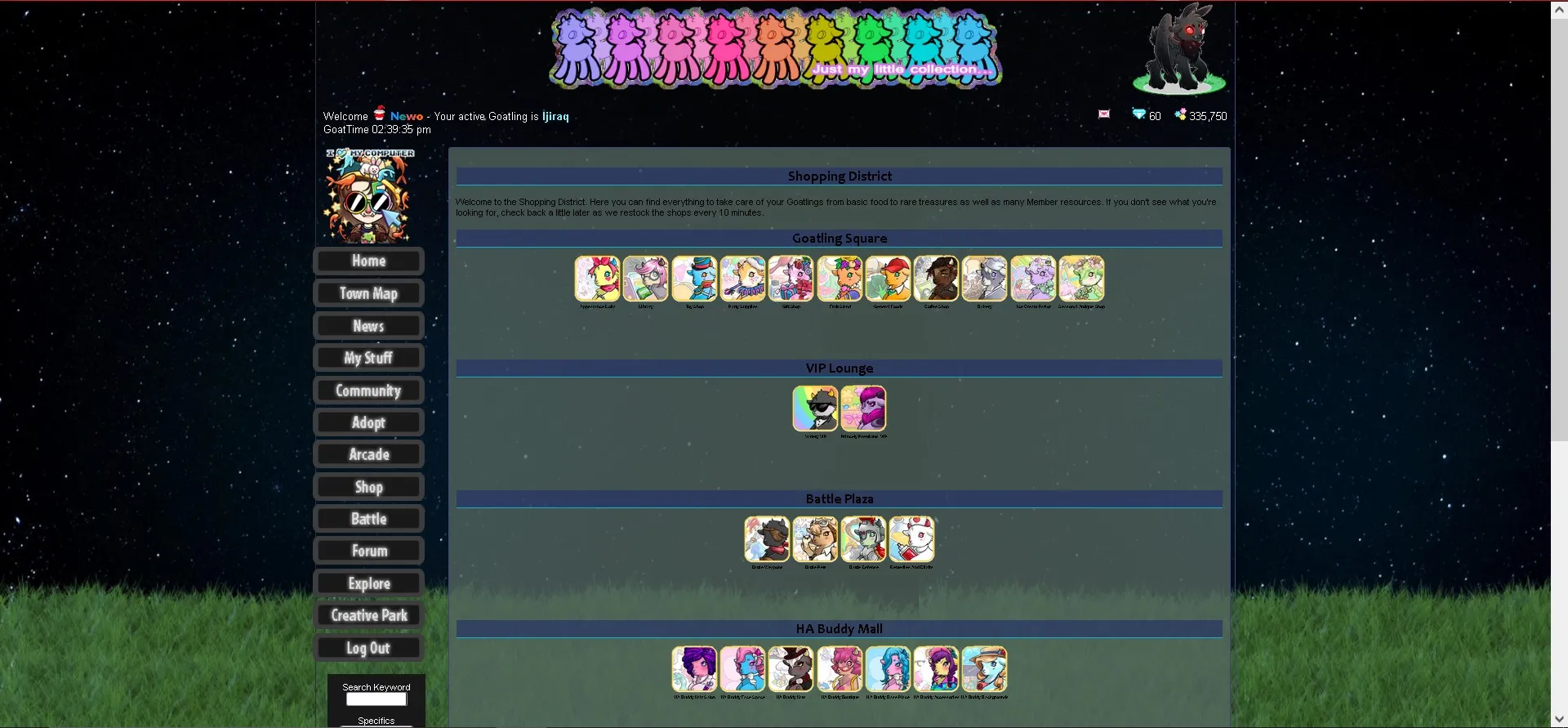
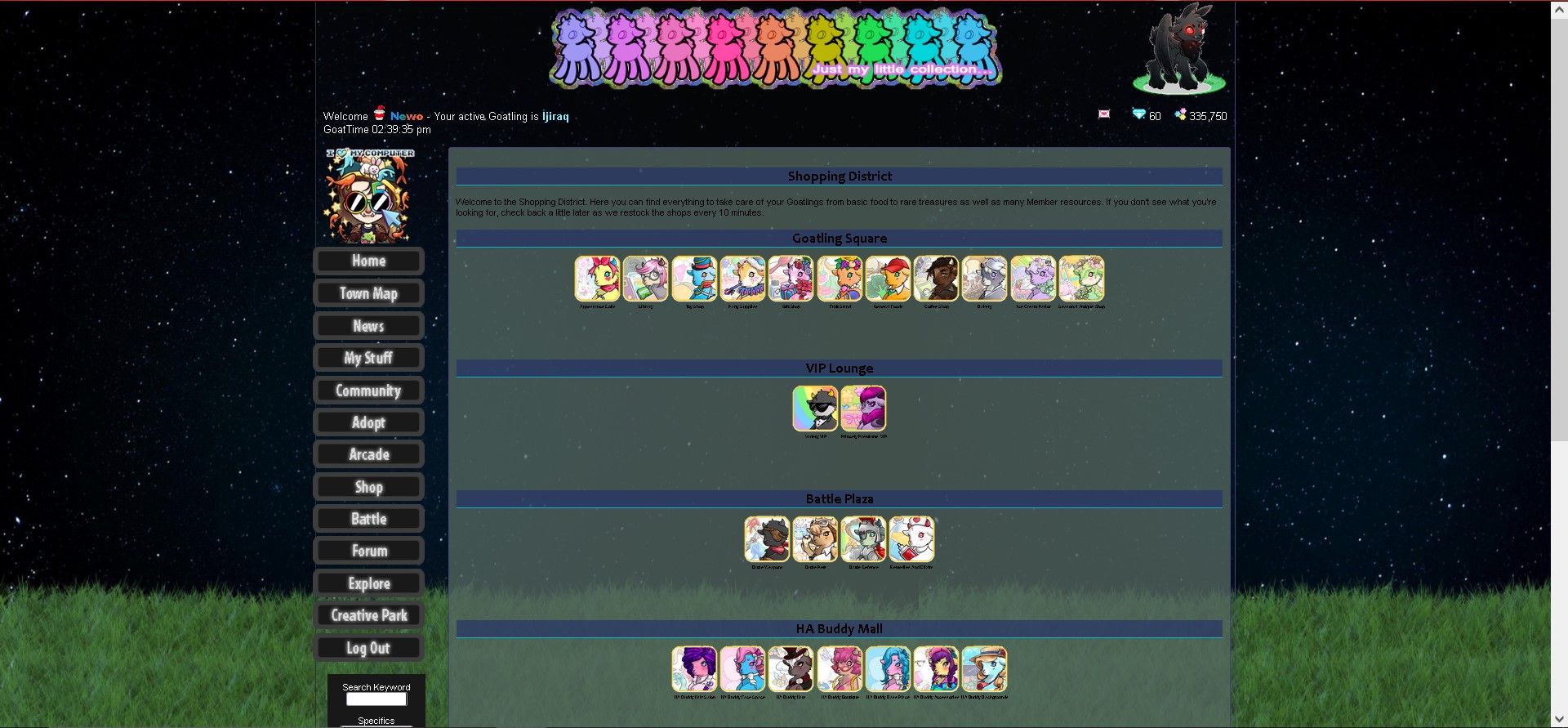
It's a work in progress - I use a fixed zoom on my PC so that may be an issue (too zoomed in) on other PCs. Try it out if u want but it might not work.
Goatling Night Sky mode by cosmicdust

Details
Authorcosmicdust
LicenseNo License
CategoryGoatlings
Created
Updated
Code size18 kB
Code checksum3fcfc797
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Night Sky mode
@version 20240724.20.37
@namespace https://userstyles.world/user/cosmicdust
@description wip
@author cosmicdust
@license No License
==/UserStyle== */
@-moz-document domain("goatlings.com") {
/*General*/
body {
background: url(https://i.imgur.com/snpbI53.jpeg)top left;
color: #000
}
#wrapper {
background: #30446312;
border-left: 2px solid #302f38;
border-right: 2px solid #43407e;
width:1200px;
}
#header img[src*="GoatlingsHeader.jpg"] {
width: 0px;
height: 0px;
padding-left: 40%;
padding-right:60%;
padding-top: 0px;
padding-bottom: 125px;
background: url("https://i.imgur.com/bGpDGZZ.gif") top center no-repeat }
#active_pet_image{
transform: scale(1.0);
background: url(https://i.imgur.com/QSX7GU3.png) no-repeat bottom;
}
h1 {
background: #12b1c9;
border-bottom: 10px solid #a5f2f2;
font-weight: bold;
font-family: Candara
}
h2, h3 {
background: #12b1c9;
}
.shoparea {
transform: scale(.5);
margin-left: -40px;
margin-right: -40px;
margin-top: -50px;
margin-bottom: 0px;
padding-bottom: 0;
font-size: 8pt;
}
#content {
float:right;
border-radius: 4px 4px 4px 4px;
border: 2px solid #43407e;
background: #546760c4;
width:1000px;
}
#content img[src*="westpt.gif"] {
width: 0px;
height: 0px;
padding-left: 52px;
padding-top: 629px;
}
#content img[src*="eastpt.gif"] {
width: 0px;
height: 0px;
padding-left: 52px;
padding-top: 629px;
}
#content img[src*="southpt.gif"] {
width: 0px;
height: 0px;
padding-left: 629px;
padding-top: 52px;
}
#user-info {
color: #fff;
font-size:10pt;
}
#user-info a {
color: #77f6ff;
}
#user-info-points {
color: #fff;
font-size:10pt;
}
#user-info-points img[src*="DD2.gif"] {
width: 0px;
height: 0px;
padding-left: 20px;
padding-top: 20px;
background: url("https://68.media.tumblr.com/51400954ed3ba1b92709a3034aa157e9/tumblr_inline_oo5upy9WXV1ugpadk_500.gif") no-repeat !important;
}
#user-info-points img[src*="SS2.gif"] {
width: 16px;
height: 16px;
}
a {
color: #7a9ce5;
}
a:hover{
color:#5aae20
}
.page-title {
background: #212d6a9c;
border-bottom: 1px solid #12b1c9;
text-align:center;
font-family:candara;
font-weight: bold;
}
#m {
color: #94c8ff;
border: 6px solid #178292;
background:#00012c82;
}
#n {
color: #94c8ff;
border: 5px solid #178292;
background:#00012c82;
margin-right:70px;
}
#m b,
#n b {
color: #3eff00;
}
.small-text {
font-size: 10pt;
}
.sidebar{
position:absolute;
}
.navlink img[src*="navihome2.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/3NbGV6A.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navitownmap.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/PwWiYTa.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navinews.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/qqR8LR6.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navinews2.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/ysIGQ78.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navimystuff.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/U5hCkRS.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navicommunitycenter.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/jlNgMcH.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="naviadopt.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/fK5F06i.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="naviarcade.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/Bu7B9u3.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navishop.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/uockotq.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navibattle.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/Gdk5zpG.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="naviforum.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/SmWPE64.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navicreativepark.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/O0iX6ND.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="naviexplore.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/ADxXFsf.png") no-repeat !important;
transform: scale(1.2);
}
.navlink img[src*="navilogout.gif"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 1%;
padding-left: 122px;
padding-top: 31px;
background: url("https://i.imgur.com/jNcVZpm.png") no-repeat !important;
transform: scale(1.2);
}
.search-top img[src*="search_t.png"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 10%;
}
.search-mid {
margin-top: 6px;
margin-bottom: 3px;
margin-left: 10%;
background: #181818;
padding-top:10px;
padding-bottom:10px;
}
.search-bot img[src*="search_b.png"] {
width: 0px;
height: 0px;
margin-top: 6px;
margin-bottom: 3px;
margin-left: 10%;
padding-left: 122px;
padding-top: 31px;
}
input[type='radio'] {
transform: scale(1.2);
margin-left: -10%;
}
input[type='checkbox'] {
transform: scale(1.2);
}
input[type='submit'] {
transform: scale(1.2);
}
input[type='text'] {
transform: scale(1.2);
}
input[type='specifics'] {
transform: scale(1.2);
font-size: 14pt;
}
input[type='password'] {
transform: scale(1.2);
}
select {
transform: scale(1.2);
}
.mystuff img[src*="blank.gif"] {
height:0px;
width:0px;
background: #424b8f9e;
padding-left: 40px;
padding-top: 150px;
margin-top: 10px;
margin-bottom: 3px;
}
.mystuff img[src*="MyItems.gif"] {
width: 0px;
height: 0px;
padding-left: 140px;
padding-top: 150px;
background: url("https://i.imgur.com/WPqLKP9.png") no-repeat !important;
transform: scale(1.1);
margin-top: 50px;
margin-bottom: 3px;
margin-left: -25px;
}
.mystuff img[src*="MyItemSorter.gif"] {
width: 0px;
height: 0px;
padding-left: 140px;
padding-top: 150px;
background: url("https://i.imgur.com/0tiKhgg.png") no-repeat !important;
transform: scale(1.1);
margin-top: 10px;
margin-bottom: 3px;
}
.mystuff img[src*="MyShop.gif"] {
width: 0px;
height: 0px;
padding-left: 140px;
padding-top: 150px;
background: u...