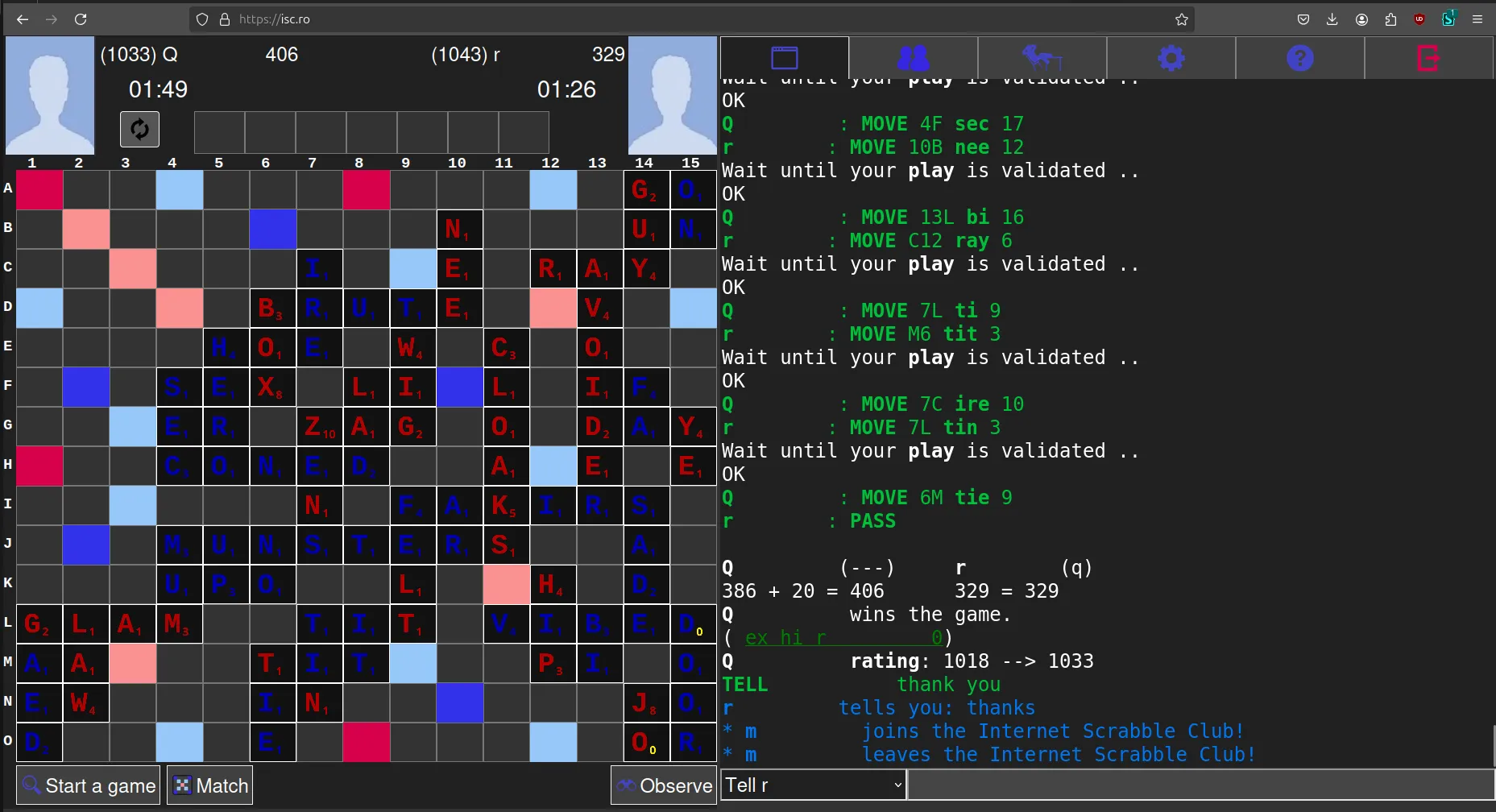
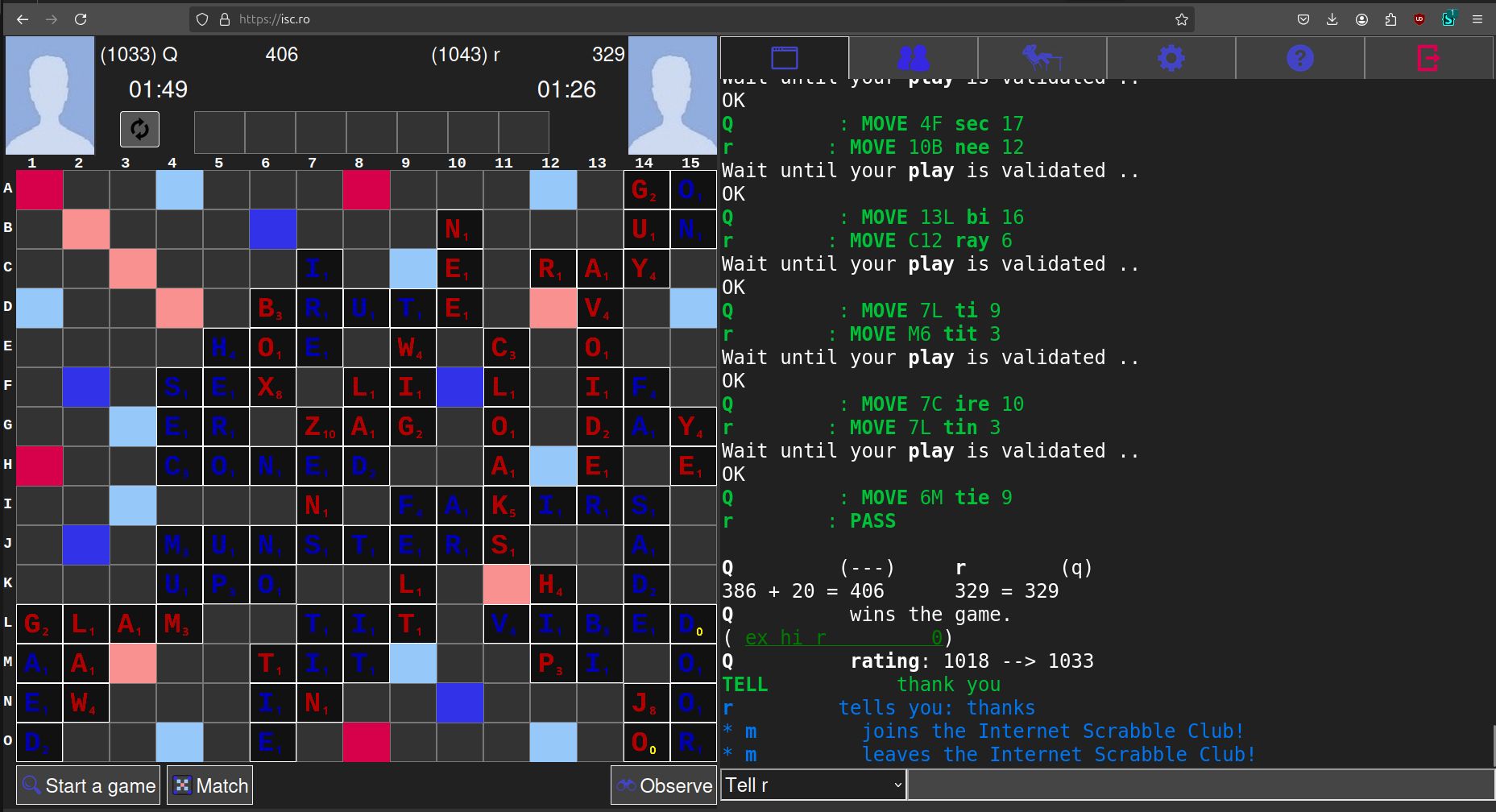
This style creates a dark theme for isc.ro. Also known as "Internet Scrabble Club"
isc.ro Dark Theme by MangnaCarta

Details
AuthorMangnaCarta
LicenseMIT
Categoryisc
Created
Updated
Code size2.1 kB
Code checksumfada5c9a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@name isc.ro Dark Theme
@namespace MagnaCarta
@version 1.0.0
@-moz-document domain("isc.ro") {
body {
color: white;
}
*[style*="background-color: rgb(192, 192, 192)"] {
background-color:#323232 !important;
}
*[style*="background-color: rgb(128, 128, 128)"] {
background-color:white !important;
}
*[style*="background-color: rgb(208, 208, 208)"], *[style*="background-color: rgb(240, 240, 240)"] {
background-color: #212121 !important;
color: white !important;
}
*[style*='background-image: url("image/tile'], *[style*="background-color: rgb(208, 208, 208)"].TileButton {
background-image: none !important;
background-color: #111 !important;
border: solid 1px white !important;
}
*[style*="background-color: rgb(208, 208, 208)"][style*='background-image: url("image/board'].TileButton {
background-color: #333 !important;
background-image: none !important;
color: white !important;
border: solid 1px #777777 !important;
}
.gwt-TextBox, .gwt-PasswordTextBox, *[style*="background-color: rgb(221, 221, 221)"]{
background-color: #454545 !important;
color: white !important;
}
*[style*="background-color: rgb(255, 255, 255)"], .RoundPanel {
background-color: #323232 !important;
}
*[style*="color: rgb(255, 255, 255)"]:not(.TabButton) {
background-color: #404040 !important;
}
table.TabButton, button.TabButton {
background-color: #555555 !important;
}
*[style*="color: rgb(124, 0, 0)"] {
color: #959595 !important;
}
*[style*="color: rgb(0, 0, 170)"] {
color: #959595 !important;
}
*[style*="color: rgb(0, 0, 0)"], *[style*="color: rgb(64, 64, 64)"] {
color: white !important;
}
*[style*="color: rgb(0, 0, 255)"], *[style*="color: rgb(0, 0, 124)"] {
color: #00c138 !important;
}
*[style*="color: rgb(109, 16, 110)"] {
color: #0076f2 !important;
}
.gwt-Button {
background-color: #212121 !important;
color: white
}
*[type="checkbox"] {
accent-color: #0076f2 !important;
}
}