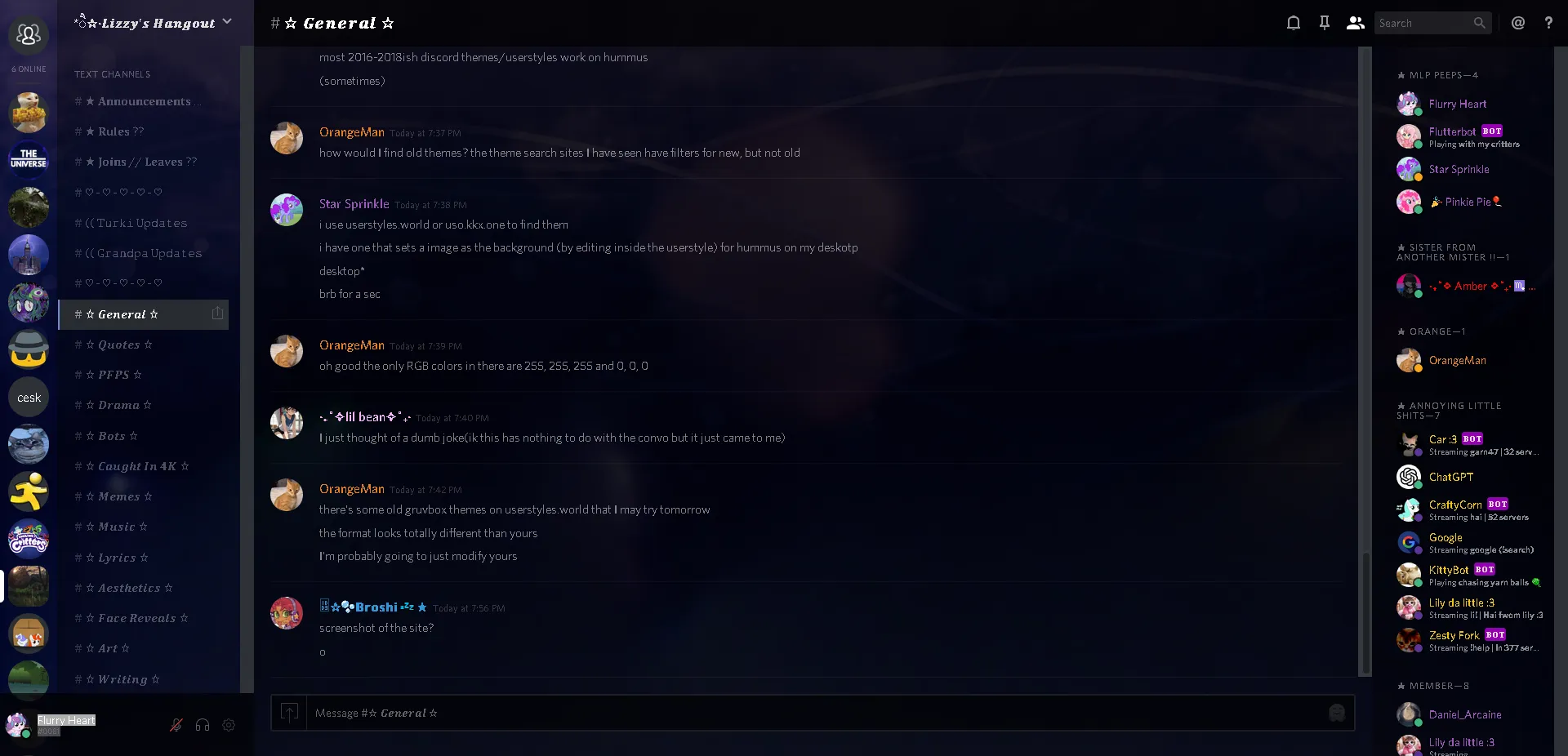
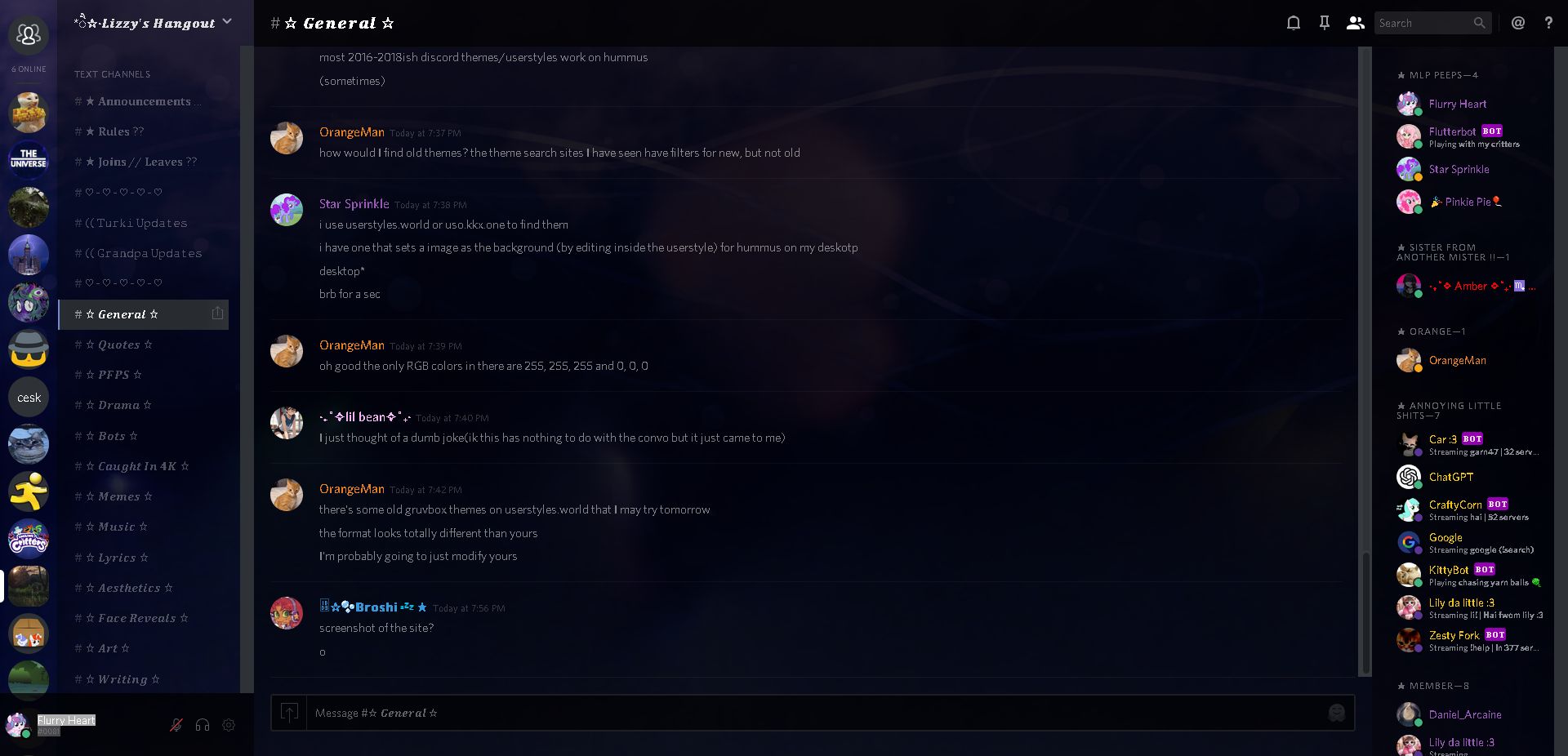
a hummus theme that allows you to use a custom background! info on what to do is in "Notes".
Hummus Theme (custom background support) by FlurryHeart

Details
AuthorFlurryHeart
LicenseNo License
Categoryhummus.sys42.net
Created
Updated
Code size19 kB
Code checksum3d828660
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
to change the image background, you have to edit the userstyle and replace the hcdn link with a different image link. (EITHER USE HUMMUS'S CDN BY UPLOADING A IMAGE, OR USE ANOTHER CDN IF THE SITE THE IMAGE IS ON DOESNT LET YOU GET THE IMAGE LINK! [usually can be gotten by right clicking on a image > open image link in new tab or right clicking on a image > copy image link] )*
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hummus Theme (custom background support)
@namespace Flurry Heart
@author Flurry Heart
@description a hummus theme that allows you to use a custom background!
@version 1.0
@license NONE
@preprocessor userstyles.world
==/UserStyle== */
@-moz-document domain("hummus.sys42.net") {
@font-face {
font-family: "Starwars";
src: url(https://spaceextanded.github.io/Star.ttf) format("truetype");
}
@font-face {
font-family: "batman";
src: url(https://spaceextanded.github.io/batman.ttf) format("truetype");
}
/* pretty sure those fonts up there dont work, hell if i know */
/*
_ _ _
__ _ _ __ _ __ | |__ __ _ ___| | ____ _ _ __ ___ _ _ _ __ __| |
/ _` | '_ \| '_ \ | '_ \ / _` |/ __| |/ / _` | '__/ _ \| | | | '_ \ / _` |
| (_| | |_) | |_) | | |_) | (_| | (__| < (_| | | | (_) | |_| | | | | (_| |
\__,_| .__/| .__/ |_.__/ \__,_|\___|_|\_\__, |_| \___/ \__,_|_| |_|\__,_|
|_| |_| |___/
*/
/* if you want a different background, replace the image link in here */
.app {
background-image:url(https://hcdn.sys42.net/attachments/1332134335453360994/1346028815103193320/d4i9l6w3b4f8daf8fbd41b08d50a8735996f5db_cleanup.png?width=400&height=250) !important;
background-size:cover !important;
}
/*
_ _
___ ___ _ __ ___ ___| | ___ _ __ ___ ___ _ __ | |_ ___
/ __/ _ \| '__/ _ \ / _ \ |/ _ \ '_ ` _ \ / _ \ '_ \| __/ __|
| (_| (_) | | | __/ | __/ | __/ | | | | | __/ | | | |_\__ \
\___\___/|_| \___| \___|_|\___|_| |_| |_|\___|_| |_|\__|___/
*/
textarea {
background:transparent !important;
font-family:Starwars;
}
.scroller-wrap .scroller::-webkit-scrollbar-thumb {
border:3px solid rgba(255,255,255,0) !important;
background-color:#1D6586 !important;
}
.scroller-wrap .scroller::-webkit-scrollbar-track-piece {
border:3px solid rgba(255,255,255,0) !important;
background-color:rgba(0,0,0,0.3) !important;
}
/*
_ _ _
| |__ (_) __| | ___
| '_ \| |/ _` |/ _ \
| | | | | (_| | __/
|_| |_|_|\__,_|\___|
*/
.links,
.help-container {
display: none;
}
/*
_ _ _ _
_ __ ___ __ _(_)_ __ | |__ __ _ ___| | ____ _ _ __ ___ _ _ _ __ __| |___
| '_ ` _ \ / _` | | '_ \ | '_ \ / _` |/ __| |/ / _` | '__/ _ \| | | | '_ \ / _` / __|
| | | | | | (_| | | | | | | |_) | (_| | (__| < (_| | | | (_) | |_| | | | | (_| \__ \
|_| |_| |_|\__,_|_|_| |_| |_.__/ \__,_|\___|_|\_\__, |_| \___/ \__,_|_| |_|\__,_|___/
|___/
*/
.links,
.chat,
.typing,
.content,
.guild-channels,
.private-channels,
.guild-header header,
.divider-red span,
.messages-wrapper,
#voice-connection {
background: transparent !important;
}
/* Server list area */
.guilds-wrapper { background:rgba(0,0,0,0.6) !important }
/* Channels list area */
.channels-wrap { background:rgba(0,0,0,0.75) }
/* Chat area */
.content .flex-spacer { background:rgba(0,0,0,0.85) }
/* User list area */
.channel-members { background:rgba(0,0,0,0.9) !important }
/*
_ _ _ _ _
___ ___ _ ____ _____ _ __ | (_)___| |_ ___ ___ ___| |_(_) ___ _ __
/ __|/ _ \ '__\ \ / / _ \ '__| | | / __| __| / __|/ _ \/ __| __| |/ _ \| '_ \
\__ \ __/ | \ V / __/ | | | \__ \ |_ \__ \ __/ (__| |_| | (_) | | | |
|___/\___|_| \_/ \___|_| |_|_|___/\__| |___/\___|\___|\__|_|\___/|_| |_|
*/
.guilds-wrapper {
box-shadow:inset -10px 0px 20px -10px rgba(0,0,0,0.2);
}
.guild-header ul {
background:#000 !important;
opacity:0 !important;
transition: transform .5s cubic-bezier(0.18, 0.89, 0.32, 1.28) !important;
padding-top:100px;
top:-56px;
}
.guild-header-open ul {
opacity: 1 !important;
}
.guilds-add {
opacity: 0.5;
}
.guilds-wrapper {
border-right: 1px solid rgba(0,0,0,0.4);
}
.guild-header header span {
margin-left:-5px;
}
.guild-header header {
box-shadow:none !important;
color:#ddd;
}
.guild-channels header h2, .guild-channels ul .channel a {
color:#fff;
}
.guilds {
padding:18px 20px 85px 20px;
}
.guilds-add {
font-size:30px;
background:#000;
}
.guilds .friends-online {
margin-left:-5px;
}
.guilds li .guild-inner {
background:#151515;
}
.guilds li.active .guild-inner {
background:#25ACE8;
}
.guilds li .guild-inner:hover {
background:#1D6586;
}
.guilds li .guild-inner a, .guilds li, .guilds li .avatar-small {
width:40px;
height:40px;
}
.guild.unread .guild-inner {
box-shadow: 0 0 8px #ab51dc !important; /* Optional: Add a glowing outline for unread */
border: 2px solid #ab51dc !important; /* Optional: Add a border to indicate unread */
}
.guild.unread {
position: relative;
z-index: 1; /* Keeps the unread effect visible */
}
.guilds li .avatar-small {
width:40px;
height:40px;
background-size: 40px 40px;
}
.guilds li .guild-inner {
line-height:40px;
}
.guilds .friends-icon {
width:40px;
height:40px;
background-size:25px 19px;
}
.guilds li.audio .guild-inner:after {
background-size:12px;
background-color:rgba(0,0,0,0.8);
}
.guilds-separator:after {
background:#969696;
}
.guilds li .guild-inner:before {
left:-26px;
}
.guilds li.unread .guild-inner:before,
.guild-channels ul .channel-text.unread:not(.selected):not(.channel-muted):before {
background:#25ACE8;
}
.guilds li.active .guild-inner:before {
background:#fff !important;
}
.guild-channels header h2,
.private-channels header {
opacity:.6;
}
.private-channels .search-bar {
background:rgba(10,13,16,0) !important;
}
.private-channels .search-bar input {
background:rgba(0,0,0,0.8) !important;
}
.guild-channels ul .channel.selected,
.private-channels .channel.selected,
.private-channels .search-result.selected,
.private-channels .search-result:hover {
background:rgba(0,0,0,0.6) !important;
}
.guild-channels ul .channel:not(.selected):hover,
.private-channels .channel:not(.selected):hover {
background:rgba(0,0,0,0.3) !important;
}
.guild-channels ul .channel:not(.selected):before,
.guild-channels ul .channel.selected:before,
.guild-channels ul .channel.selected:hover:before,
.private-channels .channel:not(.selected):before,
.private-channels .channel.selected:before,
.private-channels .channel.selected:hover:before,
.private-channels .search-result.selected:before,
.private-channels .search-result:hover:before {
border-left:5px solid #1D6586 !important;
}
.guild-channels ul .channel-text.unread:not(.selected):not(.channel-muted):before {
left:-11px;
}
/*
_ _ _ _
___| |__ __ _ _ __ _ __ ___| |___ ___ ___ ___| |_(_) ___ _ __
/ __| '_ \ / _` | '_ \| '_ \ / _ \ / __| / __|/ _ \/ __| __| |/ _ \| '_ \
| (__| | | | (_| | | | | | | | __/ \__ \ \__ \ __/ (__| |_| | (_) | | | |
\___|_| |_|\__,_|_| |_|_| |_|\___|_|___/ |___/\___|\___|\__|_|\___/|_| |_|
*/
.btn-hamburger {
margin-right:-25px;
}
.btn-hamburger span {
background:#fff;
}
.account {
z-index:9;
border-top:none !important;
width:290px;
margin-left:-80px;
padding:0 15px !important;
background:rgba(0,0,0,0.75);
height:77px;
}
.account .status {
border:2px solid rgba(0,0,0,1);
}
.account .btn {
background:transparent;/*#000;*/
box-shadow:none !important;
}
.account .btn:active {
background:#000;
}
.account .btn-deafen,
.account .btn-mute {
border-right:none;/*1px solid #101010;*/
}
#voice-connection {
z-index:9;
border-top:none !important;
/*width:285px;
margin-left:-83px;*/
padding:15px 20px 15px 18px !important;
}
#voice-connection .btn {
background:#000;
box-shadow:none !important;
}
.account .btn-deafen, .account .btn-settings {
box-shadow:none !important;
}
.account .btn-group, #voice-connection .btn-group {
border:none;
}
/*
_ _ _ _
___| |__ __ _| |_ ___ ___ ___| |_(_) ___ _ __
/ __| '_ \ / _` | __| / __|/ _ \/ __| __| |/ _ \| '_ \
| (__| | | | (_| | |_ \__ \ __/ (__| |_| | (_) | | | |
\___|_| |_|\__,_|\__| |___/\___|\___|\__|_|\___/|_| |_|
*/
.title-wrap {
border-bottom:1px solid rgba(0,0,0,0.3) !important;
background:rgba(0,0,0,0.95) !important;
}
.chat .new-messages-bar {
background-color:rgba(29,101,134,.9);
}
.chat .new-messages-bar:hover {
background-color:rgba(29,101,134,1);
}
.chat .new-messages-bar button:last-child {
color:rgba(255,255,255,0.5);
}
.chat-empty {
background:rgba(20,23,27,0.95);
}
.chat>.title-wrap>.topic {
font-size:12px;
margin-top:5px;
color:#656565 !important;
}
.chat>.content .messages .message-group:not(.has-divider) {
border-bottom-color:hsla(0,0%,100%,.04) !important;
}
.chat>.content .messages .message-group .markup .highlight {
background-color:rgba(29,101,134,.5) !important;
color:#ddd !important;
padding: 1px 4px;
border-radius: 6px;
}
.chat>.content .messages .message-group .markup .highlight:hover {
background-color:rgba(29,101,134,1) !important;
color:#fff !important;
}
/* Date 1px line */
.chat .divider:not(.divider-red)>div {
background:rgba(255,255,255,0.2) !important;
}
.chat .divider>span {
background:rgba(255,255,255,0.2) !important;
font-size:12px;
text-transform:uppercase;
margin:10px 0px;
border-radius: 3px;
opacity: 1;
padding: 5px 15px;
width: 100%;
text-align: center...