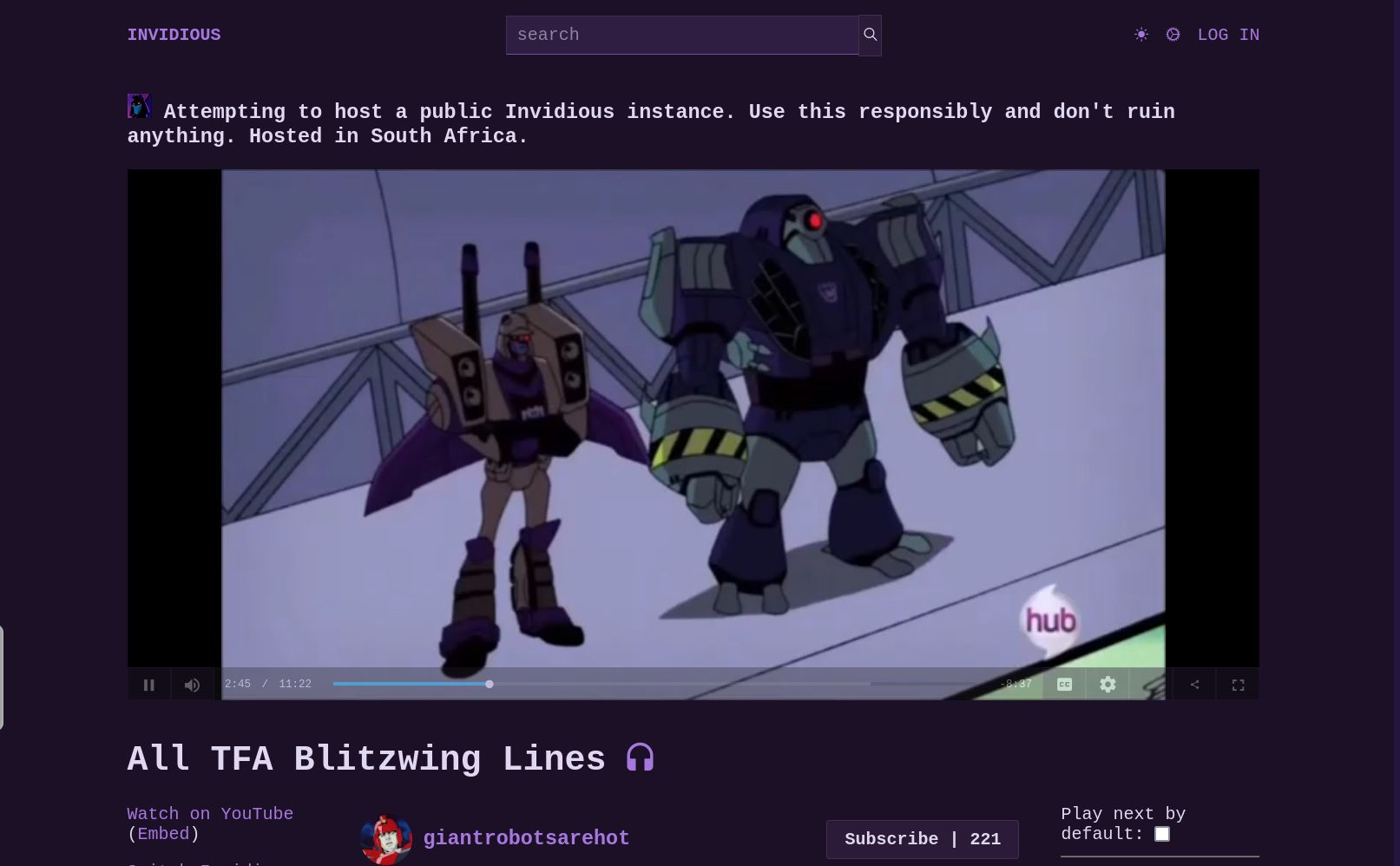
Easy to use theme changer for Invidious, open source Youtube frontend. Can also change font.
Custom Invidious Theme by gigirassy

Details
Authorgigirassy
LicenseUnlicense
CategoryInvidious
Created
Updated
Code size3.0 kB
Code checksuma398b189
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To use a custom theme on your Docker-Compose Invidious instance with the default method of cloning the directory beforehand, create a file called "custom.css" in the /assets/css path, edit the default.css in the same folder to import that style at the beginning (@import url('/css/custom.css');, and then mount them and restart your docker container. Example compose:
invidious:
image: quay.io/invidious/invidious:latest
# image: quay.io/invidious/invidious:latest-arm64 # ARM64/AArch64 devices
restart: unless-stopped
ports:
- "127.0.0.1:2999:3000"
volumes:
- "./assets/css/custom.css:/invidious/assets/css/custom.css"
- "./assets/css/default.css:/invidious/assets/css/default.css"
If you're not using Docker, build Invidious like you normally do with those two custom files.
Source code
/* ==UserStyle==
@name Custom Invidious Theme
@version 20250405.20.54
@namespace tube.blitzw.in
@description Easy to use theme changer.
@author blitzwing
@license Unlicense
==/UserStyle== */
@-moz-document domain("tube.blitzw.in"), domain("denmark.tube.blitzw.in") {
/* There are too many Invidious instances to count, so I recommend tweaking this code to specify the instances you most frequently use. By default, it uses my two instances. */
:root {
--main-bg-color: #1c1026;
--main-text-color: #e0d8f0;
--accent-color: #a678de;
--link-hover-color: #d6b4ff;
--button-bg-color: #2b1a38;
--input-bg-color: #2f1e42;
--footer-bg-color: #180b24;
--footer-text-color: #bca8e0;
--border-color: #402d54;
--search-border-color: #6f4fa1;
--channel-owner-bg: #000;
--channel-owner-text: #fff;
--underline-hover: underline;
}
/* Global monospace font */
* {
font-family: "Fira Mono", Menlo, Consolas, "Liberation Mono", monospace !important;
}
/* Fix: Allow icon font to render correctly */
.vjs-button,
.vjs-icon-placeholder,
.vjs-menu-button,
.vjs-playback-rate,
.vjs-volume-bar.vjs-slider-horizontal .vjs-volume-level,
.vjs-slider-bar {
font-family: VideoJS !important;
}
/* Channel owner label styling */
body a.channel-owner {
background-color: var(--channel-owner-bg) !important;
color: var(--channel-owner-text) !important;
border-radius: 9px;
padding: 1px 6px;
}
/* Background styling */
html, body {
background-color: var(--main-bg-color) !important;
color: var(--main-text-color) !important;
background-size: cover !important;
background-repeat: no-repeat !important;
background-attachment: fixed !important;
background-position: center center !important;
}
/* Theme consistency */
.dark-theme,
.no-theme,
body.dark-theme,
body.no-theme {
background-color: var(--main-bg-color) !important;
background-size: cover !important;
background-repeat: no-repeat !important;
background-attachment: fixed !important;
background-position: center center !important;
color: var(--main-text-color) !important;
}
/* Link colors */
a, a:visited {
color: var(--accent-color) !important;
}
a:hover, a:focus {
color: var(--link-hover-color) !important;
text-decoration: var(--underline-hover) !important;
}
/* Inputs and buttons styling */
button, .pure-button, input, select, textarea {
background-color: var(--button-bg-color) !important;
color: var(--main-text-color) !important;
border: 1px solid var(--border-color) !important;
}
input[type="search"] {
background-color: var(--input-bg-color) !important;
color: var(--main-text-color) !important;
border-bottom: 1px solid var(--search-border-color) !important;
}
/* Footer styling */
footer {
background-color: var(--footer-bg-color) !important;
color: var(--footer-text-color) !important;
}
}