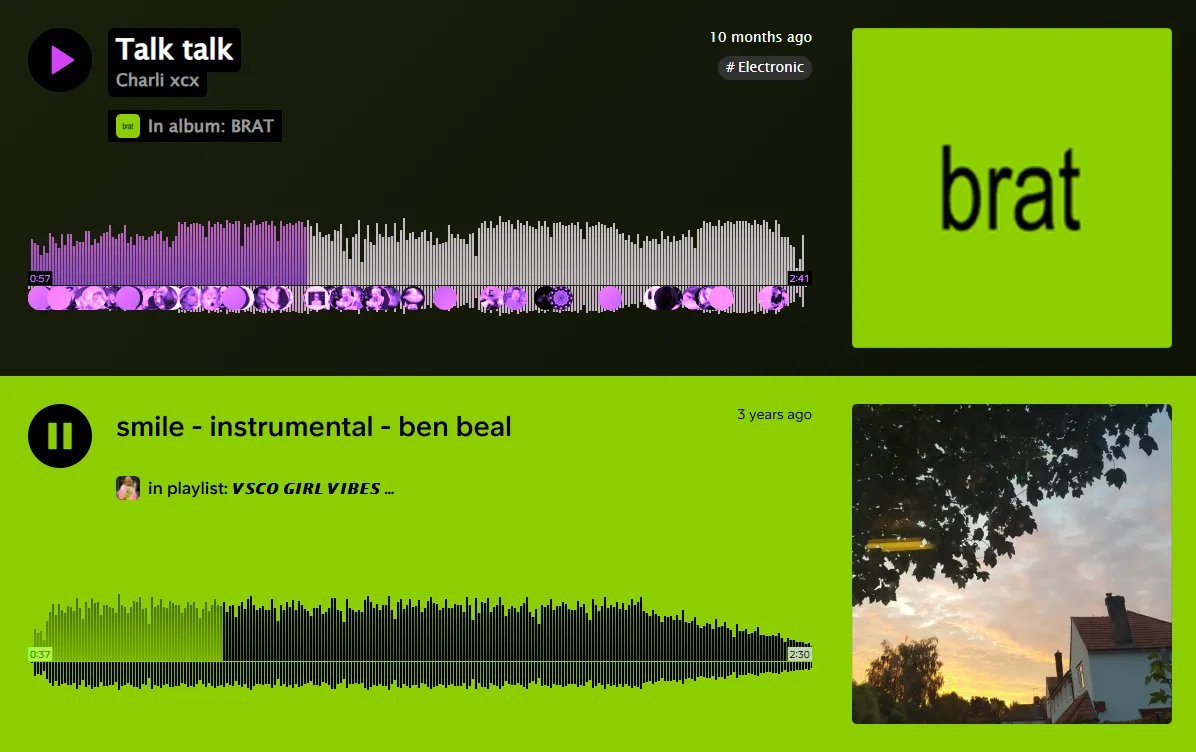
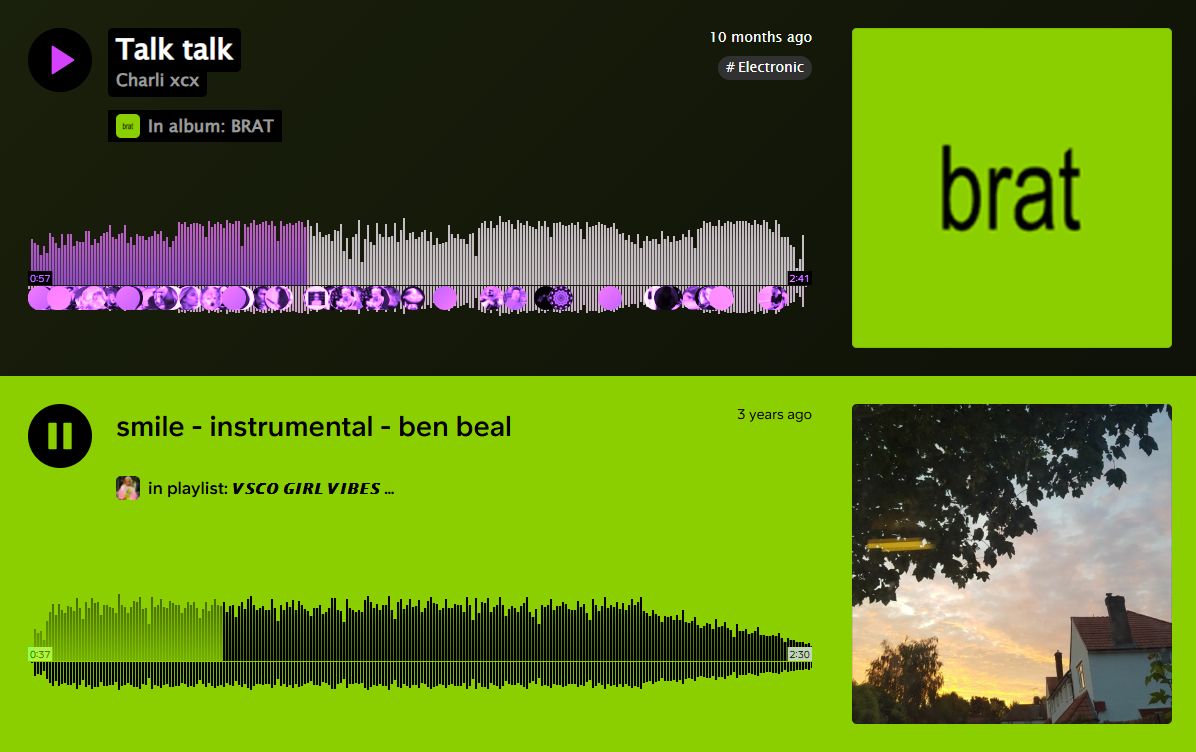
changes color scheme to purple for dark theme and brat for light thene
Soundcloud brat and dark purple theme by huntydarling

Details
Authorhuntydarling
LicenseNo License
Categorytheme
Created
Updated
Code size7.9 kB
Code checksumf09374ac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Soundcloud dark purple and brat theme
@version 20250403.07.50
@namespace ?
@description changes dark theme to purple and light to brat coded
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://soundcloud.com/") {
/*hiders*/
.paging-eof svg {
display: none;
}
.ouxtlr0 {
display: none;
}
.creatorBadge__custom {
display: none;
}
.creatorSubscriptionsButton {
display: none;
}
.soundTitle__usernameHeroContainer {
display: none;
}
.velvetCakeIframe {
display: none;
}
.playControls__inner {
height: 55px;
}
/*dark theme properties*/
.theme-dark .backgroundGradient__buffer,
element.style {
filter: brightness(0.2);
}
.theme-dark {
--dark-main-color: rgb(213, 68, 255);
--dark-main-color-transparent: rgba(213, 68, 255, 0.5);
--highlight-color: rgb(20, 20, 20);
--button-secondary-background-color: rgb(20, 20, 20);
--overlay-color: rgba(20, 20, 20, .4);
--special-color: var(--dark-main-color);
--font-special-color: var(--dark-main-color);
--link-standard-color: var(--dark-main-color);
--button-secondary-selected-font-color: var(--dark-main-color);
--button-secondary-selected-hover-font-color: var(--dark-main-color-transparent);
--link-standard-active-color: var(--dark-main-color-transparent);
--button-tertiary-selected-font-color: var(--dark-main-color-transparent);
--button-tertiary-selected-hover-font-color: var(--dark-main-color-transparent);
--button-primary-hover-font-color: rgba(255, 255, 255, .5);
--overlay-default-color: rgba(20, 20, 20, .4);
--link-color: var(--dark-main-color);
}
.theme-dark .sc-button-play.playButton.sc-button.sc-button-xxlarge.sc-button-pause {
--surface-color: var(--dark-main-color);
}
.theme-dark .sc-button-play.playButton.sc-button.sc-button-xxlarge {
--surface-color: var(--dark-main-color);
}
.theme-dark .creatorLikeInlineLikeIcon {
color: var(--special-color);
}
.theme-dark .sc-button.sc-button-tertiary.sc-button-selected:hover {
color: var(--button-secondary-selected-hover-font-color);
}
.theme-dark .g-box-full.sceneLayer {
filter: sepia(1) hue-rotate(228deg) saturate(5);
}
.theme-dark .sc-artwork {
border-radius: 5px;
}
.theme-dark .timestamp-0 {
border-radius: 5px;
}
.theme-dark .image__rounded {
border-radius: 5px;
}
.theme-dark .editImage__Overlay {
border-radius: 5px !important;
}
/*brat light theme properties*/
.theme-light .backgroundGradient__buffer,
.theme-light element.style {
display: none;
}
.theme-light .g-box-full.sceneLayer {
filter: invert(1) brightness(0.7) contrast(2) sepia(1) saturate(5) hue-rotate(40deg);
mix-blend-mode: luminosity;
}
.theme-light .g-box-full.sceneLayer.waveformCommentsNode.loaded {
filter: sepia(1) hue-rotate(38deg) saturate(3) brightness(0.85);
mix-blend-mode: normal;
}
.theme-light * {
font-weight: normal;
font-family: "Arial Narrow", Arial, sans-serif;
text-transform: lowercase;
image-rendering: pixelated;
}
.theme-light {
--brat-color: rgb(138, 206, 0);
--brat-color-transparent: rgb(68 101 0 / 50%);
--brat-black-color: rgb(0, 0, 0);
--brat-black-color-transparent: rgba(0, 0, 0, 0.5);
--background-surface-color: var(--brat-color);
--tag-default-background-color: var(--brat-black-color);
--tag-default-font-color: var(--brat-color);
--highlight-color: var(--brat-color);
--button-secondary-background-color: var(--brat-color);
--button-secondary-selected-background-color: var(--brat-color);
--special-color: var(--brat-black-color);
--secondary-color: var(--brat-black-color-transparent);
--font-secondary-color: var(--brat-black-color-transparent);
--button-secondary-selected-font-color: var(--brat-color-transparent);
--button-secondary-selected-hover-font-color: var(--brat-black-color-transparent);
--overlay-color: var(--brat-color-transparent);
--link-standard-color: var(--brat-black-color);
--font-special-color: var(--brat-black-color);
--input-default-background-color: var(--brat-color);
--button-primary-background-color: var(--brat-color);
--button-primary-font-color: var(--brat-black-color);
--toggle-off-body-color: var(--brat-color);
--toggle-on-body-color: var(--brat-black-color);
--toggle-off-handle-color: var(--brat-black-color);
--toggle-on-handle-color: var(--brat-color);
--font-primary-color: var(--brat-black-color);
--surface-color: var(--brat-color);
--button-primary-selected-background-color: var(--brat-color);
--link-standard-active-color: var(--brat-black-color-transparent);
--link-color: var(--brat-black-color);
--link-secondary-color: var(--brat-black-color-transparent);
--button-secondary-disabled-background-color: var(--brat-black-color-transperent);
--input-focused-border-color: transparent;
--input-placeholder-font-color: --brat-black-color;
--background-highlight-color: rgb(97, 144, 0);
}
.theme-light .queue__itemsHeight {
background-image: none;
}
.theme-light .fullHero__uploadTime,
.theme-light .creatorLikeInlineLikeIcon,
.theme-light .creatorLikeInline {
color: var(--brat-black-color);
}
.theme-light .sc-button.sc-button-tertiary.sc-button-selected {
background: none;
filter: grayscale(1) brightness(0);
}
.theme-light h1,
.theme-light .inPlaylist {
color: var(--brat-black-color);
background: transparent;
}
.theme-light .g-type-shrinkwrap-block,
.theme-light .g-type-shrinkwrap-block:hover,
.theme-light .g-type-shrinkwrap-block:visited,
.theme-light .g-type-shrinkwrap-inline,
.theme-light .g-type-shrinkwrap-inline:hover,
.theme-light .g-type-shrinkwrap-inline:visited {
background: var(--brat-color);
}
.theme-light a.sc-link-secondary:hover {
color: var(--brat-color-transparent);
}
.theme-light .sc-artwork {
background-image: linear-gradient(135deg, rgb(97, 144, 0), rgb(97, 144, 0));
border-radius: 0px;
}
.theme-light .profileHeaderBackground {
background: var(--brat-color);
}
.theme-light .profileHeaderInfo__additional {
background: var(--brat-color);
color: var(--brat-black-color);
}
.theme-light .profileHeaderInfo__userName {
background: var(--brat-color);
color: var(--brat-black-color);
}
.theme-light .g-type-shrinkwrap-large-secondary,
.g-type-shrinkwrap-large-secondary:visited,
.g-type-shrinkwrap-secondary,
.g-type-shrinkwrap-secondary:visited {
color: var(--brat-black-color);
}
.theme-light .header__logo {
background-image: url('https://e.snmc.io/i/600/s/4fb6c90c9439b597c283bed984e982f7/12116978/charli-xcx-brat-black-and-white-marble-vinyl-Cover-Art.png');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
mix-blend-mode: multiply;
}
.theme-light .header__logoLink svg {
display: none;
}
.theme-light .timestamp-0 {
border-radius: 0px;
}
.theme-light .mage__rounded {
border-radius: 0px;
}
.theme-light .editImage__Overlay {
border-radius: 0% !important;
}
}