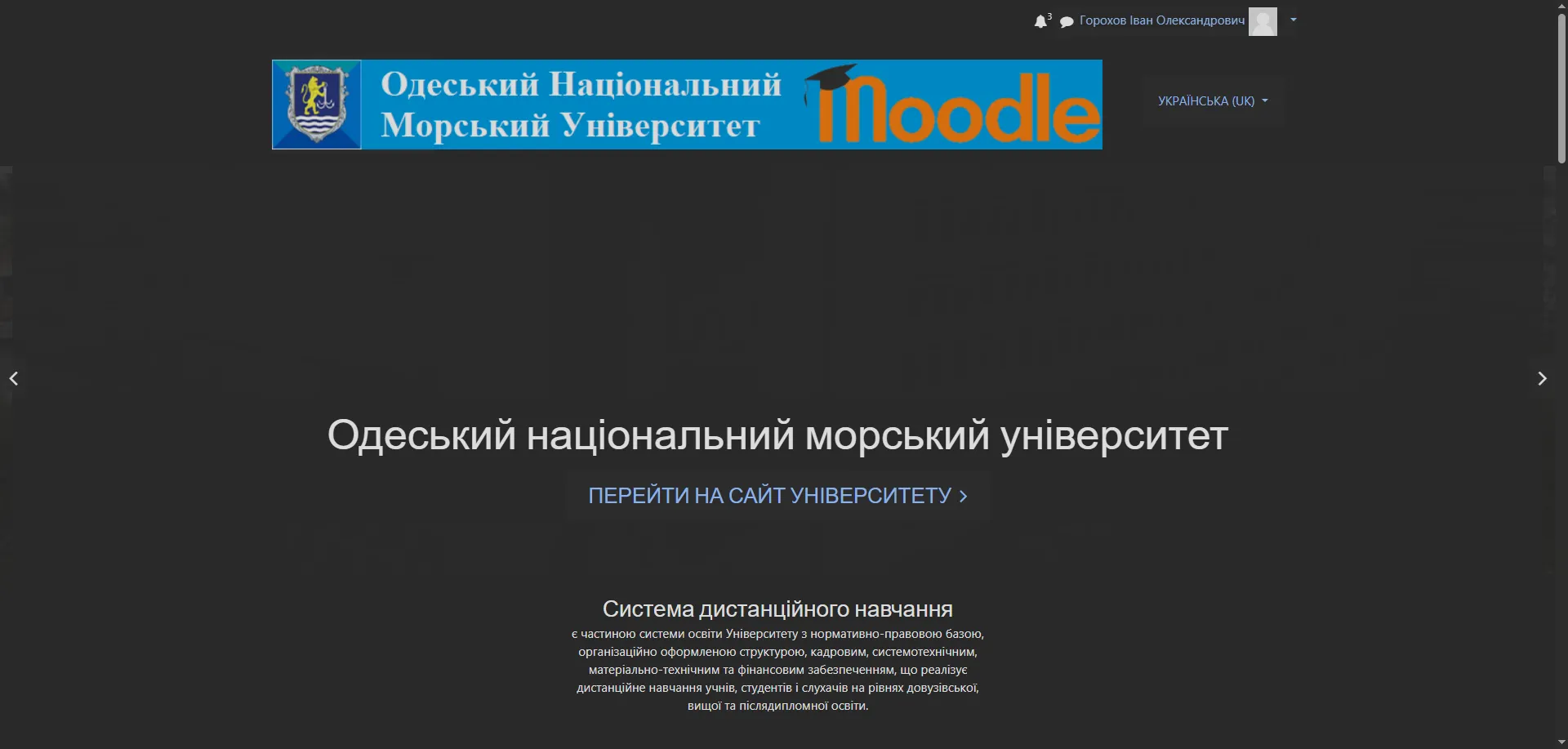
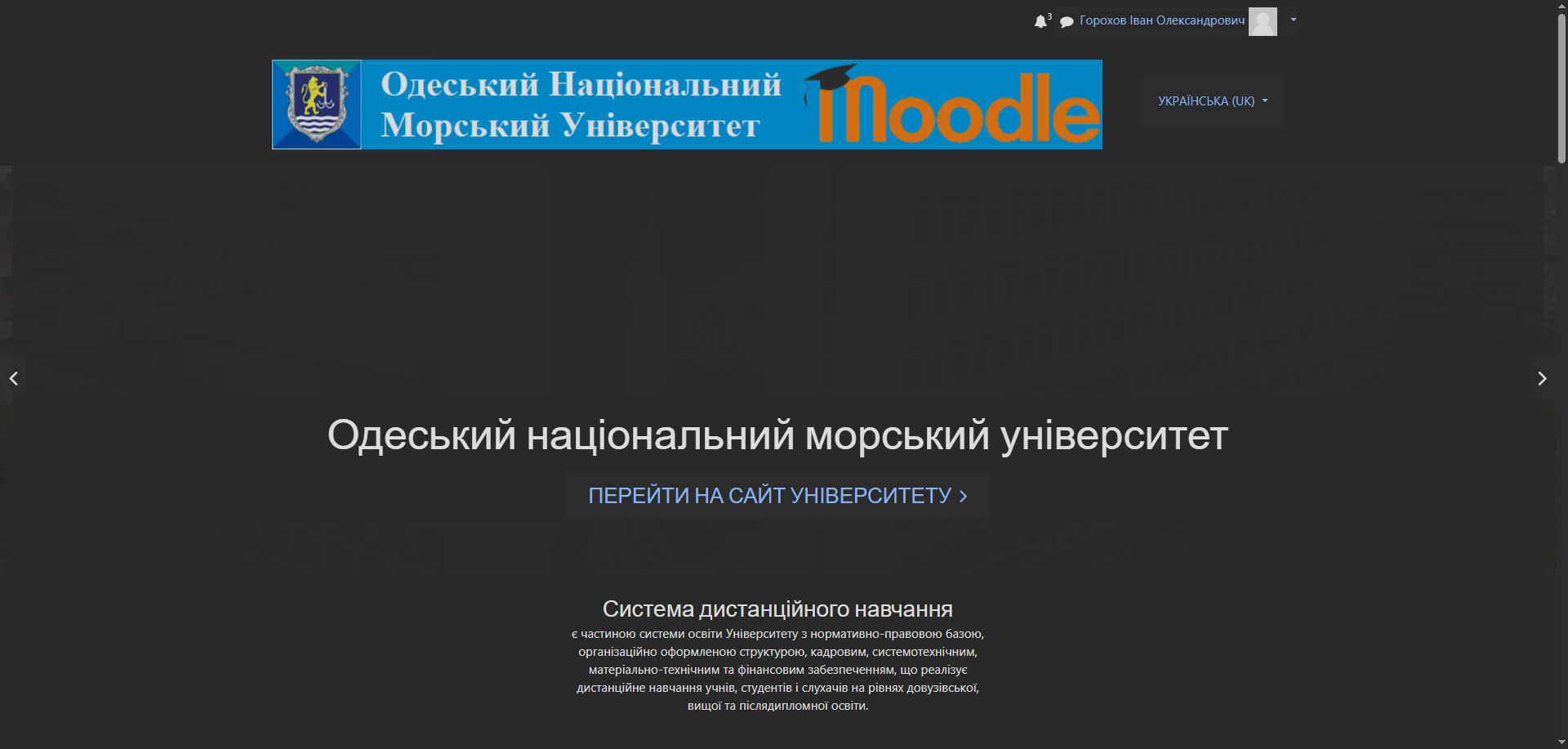
Dark mode for ONMU Moodle
onmu-moodle.od.ua by FullyRealist

Details
AuthorFullyRealist
LicenseNo License
Categoryonmu-moodle.od.ua
Created
Updated
Code size1.9 kB
Code checksum1759dd96
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name onmu-moodle.od.ua
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark mode for ONMU Moodle
@author FullyRealist
==/UserStyle== */
@-moz-document domain("onmu-moodle.od.ua") {
html, body {
color: #dcdcdc !important;
background-image: none !important;
background-color: #292929 !important;
}
html::before, body::before {
background-image: none !important;
}
html *:not(input) {color: #dcdcdc !important}
html * {background-color: rgb(41, 41, 41, 0.90) !important}
html *, html *[id], html *[class] {
box-shadow: none !important;
text-shadow: none !important;
border-radius: unset !important;
border-color: #555555 !important;
outline-color: #555555 !important;
}
img, img[src] {
z-index: 1;
filter: brightness(0.85) !important;
background-color: initial !important;
}
video, video[src] {
z-index: 1;
background-color: transparent !important;
}
input:not([type='button']):not([type='submit']) {
color: #dcdcdc !important;
background-image: none !important;
background-color: #333333 !important;
}
textarea, textarea[class], input[type='text'], input[type='text'][class] {
color: #dcdcdc !important;
background-color: #555555 !important;
}
svg:not([fill]) {fill: #7d7d7d !important}
li, select {background-image: none !important}
input[type='text'], input[type='search'] {text-indent: 10px}
a {background-color: rgba(255, 255, 255, 0.01) !important}
html cite, html cite *, html cite *[class] {color: #029833 !important}
svg[fill], button, input[type='button'], input[type='submit'] {opacity: 0.85 !important}
:before {color: #dcdcdc !important}
:link:not(cite), :link *:not(cite) {color: #8db2e5 !important}
:visited, :visited *, :visited *[class] {color: rgb(211, 138, 138) !important}
}