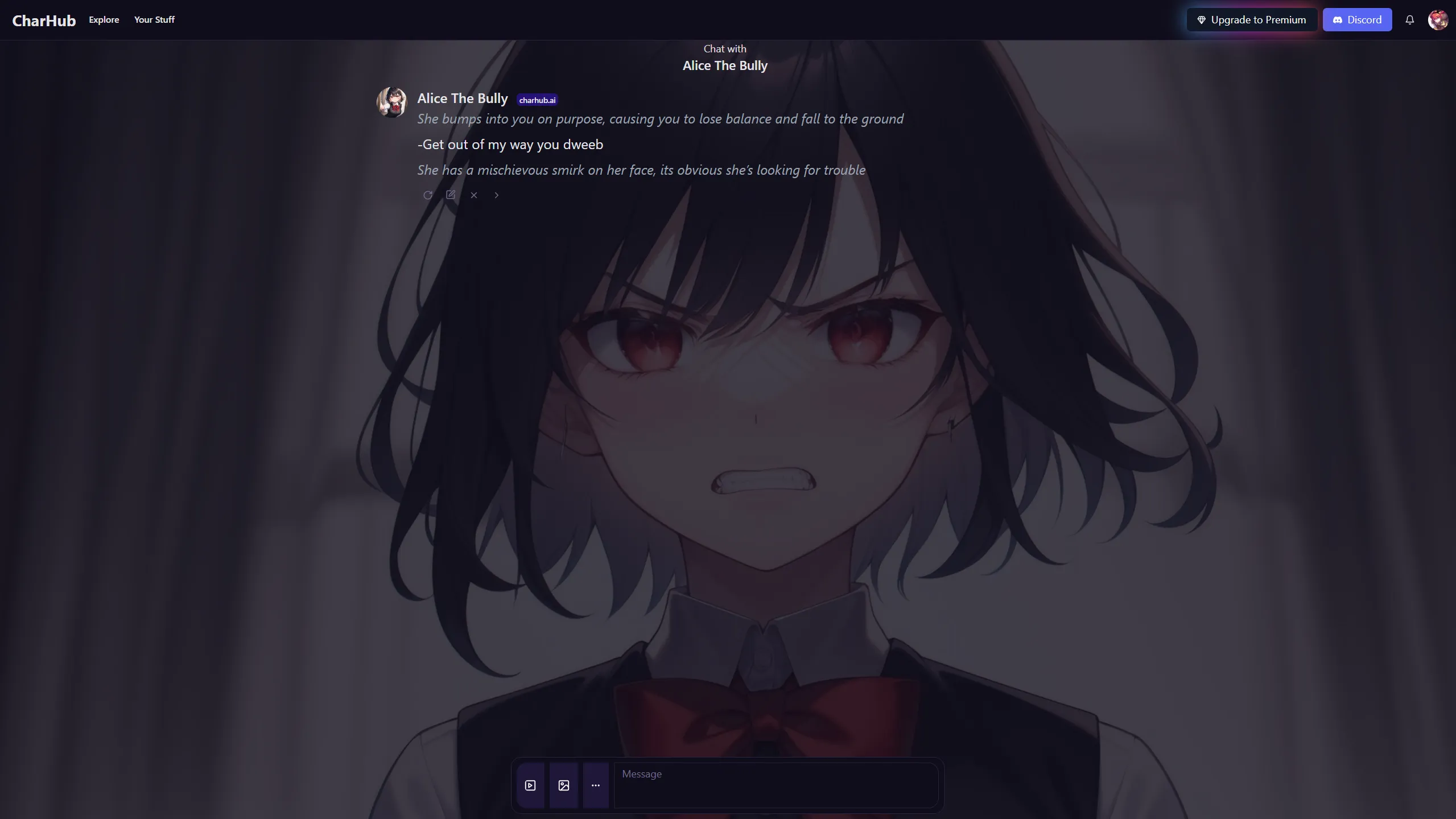
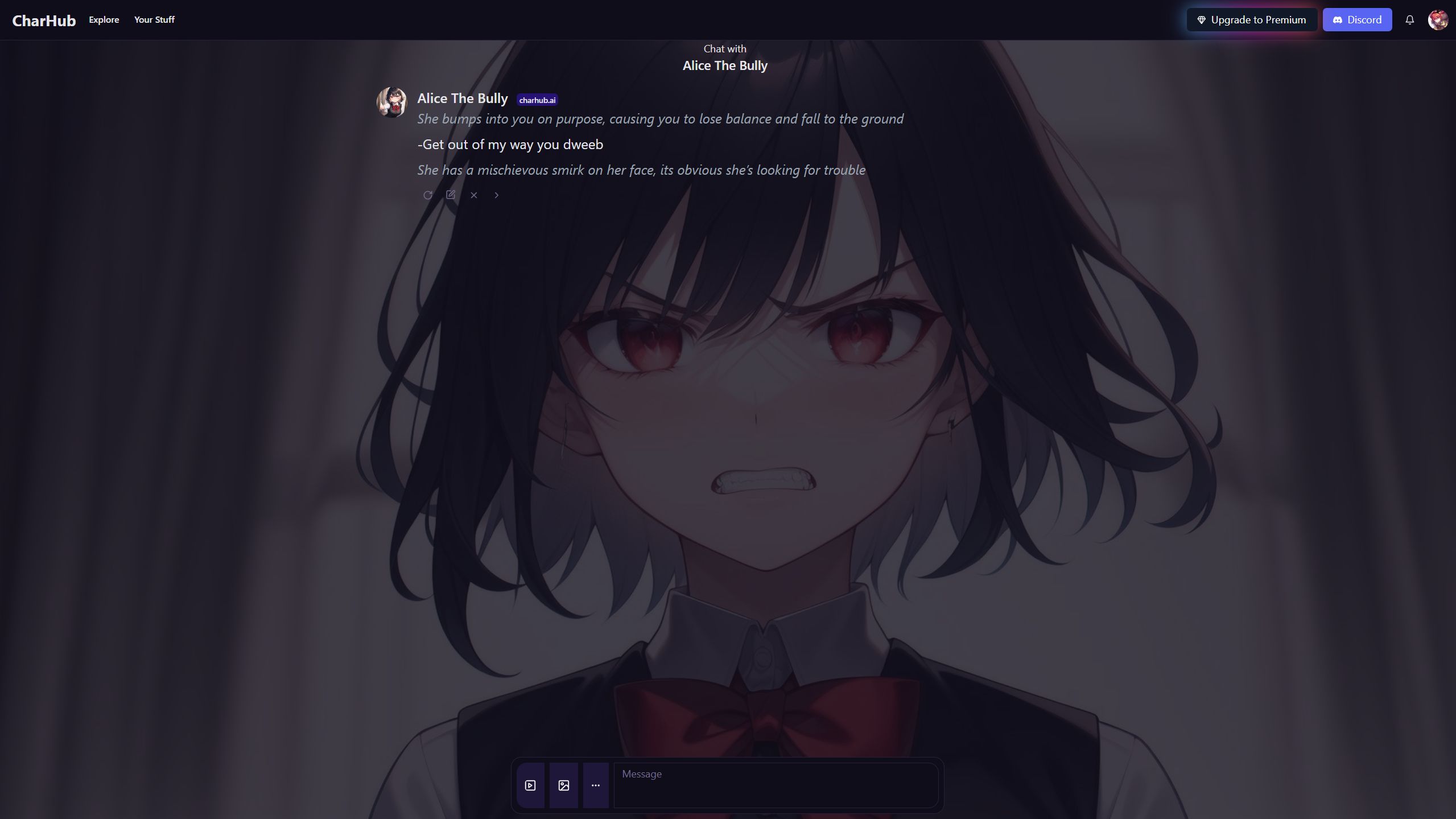
- Chnaged the text size and chat width
- Removed send icon
- Added round corners
CharHub - Vision by NeroTheCannibal

Details
AuthorNeroTheCannibal
LicenseNo License
Categorycharhub
Created
Updated
Code size1.9 kB
Code checksum2781e1ae
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can change the text/font size easily by changing the variable at the top of the source code.
Source code
/* ==UserStyle==
@name CharHub
@version 20250411.23.27
@namespace ?
@description - Chnaged the text size and chat width- Removed send icon- Added round corners
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://charhub.ai/conversations/") {
:root {
--text-size: 18pt; /* <-- Change here */
}
/* Enable change with of chat */
.max-w-2xl {
max-width: none;
}
/* Change width of chat */
#chat-div.max-w-2xl {
max-width: 50%;
}
/* Enable change font size */
.text-base {
font-size: inherit;
line-height: inherit;
}
/* Change font size */
.flex.gap-4.pb-2.pr-2.sm\:p-3.rounded-xl.max-w-2xl.overflow-x-hidden.mb-1.w-full > .flex.flex-col.w-full {
font-size: var(--text-size);
}
/* Change chat size */
.flex-col.w-full.max-w-lg.min-h-fit.relative.flex.rounded-2xl.bg-background.mt-auto {
width: 30%;
> :nth-child(2) {
height: 100px;
justify-content: stretch;
*:not(svg, rect) {
height: 100%;
transform: none !important;
> :first-child {
> :nth-child(1) {
border-radius: 18px 0px 0px 18px;
}
> :nth-child(2) {
border-radius: 0px !important;
}
> :nth-child(3) {
> * {
border-radius: 0px;
}
}
}
}
}
textarea {
width: 100% !important;
border: 1px solid hsl(var(--border));
border-radius: 0px 18px 18px 0px;
}
label, #submit-message-button {
display: none;
}
}
/* Enable change chat size */
.max-w-lg {
max-width: none;
}
}