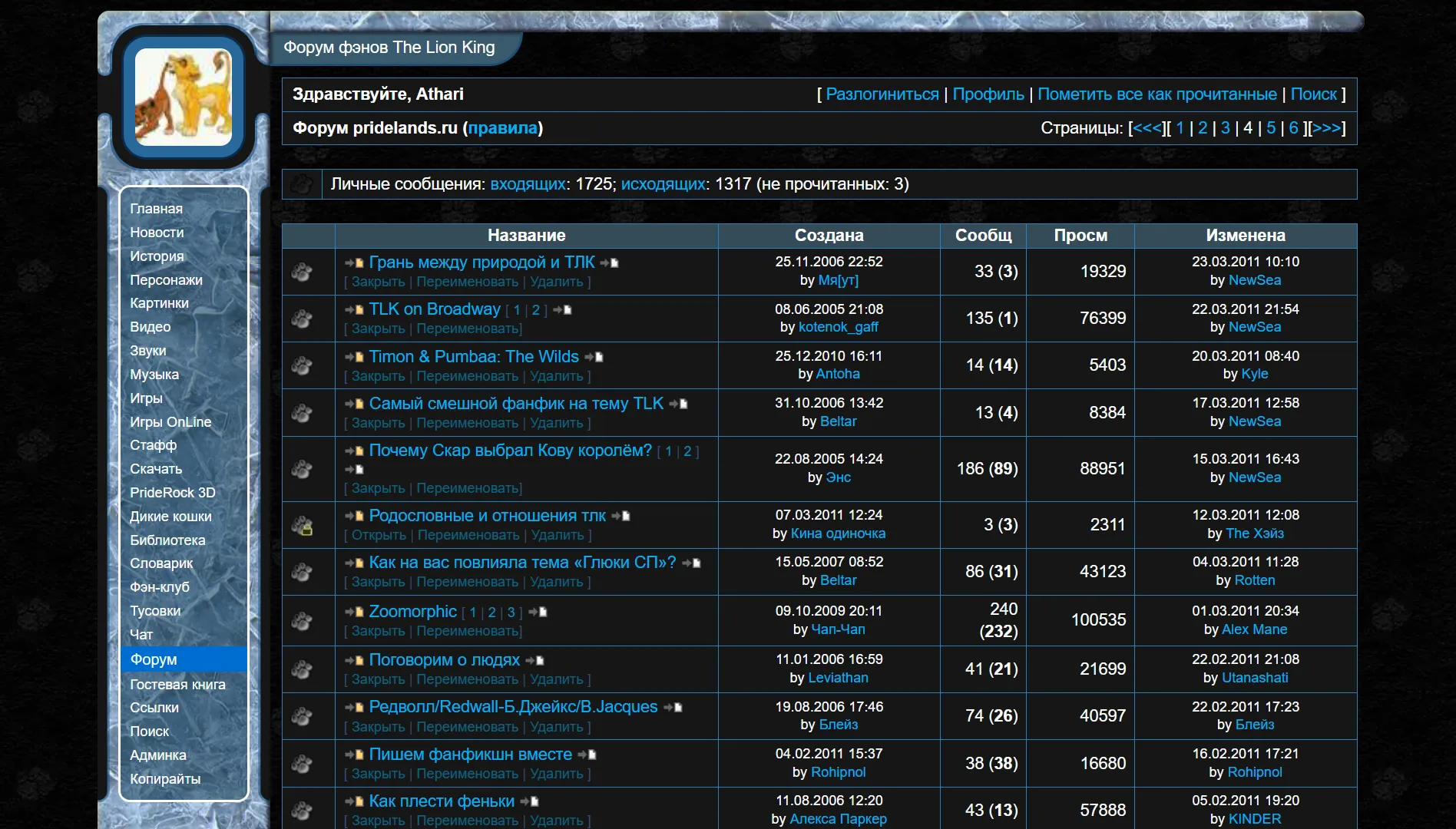
![Screenshot of PrideLands.ru – Dark [Ath]](https://userstyles.world/preview/21712/3.jpeg)
Details
AuthorAthari
LicenseMIT
Categorypridelands
Created
Updated
Code size148 kB
Code checksum7d21d448
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name PrideLands.ru – Dark [Ath]
@namespace athari
@version 2.3.0
@description Dark theme for ПрайдЛендс.ру (PrideLands.ru) with new themes, flexible layout and configurable fonts and colors.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var select ath-theme "Theme" ["leaves:Leaves", "ice:Ice*", "flat:Flat", "custom:Custom"]
@var select ath-background "Background" ["paws:Paws*", "black:Black", "gray:Gray", "white:White"]
@var checkbox ath-flexible-layout "Flexible layout" 1
@var checkbox ath-flexible-menu "Flexible menu" 1
@var range ath-layout-width "Layout width" [1100, 750, 3000, 50, 'px']
@var checkbox ath-animations "Animations" 1
@var text ath-font-family "Font family" '"Segoe UI", "Open Sans", sans-serif'
@var number ath-font-size "Font size" [1.2, 0.8, 3.0, 0.02]
@var number ath-line-height "Font line height" [1.3, 0.8, 3.0, 0.02]
@var select ath-color-scheme "Controls color scheme" ["light:Light", "dark:Dark*"]
@var range l "Lightness base" [1.2, -2.0, 2.0, 0.02]
@var range m "Lightness contrast" [-1.0, -2.0, 2.0, 0.02]
@var range c "Chroma base" [0.0, 0.0, 0.40, 0.01]
@var range d "Chroma contrast" [1.0, -2.0, 2.0, 0.02]
@var range h "Hue base" [0, 0, 360, 2]
@var range i "Hue contrast" [1.0, -2.0, 2.0, 0.05]
@var checkbox y "Invert images" 1
==/UserStyle== */
@-moz-document domain("pridelands.ru") {
/*
* generated
* formula: dark-full
* site: pridelands.ru
* name: _style.css
* url: http://pridelands.ru/_style.css
* name: music.embed1.css
* name: music-midi.embed1.css
* name: _style2.css
* url: http://pridelands.ru/_style2.css
* name: forum.css
* url: http://pridelands.ru/shablons/forum.css
* name: inline-style-attrs.css
*/
:root,
body {
/* color black n=11 rgb(0, 0, 0) oklch(0 0 0) */
--c-black: oklch(from #000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color white n=10 rgb(255, 255, 255) oklch(1 0 180) */
--c-white: oklch(from #fff calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color grey n=5 rgb(128, 128, 128) oklch(6 0 180) */
--c-grey: oklch(from grey calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #197319 n=3 rgb(25, 115, 25) oklch(6 13 21) */
--c-197319: oklch(from #197319 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color red n=3 rgb(255, 0, 0) oklch(6 14 22) */
--c-red: oklch(from red calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #3c9c61 n=3 rgb(60, 156, 97) oklch(6 14 22) */
--c-3c9c61: oklch(from #3c9c61 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color silver n=2 rgb(192, 192, 192) oklch(6 0 180) */
--c-silver: oklch(from silver calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ccc n=2 rgb(204, 204, 204) oklch(6 0 16) */
--c-ccc: oklch(from #ccc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #e4e4e4 n=2 rgb(228, 228, 228) oklch(6 0 16) */
--c-e4e4e4: oklch(from #e4e4e4 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f0f0f0 n=2 rgb(240, 240, 240) oklch(6 0 180) */
--c-f0f0f0: oklch(from #f0f0f0 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #24aa24 n=2 rgb(36, 170, 36) oklch(6 14 22) */
--c-24aa24: oklch(from #24aa24 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color blue n=1 rgb(0, 0, 255) oklch(6 14 22) */
--c-blue: oklch(from #00f calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #008400 n=1 rgb(0, 132, 0) oklch(6 14 22) */
--c-008400: oklch(from #008400 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #00ad00 n=1 rgb(0, 173, 0) oklch(6 14 22) */
--c-00ad00: oklch(from #00ad00 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #00c000 n=1 rgb(0, 192, 0) oklch(6 14 22) */
--c-00c000: oklch(from #00c000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #787878 n=1 rgb(120, 120, 120) oklch(6 0 16) */
--c-787878: oklch(from #787878 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color maroon n=1 rgb(128, 0, 0) oklch(6 14 22) */
--c-maroon: oklch(from maroon calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #8ae68a n=1 rgb(138, 230, 138) oklch(6 14 22) */
--c-8ae68a: oklch(from #8ae68a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #97c4aa n=1 rgb(151, 196, 170) oklch(6 14 22) */
--c-97c4aa: oklch(from #97c4aa calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #aeaeae n=1 rgb(174, 174, 174) oklch(6 0 16) */
--c-aeaeae: oklch(from #aeaeae calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #bebebe n=1 rgb(190, 190, 190) oklch(6 0 16) */
--c-bebebe: oklch(from #bebebe calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d4d4d4 n=1 rgb(212, 212, 212) oklch(6 0 180) */
--c-d4d4d4: oklch(from #d4d4d4 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d50000 n=1 rgb(213, 0, 0) oklch(6 14 22) */
--c-d50000: oklch(from #d50000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d5d5d5 n=1 rgb(213, 213, 213) oklch(6 0 180) */
--c-d5d5d5: oklch(from #d5d5d5 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d6d6d6 n=1 rgb(214, 214, 214) oklch(6 0 180) */
--c-d6d6d6: oklch(from #d6d6d6 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ff8000 n=1 rgb(255, 128, 0) oklch(6 14 21) */
--c-ff8000: oklch(from #ff8000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #30744e n=1 rgb(48, 116, 78) oklch(6 14 21) */
--c-30744e: oklch(from #30744e calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
}
A:link,
A:visited {
color: var(--c-197319);
}
A:active,
A:hover {
color: var(--c-24aa24);
}
.in1 {
background-color: var(--c-white);
border: 1px solid var(--c-00ad00);
}
.t0 {
background-color: var(--c-grey);
}
.t1 {
background-color: var(--c-aeaeae);
}
.t2 {
background-color: var(--c-d6d6d6);
}
BODY {
background-color: var(--c-white);
color: var(--c-black);
}
.a2:link,
.a2:visited {
color: var(--c-197319);
}
.a2:active,
.a2:hover {
color: var(--c-24aa24);
}
.a3:link,
.a3:visited {
color: var(--c-blue);
}
.a3:active,
.a3:hover {
color: var(--c-red);
}
.men_a:link,
.men_a:visited {
color: var(--c-white);
}
.men_a:active,
.men_a:hover {
color: var(--c-ccc);
}
.men_s {
color: var(--c-white);
}
.ntext {
color: var(--c-black);
}
.cop,
.titl {
color: var(--c-white);
}
.cimg {
color: var(--c-black);
}
.txth {
background-color: var(--c-3c9c61);
color: var(--c-white);
}
.txtr1 {
background-color: var(--c-3c9c61);
}
.txtr2 {
background-color: var(--c-3c9c61);
}
.txtn {
color: var(--c-black);
}
a:link,
a:visited {
color: var(--c-197319);
}
a:active,
a:hover {
color: var(--c-8ae68a);
}
a.ni:link,
a.ni:visited {
color: var(--c-black);
}
a.ni:active,
a.ni:hover {
color: var(--c-bebebe);
}
table.stable {
background-color: var(--c-white);
border: 1px solid var(--c-black);
}
.stable td {
color: var(--c-black);
}
.stable td,
.stable th {
border: 1px solid var(--c-black);
}
.stable th {
background-color: var(--c-silver);
}
td.tdh2 {
background-color: var(--c-silver);
}
td.tdl {
background-color: var(--c-grey);
}
.find {
color: var(--c-d50000);
}
div.d1 {
background-color: var(--c-f0f0f0);
border: 1px solid var(--c-ccc);
}
.in1 {
background-color: var(--c-white);
}
.in1,
.in2 {
border: 1px solid var(--c-grey);
color: var(--c-black);
}
.in2 {
background-color: var(--c-d4d4d4);
}
[bgcolor="\#97c4aa" i] {
/* td[background='i/bg.jpg'][bgcolor='#97C4AA'] */
background-color: var(--c-97c4aa);
}
[bgcolor="\#008400" i] {
/* td[width='3'][bgcolor='#008400'] */
background-color: var(--c-008400);
}
[color="\#000000" i] {
/* font[color='#000000'] */
color: var(--c-black);
}
[bgcolor="\#787878" i] {
/* td.ntext[bgcolor='#787878'] */
background-color: var(--c-787878);
}
[color="\#e4e4e4" i] {
/* font[color='#E4E4E4'] */
color:...