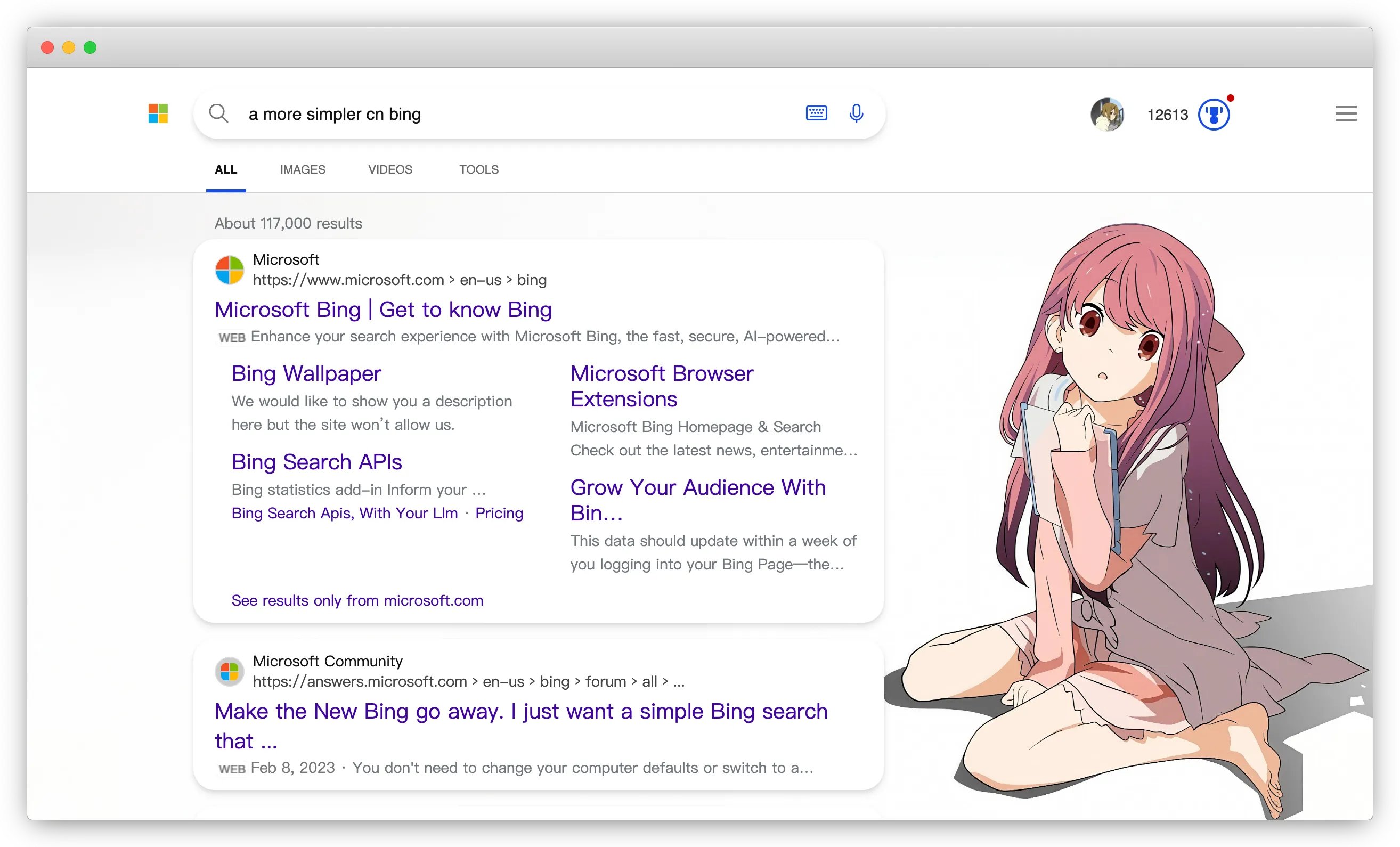
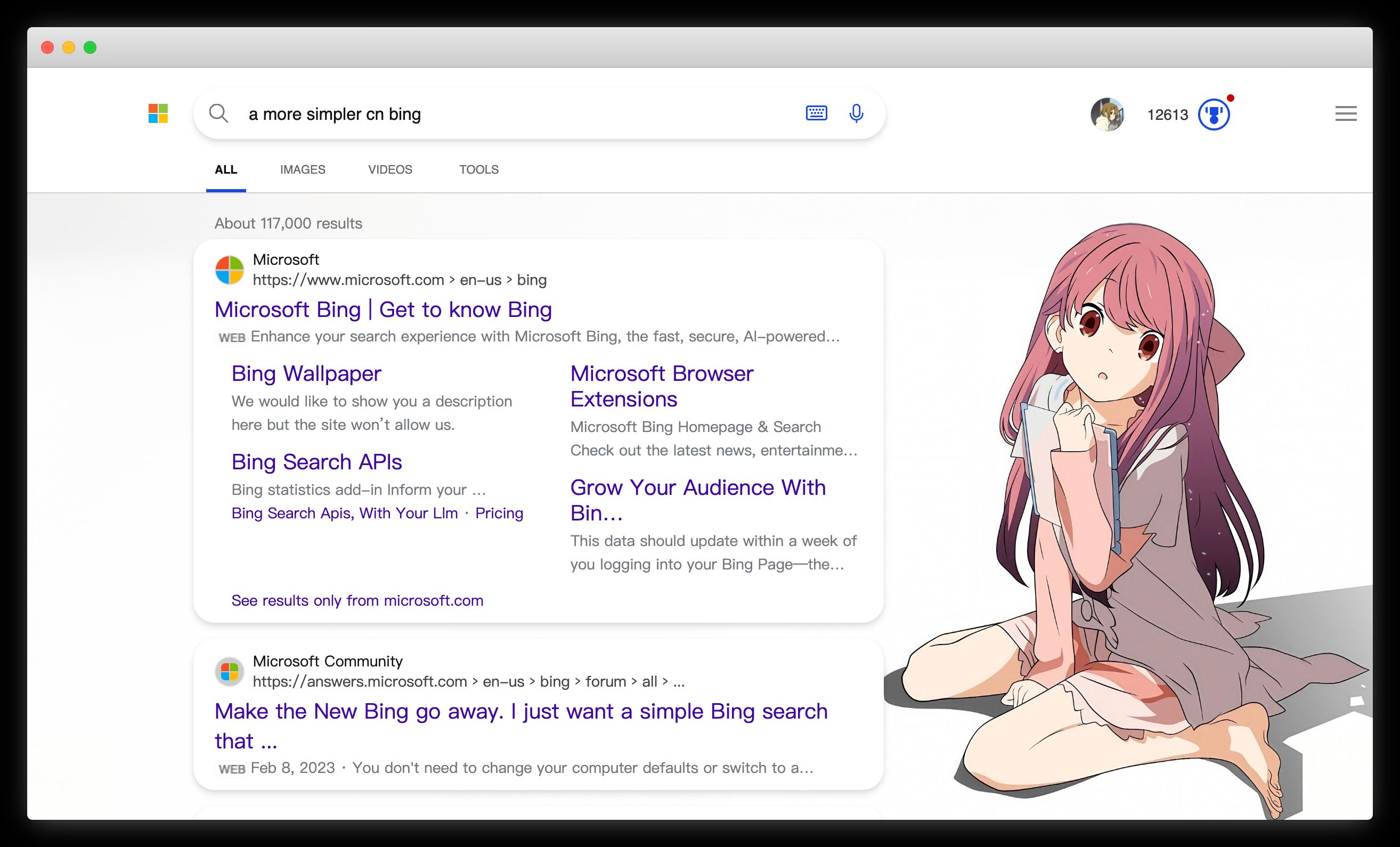
适用于浅色模式下的Bing搜索页,添加背景图片
cn.Bing搜索简单美化 by wadaxiyang

Details
Authorwadaxiyang
LicenseCC 4.0
Categorycn.bing.com
Created
Updated
Code size5.8 kB
Code checksumd09ad23d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name cn.Bing搜索简单美化
@version 2025.04.20
@namespace userstyles.world/user/wadaxiyang
@description 适用于浅色模式下的Bing搜索页,添加背景图片
@author wadaxiyang
@license CC 4.0
==/UserStyle== */
/* 基于YsMilit制作的Bing搜索美化 */
@-moz-document url-prefix("https://cn.bing.com/"),
url-prefix("https://www.bing.com/"),
url-prefix("https://bing.com/") {
/*Bing美化*/
/*背景图片*/
body {
background-image: url(https://s21.ax1x.com/2025/04/16/pEfvZJ1.png);
/*此处自定义壁纸*/
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: cover;
}
/*全局字体美化*/
body.b_respl.b_sbText {
font-family: initial;
font-weight: normal;
}
/*搜索结果美化*/
#b_results > li {
background-color: #ffffff;
border-radius: 20px;
margin-bottom: 15px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.06);
/* 添加阴影 */
}
#b_pole * {
background-color: #ffffff !important;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.06) !important;
/* 添加阴影 */
}
.b_ans.b_mop.b_vidAns.b_ansb {
background-color: #ffffff !important;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.06) !important;
/* 添加阴影 */
}
.mmlist.cardless.smc.noscr * {
background-color: transparent !important;
}
.b_inline_ajax_rs {
display: none;
}
/* 去除不相关的装饰结果,让页面看起来更整洁 */
#adstop_gradiant_separator {
display: none;
}
.b_poleContent {
display: none !important;
}
.b_msg.b_canvas {
display: none !important;
}
#inline_rs {
display: none !important;
}
.b_caption p::before {
content: '' !important;
display: none !important;
}
.pt_fb {
display: none;
}
.fbans {
display: none;
}
.fbtopblue {
display: none;
}
.sb_adTA_title_link_cn{
display: none;
}
#b_context{
display: none;
}
.b_algo::after {
display: none;
}
.b_imgcap_altitle,
.b_imagePair,
.inner,
.b_circleImage,
.b_ci_image_overlay,
.rms_img {
padding: 0;
margin: 0;
}
/*搜索结果标题美化*/
h2 {
font-weight: normal;
}
/*搜索栏美化*/
#est_switch + #sb_form .b_searchboxForm,
#est_switch + #sb_form .b_searchboxForm:hover {
border-top-left-radius: 24px;
background: rgba(0, 0, 0, 0.7);
}
#b_header #sw_as #sa_ul,
#uaanswer #sw_as #sa_ul,
#sw_as #sa_ul li:last-of-type {
border-radius: 0 0 24px 24px;
background: #fdfdfd;
}
#sw_as li.pp_tile.sa_hv,
#sw_as .sa_hv {
background-color: rgb(35, 38, 39, 0.7);
}
#b_header {
background-color: rgba(0, 0, 0, 0.001);
border-bottom-color: transparent !important
}
/*旁搜索按钮*/
#mfa_root .mfa_btn {
background-image: initial;
background-color: rgba(240, 236, 236, .8);
}
/*隐藏小冰*/
#ev_hook {
background-image: initial;
height: 0;
}
.ev_talkbox_wrapper_min {
background-color: transparent;
opacity: 0;
}
/*视频选项卡*/
.mc_vtvc {
background-color: #ffffff;
}
/*隐藏翻译广告*/
.b_hPanel {
opacity: 0;
width: 0;
height: 0;
}
/*移除Results related to*/
.b_ans .bq_sideBleed {
opacity: 0;
}
/*优化问题答案*/
.b_tophb .bgtopwh {
background-color: rgb(24, 26, 27, 0.4);
}
.b_tophb .bgtopgr {
background-color: rgb(30, 32, 33, 0.4);
}
.ref_multiAns .b_slidebar .slide {
background-color: rgb(24, 26, 27, 0.5);
}
/*隐藏反馈按钮*/
#fbtop > div > a,
#fbtop > div > a:visited {
color: rgb(157, 149, 136, 0);
}
/*优化页脚*/
.b_footer,
.b_footer a,
.b_footer a:visited {
margin-top: 0px !important;
}
#b_results > .b_ans {
padding: 12px 20px 0;
padding-top: 12px;
padding-right: 20px;
padding-bottom: 12px;
padding-left: 20px;
}
#b_results .b_ans #brsv3 h2 {
padding-bottom: 0;
font-size: 20px;
line-height: normal;
color: #202124;
margin-bottom: -5px;
}
#b_results #brsv3 .b_vList li {
width: 296px;
padding-bottom: 0;
margin: 4px 0;
display: inline-block;
}
#b_results > .b_pag {
padding: 10px 0 10px 20px;
}
#b_footer {
display: none !important
}
/*优化顶部搜索栏*/
.phead.phead_smallest {
background-color: #fdfdfd;
}
#est_switch + #sb_form .b_searchboxForm,
#est_switch + #sb_form .b_searchboxForm:hover {
border-top-left-radius: 24px;
background-color: #fdfdfd;
}
#b_header #sw_as #sa_ul,
#uaanswer #sw_as #sa_ul,
#sw_as #sa_ul li:last-of-type {
border-radius: 0 0 24px 24px;
background-color: #fdfdfd;
}
/*隐藏广告*/
li.b_ad.b_adTop,
li.b_ad b_adBottom,
li.b_ad {
opacity: 0;
height: 0px !important;
width: 0px;
}
/*隐藏右上方多余元素*/
#id_a,
#id_rh {
display: none;
}
/* 隐藏“国内版”和“国际版” */
#est_cn,
#est_en {
display: none !important
}
#id_mobile {
visibility: hidden;
}
}