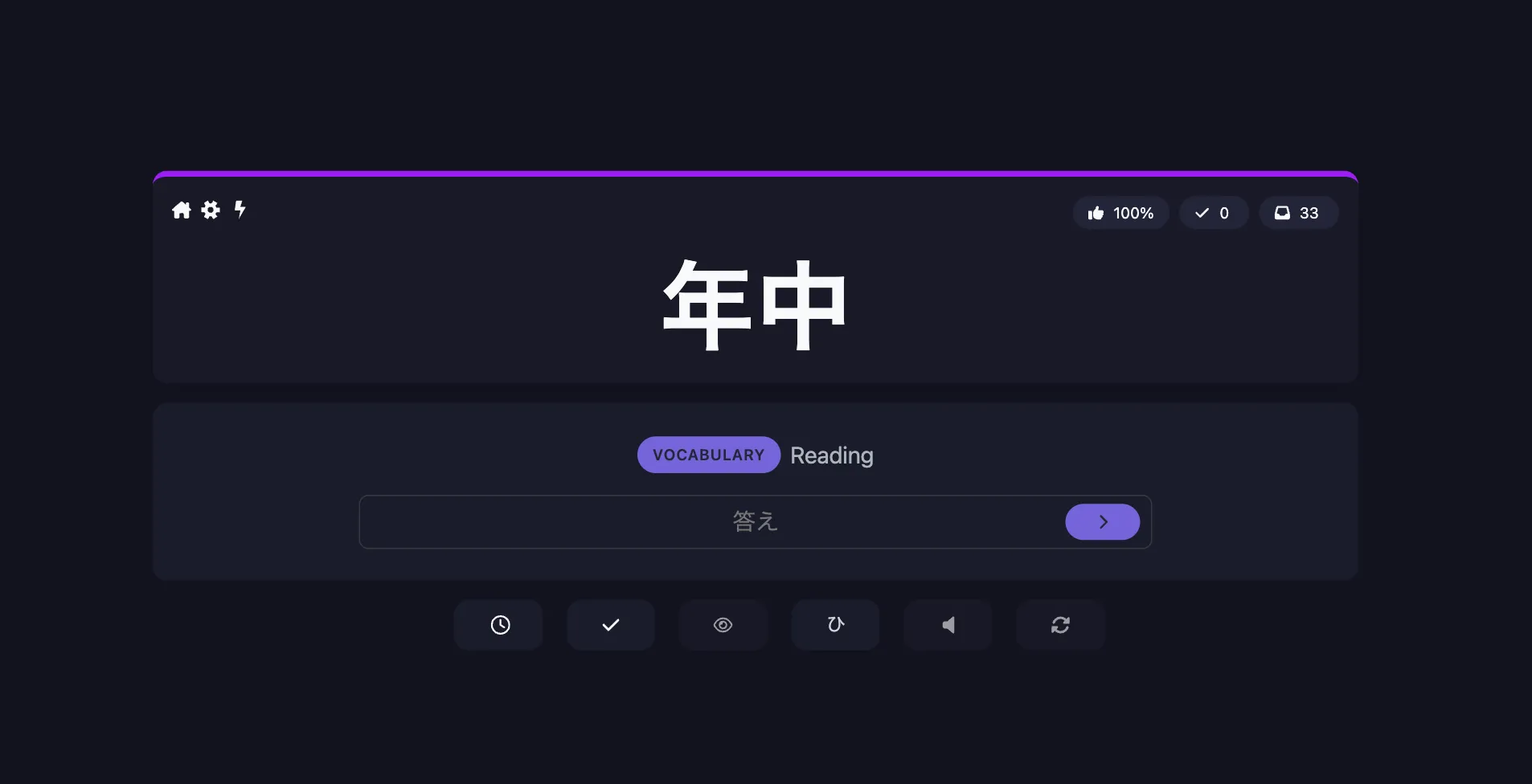
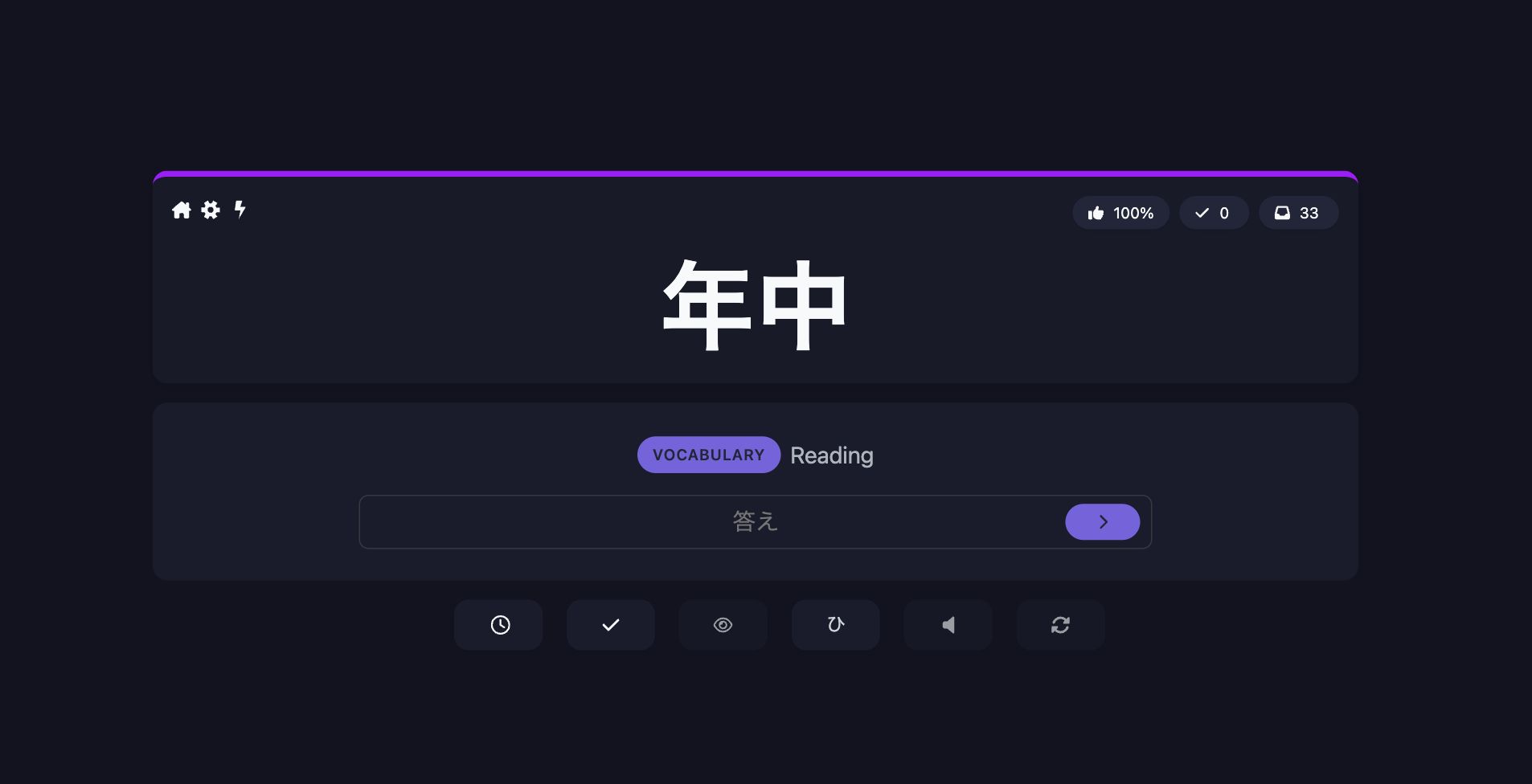
A sleek redesign for WaniKani's review interface
Modern WaniKani by FancyFurret

Details
AuthorFancyFurret
LicenseMIT
Categorywanikani.com
Created
Updated
Code size15 kB
Code checksume34eb207
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works in both light mode and dark mode, based off of your browser/OS settings. Only affects the review and lesson pages, not the dashboard.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Modern WaniKani
@version 20250409.19.45
@namespace ?
@description A sleek redesign for WaniKani's review interface
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.wanikani.com/subject-lessons"), url("https://www.wanikani.com/subjects/review") {
/* ===== CSS Variables ===== */
:root {
/* Theme Colors */
--color-primary: #5643cc;
--color-primary-light: #7863e0;
--color-primary-dark: #4432aa;
--color-secondary: #ff6b6b;
--color-success: #43cc9a;
--color-danger: #ff6b6b;
--color-warning: #ffb347;
/* Neutral Colors */
--color-text: #222639;
--color-text-light: #f8f9fa;
--color-text-muted: #6c757d;
--color-text-muted-dark: #343a40;
--color-text-muted-light: #e9ecef;
/* Background Colors */
--color-bg: #f5f7fa;
--color-bg-card: #ffffff;
--color-bg-card-hover: #eceef0;
--color-bg-input: #ffffff;
--color-bg-header: rgba(255, 255, 255, 0.8);
/* Border Colors */
--color-border: #e9ecef;
--color-border-hover: #5643cc;
/* Subject Type Colors */
--color-radical: #00aaff;
--color-kanji: #ff00aa;
--color-vocabulary: #aa00ff;
/* Spacing & Layout */
--spacing-xs: 0.5rem;
--spacing-sm: 1rem;
--spacing-md: 1.5rem;
--spacing-lg: 2rem;
/* Border Radius */
--radius-sm: 8px;
--radius-md: 12px;
--radius-lg: 20px;
--radius-full: 100px;
/* Shadows */
--shadow-sm: 0 2px 8px rgba(0, 0, 0, 0.05);
--shadow-md: 0 4px 20px rgba(0, 0, 0, 0.08);
--shadow-lg: 0 8px 30px rgba(0, 0, 0, 0.12);
--shadow-primary: 0 0 15px rgba(86, 67, 204, 0.5);
/* Transitions */
--transition: all 0.3s ease;
}
/* Dark Theme Variables */
@media (prefers-color-scheme: dark) {
:root {
/* Theme Colors */
--color-primary: #7863e0;
--color-primary-light: #9683ff;
--color-primary-dark: #5643cc;
/* Neutral Colors */
--color-text: #f8f9fa;
--color-text-light: #222639;
--color-text-muted: #adb5bd;
--color-text-muted-dark: #ced4da;
--color-text-muted-light: #343a40;
/* Background Colors */
--color-bg: #121320;
--color-bg-card: #1a1c2c;
--color-bg-card-hover: #22253a;
--color-bg-input: #1a1c2c;
--color-bg-header: rgba(26, 28, 44, 0.8);
/* Border Colors */
--color-border: #343a40;
--color-border-hover: #7863e0;
}
}
/* ===== Base Styles ===== */
* {
text-shadow: none !important;
}
body {
font-family: "SF Pro Display", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", sans-serif;
background-color: var(--color-bg);
color: var(--color-text);
line-height: 1.6;
}
.site-content {
max-width: 100vw;
overflow-x: hidden;
}
/* ===== Quiz Container ===== */
.quiz {
background: linear-gradient(135deg, var(--color-bg) 0%, var(--color-bg) 100%);
box-shadow: var(--shadow-lg);
border-radius: var(--radius-md);
padding: var(--spacing-sm);
margin: 0 auto;
}
.quiz__content {
display: flex;
flex-direction: column;
justify-content: center;
max-width: 1000px;
margin: auto;
}
/* ===== Quiz Progress ===== */
.quiz-progress {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 6px;
z-index: 1000;
background: var(--color-bg);
}
.quiz-progress__bar {
background: linear-gradient(90deg, var(--color-primary-light), var(--color-primary));
height: 100%;
transition: var(--transition);
border-radius: 0 3px 3px 0;
box-shadow: var(--shadow-primary);
}
/* ===== Other ====== */
#turbo-body {
background: var(--color-bg);
}
.lesson-container {
margin: 0 auto;
max-width: 1200px;
}
.subject-slides__navigation {
border-radius: var(--radius-md);
background: var(--color-bg-card);
color: var(--color-text);
}
.subject-slide {
background-color: var(--color-bg-card);
border-radius: var(--radius-md);
margin-left: 0;
margin-right: 0;
border: none;
box-shadow: none;
}
.subject-character__characters, .wk-button {
box-shadow: none !important;
border-radius: var(--radius-sm) !important;
}
.subject-slide__navigation-icon:hover {
background: var(--color-bg-card-hover) !important;
}
.subject-collocations__pattern-name {
background: none;
color: var(--color-text) !important;
}
.subject-collocations__pattern-name[aria-selected=true] {
background: var(--color-bg-card-hover);
color: var(--color-text) !important;
}
.subject-character-grid__items {
gap: var(--spacing-sm);
}
.subject-character--grid:after {
border: none;
}
.subject-character {
box-shadow: none !important;
border: none;
border-radius: var(--radius-lg);
}
/* ===== Character Header ===== */
.character-header {
background: var(--color-bg-header);
border-radius: var(--radius-md);
padding: 0;
margin-bottom: var(--spacing-sm);
margin-top: var(--spacing-lg);
box-shadow: var(--shadow-md);
transition: var(--transition);
}
.character-header:hover {
box-shadow: var(--shadow-lg);
}
.character-header--radical {
border-top: 5px solid var(--color-radical);
}
.character-header--kanji {
border-top: 5px solid var(--color-kanji);
}
.character-header--vocabulary {
border-top: 5px solid var(--color-vocabulary);
}
.character-header__content {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 0;
padding: var(--spacing-sm);
}
.character-header__menu {
display: flex;
justify-content: space-between;
width: 100%;
margin-bottom: var(--spacing-sm);
}
.character-header__characters {
font-size: 5rem;
font-weight: 700;
color: var(--color-text);
text-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
margin: 0;
transition: var(--transition);
}
.character-header__characters:hover {
transform: scale(1.05);
}
.character-header__meaning {
font-size: 1.5rem;
color: var(--color-text-muted);
margin-top: var(--spacing-xs);
}
.character-header__srs-container {
margin-top: var(--spacing-sm);
padding: var(--spacing-xs) var(--spacing-sm);
display: inline-flex;
align-items: start;
justify-content: center;
top: -0.5rem;
}
.character-header__srs-icon .wk-icon {
color: var(--color-text-light) !important;
}
.character-header__srs-content {
border-radius: var(--radius-full);
}
/* ===== Quiz Input ===== */
.quiz-input {
background: var(--color-bg-input);
border-radius: var(--radius-md);
padding: var(--spacing-sm);
margin-bottom: var(--spacing-sm);
transition: var(--transition);
}
.quiz-input__input-container[correct=false] .quiz-input__input {
background: rgba(255, 0, 0, 0.17);
}
.quiz-input__input-container[correct=true] .quiz-input__input {
background: rgba(122, 204, 122, 0.44);
}
.quiz-input__question-type-container {
display: flex;
align-items: center;
justify-content: center;
border: unset !important;
padding-bottom: var(--spacing-xs);
background: var(--color-bg-card) !important;
}
.quiz-input__question-category {
background: var(--color-primary);
color: var(--color-text-light);
padding: 0.4rem 0.8rem;
border-radius: var(--radius-full);
font-size: 0.8rem;
font-weight: 600;
margin-right: var(--spacing-xs);
text-transform: uppercase;
letter-spacing: 0.5px;
}
.quiz-input__question-type {
color: var(--color-text-muted);
font-weight: 400;
font-size: 1.2rem;
}
.quiz-input__input-wrapper {
position: relative;
}
.quiz-input__input-container {
display: flex;
align-items: center;
max-width: 70%;
margin: auto;
}
.quiz-input__input-container form {
flex-grow: 1;
display: flex;
align-items: center;
gap: 20px;
}
.quiz-input__input {
flex: 1;
border: 1px solid var(--color-border) !important;
border-radius: var(--radius-sm);
padding: var(--spacing-xs);
font-size: 1.2rem;
transition: var(--transition);
width: 100%;
background: var(--color-bg-input);
color: var(--color-text) !important;
box-shadow: none;
}
.quiz-input__input:focus {
outline: none;
border-color: var(--color-primary);
box-shadow: 0 0 0 3px rgba(86, 67, 204, 0.2);
}
.quiz-input__submit-button {
position: absolute;
background: var(--color-primary);
color: var(--color-text-light);
border: none;
border-radius: var(--radius-full);
height: 30px;
margin: auto;
right: 20px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
transition: var(--transition);
}
.quiz-input__submit-button svg {
transform: scale(0.6);
}
.quiz-input__submit-button:hover {
background: var(--color-primary-dark);
transform: translateX(2px);
}
.quiz-input__submit-button .wk-icon {
color: var(--color-text-light) !important;
}
/* ===== Answer Exception ===== */
.answer-exception {
background: var(--color-bg-card);
color: var(--color-text);
box-shadow: none;
border-radius: var(--radius-md);
}
.quiz-input__exception {
background: var(--color-bg-card-hover);
color: var(--color-text);
box-shadow: none;
border-radius: var(--radius-md);
}
/* ===== Additional Content ===== */
.additional-content {
margin-top: 0;
flex: none;
margin-bottom: 0;
}
.additional-content__menu {
display: flex;
flex-wrap: nowrap;
gap: 10px;
list-style: none;
padding: 0;
width: 50%;
margin: auto;
}
.additional-content__menu-item {
flex: 1 0 auto !important;
}
.additional-content__item {
background: var(--color-bg-card);
border-radius: var(--radius-md);
display: flex;
align-items: center;
justify-content: center;
text-decoration: none;
color: var(--color-text-muted-dark);
font-weight: 500;...