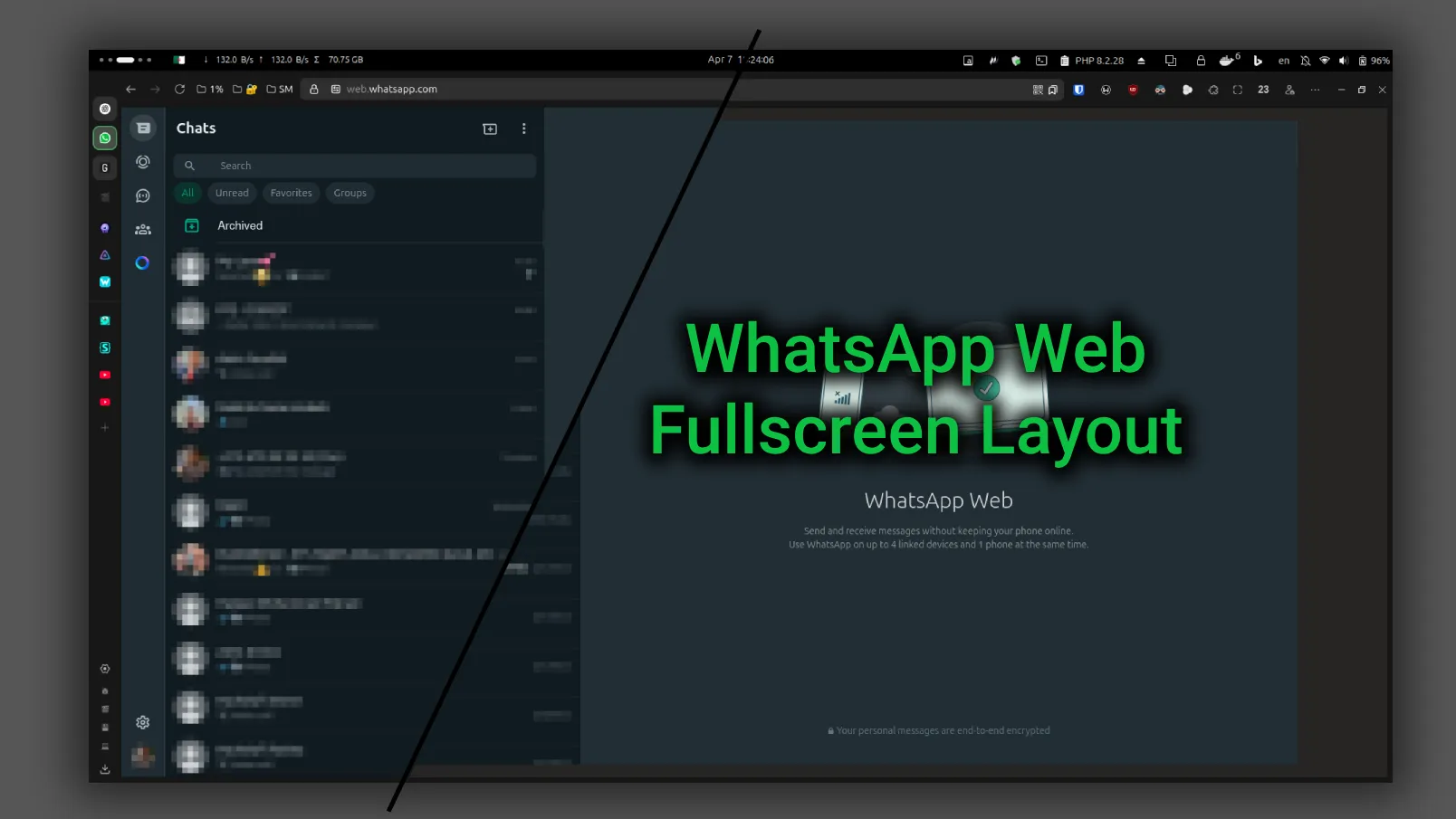
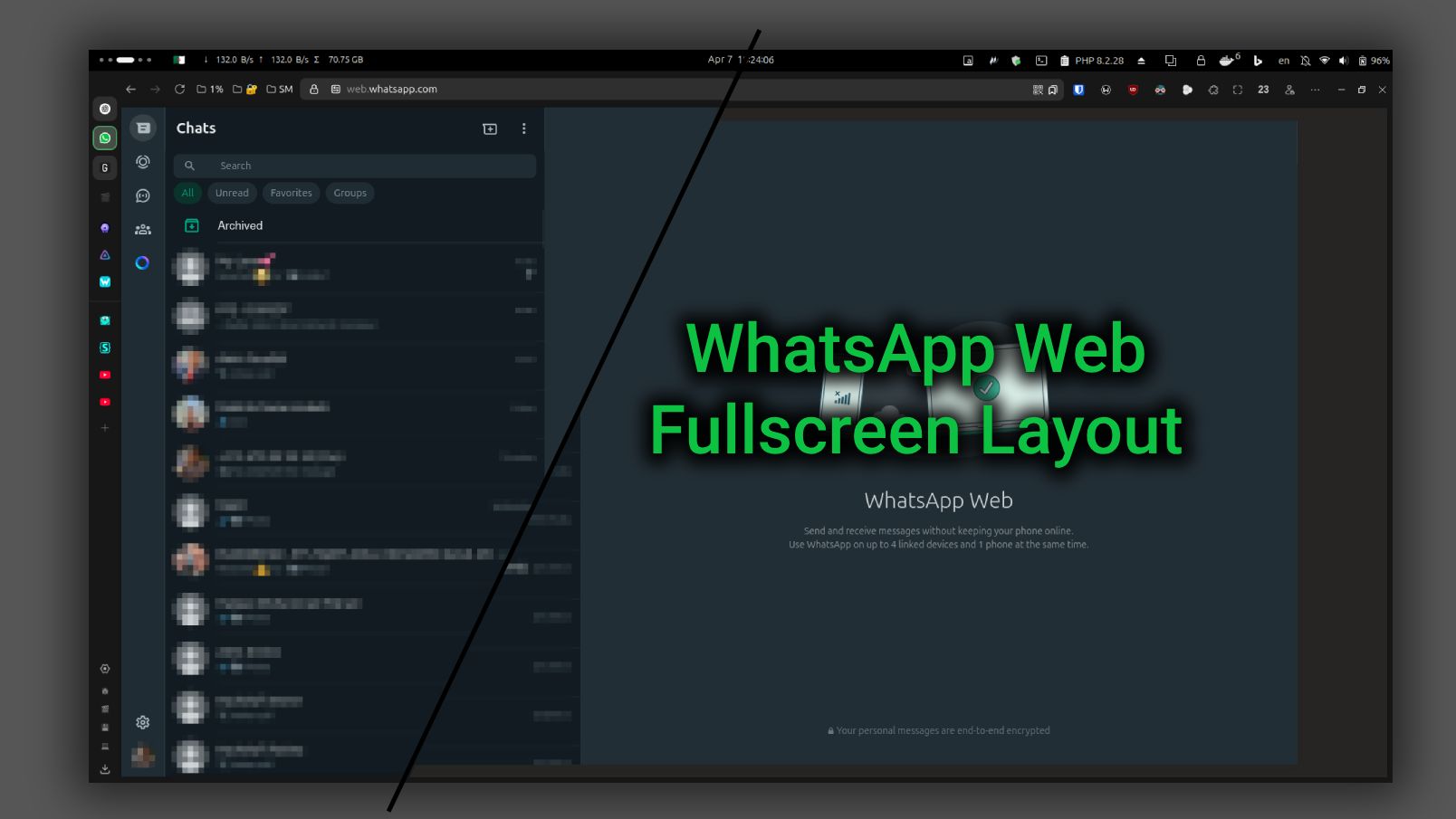
Makes WhatsApp Web take up the full width and height of the browser window on large screens (1441px+). Clean, edge-to-edge layout.
WhatsApp Web — Fullscreen Layout by slimani-dev

Details
Authorslimani-dev
LicenseMIT
Categoryweb.whatsapp.com
Created
Updated
Code size443 B
Code checksumd4cfaa91
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Targets the .two container, which is currently used by WhatsApp Web for the main layout wrapper.
- May break if WhatsApp updates and changes their class names.
- Tested and working as of April 2025.
- Built as a replacement for broken or outdated fullscreen userstyles.
Source code
/* ==UserStyle==
@name web.whatsapp
@version 20250407.19.21
@namespace ?
==/UserStyle== */
@-moz-document domain("web.whatsapp.com") {
@media screen and (min-width: 1441px) {
.two {
top: 0 !important;
left: 0 !important;
width: 100vw !important;
height: 100vh !important;
margin: 0 !important;
max-width: none !important;
box-shadow: none !important;
}
}
}