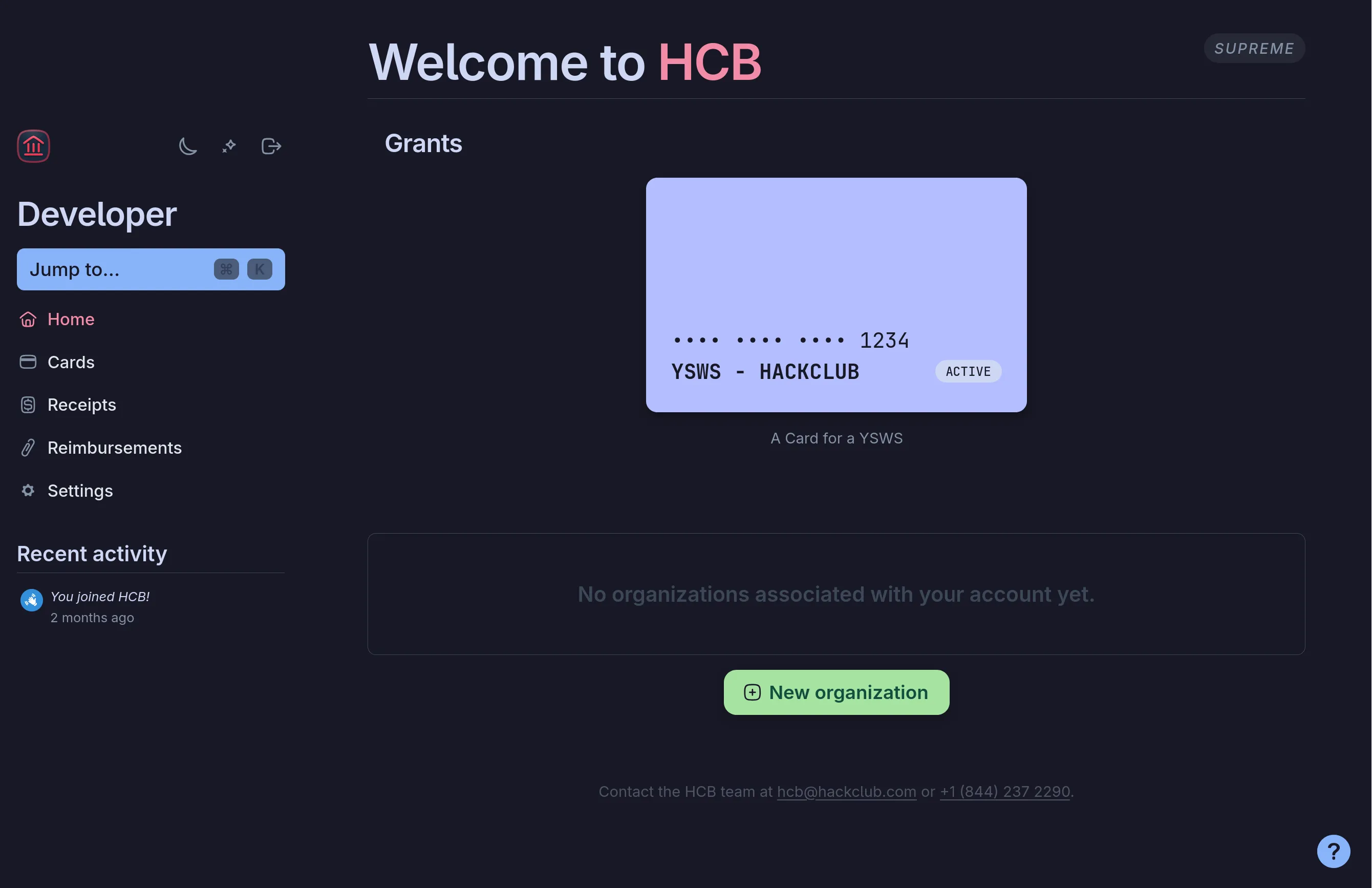
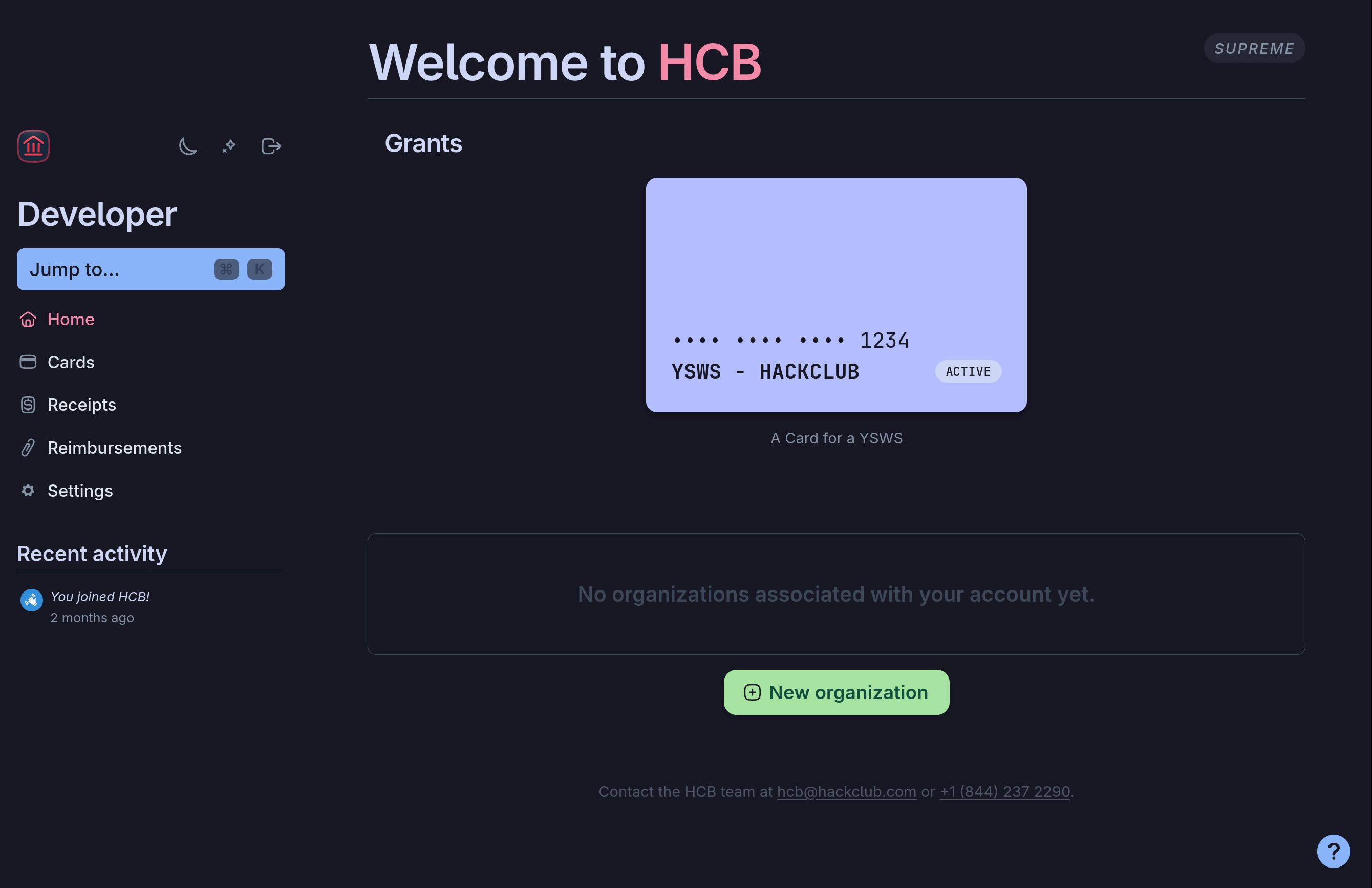
CATPPUCCIN LESS GOOO BABY!
Catppuccin Mocha for Hackclub bank :) by Kush-Dhingra

Details
AuthorKush-Dhingra
LicenseNo License
Categoryhttps://hcb.hackclub.com
Created
Updated
Code size2.1 kB
Code checksumcba17aee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name hcb.hackclub.com
@version 20250408.01.48
@namespace ?
==/UserStyle== */
@-moz-document domain("hcb.hackclub.com") {
body, .bg-snow, .tab-container, .menu__content {
background: #181825 !important;
color: #cdd6f4 !important;
}
.primary, .dock__item--selected, .dock__item--selected *, .dock__item.dock__item--selected span, .tab-container li.active a {
color: #f38ba8 !important;
fill: #f38ba8 !important;
}
.dock__item.dock__item--selected:hover span {
color: #181825 !important;
}
.btn {
color: #181825 !important;
background: #89b4fa !important;
}
.btn * {
color: #181825 !important;
}
.bg-success {
background: #a6e3a1 !important;
}
.dock__item:hover, .dock__item:active, .tab-container li.active::after, .bg-error, .field--checkbox--switch input:checked + .slider {
background: #f38ba8 !important;
}
.dock__item:hover *, .dock__item:active * {
color: #181825 !important;
fill: #181825 !important;
}
.stripe-card {
background: #b4befe !important;
color: #181825 !important;
}
.stripe-card__status {
color: #181825 !important;
background: #cdd6f4 !important;
}
input, select, textarea, .card, .field--checkbox--switch input:checked + .slider::before {
background: #11111b !important;
color: #cdd6f4 !important;
}
.field--checkbox--switch .slider {
background: #1f1f2f !important;
}
.field--checkbox--switch .slider::before {
background: #cdd6f4 !important;
}
.card {
border: none !important;
}
a {
color: #a6adc8;
}
a:hover {
color: #cdd6f4;
}
.logo-dark {
}
input[type="file"] {
background: transparent !important;
}
input[type="submit"], body > div:nth-child(3) > div:nth-child(2) > button:nth-child(1), body > div:nth-child(3) > div:nth-child(2) > button:nth-child(1)::after, .menu__action::before, .menu__content > a::before {
background: #89b4fa !important;
color: #181825 !important;
}
.menu__content > a:hover {
color: #181825 !important;
}
.field--fileupload__label {
border-color: #89b4fa !important;
color: #89b4fa !important;
fill: #89b4fa !important;
}
fieldset > .field > label {
background: #94e2d5 !important;
color: #181825 !important;
}
}