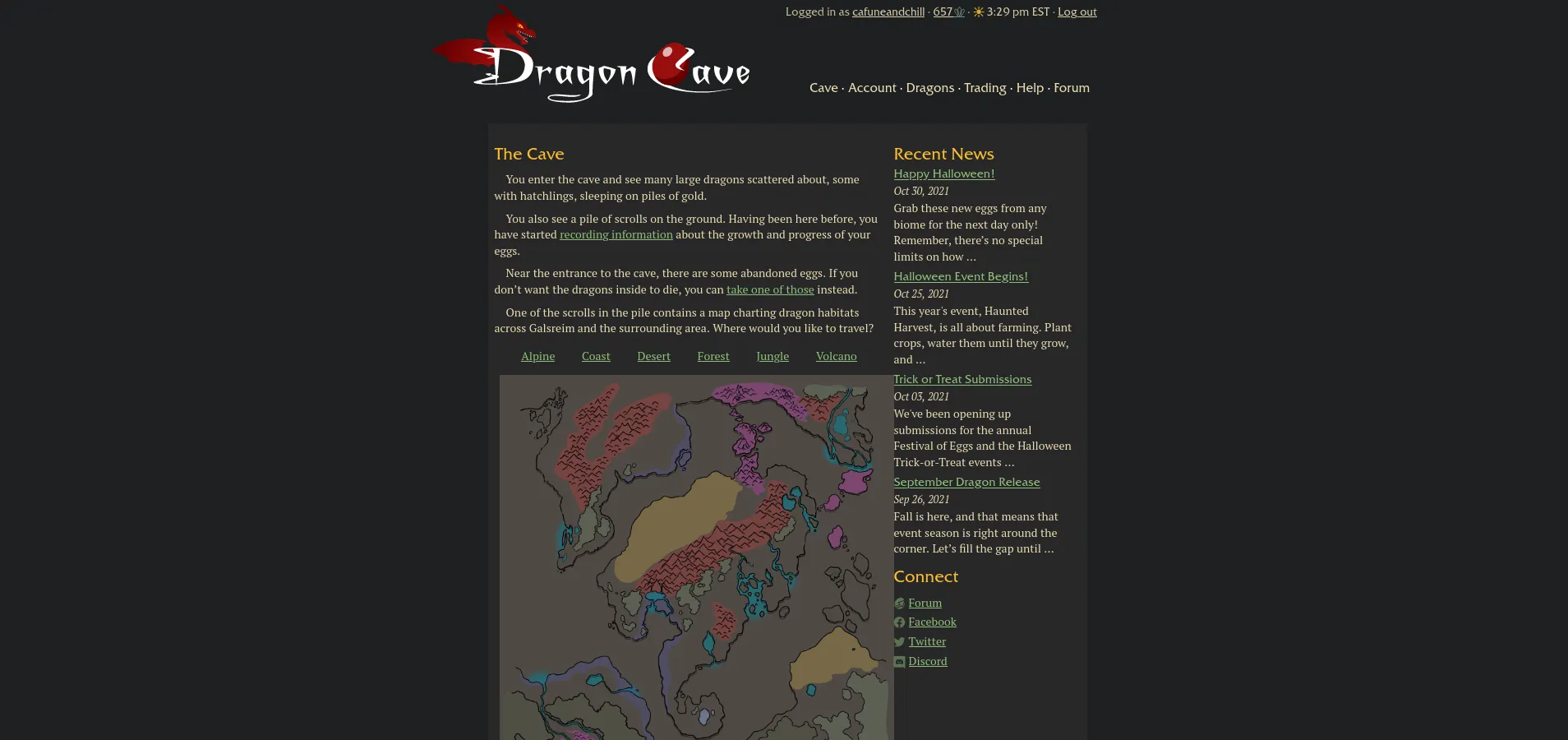
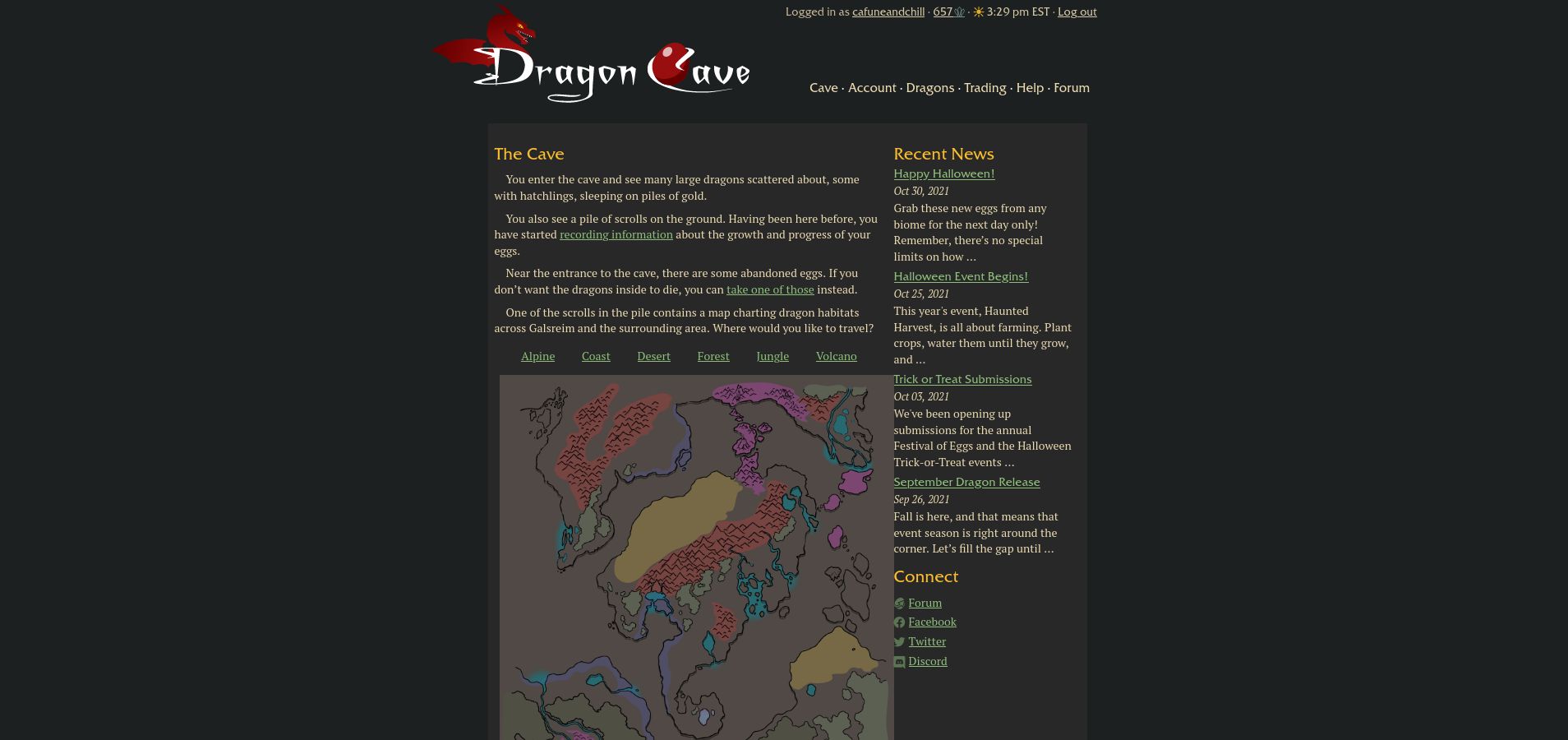
Minimalistic Gruvbox theme for Dragon Cave
dragcave.net -- Gruvbox by cafuneandchill

Details
Authorcafuneandchill
LicenseNo License
Categorydragcave
Created
Updated
Size4.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Theme is WIP
Source code
/* ==UserStyle==
@name dragcave.net -- Gruvbox
@version 20230221.10.53
@namespace userstyles.world/user/cafuneandchill
@description Minimalistic Gruvbox theme for Dragon Cave
@author cafuneandchill
@license No License
==/UserStyle== */
@-moz-document domain("dragcave.net") {
body {
background-color: #1d2021;
background-image: none;
}
/* Scroll edges */
._4i_6,
body.no-webp ._4i_7,
._4i_7,
._4i_8 {
background-image: none;
}
/* Body of the scroll */
#middle,
body.no-webp #middle{
background-color: #282828;
color: #ebdbb2;
background-image: none;
}
#middle h1,
#middle h2,
#middle h3 {
color: #fabd2f;
}
/* Actions */
#\37 b3c3643d6 {
color: currentcolor;
}
/* Header */
._4h_6,
._4h_6 a {
color: #fbf1c7;
}
._4h_6 a:hover {
color: #fabd2f
}
/* Crystal amount value */
._4h_3 > a:nth-child(2) {
text-decoration: none;
}
/* Crystal Emoji */
i._47_0 {
color: #83a598;
text-decoration: none;
}
/* Sun/Moon Emoji */
#\30 a2980a547 {
color: #fabd2f;
}
#middle a {
color: #689d6a;
}
#middle a:active {
color: #8ec07c;
}
/* Light Blue buttons */
._5v_f._5v_a,
a._5v_f:link._5v_a,
a._5v_f:visited._5v_a,
._5v_f._5v_a:link,
a._5v_f:link._5v_a:link,
a._5v_f:visited._5v_a:link,
._5v_f._5v_a:visited,
a._5v_f:link._5v_a:visited,
a._5v_f:visited._5v_a:visited,
._5v_f,
a._5v_f:link,
a._5v_f:visited {
color: #458588;
border-color: #458588;
}
/* Light Blue buttons (hover) */
._5v_f._5v_a:hover:not(._5v_e):not(:disabled),
a._5v_f:link._5v_a:hover:not(._5v_e):not(:disabled),
a._5v_f:visited._5v_a:hover:not(._5v_e):not(:disabled),
._5v_f._5v_a:link:hover:not(._5v_e):not(:disabled),
a._5v_f:link._5v_a:link:hover:not(._5v_e):not(:disabled),
a._5v_f:visited._5v_a:link:hover:not(._5v_e):not(:disabled),
._5v_f._5v_a:visited:hover:not(._5v_e):not(:disabled),
a._5v_f:link._5v_a:visited:hover:not(._5v_e):not(:disabled),
a._5v_f:visited._5v_a:visited:hover:not(._5v_e):not(:disabled),
._5v_f._5v_a:focus:not(._5v_e):not(:disabled),
a._5v_f:link._5v_a:focus:not(._5v_e):not(:disabled),
a._5v_f:visited._5v_a:focus:not(._5v_e):not(:disabled),
._5v_f._5v_a:link:focus:not(._5v_e):not(:disabled),
a._5v_f:link._5v_a:link:focus:not(._5v_e):not(:disabled),
a._5v_f:visited._5v_a:link:focus:not(._5v_e):not(:disabled),
._5v_f._5v_a:visited:focus:not(._5v_e):not(:disabled),
a._5v_f:link._5v_a:visited:focus:not(._5v_e):not(:disabled),
a._5v_f:visited._5v_a:visited:focus:not(._5v_e):not(:disabled) {
color: #458588;
border-color: #83a598;
}
/* Region selection Map */
._1s_1,
._1s_2 {
background-color: #7c6f64;
margin: 0;
}
input[type="text"],
input[type="password"],
input[type="email"],
input[type="search"],
input[type="number"],
input:not([type]),
textarea {
background-color: #665c54;
border-color: #7c6f64;
color: #ebdbb2;
}
/* Selectors */
._59_0 select,
._59_1 {
background-color: #665c54;
border-color: #7c6f64;
color: #ebdbb2;
}
#middle label {
color: #d79921;
}
/* Badges */
._33_0 {
background-color: #504945;
}
#dragonlist {
border-spacing: 0px 2px;
}
#dragonlist thead {
background-color: #504945;
}
#dragonlist tbody {
background-color: #3c3836;
}
#dragonlist th {
color: #d79921;
}
/* Trading Hub main text; should be the same as the main body text */
._3k_5,
._3k_7 {
color: currentcolor;
}
/* Trading Hub trades search settins */
._3m_0 th {
color: #d79921;
}
/* Trading Hub trades */
._4p_2 > * {
background-color: #3c3836;
}
/* Alpine Background */
._4k_a {
background-image: linear-gradient(to bottom right, currentcolor 50%, #8ec07c);
}
/* Coast Background */
._4k_6 {
background-image: linear-gradient(to bottom right, currentcolor 50%, #83a598);
}
/* Desert Background */
._4k_7 {
background-image: linear-gradient(to bottom right, currentcolor 50%, #fabd2f);
}
/* Forest Background */
._4k_8 {
background-image: linear-gradient(to bottom right, currentcolor 50%, #8ec07c);
}
/* Jungle Background */
._4k_9 {
background-image: linear-gradient(to bottom right, currentcolor 50%, #b8bb26);
}
/* Volcano Background */
._4k_b {
background-image: linear-gradient(to bottom right, currentcolor 50%, #fb4934);
}
}